web面试
什么是面向对象?
程序中的事物都是用对象结构来描述的,所有的程序都是用面向对象的思想,管理数据和功能的。
面向对象三大特点:封装 继承 多态
什么是封装?
创建一个对象结构,用来保存一个事物的属性和方法(功能)
有几种封装方式? 3种
01 用{ }创建 ,var obj={ }
02 用new创建, var obj=new Obj( )
03 用构造函数------创建多个对象
什么是继承?
父对象的成员,子对象无需重复创建,就可直接使用
继承可以减少代码的重用,节约内存
什么时候用继承?
多个子对象,都拥有相同的方法要定义时,就要用到继承。 将方法保存在父对象中,所有的子对象都可以用。
如何实践继承?
js中都是自动继承原型对象的
什么是多态?
一个函数在不同情况下表现出不同的状态
什么是重写?
如果子对象觉得从父对象继承来的成员不好用,可在子对象创建同名成员,覆盖父对象中的成员。使用时只要自己有,就先用自己的。
关于闭包?
什么是? 闭包是函数和函数作用域的结合
闭包既可以重用变量,又可以防止变量不会被全局污染
闭包的形成?
内层函数引用着外层函数的局部变量,导致外层函数的局部变量在调用后不能释放
闭包的使用场景有哪些?什么情况下会想到用闭包?
给一个函数绑定一个专属的变量,比如说: 一般在写js的时候,会先写一个匿名函数自调来避免全局污染。
使用局部变量来实现反复使用的效果,为什么局部变量可以反复使用?————因为形成了闭包
私有化数据
闭包有啥问题? 有可能导致栈溢出
作用域?
js有两级作用域,一个是全局作用域,一个是局部作用域。
全局作用域:在全局作用域下声明的变量,可以在任何合法位置访问。
局部作用域:在函数内部声明的变量,只能在函数内部访问
作用域链?
什么是?由多级作用域组成的链式结构,当函数被调用的时候,函数会将自己所有用到的作用域串联起来。
作用域链,串联着当前函数可以使用的所有作用域范围,保存着当前函数可用的所有变量
作用域链还控制着变量的使用顺序:先局部,后全局。
什么是实例?
一个函数是通过构造函数new出来的,就说这个对象是构造函数的实例。
在js中,new出来的实例 ,默认可以访问自己构造函数原型对象上的任何属性。
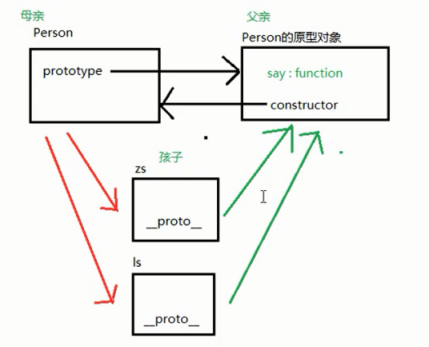
什么是原型对象?
原型对象说的是prototype,所有函数一旦创建出来,浏览器就会分配一个原型对象给这个函数,函数通过prototype属性可以找到自己的原型对象,并且构造函数的实例默认可以访问到构造函数对应的原型。
什么是原型对象: 在一个类型的大家庭中,集中保存所有子对象共用数据的父对象
为什么要使用原型对象?
因为用构成函数new出来的实例,每次都会创建一次方法,每new一次,就创建一次。这样会造成内存浪费。
虽然可以将构造函数中的方法写到外边,可以避免每次new都会重复创建,但是这种方法可能会造成全局污染或者函数覆盖
使用原型对象将方法放到原型对象中,就可以以解决浪费内存的问题了。

原型对象身上的属性: contructor 找到自己的函数
浏览器为了我们的学习和工作方便,帮我们实现了一个属性,这个属性可以看到实例对应的是哪个原型对象
实例的属性: _ _proto_ _ 非标准属性,不建议在生产环境下使用
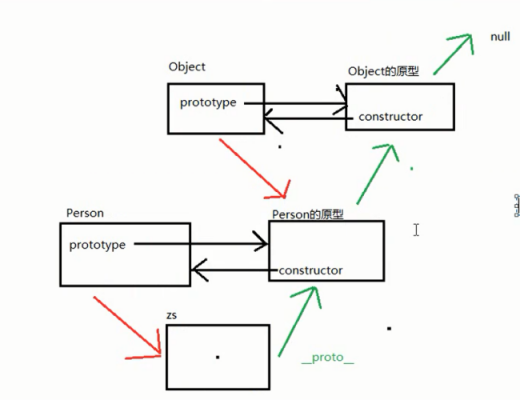
什么是原型链?
