vue 中的native
vue 中的native 是干嘛的呢? :: 就是 当我们给组件绑定原生事件的时候,如果不使用native修饰,可能会不起作用。
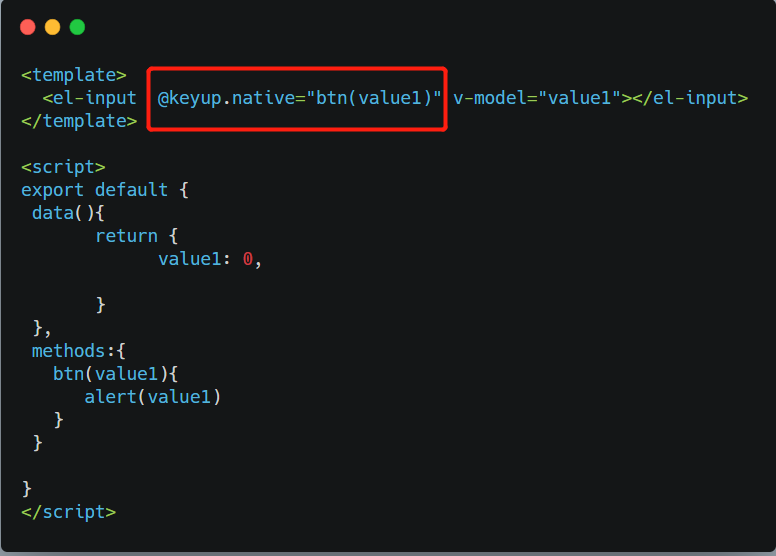
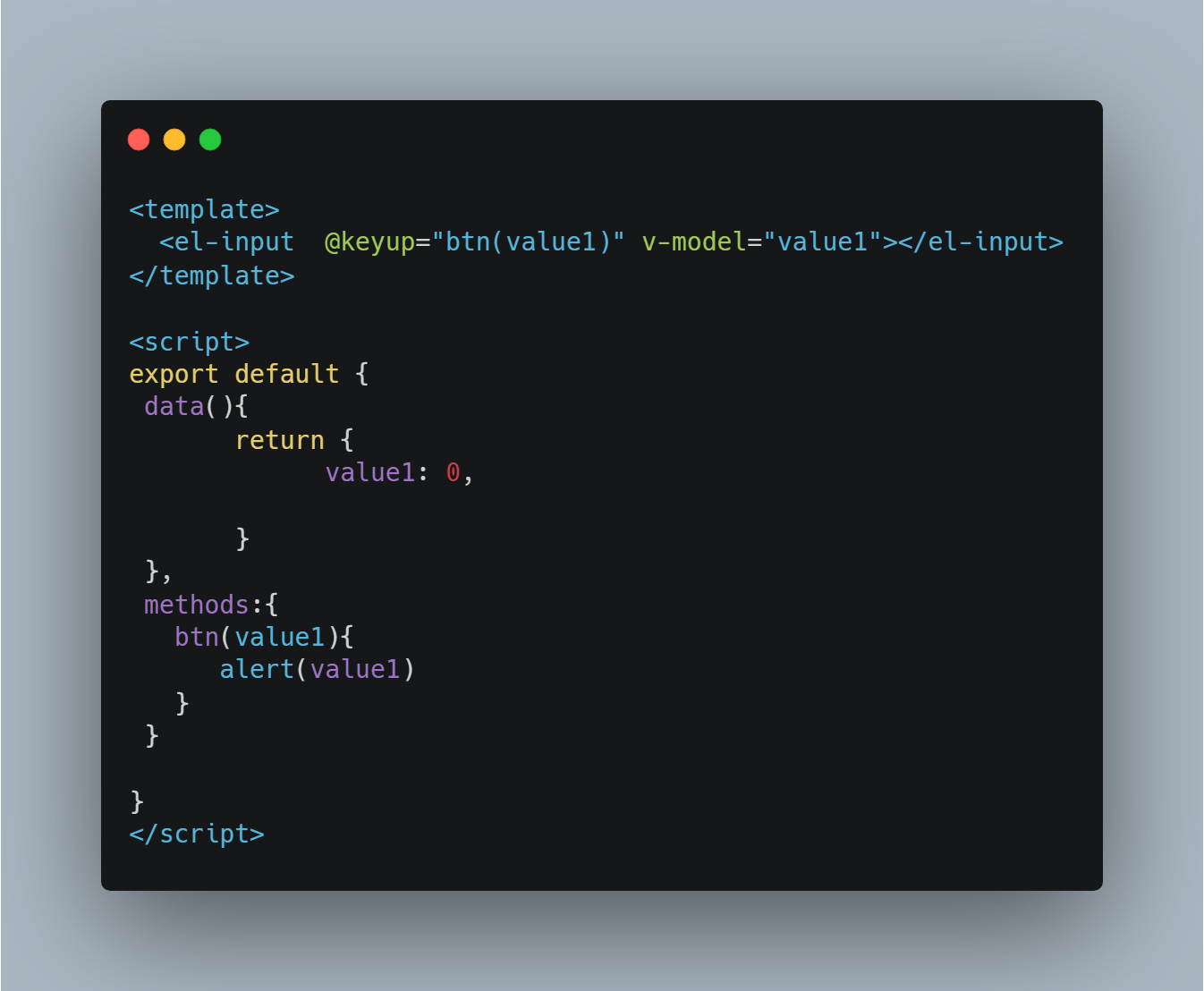
例子如下:
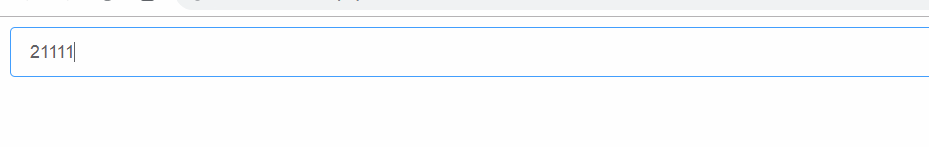
