vue中使用moment,如何按需打包?
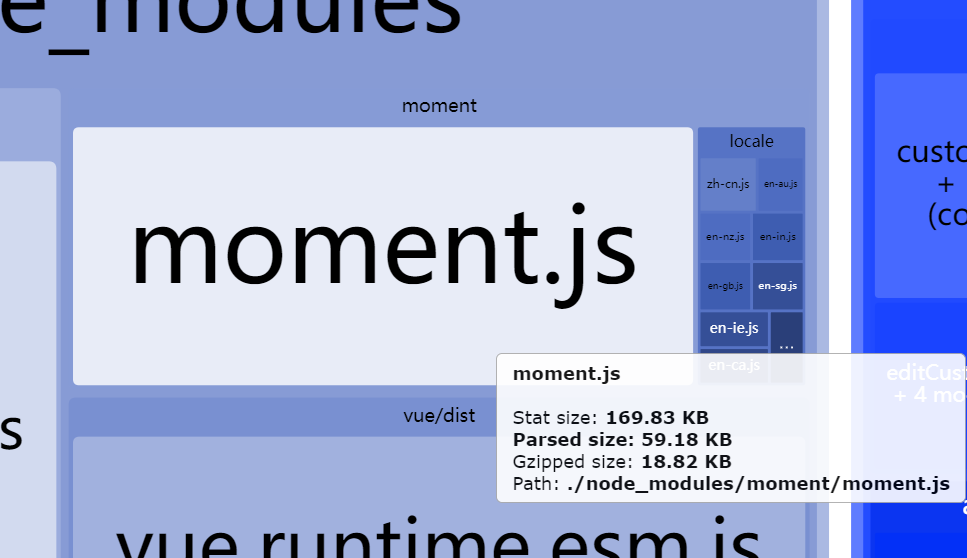
没有做打包优化前

打包优化后:

const webpack = require('webpack')
configureWebpack: config => {
const momentPlugin = []
momentPlugin.push(
new webpack.ContextReplacementPlugin(/moment[/\\]locale$/, /zh-cn|en/)
)
config.plugins = [...config.plugins, ...momentPlugin]
},





