vue 子组件如何修改父组件data中的值??????????????????
参考 https://www.cnblogs.com/nayek/p/12054664.html
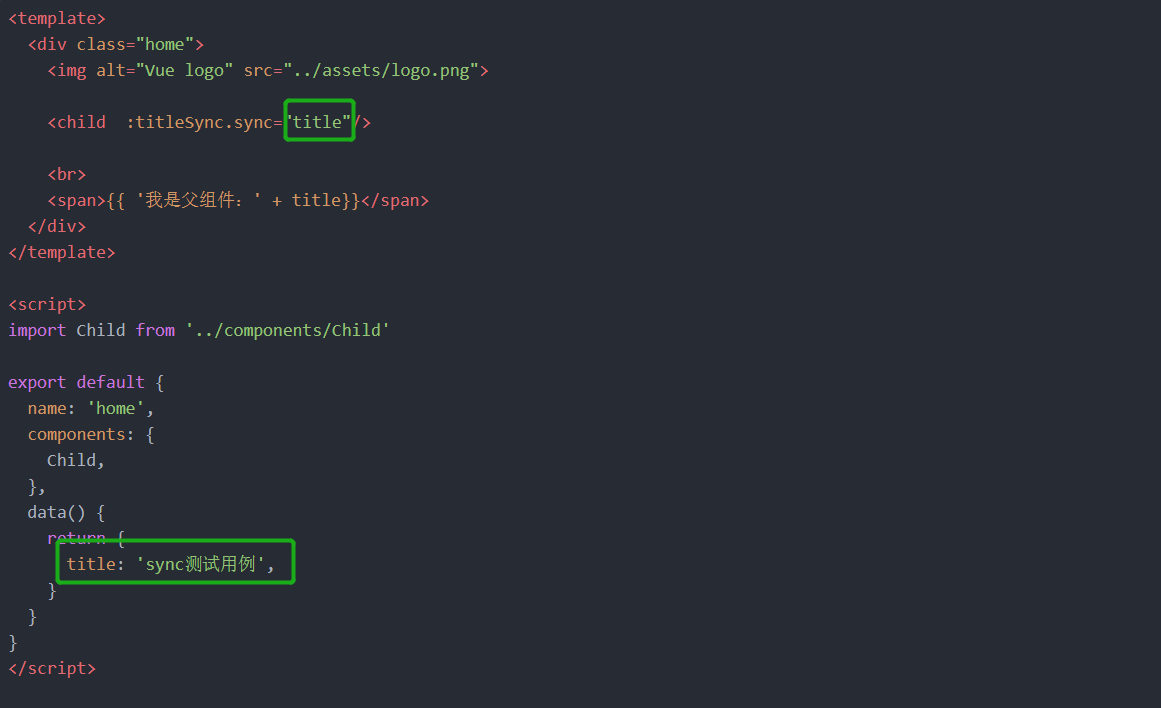
这是父组件:
首先: 引入 注册 标签化子组件
通过 .sync 来实现子组件修改父组件

这是子组件:
子组件用到了计算属性,get 和 set 方法。。。
简单点的话:可以直接通过
this.$emit('update:titleSync', 要修改的值) 来实现

参考 https://www.cnblogs.com/nayek/p/12054664.html
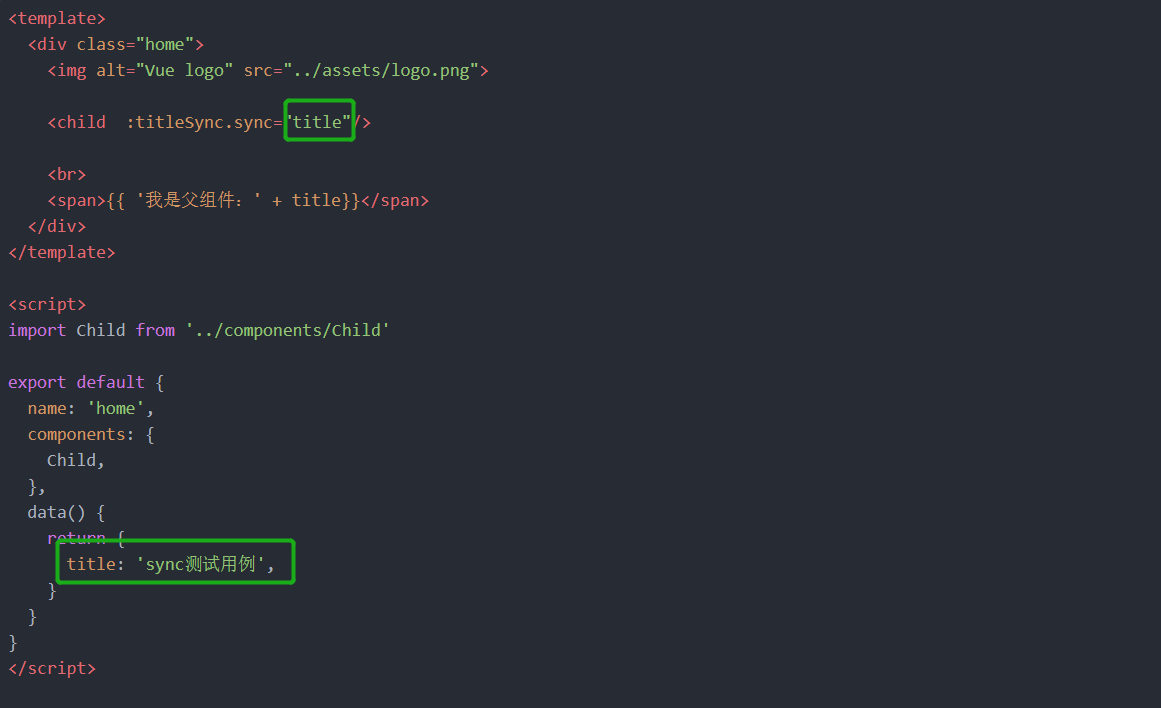
这是父组件:
首先: 引入 注册 标签化子组件
通过 .sync 来实现子组件修改父组件

这是子组件:
子组件用到了计算属性,get 和 set 方法。。。
简单点的话:可以直接通过
this.$emit('update:titleSync', 要修改的值) 来实现

