css 多列布局
哈哈哈,有的人可能第一次听说 多列布局。可能用flex布局较多,下面我详细的讲解一下这是什么玩意。。。
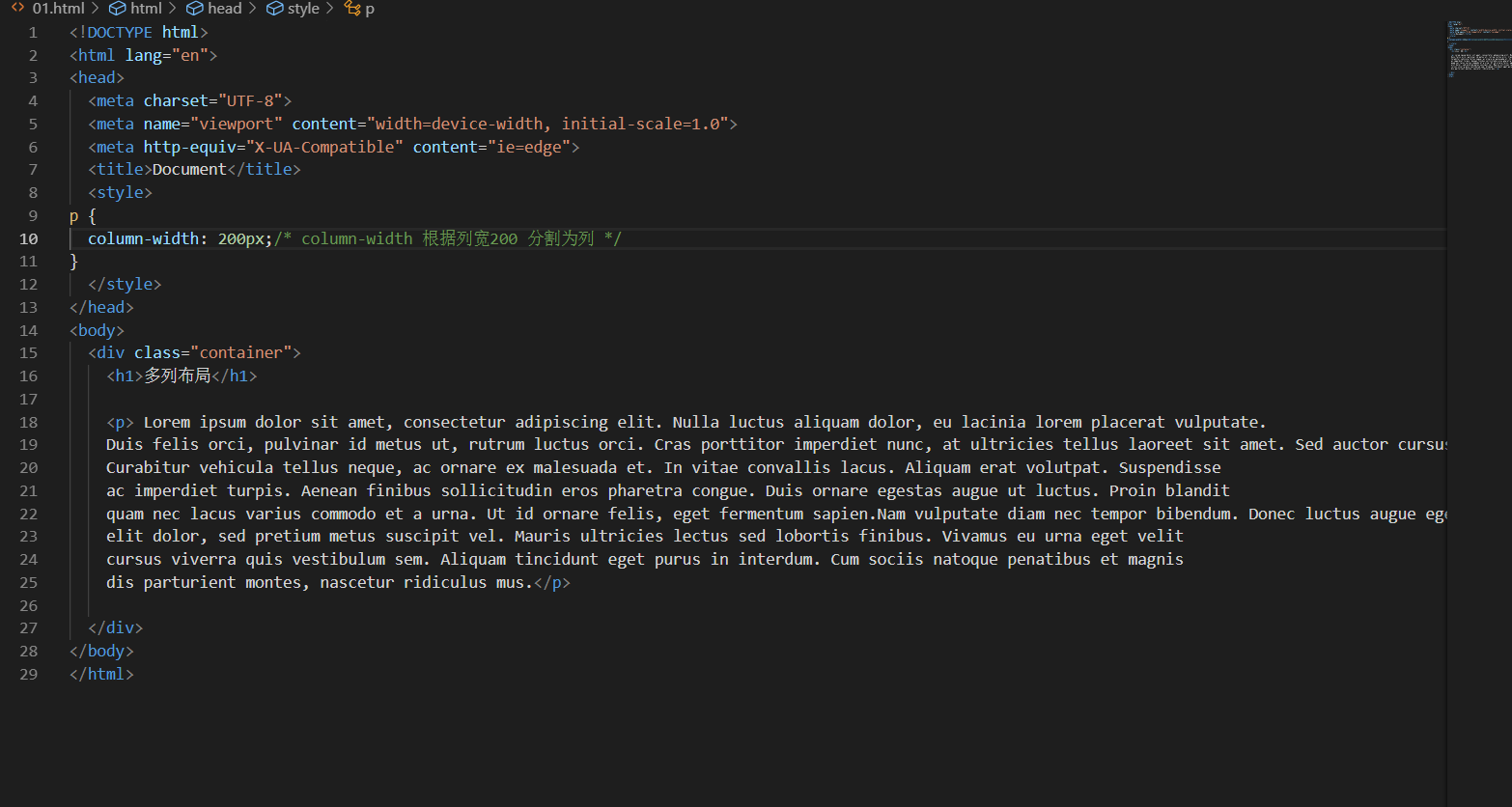
