easyUI 复杂表头(效果图) &&代码
2012-05-21 16:21 java线程例子 阅读(256) 评论(0) 编辑 收藏 举报@author :YHC
转载请注明地址:
在这个项目中我们使用的是Ext+EasyUI(主要是解决多表头问题),在这里我就只粘贴出部分EasyUI代码:
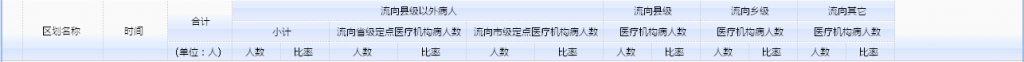
最终实现效果图:

以下是实现的代码:
EasyUI版本:jquery-easyui-1.2.5
//生成JSON代码js
//转换Json对象
function toColJson(){
var jsonText='{';
jsonArray=arguments[0];
var digit=1;
for(var i=0;i<jsonArray.length;i++){
if((typeof arguments[i+digit])=='string')
jsonText+=jsonArray[i]+': "'+arguments[i+digit]+'"';
else if((typeof arguments[i+digit])=='function')
jsonText+=jsonArray[i]+':'+arguments[i+digit]+'';
else
jsonText+=jsonArray[i]+':"'+arguments[i+digit]+'"';
if(i!=jsonArray.length-1){
jsonText+=',';
}
}
jsonText+='}';
// alert(jsonText);
return eval('('+jsonText+')');
}EasyUI实现复杂表头:
//创建列
var keys01=['title','align','colspan'];
var keys03=['title','align','colspan','rowspan'];
var key02=['title','align','colspan','field','width','sortable'];
var key04=['title','align','colspan','rowspan','field','width','sortable'];
var continentGroupRow=new Array();//合并表头
continentGroupRow.push(toColJson(key04,'区划名称','left',1,3,'areaName',100,true));
continentGroupRow.push(toColJson(key04,'时间','left',1,3,'datetime',80,true));
continentGroupRow.push(toColJson(keys03,'合计','center',1,2));
continentGroupRow.push(toColJson(keys01,'流向县级以外病人','center',6));
continentGroupRow.push(toColJson(keys01,'流向县级','center',2));
continentGroupRow.push(toColJson(keys01,'流向乡级','center',2));
continentGroupRow.push(toColJson(keys01,'流向其它','center',2));
var cityGroupRow=new Array();//合并表头
// cityGroupRow.push(toColJson(keys01,'合计','center',1));
cityGroupRow.push(toColJson(keys01,'小计','center',2));
cityGroupRow.push(toColJson(keys01,'流向省级定点医疗机构病人数','center',2));
cityGroupRow.push(toColJson(keys01,'流向市级定点医疗机构病人数','center',2));
cityGroupRow.push(toColJson(keys01,'医疗机构病人数','center',2));
cityGroupRow.push(toColJson(keys01,'医疗机构病人数 ','center',2));
cityGroupRow.push(toColJson(keys01,'医疗机构病人数','center',2));
var columns=new Array();//列
columns.push(toColJson(key02,'(单位:人)','right',1,'totalNum',80,true));
columns.push(toColJson(key02,'人数','right',1,'outCouLvlSumNum',60,true));
columns.push(toColJson(key02,'比率','right',1,'p0',60,true));
columns.push(toColJson(key02,'人数','right',1,'proLvlNum',85,true));
columns.push(toColJson(key02,'比率','right',1,'p1',85,true));
columns.push(toColJson(key02,'人数','right',1,'cityLvlNum',85,true));
columns.push(toColJson(key02,'比率','right',1,'p2',85,true));
columns.push(toColJson(key02,'人数','right',1,'couLvlNum',60,true));
columns.push(toColJson(key02,'比率','right',1,'p3',60,true));
columns.push(toColJson(key02,'人数','right',1,'vicusLvlNum',60,true));
columns.push(toColJson(key02,'比率','right',1,'p4',60,true));
columns.push(toColJson(key02,'人数','right',1,'elseLvlNum',60,true));
columns.push(toColJson(key02,'比率','right',1,'p5',60,true));
$('#grid').datagrid({
url:'',//basePath+'/himp/tdata_finance_exp_and_rec_org_sta!ajaxList.action',
//title: '表信息',
fit: true,
nowrap:false,
rownumbers:true,
pagination:true,
pageNumber:1,
singleSelect:true,//只允许选一行
sortOrder: 'desc',
remoteSort: false,//远程排序禁止
striped:true,
loadMsg:'正在加载请稍后!',
pageSize:20,
pageList:[10,20,50,100],
showFooter:true,
//frozenColumns:[frozenColumns],//锁定的列
columns:[continentGroupRow,cityGroupRow,columns]
});如果有疑问可以到我的博客的首页有我的 QQ;
以上代码就是主要的实现;


