html 标签
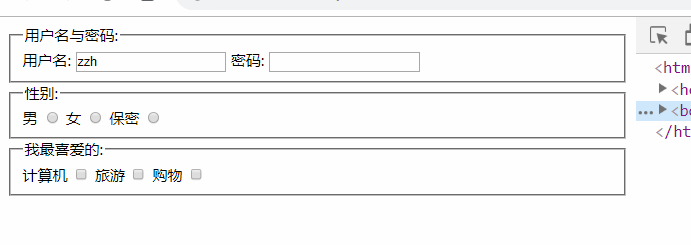
fieldset:对表单进行分组,一个表单可以有多个fieldset。
legend:说明每组的内容描述。

<HTML> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="http://www.dreamdu.com/dreamdu.php" method="post" enctype="multipart/form-data" id="dreamduform"> <fieldset> <legend>用户名与密码:</legend> <input name="hiddenField" type="hidden" value="hiddenvalue" /> <label for="username">用户名:</label> <input type="text" id="username" value="www.dreamdu.com" /> <label for="pass">密码:</label> <input type="password" id="pass" /> </fieldset> <fieldset> <legend>性别:</legend> <label for="boy">男</label> <input type="radio" value="1" id="sex" /> <label for="girl">女</label> <input type="radio" value="2" id="sex" /> <label for="sex">保密</label> <input type="radio" value="3" id="sex" /> </fieldset> <fieldset> <legend>我最喜爱的:</legend> <label for="computer">计算机</label> <input type="checkbox" value="1" id="fav" /> <label for="trval">旅游</label> <input type="checkbox" value="2" id="fav" /> <label for="buy">购物</label> <input type="checkbox" value="3" id="fav" /> </fieldset> </form> </body> </HTML>
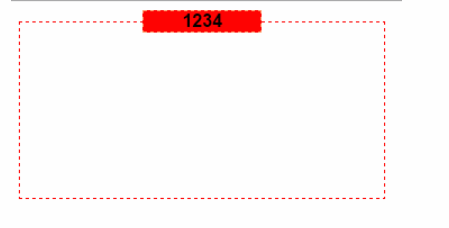
样式更改

<fieldset style="width:300;height:150;border:1px dashed red" align="center"> <legend style="width:100px;border:1px dashed #ff9966;background-color:#ff0000;text-align:center;font-family:arial;font-weight:bold"> 1234 </legend> </fieldset>





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步