由多级原型对象,逐级继承,形成的链式结构 。 保存着当前对象所有可用的属性和方法
从实例开始,实例默认可以访问到自己构造函数的原型,这个原型也是其他构造函数的实例,也可以访问自己构造函数的原型。
实例 和 原型以及 原型和原型 之间的关系,我们称之为原型链。
总结:
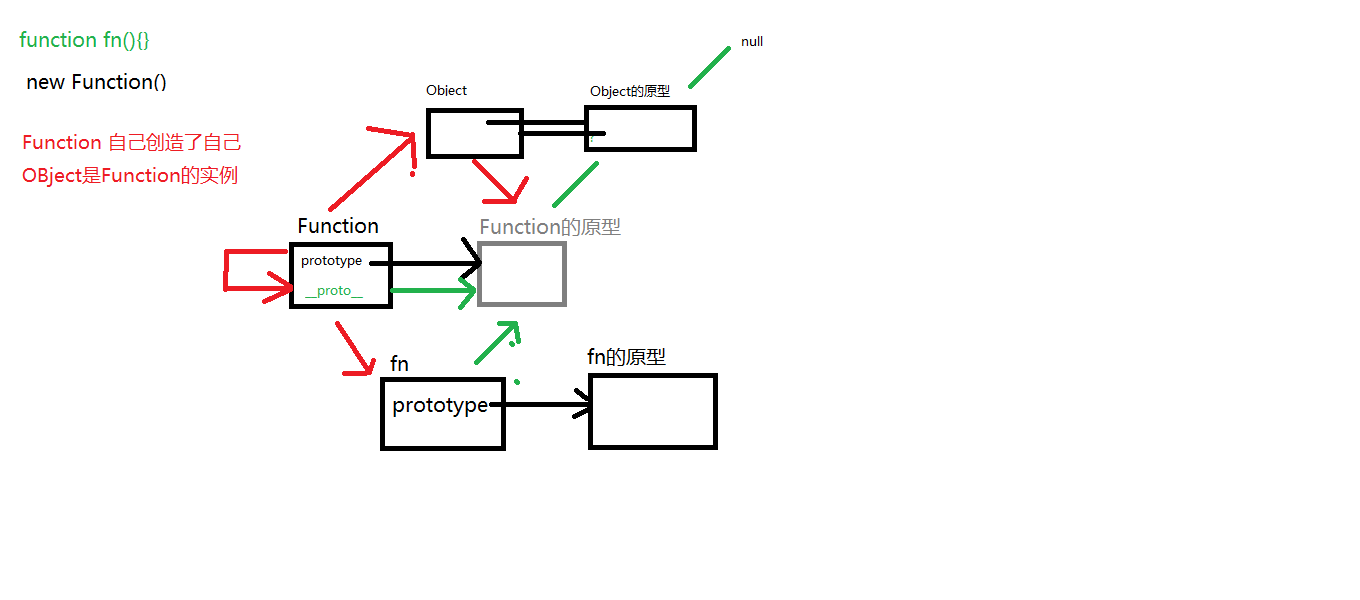
01 每个函数(类)都有一个prototype(原型)属性,属性值是一个对象;这个对象中存储了当前类供实例调取使用的公有属性和方法
02 在‘浏览器默认’给原型开辟的堆内存中有一个属性constructor; 储存的是当前类本身(默认开辟的堆内存有constructor属性,自己创建的原型对象中没有)
03 每一个对象(实例)都有一个__proto__属性,这个属性指向当前实例所属类的原型(不确定所属的类,都指向 Oject.prototype)
在实际项目基于面向对象开发的时候(构造原型设计模式),我们根据需要,很多时候会重定向类的原型(让类的原型指向自己开辟的堆内存)
存在的问题:01 自己开辟的堆内存中没有constructor属性,导致类的原型构造函数缺失(解决:自己手动在堆内存中增加constructor属性)
02 当原型重定向后,浏览器默认开辟的那个原型堆内存会被释放掉,如果之前已经存储了一些方法或者属性,这些东西都会丢失(所以:
内置类的原型不允许重定向到自己开辟的堆内存,因为内置类原型上自带很多属性和方法,重定向后都没了,这样是不被允许的)
对象查找属性的规则?
