防抖
什么是防抖?
在一定时间段内,多次触发一个请求,只会触发最后一次请求。(不管事件触发有多频繁,只会执行最后一次触发事件的函数)

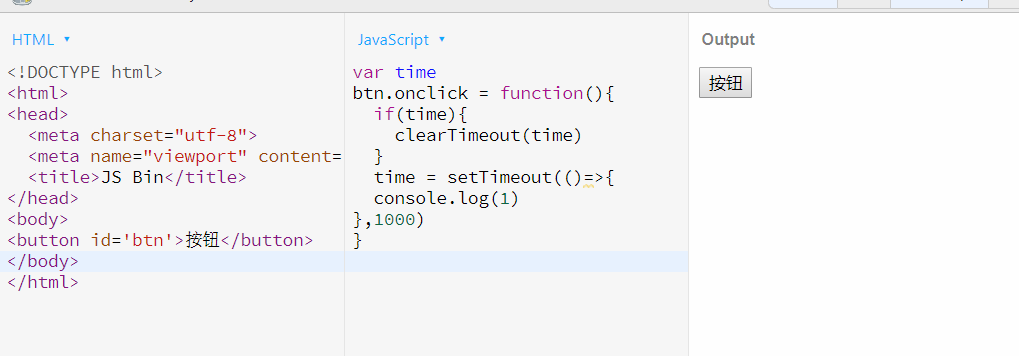
//不管按钮点击多少次(在一秒内),只会触发最后一次
var time
btn.onclick = function(){
if(time){
clearTimeout(time)
}
