uniapp在h5 和 APP 端兼容性 bug 解决方案


解决方案:: 条件编译
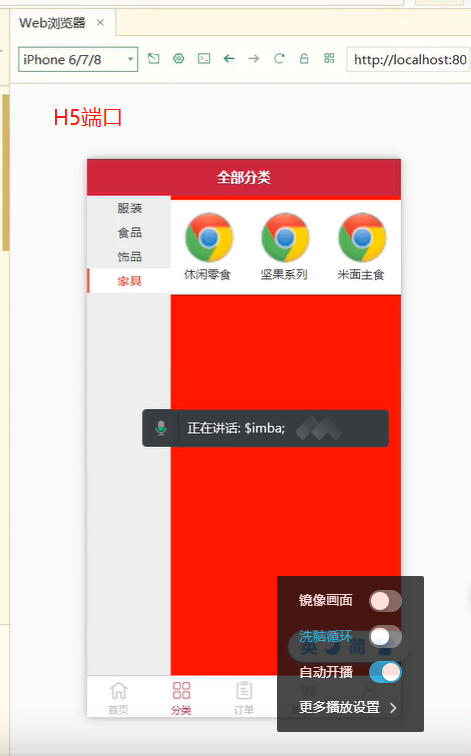
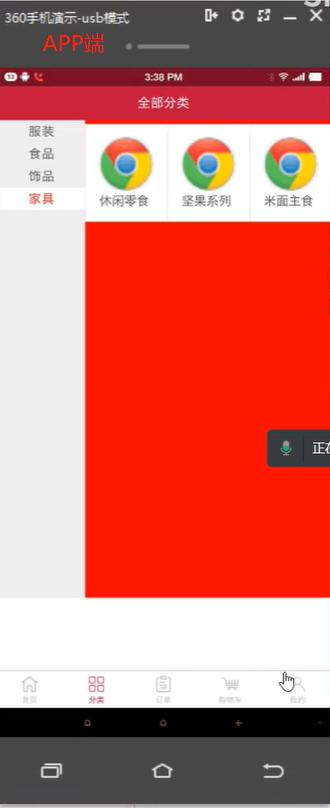
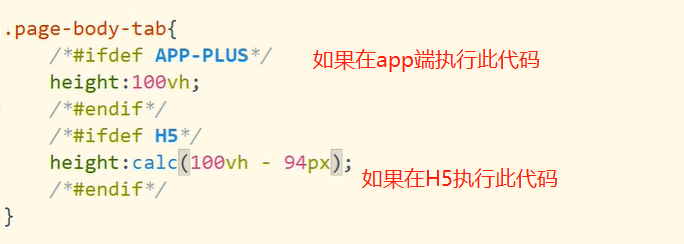
如果希望页面高度铺满,h5页面需要 减去 navbar 高度(44px),如果在tabbar页面,再减去tabbar高度(50px), 但 APP端不需要减去



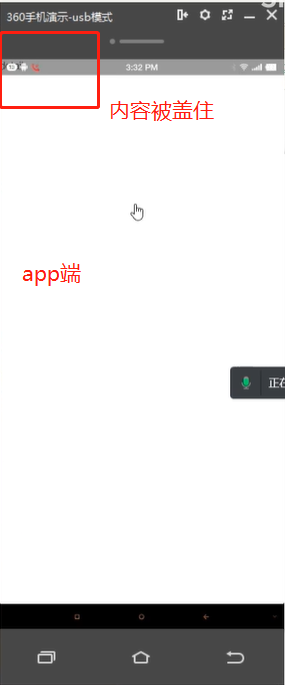
解决方案 : 留一个状态栏占位高度

使用Iconfont, h5图标显示正常,app真机不显示图标,需要先将ttf文件转码成base64字符串,然后粘贴到Iconfont.css中, 别的文件可以删除
@font-face {
font-family: "iconfont";
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}
参考地址
https://ask.dcloud.net.cn/article/35443




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步