es6 解构
for of 迭代和解构,完成写法

代码简化简写

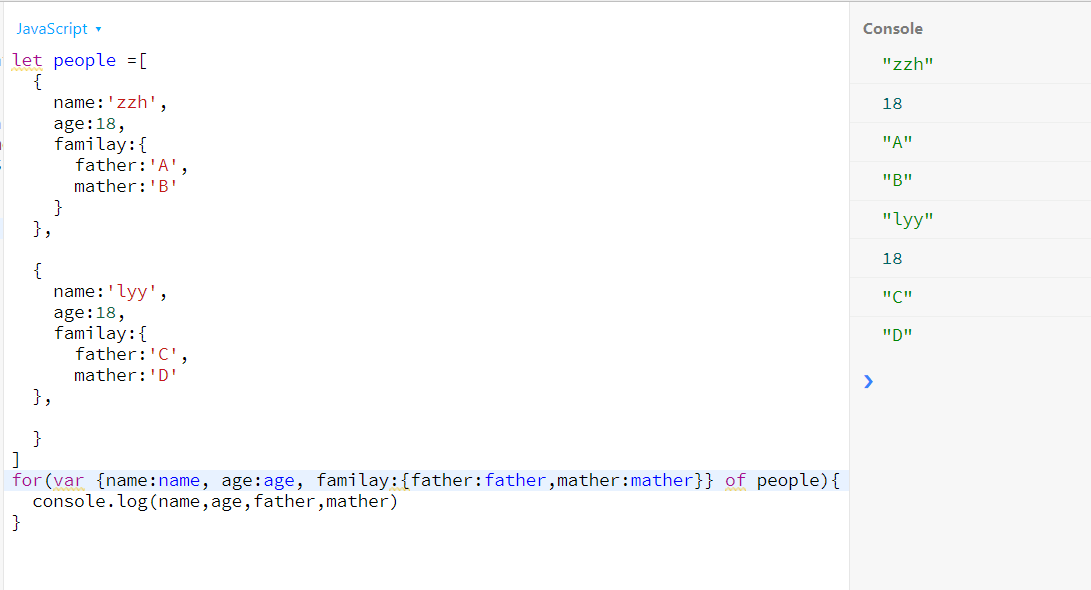
let people =[
{
name:'zzh',
age:18,
familay:{
father:'A',
mather:'B'
}
},
{
name:'lyy',
age:18,
familay:{
father:'C',
mather:'D'
},
}
]
for(var {name, age, familay:{father,mather}} of people){
console.log(name,age,father,mather)
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号