vue
vue中的页面跳转?
声明式导航?: <router-link :to='...'>
编程式导航?: $router.push(...)
router?是用来实现路由跳转,route?用来获取l路由参数
push方法的参数为:要跳转到的路由地址(path)
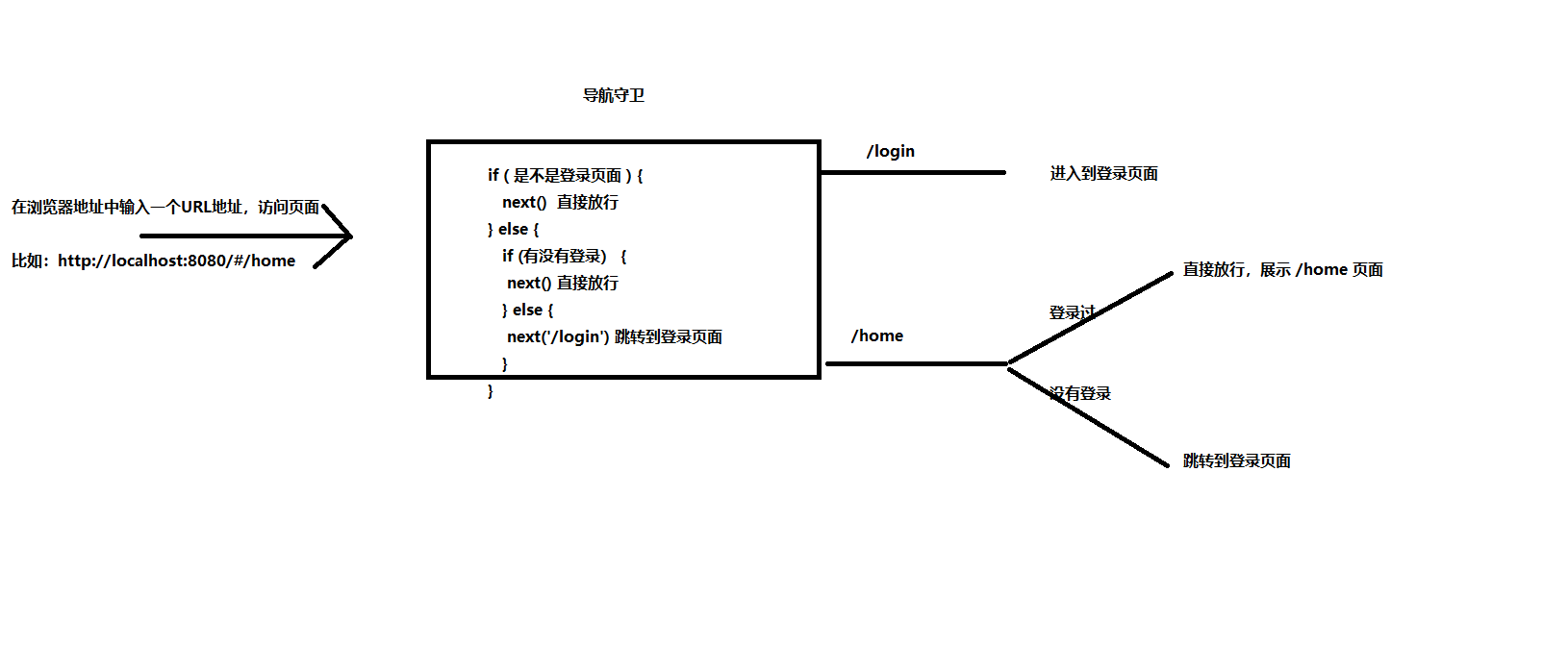
导航守卫?
