react 脚手架的安装,项目启动,,,,。。
之前安装了多次react脚手架。。。在创建项目的时候都失败了。。。可能是因为网速问题吧,,最后通过淘宝镜像成功安装。。
步骤如下:
通过 npm 使用 React:
第一步 : 安装 设置淘宝镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ npm config set registry https://registry.npm.taobao.org
第二步: 安装react脚手架,并启动
$ cnpm install -g create-react-app //全局安装脚手架
$ create-react-app my-app1 //创建一个脚手架 my-app1是项目名
$ cd my-app/
$ npm start
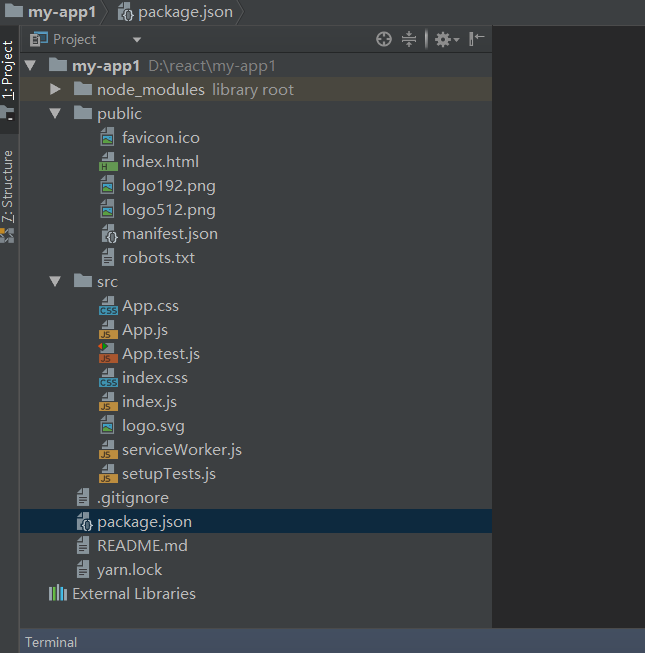
成功安装 :目录结构如下

npm run start 启动。。。。





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步