time = setTimeout(()=>{ //time 是setTimout的一个特殊的id
console.log(1)
},1000) //每一秒执行一次
}
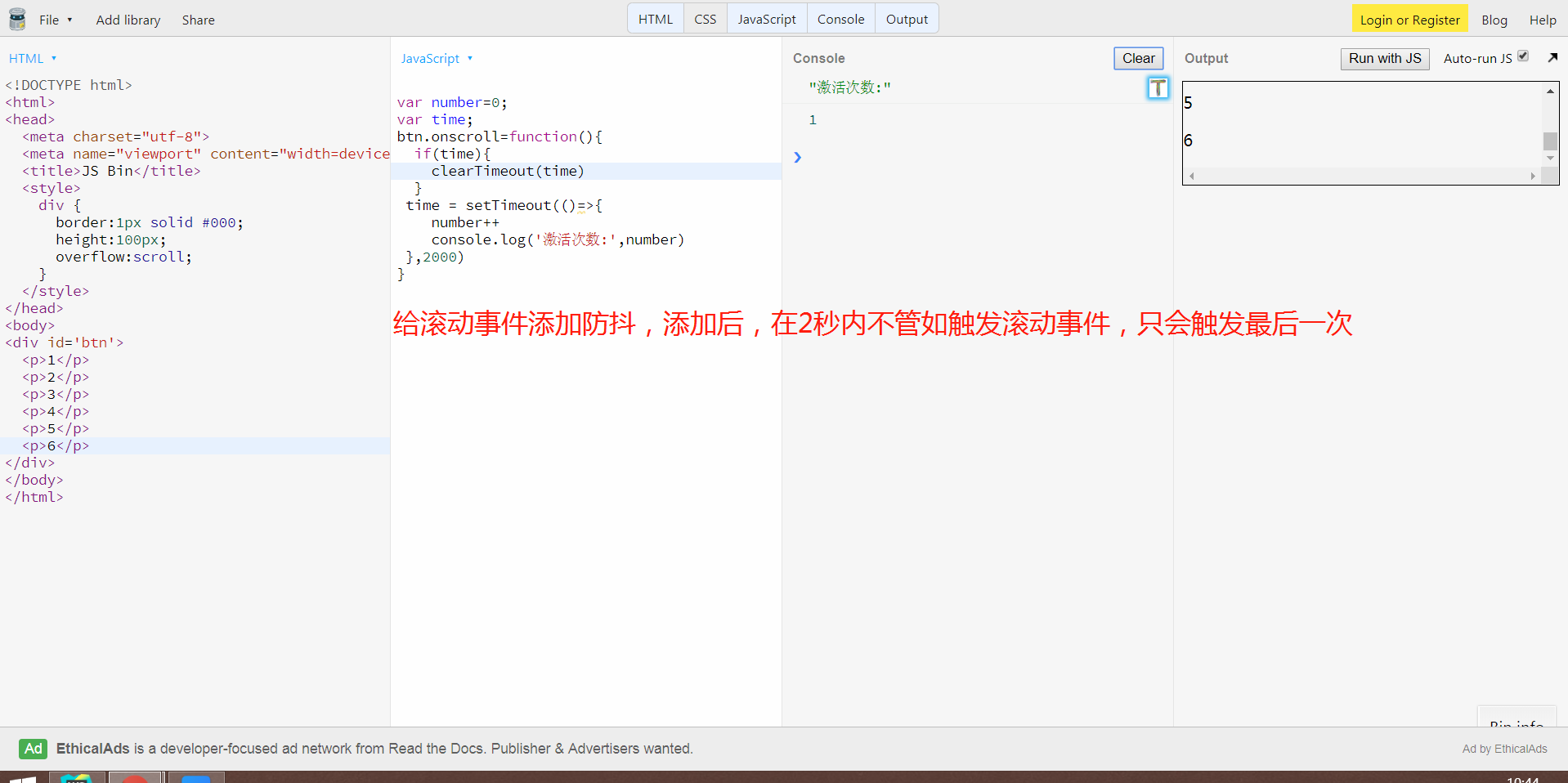
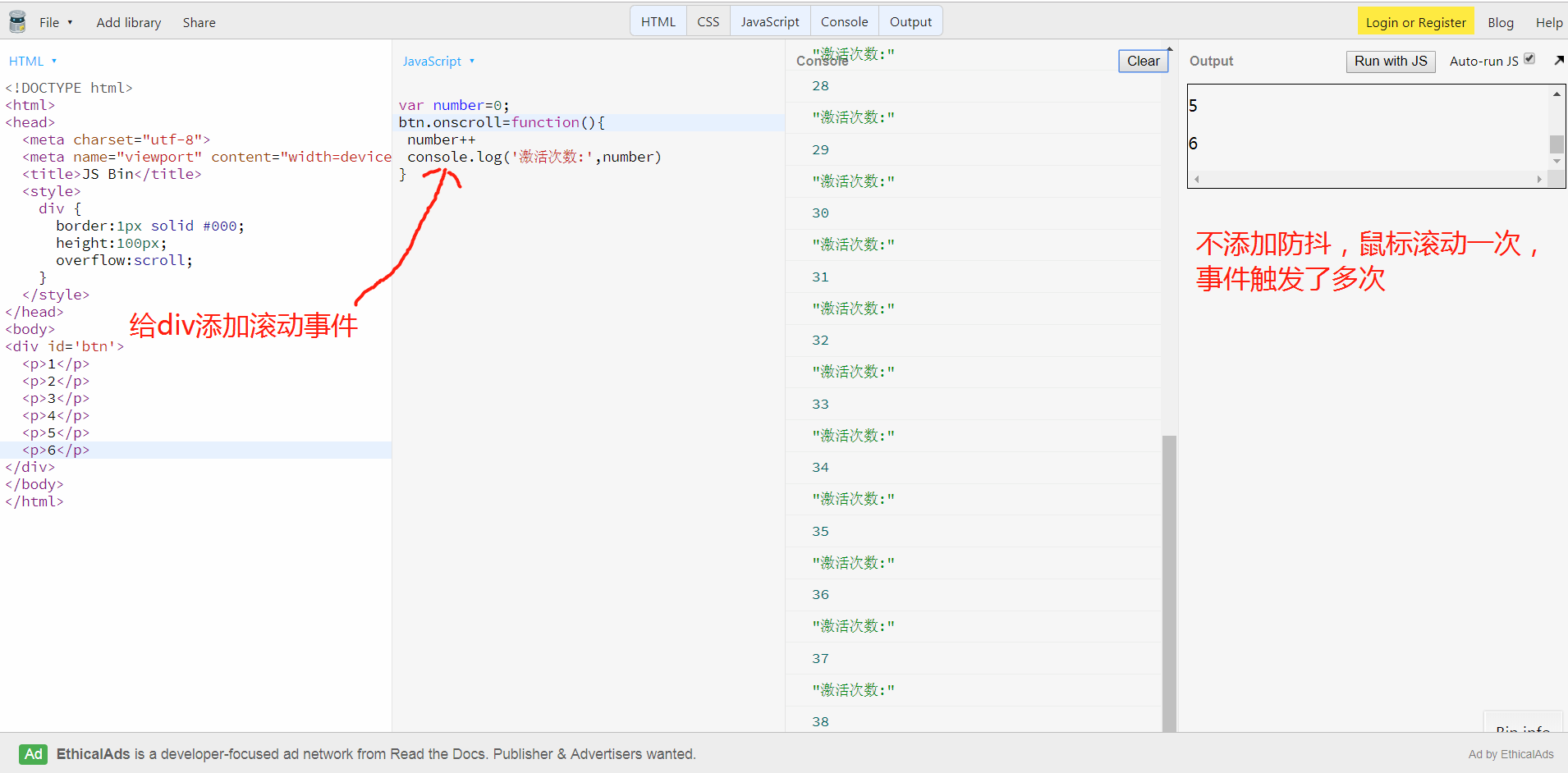
例如: 给一个div添加滚动事件,如果不添加防抖, 鼠标滚动一次,会触发多次事件。。。。。。

添防抖后,不管如何触发滚动事件(2秒内),只有最后一次的触发是有效的