前端实现excel报表,vue+luckysheet
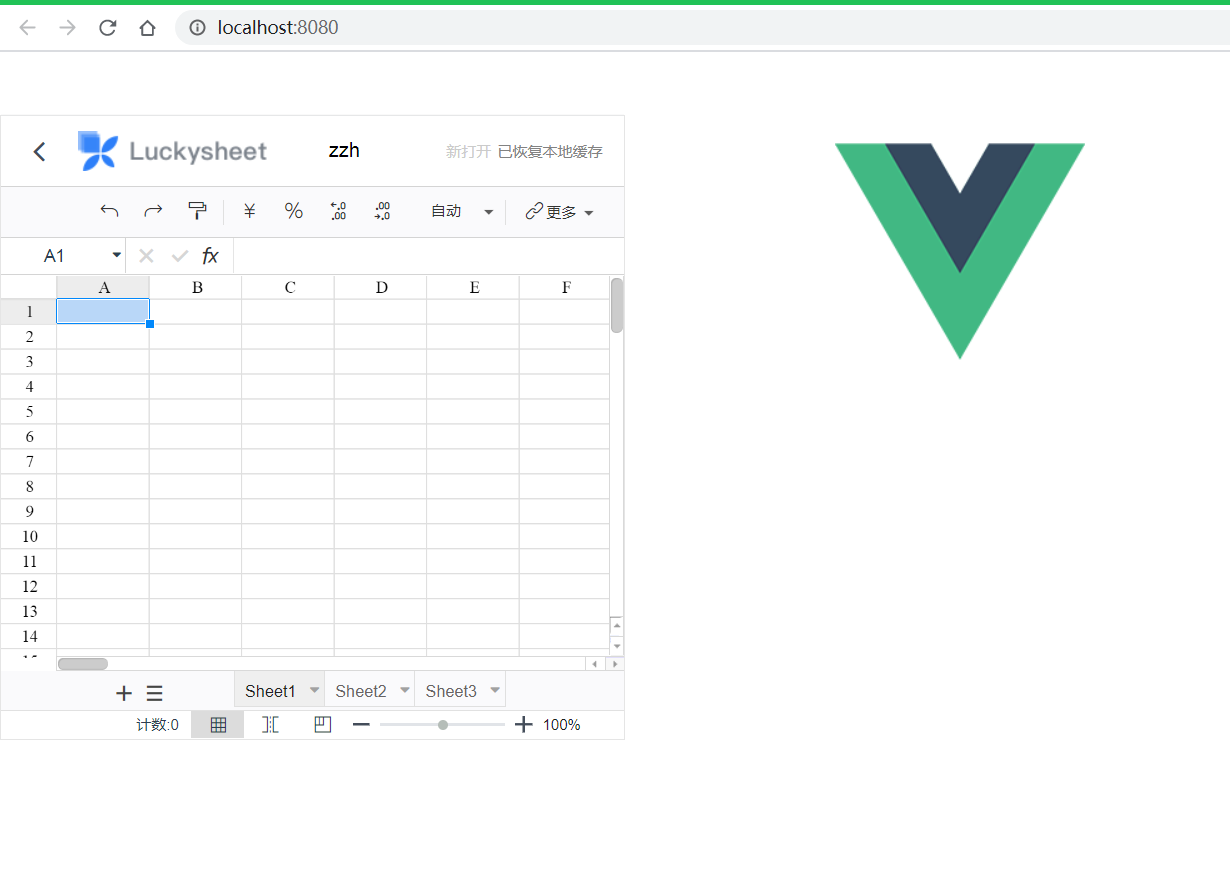
效果如下:
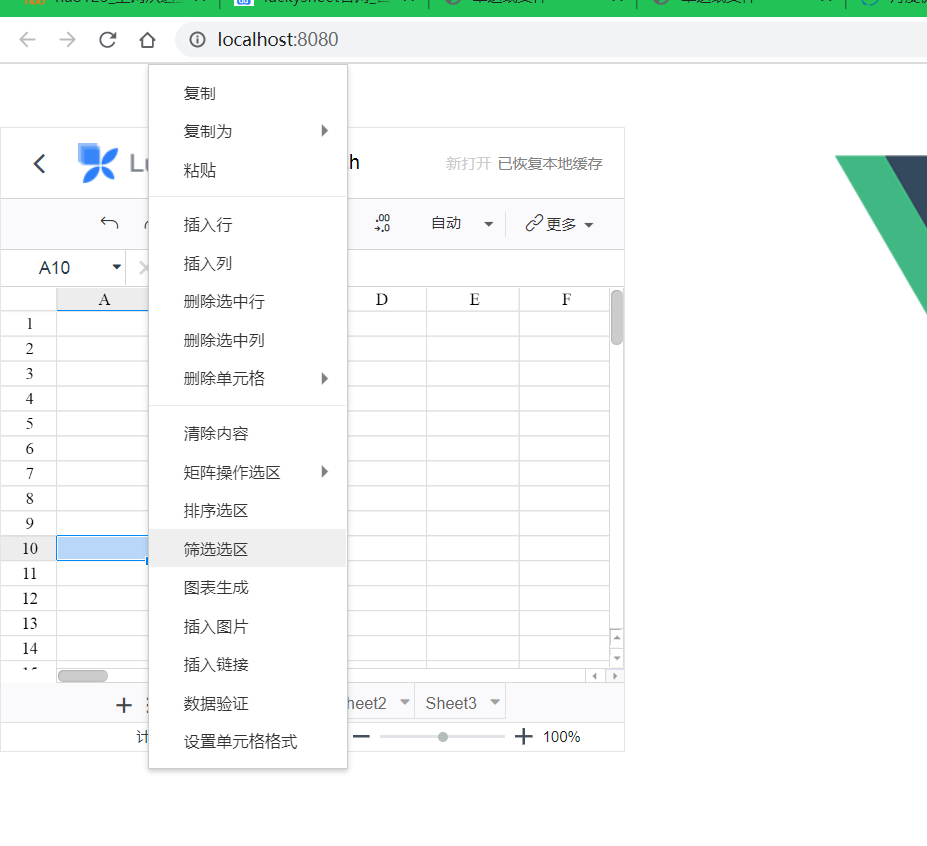
luckysheet 功能真的强大,几乎实现了在页面编辑excel的,下面是我做的demo,利用vue+luckysheet实现。
luckysheet官网:https://mengshukeji.github.io/LuckysheetDocs/
