echarts设置数据在轴线上显示

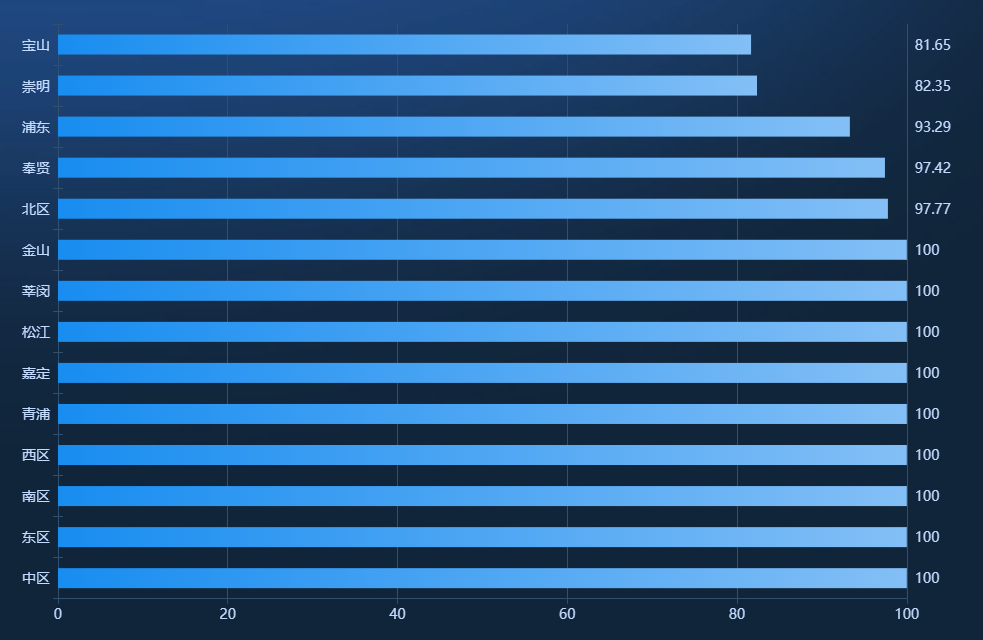
项目中遇到数据需要在右侧显示,如图,直接上代码:
1、需要在哪个轴上显示 就把那个轴写成一个数组
2、分别设置一下定位和数据即可(如下图红色部分)
yAxis: [
{
type: 'category',
data: valueArr,
position:'right',
//设置坐标轴字体颜色
axisLabel: {
show: true,
textStyle: {
color: '#c3dbff',
fontSize : 14
}
},
//设置坐标轴颜色
axisLine:{
lineStyle:{
color:'#315070'
}
}
},
{
type: 'category',
position:'left',
data: anameArr,
//设置坐标轴字体颜色
axisLabel: {
show: true,
textStyle: {
color: '#c3dbff',
fontSize : 14
}
},
//设置坐标轴颜色
axisLine:{
lineStyle:{
color:'#315070'
}
}
}
]






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· “你见过凌晨四点的洛杉矶吗?”--《我们为什么要睡觉》
· C# 从零开始使用Layui.Wpf库开发WPF客户端
· 编程神器Trae:当我用上后,才知道自己的创造力被低估了多少
· C#/.NET/.NET Core技术前沿周刊 | 第 31 期(2025年3.17-3.23)
· 接口重试的7种常用方案!