先在自己身上找,如果有,直接使用,如果没有,顺着原型链往上找,找不到就继续往上找,如果找到了null都没有的话,就返回undefined;

自定义构造函数
批量的创建对象
当js中 ,new关键字和函数配合使用时,就一定会创建出一个新的对象 ----规定
一个函数是不是构造函数取决于它的用途,不取决于它的首字母是不是大写,也不取决于它的里面有没有this;
为什么要用构造函数来创建对象?为了批量创建具有相同属性,相同方法的对象
function Fn(name,age){
this.name=name
this.age = age
}
var p=new Fn('zm',20)
//总结:专门用来创建对象,并且和new关键字配合使用的时候,才是构造函数;
//构造函数一定是函数,函数不一定是构造函数
this的指向问题
01 this总是指向函数的直接调用者 ,如果有new关键子,this指向new出来的实例对象
02 普通函数的this默认指向window
03 当一个函数被保存为对象的一个方法时,谁调用这个函数this就指向谁
1 obj.fun() fun()中的this 指的是 .前的obj
2 fun() fun()中的this 默认指 window
window.fun()
3 new fun() 中的this-> 强行指向正在创建的新对象
4 Array.prototype.sum=function(){this->将来调用sum的 .前的任意数组对象!}
call()后面的参数要用字符串一个一个传入, applay()后面的参数要在一个 数组中; bind()返回的是改变this指向后的函数,不会立即执行,apply()和call()会立即执行。
// call() 第一个参数是要绑定给this的值,后边传入的是参数列表。当第一个参数为null和undefined的时候,this默认指向window。 getName.call(obj, 'Dot', 'Dolby')
// apply() 的用法和call()一样,但是传参方式不一样 。多个参数需要传入时,apply要用数组传参
getName.apply(obj, ['Dot', 'Dolby'])
// bind() 方法不会立即执行,而是返回一个改变了this指向的函数,需要var 一个变量来接收。
关于浏览器的兼容问题?
现在的浏览器几乎都是使用webkit gecko trident内核,所以兼容这三个几乎就可以满足了。
webkit : Chrome Safari (苹果浏览器) Google
gecko :Firefox(火狐)
trident: IE
360浏览器、猎豹浏览器内核:IE+Chrome双内核;
搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
百度浏览器、:IE内核;
3、IE6双边问题,块状元素float后,又添加了横向的margin,在IE6下比设置的值要大(属于双倍浮动的bug)
解决方案:给float标签添加display:inline,将其转换为行内元素
02 事件处理中非常有用的event属性获得亦不相同,标准浏览器是作为参数带入,而ie是window.event方式获得,获得目标元素ie为e.srcElement 标准浏览器为e.target
03 ie中是不能操作tr的innerHtml的
css HACK
CSS属性Hack、CSS选择符Hack以及IE条件注释Hack, Hack主要针对IE浏览器。
1、属性级Hack:比如IE6能识别下划线“_”和星号“*”,IE7能识别星号“*”,但不能识别下划线”_ ”,而firefox两个都不能认识。
2、选择符级Hack:比如IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。
3、IE条件注释Hack:IE条件注释是微软IE5开始就提供的一种非标准逻辑语句。比如针对所有IE:<!-[if IE]><!-您的代码-><![endif]>,针对IE6及以下版本:<!-[if it IE 7]><!-您的代码-><![endif]->,这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
PS:条件注释只有在IE浏览器下才能执行,这个代码在非IE浏览下被当做注释视而不见。可以通过IE条件注释载入不同的CSS、JS、HTML和服务器代码等。
渲染树和dom树的区别?
渲染树是由DOM树和CSS样式规则组成的, DOM树+CSS样式=渲染树
DOM树只有html结构,没有样式
渲染树能够识别样式,渲染树中每个节点都有自己的style,但是渲染树不包含隐藏的节点和head节点 如:display:none;
渲染引擎的工作原理?
01 解析html建立DOM树:浏览器把获取的html代码,解析成一个DOM树,HTML中每个标签都是DOM树中的一个节点
01 CSS样式规则: 浏览器把所有样式(用户定义的CSS和用户代理)解析成**样式规则**
02 构建渲染树: DOM树和样式规则组合成 渲染树 render tree
03 布局渲染树:计算每个元素的大小,位置给每个节点分配屏幕上精确的坐标
04 绘制渲染树:遍历渲染树,对每个节点进行绘制
解析dom树,dom树和css样式规则组成渲染树, 然后浏览器会布局渲染树,最后浏览器绘制渲染树;
多核浏览器?