demo我已经传到github,可以直接拉取:https://github.com/weboldboy1994/EXCELdemo.git


注意事项:
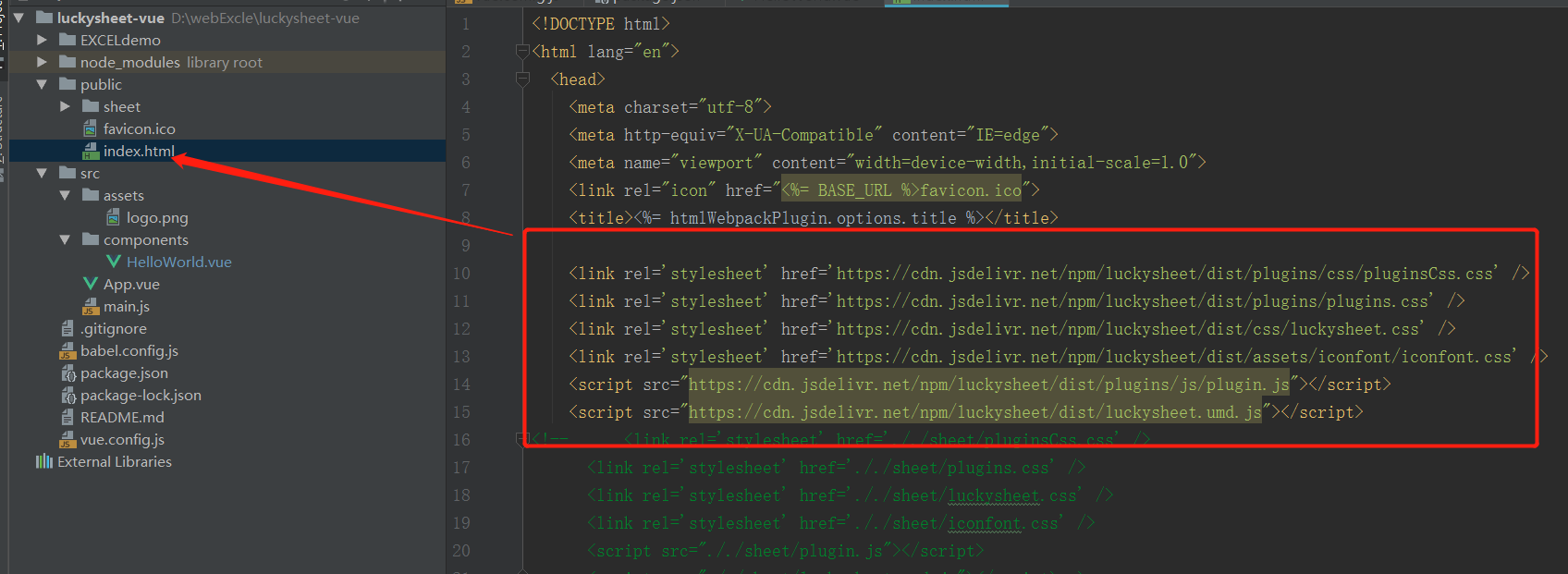
1:一定要将luckysheet中需要配置的文件放到 public中(vue框架中要这样放),因为现在luckysheet还没有发布出模块化的开发,不能使用npm,所以只能手动放了。。。。

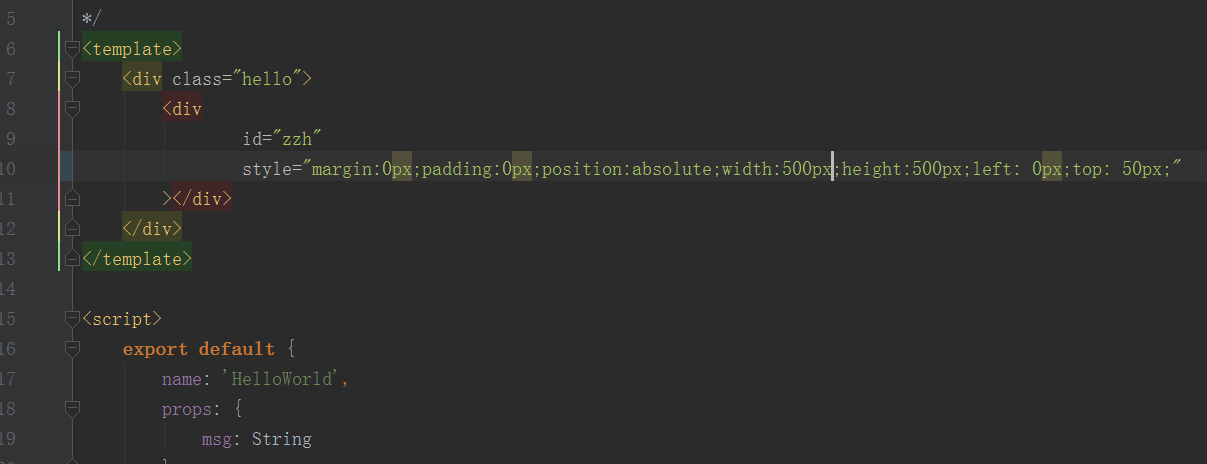