全局路由守卫

const router=new Router({
routes: [
//children用来配置子路由,将来匹配的组件将会展示在Home组件的router-view中
{
path:'/Home' , component:Home,
children:[{path:'Users',component:Users}]
},
{ path:'/' , component:Home},
]
})
1 axios.get('http://localhost:8888/api/private/v1/users',{
params:{
3 pagenum:1, //当前页
4 pagesize:3 //每页展示多少条数据
5 },
6 headers:{//将token 做为请求头,传递给服务器接口,这样才能正确的调用这个接口
7 Authorization:localStorage.getItem('token')
8 }
9 }).then(res=>{
10 console.log(res)
11 const {data,meta}=res.data
12 if(meta.status===200){
13 this.userList=data.users
14 }
15 })
const router = new VueRouter({
routes: [// 配置路由规则
{ path: '/home', component: Home }//哈希值 和 组件 的对应关系
]
})
<router-view></router-view>是干什么的?
这是vue-router提供的元素,专门用来当做占位符的, 将来路由规则匹配到的组件,就会展示到router-view中(展示路由path匹配到的vue组件)
<router-link to=' ' ></router-link>是什么?
当路径 / 匹配成功后,通过redirect就可以重新定向到其他路由了
{path:' / ' , redirect: "/home" } redirect就是路由的重定向
linkActiveClass 重新设置 var routerObj = new VueRouter({
routes: [ // 路由匹配规则
{ path: '/login', component: login },
{ path: '/register', component: register }
],
linkActiveClass: 'myactive'
})
vue中路由怎么传参?
01 使用query方式传递参数(查询字符串)
路由嵌套?
var router = new VueRouter({
routes: [
{
path: '/account', component: account,
// 使用 children 属性,实现子路由,同时,子路由的 path 前面,不要带 / ,否则永远以根路径开始请求,这样不方便我们用户去理解URL地址
children: [
{ path: 'login', component: login },
{ path: 'register', component: register }
]
}
]
})
Vue组件data为什么必须是函数?
为了保证组件和组件之间不会互相影响。把data定义成一个函数,然这个函数,每次都return出一个新的对象, 保证组件之间不会互相影响。
计算属性computed 和 watcch?
computed计算属性表示根据已有属性,计算得到一个新的属性
computed里面写一个函数,这个函数很特殊,它的函数名将来可以作为一个属性名来使用
计算属性是依赖于缓存的,当页面中调用同一个计算属性多次的时候,后面的计算属性的值,会直接从第一次得到的结果中去取,所以computed性能比较高,推荐使用计算属性;
// 注意,在computed中不能够使用异步函数
// setTimeout(() => {
// return this.price * this.count + this.yunfei
// }, 200);
总结:computed计算属性 依赖缓存,性能消耗更低; 在使用的时候不能进行异步调用
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="./vue2.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="firstName">
<input type="text" v-model="lastName">
<h1>全名:{{fullName}}</h1>
<h1>全名:{{fullName}}</h1>
<h1>全名:{{fullName}}</h1>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: '',
lastName: ''
},
// computed计算属性,它表示根据已有属性,计算得到一个新的属性
computed: {
// 在computed里面写一个函数,这个函数很特殊,它的函数名,将来可以作为一个属性来使用
// 计算属性是依赖于缓存的,当页面中调用同一个计算属性多次的时候,后面的计算属性的值,会直接从第一次得到的结果中去取,所以说,它的性能比较高,推荐使用计算属性⭐
fullName() {
console.log('computed')
// 必须要return
return this.firstName + this.lastName
}
}
})
</script>
</body>
</html>
// watch监听器会监听data中数据的变化,只要一变化就能够执行相应的逻辑(函数)
// 监听的数据名放到watch里作为函数名,这个函数里面有两个参数,一个是新值,一个是旧值
//对比computed而言,computed性能更好,所以能用computed的实现就先用computed;但是 computed不可以异步操作, 而 watch可以进行异步操作.所以只要涉及到异步操作时候要使用watch
深度监听?