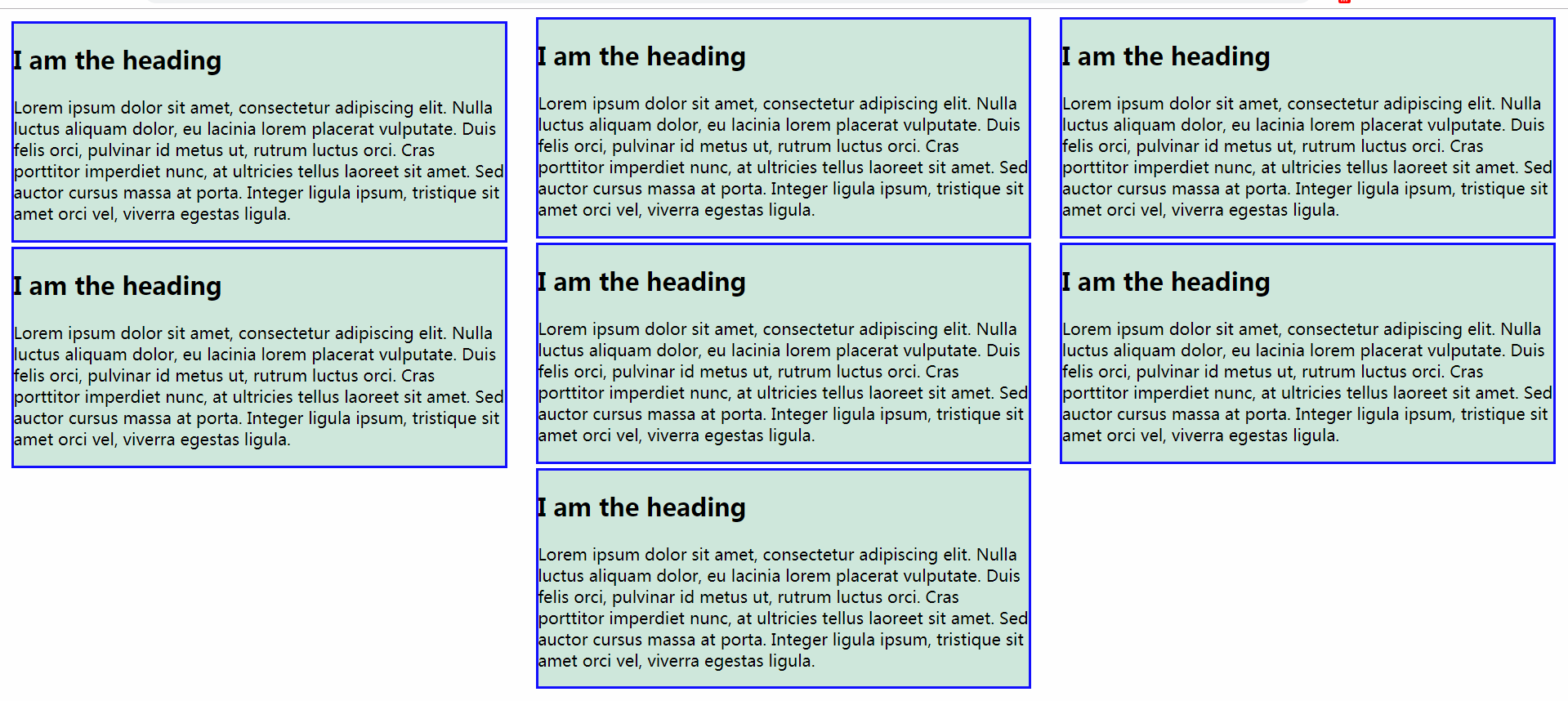
column-count 可以将元素中的内容分割成一定的数量

