MDN中的箭头函数!!!
翻看MDN是,看到一个例子
var elements = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
elements.map(({ "length": lengthFooBArX }) => lengthFooBArX) // [8, 6, 7, 9]
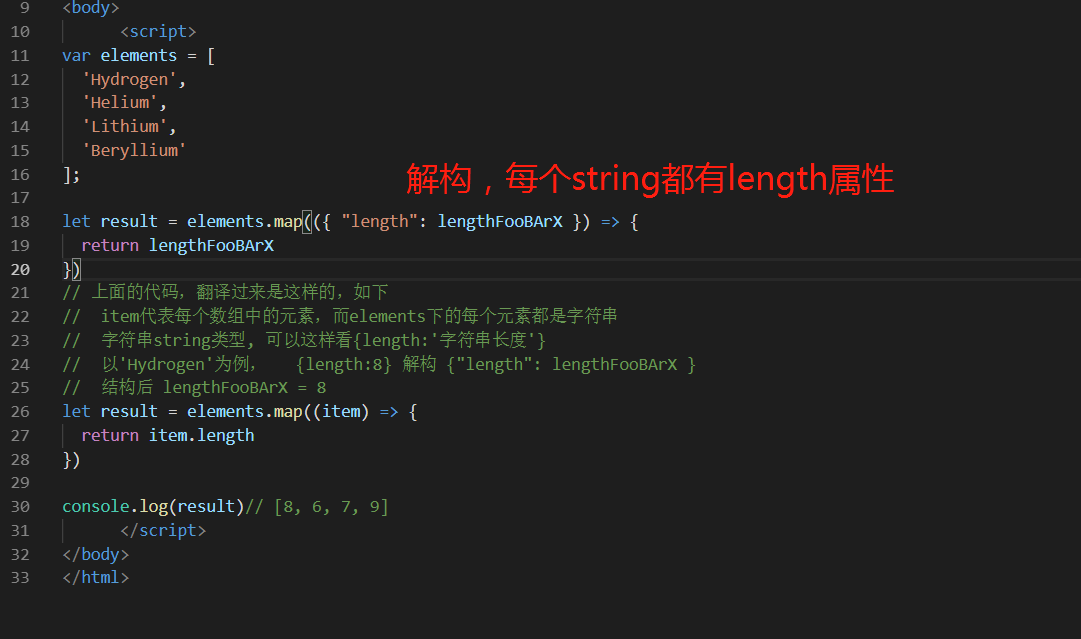
看到这样的写法,不知道你是什么想法,反正我是一脸懵逼, 可能是我故落寡闻吧,,,。。 经过一番思考后,终于明白了,这段函数的意义。 翻译过程 如下
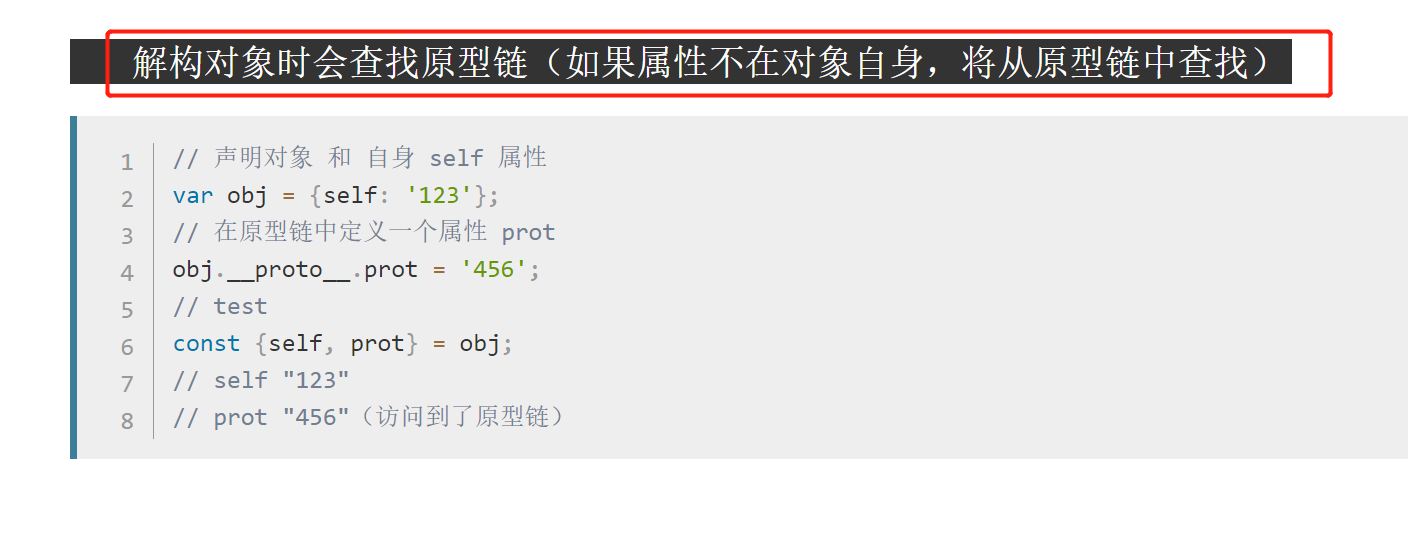
