react 学习笔记
react路由:
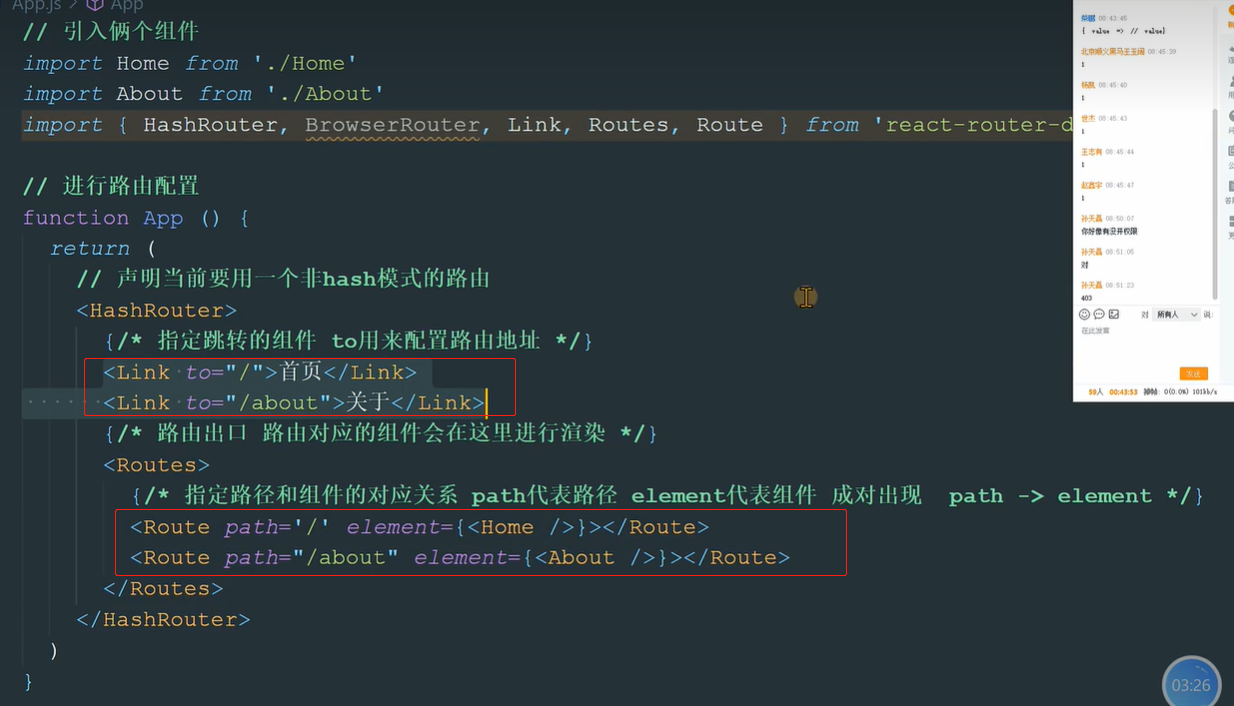
两种: HashRouter BrowerRouter 对应的vue的hash,history 模式
路由跳转
1 vue: 2 <router-link to="/user">页面</router-link> 3 4 react: 5 <link to="/user">页面</link>
路由出口:(react 需要定义路由对应关系)
vue: <router-view /> react: <Routes> <Route path='/about' element = { <About /> } /> </Routes> <Routes> </Routes> 相当于vue的<router-view />,路由出口 path属性指定匹配的路径地址,element属性指定要渲染的组件(当路径path匹配成功,渲染element中的组件)

编程式路由跳转:
vue: router.push({path:'/about'}) router.replace({path:'/about'}) query传参 router.push({path:'/about',query{ id : 99}}) query收参 let id = this.$route.query.id react: 1导入 useNavigate import { useNavigate } from 'react-router-dom' const navigate = useNavigate() navigate ('/about') navigate ('/about', {replace : true} ) query传参 navigate ('/about?id=99') query取参数 let [ params ] = useSearchParams() let id = params.get('id') params传参 navigage('/about/99') params取参数 let params = useParams() let id = params.id
react兄弟组件传:
使用pubsub-js实现
pubsub.publish(‘发布名’,‘需要传递得值’) 发布
pubsub.subscribe(‘发布名’,('发布名',‘参数’)=>{}) 订阅 实现
componentDidMount ==== mounted 组件挂在后
componentWillUmount === beforeDestroy 组件销毁前
render 初始化渲染,状态更新之后调用
一:安装react脚手架
推荐使用 :01 npx create-react-app my-app
02 npm init react-app my-app
03 yarn create react-app my-app

二jsx语法,在JavaScript中写html语言
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
vue在htm'l中使用 js变量 需要用 {{}} 双花括号, react 中使用{}单花括号




 浙公网安备 33010602011771号
浙公网安备 33010602011771号