2017-2018-2 20155231《网络对抗技术》实验八: WEB基础实验
2017-2018-2 20155231《网络对抗技术》实验八:Web基础
实验要求:
- Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。 - Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
- 最简单的SQL注入,XSS攻击测试(1分)
实验内容:
(1)Apache启停、编写含有表单的HTML
-
输入命令
systemctl start apache2打开apache2 -
并使用
netstat -aptn查看端口号,确认apache正确开启(80端口就是Apache)

-
然后利用kali自带的浏览器访问(本机地址)登录Apache首页

-
Apache的工作目录是
/var/www/html,可以测试apache是否可读取工作目录下的文件vi /var/www/html/test.txt,然后随意输入一串字符,浏览器打开 ip/text.txt,可看到测试用txt的内容。

-
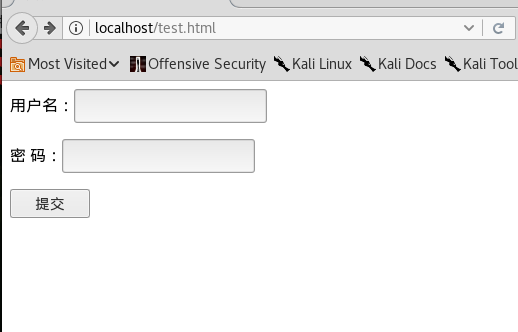
编写一个HTML作为前端的登录页面 (代码)
<html>
<head>
<title>login</title>
</head>
<body>
<form name=“form” action="20155231.php" method="post">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="submit" value="submit">
</form>
</body>
</html>
- 登录后显示错误,需要php文件

<?php
$user=($_POST["user"]);
$psw=($_POST["pw"]);
echo "welcome ";
echo $user;
?>

(2) Web前端javascipt
- JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
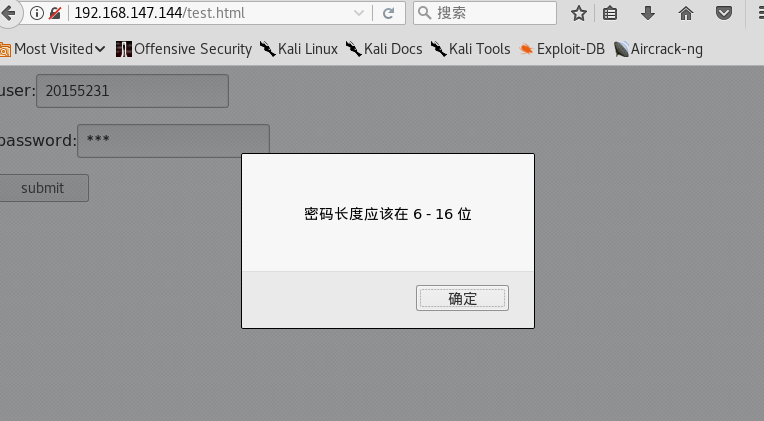
- 编写验证用户名和密码的规则:用户名密码不能为空,密码长度在6-16之间
<html>
<head>
<title>login</title>
<meta charset="utf-8"/>
<script language="javascript">
function check(form){
var Username =form.user.value;
var pwd =form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
form.submit();
}
</script>
</head>
<body>
<form name="form" method="post" action="20155231.php">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="button" value="submit" onclick="check(form)">
</form>
</body>
</html>
-
登录界面

-
密码错误提示

(3)Web后端、MySQL基础
- 安装:
apt-get install mysql - 启动mysql:
/etc/init.d/mysql start - 输入
mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL - 创建一个数据库TestLogin:
CREATE SCHEMA TestLogin; - 使用创建的数据库
USE TestLogin - 创建数据库表:
create table `users`(
`userid` int not null comment '',
`username` varchar(45) null comment '',
`password` varchar(256) null comment '',
`enabled` varchar(5) null comment '',
primary key (`userid`) comment '');
-
输入
insert into users(userid,username,password,enabled) values( 1,'20155210',password("20155210"),"TRUE");添加信息

-
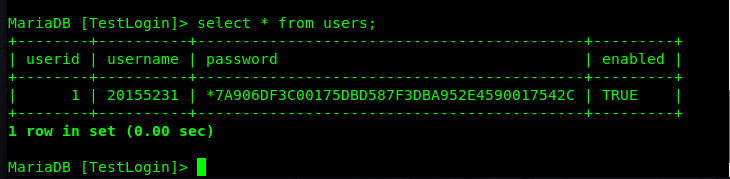
输入
select * from users进行查询

(4)Web后端、连接数据库
- 对php进行改编,连接数据库;
<?php
$user=($_POST["user"]);
$psw=($_POST["pw"]);
if($user==""||$psw=="")
{
echo"<script>alert('Please enter your name and password!');history.go(-1);</script>"
}
else
{
$link=mysqli_connect(“192.168.147.144”,“root”,“p@ssw0rd”,“TestLogin”);
mysqli_select_db($link,"TestLogin");
mysqli_query($link,'setname utf8');
$sql="select username,password from users where username='$_POST[user]' and password=password('$psw') ";
$result=mysqli_query($link,$sql);
$row=mysqli_fetch_array($result);
if($num=mysqli_num_rows($result))
{
echo "welcome ";
echo $user;
}
else
{
echo"<script>alert('Wrong username or password!');history.go(-1);</script>";
}
}
?>
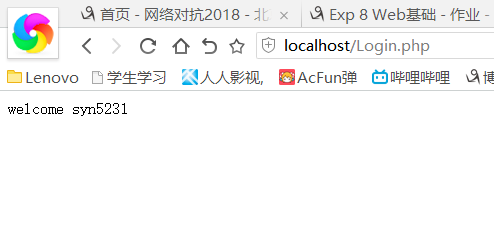
- 登录成功

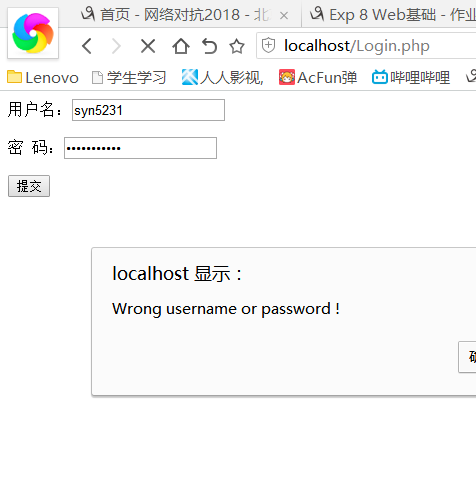
- 如果数据库中没有账户信息

(5)最简单的SQL注入,XSS攻击测试
-
简单SQL注入:
sql查询语句为:select 列 from 表 where username= ' ' ,那么当在SQL语句后加上 'or 1=1# ,则会变成 : select 列 from 表 where username=' 'or 1=1#' ,或许能成功 -
所以我们的后台语句:SELECT username,password FROM users WHERE username='' and password=('')要被变为select username,password from users where username=' 'or 1=1#' and password=(''),在用户名框中输入 'or 1=1#,密码随便,可以看到登陆成功

-
或者在用户名框中输入';insert into users(userid,username,password,enabled) values(2,'1552',password("1552"),"TRUE");#,就可以直接在数据库中添加用户信息
-
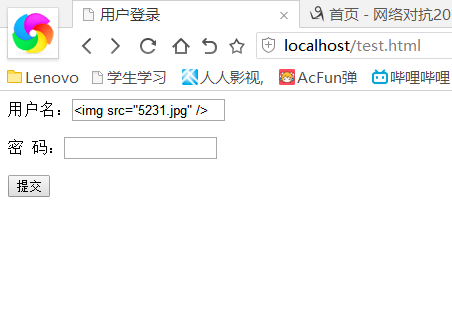
xss攻击:攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本的页面后,这段恶意脚本可以顺利执行,实现获取用户cookie并可以利用用户身份进行非法操作的目的。
-
在用户名输入框中输入
<img src="5231.jpg" />读取图片,图片和网页代码在同一文件夹下

试验后回答问题
- 什么是表单
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
- 表单使用表单标签(
)定义。
- 浏览器可以解析运行什么语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- WebServer支持哪些动态语言
ASP,JSP,PHP
实践总结与体会
本次实验中实践了网页编程中利用脚本登录账户,要这样做需要知道网页编程的语言描述,然后就很容易的进入了账户,不论密码的对错。在实践过程中由于kuil数据库连不通换成了Windows做。