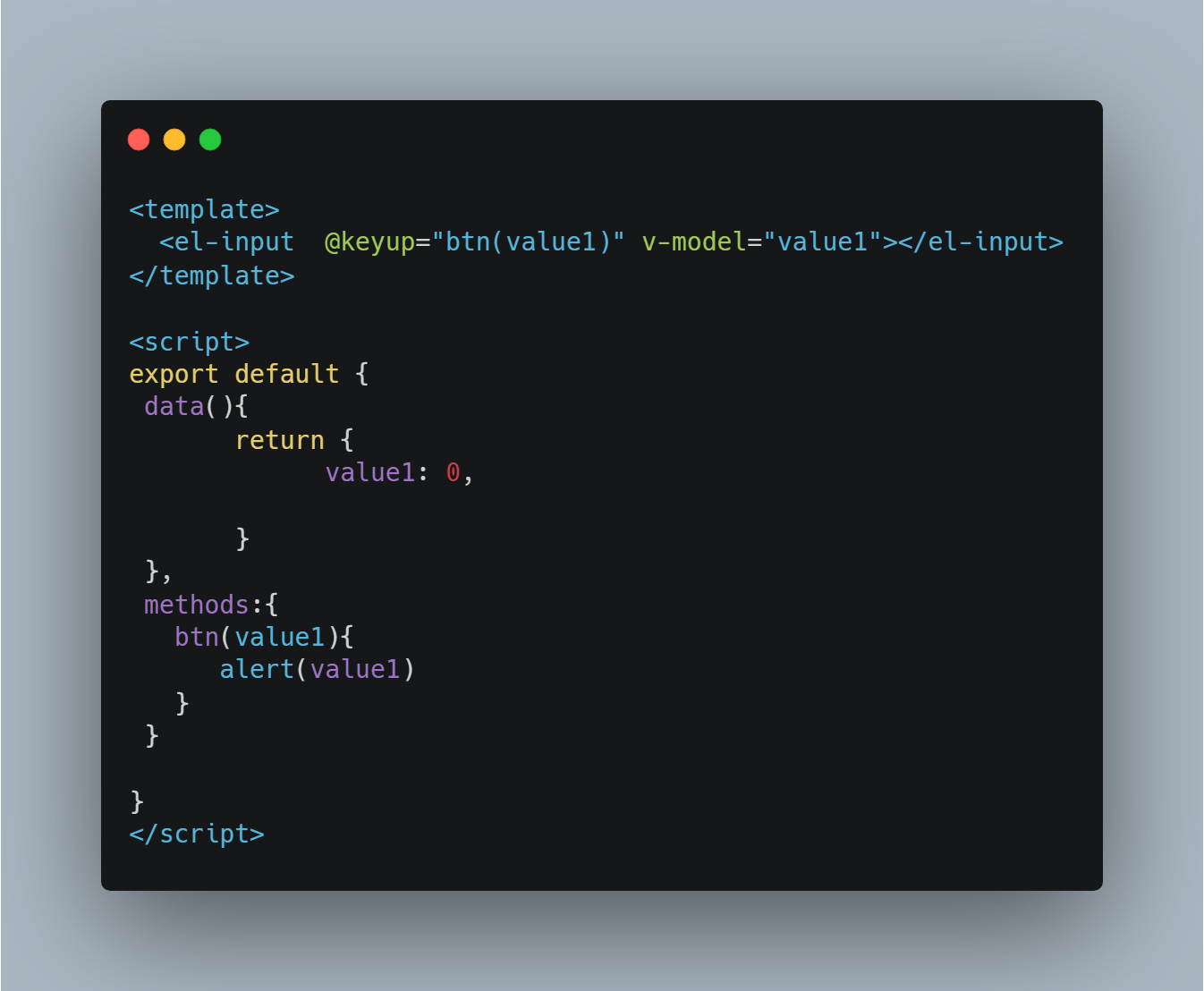
不管如何触发键盘事件都不会触发事件,alert弹框不会出现,(因为 没有用native修饰,所以没有触发)


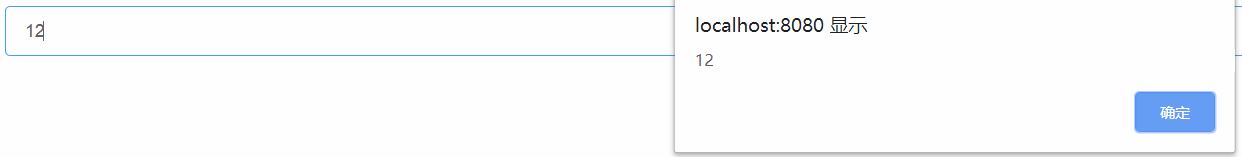
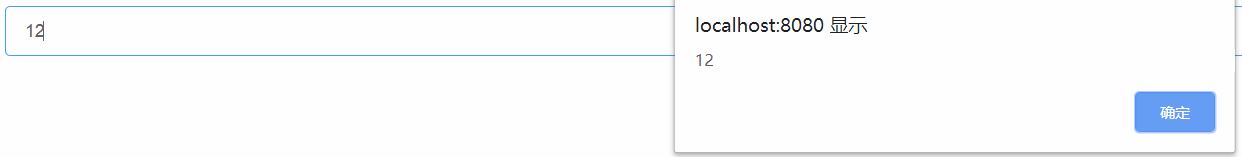
