display flex 弹性布局
display: flex;
flex-direction: row; /*从左到右排序 1 2 3 */
flex-direction: row-reverse; /*从右到左排序 3 2 1 */
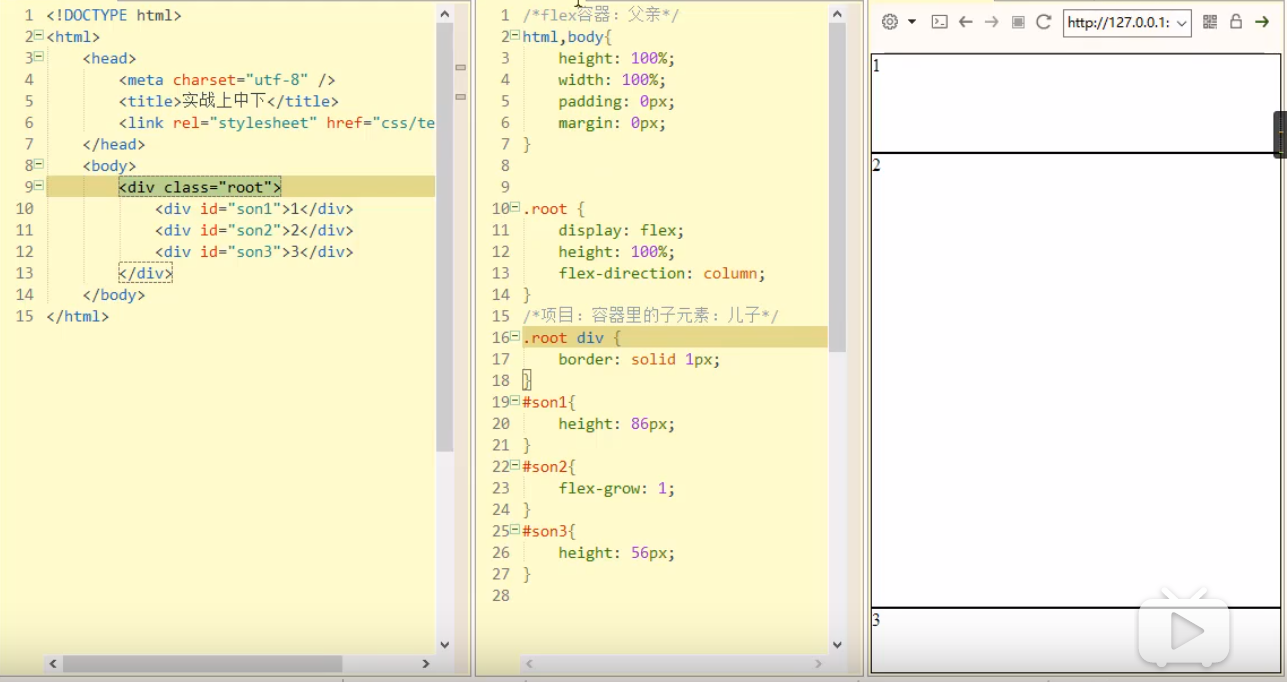
flex-direction: column; /*从上到下排序 1 2 3 */
flex-direction: column-reverse; /*从下到上排序 3 2 1*/
flex-wrap: wrap; /* 换行 */
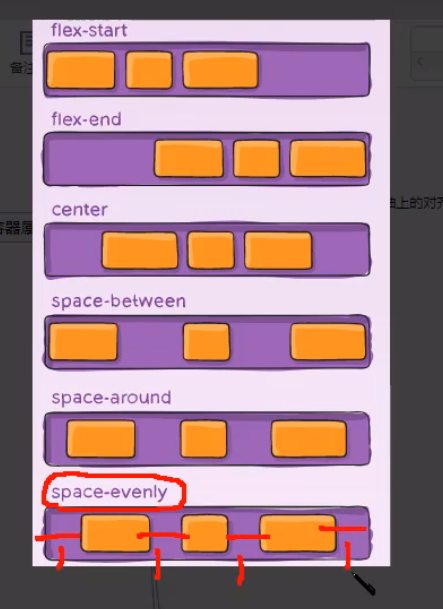
justify-content : 水平对齐方式

align-items: ; 垂直对齐方式

--------------------------------------------------------------------------------------------------------- 以上都是父元素中的属性
--------------------------------------------------------------------------------------------------------- 下面是子元素中用到的属性
order: 数字- ----------------------------可以用拍排序。 数组越小越靠前
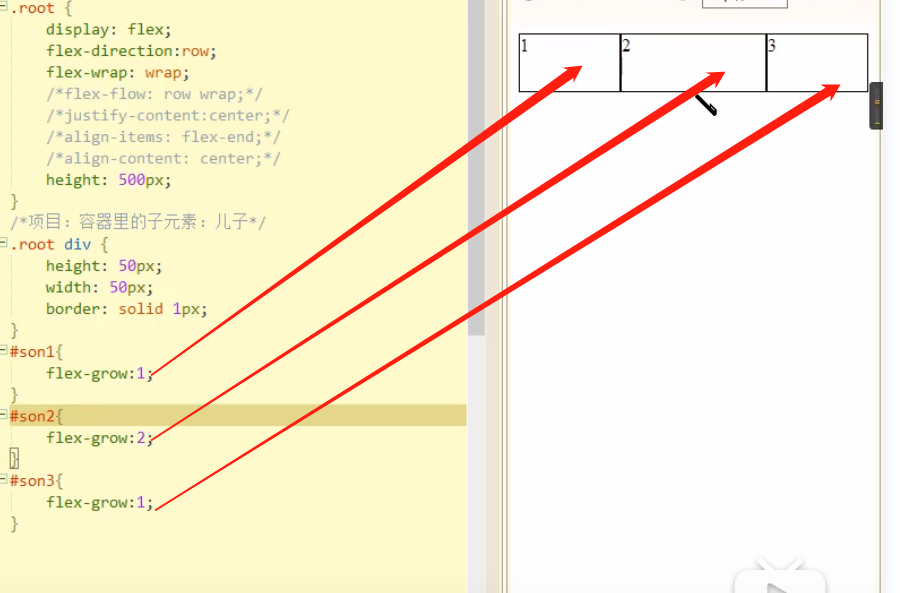
flex-grow ------ 对剩余空间进行分配(只有有剩余空间才可用)


flex-shrink: -----------------------------------------按比例压缩, 值 为 0 时, 页面变化不压缩
头部,尾部固定,中间沾满





 浙公网安备 33010602011771号
浙公网安备 33010602011771号