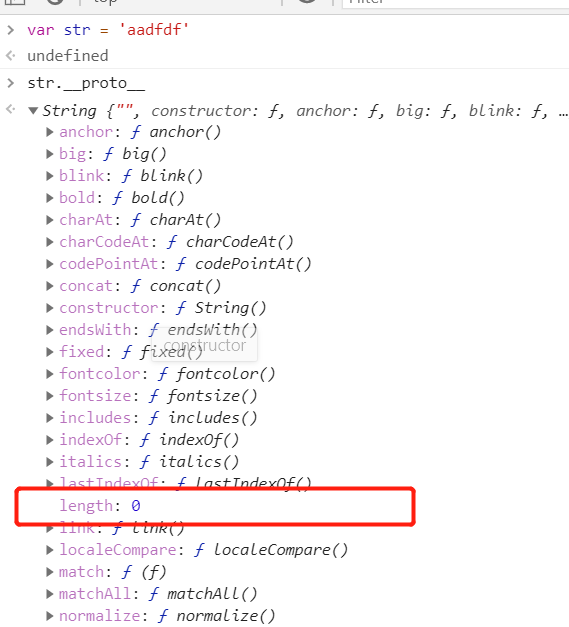
主要用到了 解构 和 箭头函授

var elements = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
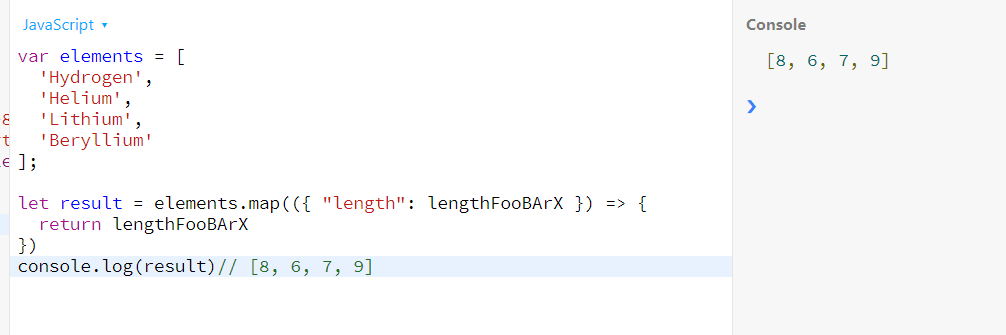
let result = elements.map(({ "length": lengthFooBArX }) => {
return lengthFooBArX
})
console.log(result)// [8, 6, 7, 9]
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号