<script>
var vm = new Vue({
el: '#app',
data: {
user: {
name: 'jack'
}
},
watch: {
// 在监听复杂数据类型的时候,不能像之前监听普通数据那样写,我们需要使用深度监听
// user(newVal, oldVal) {
// console.log(newVal)
// }
user: {
// 表示对象中属性变化的处理函数,这个函数只能叫这个名字
handler(newVal) { *****
console.log(newVal);
},
immediate: true, //一旦数据变化就立即执行
deep: true // 表示开启深度监听 *****
}
}
})
</script>
Class 与 Style 如何动态绑定?
可以通过v-bind: 和 对象语法或者数组语法进行动态绑定
<div v-bind:class="{ active: isActive, 'text-danger': hasError }"></div>
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
直接给一个数组项赋值,Vue 能检测到变化吗?
不能,需要使用Vue.set( )/vm.$set( )
Vue 的父组件和子组件生命周期钩子函数执行顺序?
Vue 的父组件和子组件生命周期钩子函数执行顺序可以归类为以下 4 部分:
-
加载渲染过程
-
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted
-
子组件更新过程
父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
-
父组件更新过程
父 beforeUpdate -> 父 updated
-
销毁过程
-
父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
在哪个生命周期内调用异步请求?
可以在钩子函数 created、beforeMount、mounted 中进行调用,因为在这三个钩子函数中,data 已经创建,可以将服务端端返回的数据进行赋值。但是本人推荐在 created 钩子函数中调用异步请求,因为在 created 钩子函数中调用异步请求有以下优点:
- 能更快获取到服务端数据,减少页面 loading 时间;
在什么阶段才能访问操作DOM?
mouted 这个阶段 既有data 又有dom
Vue中如何去除url中的#?
vue-router 默认使用 hash模式, 去除#可以利用history开启另一种模式
new Router({
mode: "history"
routes:[ ]
})
关于mvc模式
controler 从 modle中读取数据,更新到View中
view中更新的数据通过contorler 更新回model
controler中需要手动编写大量的dom操作
vue中的key?
key的作用是为了高效的更新虚拟DOM树,提高查找的效率,一次性定位到要修改的元素
Vue首屏加载非常慢?
原因:当打包应用时,将所有javascript代码打包到一个文件中,导致js代码非常庞大,影响页面加载速度
怎么办?
01 配置打包工具,将组件分别打包到不同的js代码块中
biuld/weabpack.base.conf.js
output:{
chunkFilename:"[ ]" //为了懒加载新增,配置后webpack将打包出多个js文件
}
02 当路由请求到该组件时,才动态加载组件的内容
引入组件时要改为
import index from './'xxx 改为 const index=()=>import ('./xxx') 仅定义函数 不执行
当用户在vue中请求当前组件对应的路由地址时,由vue-router自动调用加载函数
自定义指令有哪些方法?它有哪些钩子函数,还有哪些钩子参数?
全局指令 Vue.directive( )
局部指令(只有在当前组件有效) directives
钩子函数: bind(绑定事件触发) inserted(节点插入时触发) update(组件内相关更新)
钩子参数:dom元素对象
vue双向绑定原理?
采用数据劫持 结合发布者和订阅者的模式。利用Object.defindeProperty()中的get和set方法来实现的。
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,避免重新渲染 ,其有以下特性:
- 一般结合路由和动态组件一起使用,用于缓存组件;
- 提供 include 和 exclude 属性,两者都支持字符串或正则表达式, include 表示只有名称匹配的组件会被缓存,exclude 表示任何名称匹配的组件都不会被缓存 ,其中 exclude 的优先级比 include 高;
- 对应两个钩子函数 activated 和 deactivated ,当组件被激活时,触发钩子函数 activated,当组件被移除时,触发钩子函数 deactivated。
aixos 怎么配置拦截器?
只要配置了拦截器,那么所有的请求都会走拦截器
axios.interceptors.request.use 请求拦截器
axios.interceptors.response.use 响应拦截器
在Vue中,子父组件最常用的通信方式就是通过props进行数据传递,props值只能在父组件中更新并传递给子组件,在子组件内部,是不允许改变传递进来的props值,这样做是为了保证数据单向流通。但有时候,我们会遇到一些场景,需要在子组件内部改变props属性值并更新到父组件中,这时就需要用到.sync修饰符。
在vue中不推荐直接操作DOM,但是vue提供了专属的属性 ref,可以获取页面DOM元素的引用
例如:
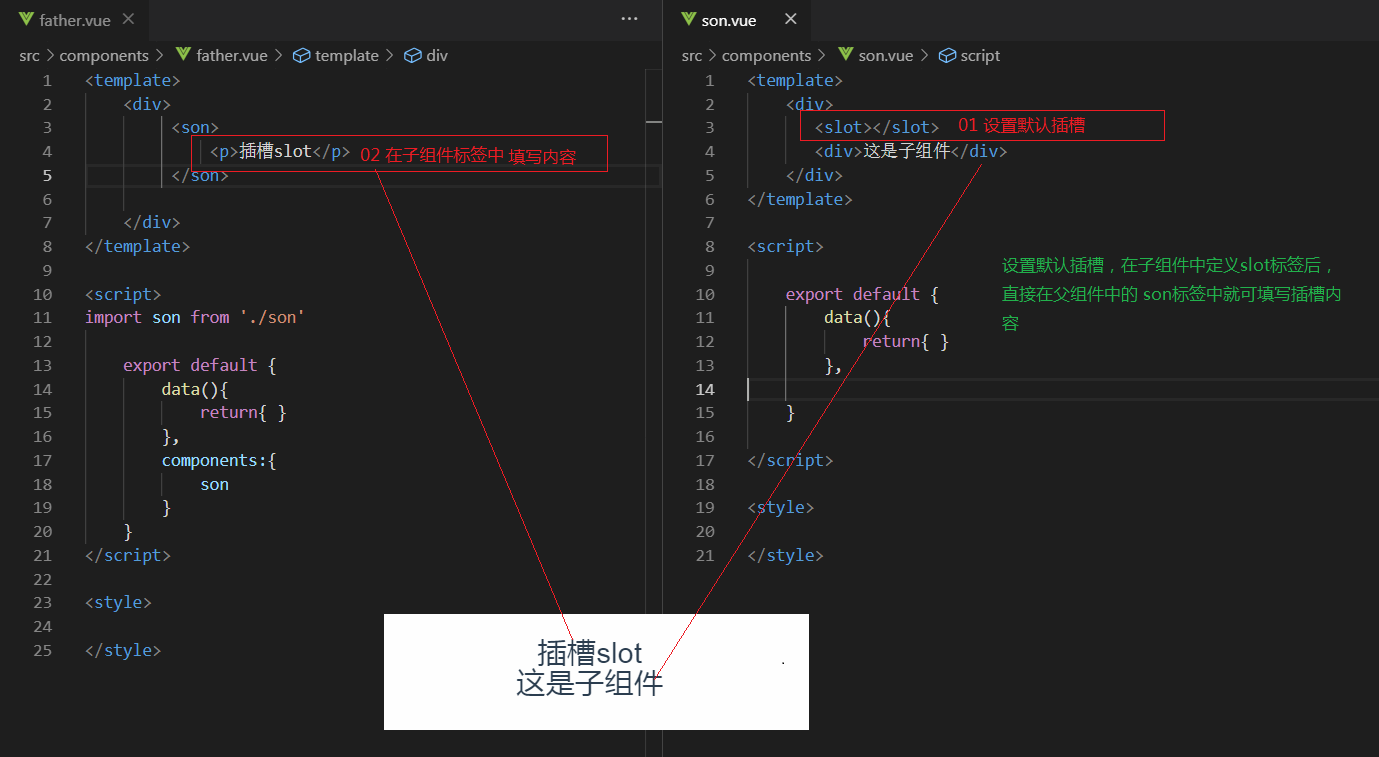
插槽 slot------(当你想在子组件标签间加入内容时候,就要使用插槽)
定义默认插槽通过slot组件定义,定义好了之后, 就相当于一个坑

