使用easyUI 格式化datagrid列
2012-08-10 10:18 java线程例子 阅读(285) 评论(0) 编辑 收藏 举报@author YHC
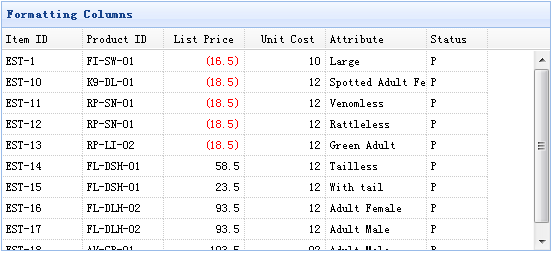
以下示例格式化在easyui DataGrid 里的列数据,和使用自定义列formatter ,如果价格小于20就将文本变为红色.

格式化一个DataGrid 列,我们需要设置formatter 属性它是一个函数,这个格式化函数包含三个参数:
- value: 当前列对应字段值.
- row: 当前的row(行)记录数据.
- index: 当前的行下标.
创建 DataGrid
<table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px"
url="data/datagrid_data.json"
singleSelect="true" iconCls="icon-save">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="100">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table> 注意 'listprice'字段有一个 'formatter'属性这个指明格式化函数.
写格式化函数
function formatPrice(val,row){
if (val < 20){
return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}
下载 EasyUI示例代码:


