CSS字体图标使用方式
1、地址:https://icomoon.io/app/#/select
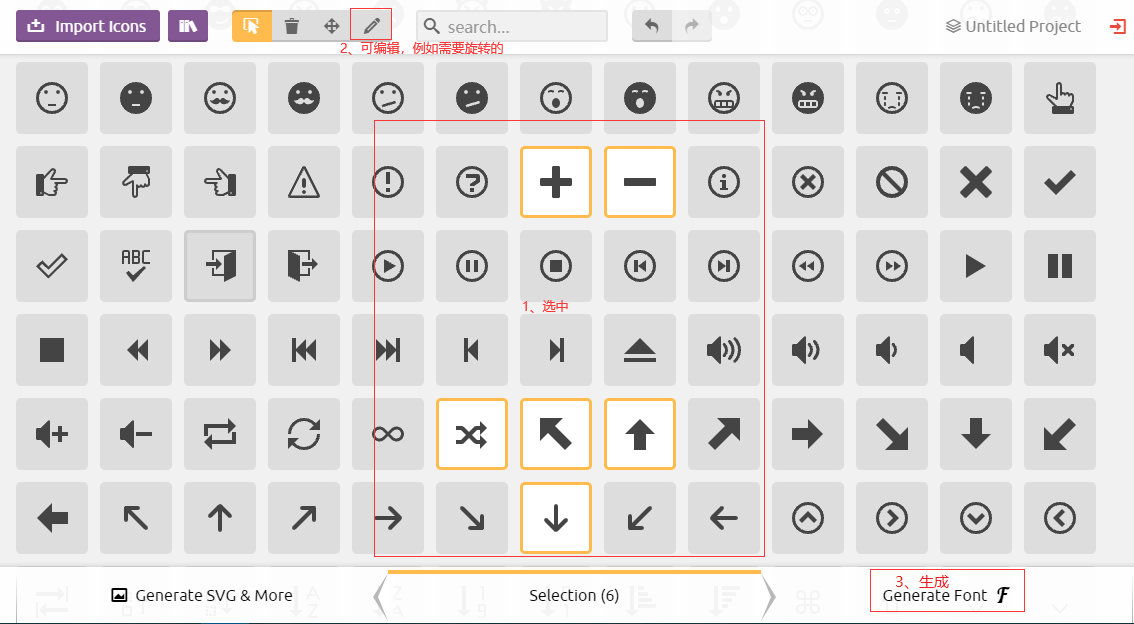
2、选择并下载


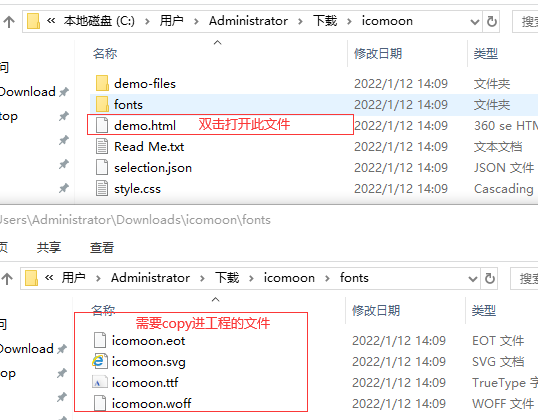
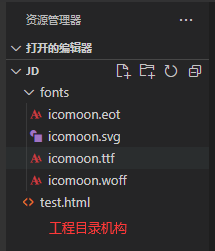
3、解压并copy进工程
下载后的文件为icomoon.zip,解压后如下:

4、使用图标字体

打开demo.html,将需要的图标复制到代码中,如下,粘贴到<i></i>之间

<div>显示图标:<i></i></div> <div>显示图标:<i></i></div> <div>显示图标:<i></i></div> <div>显示图标:<i></i></div> <div>显示图标:<i></i></div> <div>显示图标:<i></i></div> div { width: 200px; height: 50px; line-height: 50px; background-color: skyblue; text-align: center; } @font-face { font-family: 'icomoon'; src: url('./fonts/icomoon.eot?624jb'); src: url('./fonts/icomoon.eot?624jb#iefix') format('embedded-opentype'), url('./fonts/icomoon.ttf?624jb') format('truetype'), url('./fonts/icomoon.woff?624jb') format('woff'), url('./fonts/icomoon.svg?624jb#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } i { font-family: "icomoon"; font-style: normal; }
5、结果如下:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步