![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style>
.content{
margin-left: 20px;
}
.circledot{
width: 10px;
height: 10px;
border-radius: 50%;
background: #70A0FF;
border: 2px solid #d6ecff;
transform: translateX(-50%);
}
.line{
border-left: 1px solid red;
}
</style>
<body>
<div class="content">
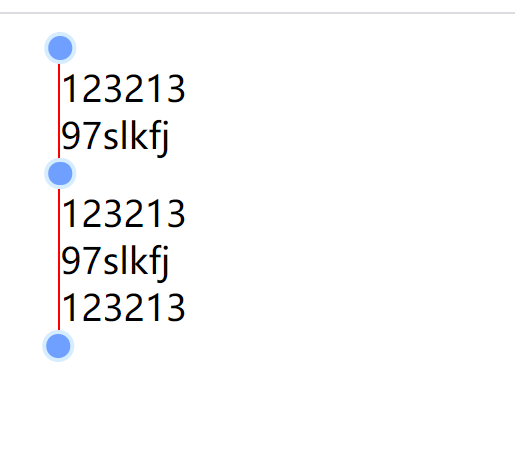
<div class="line">
<div class="circledot"></div>
<div>123213</div>
<div>97slkfj</div>
</div>
<div class="line">
<div class="circledot"></div>
<div>123213</div>
<div>97slkfj</div>
<div>123213</div>
</div>
<div class="circledot"></div>
</div>
</body>
</html>
![]()
/**
* @Description: 时间线
* @date: 2021/9/29
*/
<template>
<div class="content">
<div class="line">
<div class="circledot">
<span>2021</span>
</div>
</div>
<div class="line">
<div class="darkcircledot"></div>
</div>
<div class="line">
<div class="circledot"></div>
</div>
</div>
</template>
<script>
export default {
name: 'timeline',
components: {
},
props: {
},
data () {
return {
}
},
methods: {
}
}
</script>
<style lang="less" scoped>
.content{
margin-left: 20px;
margin-top: 20px;
}
.circledot{
transform: translateY(-50%);
&:before{
content: "";
display: inline-block;
background: url("./yuan.png") center/contain no-repeat;
width: 10px;
height: 10px;
transform: translateX(-55%);
}
}
.darkcircledot{
transform: translateY(-50%);
&:before{
content: "";
display: inline-block;
background: url("./hyan.png") center/contain no-repeat;
background-size: 100%;
width: 8px;
height: 8px;
transform: translateX(-55%);
}
}
.line{
border: 1px dashed red;
}
</style>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号