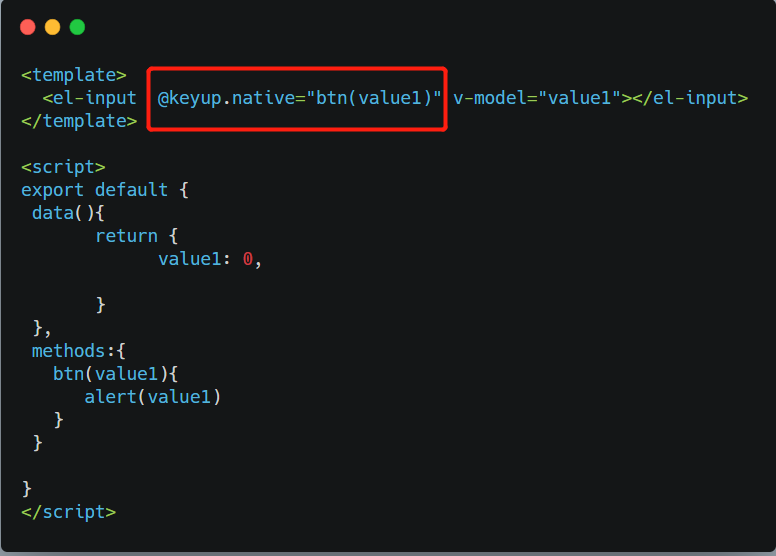
正确操作如下,用native事件修饰keyup


vue 中的native 是干嘛的呢? :: 就是 当我们给组件绑定原生事件的时候,如果不使用native修饰,可能会不起作用。
例子如下:
不管如何触发键盘事件都不会触发事件,alert弹框不会出现,(因为 没有用native修饰,所以没有触发)


正确操作如下,用native事件修饰keyup