上段代码效果图如下

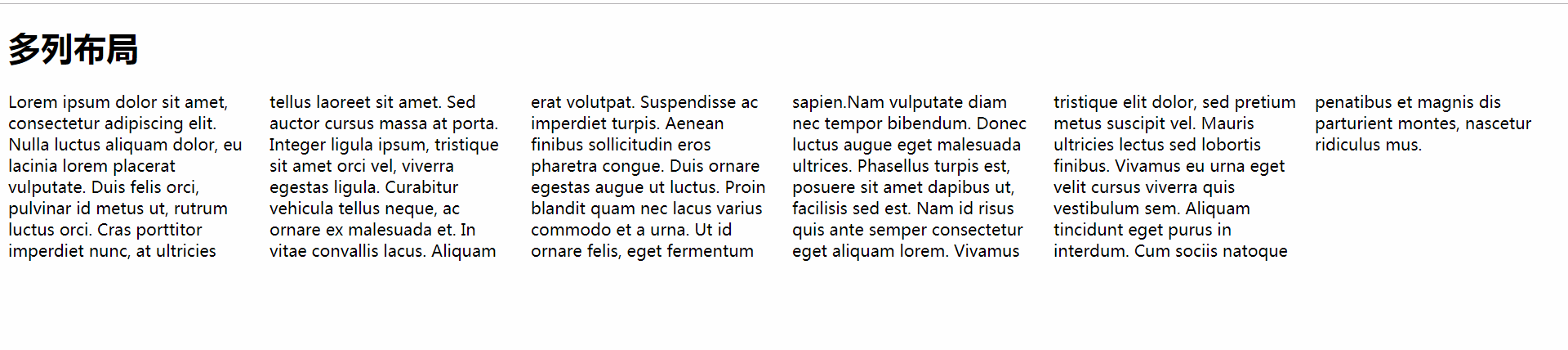
column-width: 根据规定的列宽去分割列数(浏览器大小不一样,分割的列数也不一样)

效果如下图所示

总结:
column-count 和 column-width 都是用来分割列的,column-count可以规定死列数,比如column-count:9. 一定是分割为9列显示; 而column-width是根据浏览器和规定的宽度来灵活分配列数的
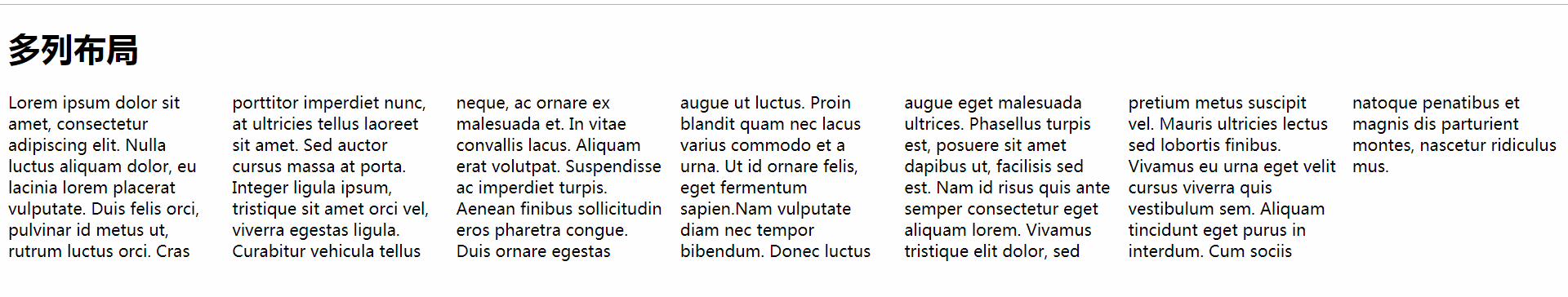
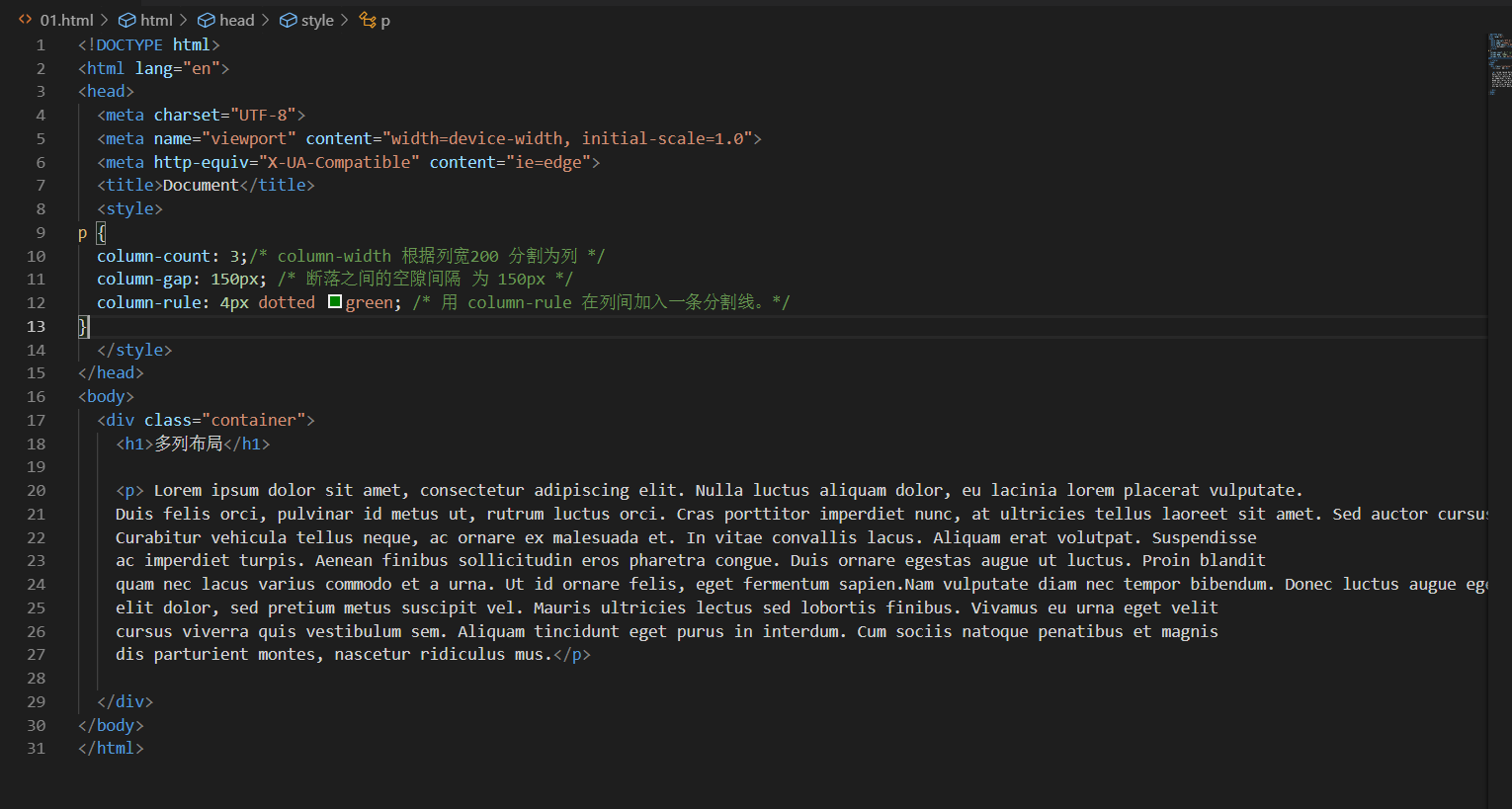
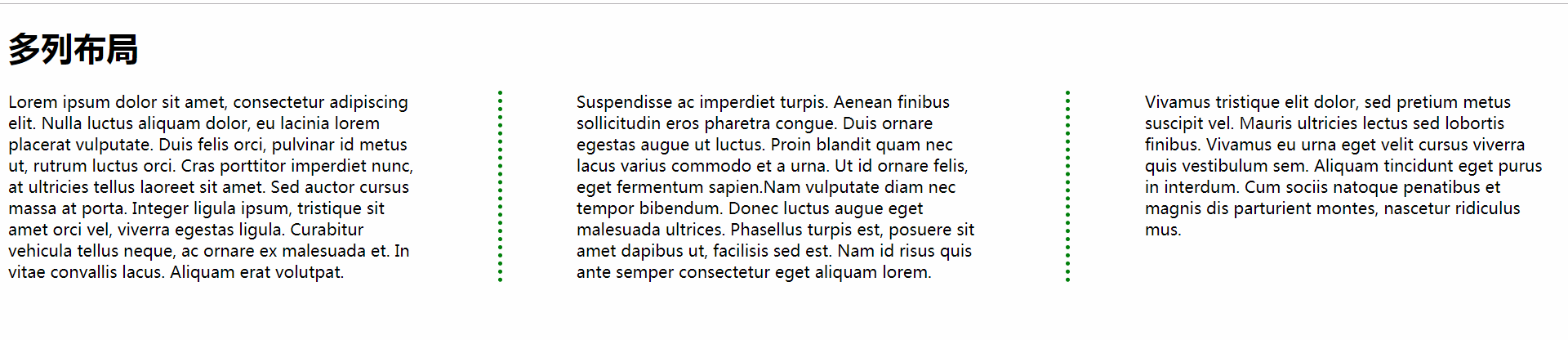
column-gap 空格间隙
column-rule 分割线

效果图如下


效果如下




 浙公网安备 33010602011771号
浙公网安备 33010602011771号