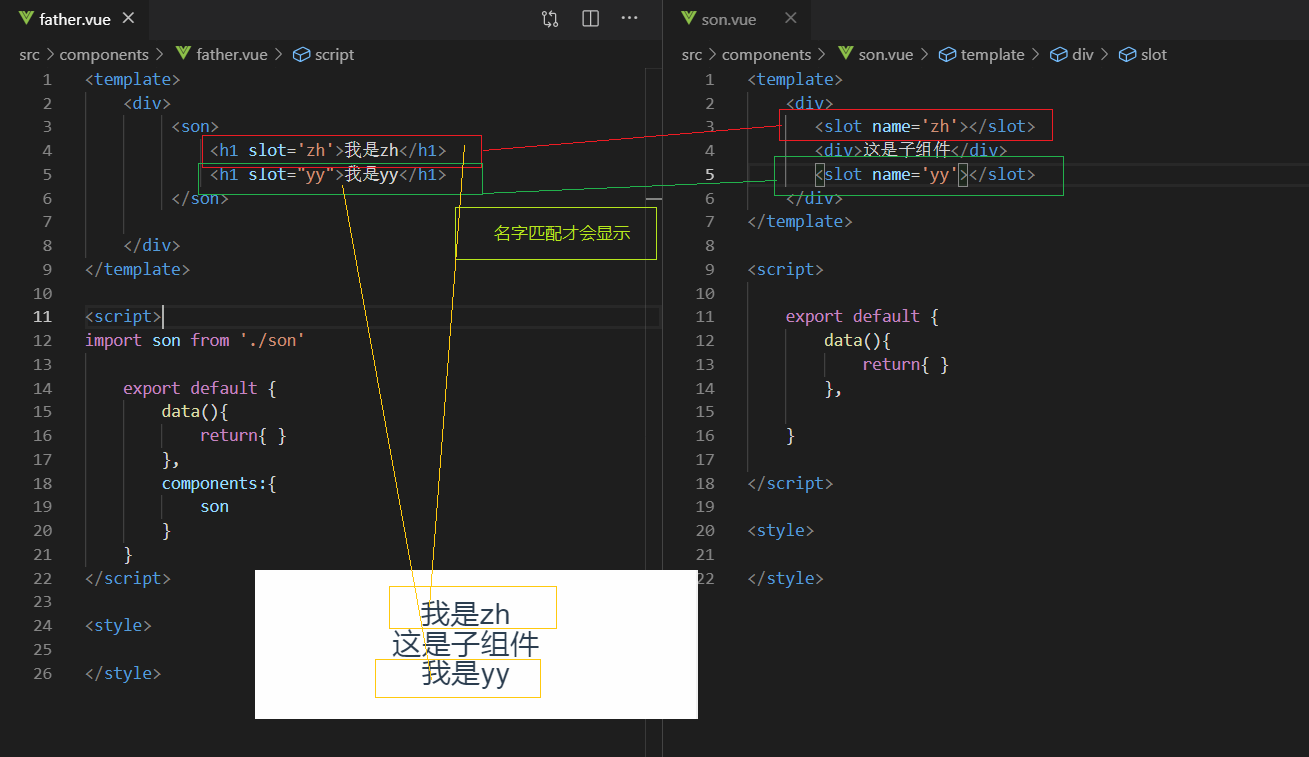
具名插槽
通过slot添加name属性,来指定当前slot的名字

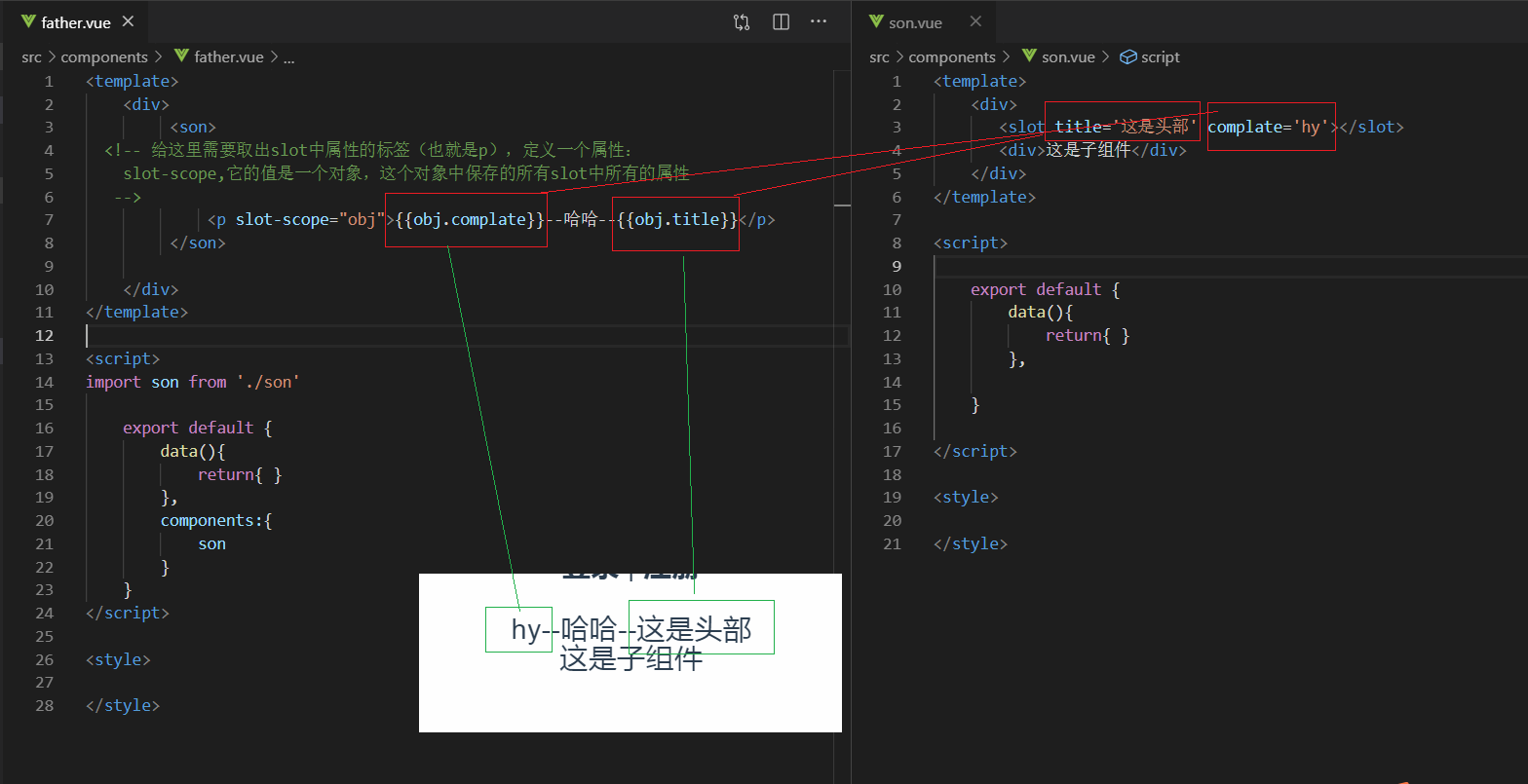
作用域插槽(用来传属性和属性值)
插槽slot中如果携带了属性,又不想丢失,就要用到作用域插槽。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号