2:像echars的写法一样,需要引入一个“画板”

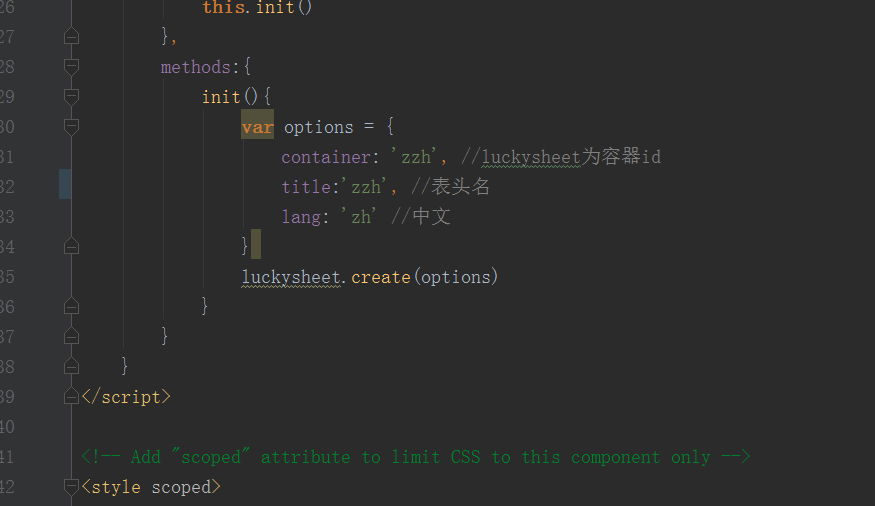
3: 初始化excel
container:为id容器,与画板中的id相对应
title:是表头名
lang:为语言 en / zh
这些是最基本的配置,具体其他配置自己去luckysheet的官网去查找。 这些搞定,就可以实现一个最简单的excel表格了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号