多核浏览器,指的是浏览器拥有多个渲染引擎。
多个渲染引擎并不能同时工作提高渲染效率。
多核的目的,只是为了处理兼容性问题。
什么是进程?什么是线程?
进程是系统中正在运行的一个程序,程序一旦运行就是进程。
一个程序至少有一个进程,一个进程至少有一个线程.
一个进程可以有多个线程
常见的浏览器内核有哪些?
Trident 内核: IE 360 搜狗
gecko 内核: 火狐浏览器
webkit 内核: safari(苹果的浏览器) Chrome(Blink,webkit的分支)
iframe有哪些缺点
iframe会阻塞页面的Onload事件,(阻塞页面加载,让网页显示变慢),iframe不是并行加载
使用iframe,css和js都需要额外引入,给页面带来额外的请求次数。
使用iframe不利于搜索优化(SEO)
优点:程序调入静态页面比较方便;
在页面中引入公共的页头 方法?
iframe引入,虽然方便,但是它不是并行加载的,会阻塞页面的onload事件,导致网页变慢。并且如果使用iframe还需要额外引入css和js代码。
ajax().then( repalce(header) ) 引入, 异步加载。
如何实现浏览器内多个标签页之间的通信?
想要实现浏览器内多标签之间的通信,可以使用 cookie或者localstorage,它们都是浏览器存储数据的容器,并且可以多页面共享。
cookie的获取方式: document.cookie
localstorage的使用方式:
(1) 设置:localStorage.setItem(key , value)
(2) 获取:localStorage.getItem( key )
也可以使用webSocket,前端使用简单方便,但是需要服务端的配合,它可以实现实时通信,并且是双向通信,浏览器和服务器可以相互发送以及接收请求
事件委托,事件代理
分为三个阶段: 捕获阶段 目标阶段 冒泡阶段
优点: 减少代码 节约内存
原理: 事件流 事件委托/事件冒泡
阻止事件默认行为和事件冒泡
e.preventDefault() 阻止事件默认行为
e.stopPropagation() 阻止事件冒泡
return false等效于同时调用e.preventDefault()和e.stopPropagation()
jsonp和ajax有什么关系?
没有半毛钱关系
jsonp原理? 强调 后端 返回一个函数调用
前端动态创建scriipt标签,借助script标签发送跨域请求。
后端返回一个函数调用,将数据放到函数调用参数中返回。
跨域资源共享? cors
将返回的响应头中的ip地址,设置为当前网页的地址,就可以进行跨域了
在不知道要转换的值是不是null或undefined的情况下,还可以使用String()函数,它能够将任何类型的值转换为字符串。
jQuery中$的作用?
01 $(' 选择器 ') 创建jquery对象,并查找元素,封装进jquery对象中------ 其实就是 查找
02 $(' DOM元素 ') 如:$(this) $(e.target) $(txt), 将dom元素封装为jquery对象,就可调用jquery家的简化版函数
因为dom元素不能直接调用jquery家的函数 ,所以$(this),将dom元素封装为jquery对象
03 $( `html片段` ) 创建jquery对象,同时创建dom元素 === document.createElement("li")
04 $(function(){ ... }) 绑定事件,在DOM内容加载后自动触发
ES中内置对象:有几个?
11个, Number String Boolean
Arry Date RegExp Math Error( try{...}catch( ){...})
throw Error('错误提示')
function Object
global(浏览器中被window代替)
1 function Mobile(name, price){
2 this.name = name;
3 this.price = price;
4 }
5 Mobile.prototype.sell = function(){
6 alert(this.name + ",售价 $" + this.price);
7 }
8 var iPhone7 = new Mobile("iPhone7", 1000);
9 iPhone7.sell();
02 es6 class
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
var point = new Point(2, 3);
为什么要继承? 少写代码
方法一 拷贝继承 利用? for(var key in obj) 了解 (对象和对象的继承)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 </head>
9 <body>
10 <!-- js属性对象的hasOwnProperty方法
11 obj.hasOwnProperty()用来判断对象自身属性是否存在,如果有true,没有false
12 -->
13
14 <script>
15 var zh={
16 wife:'yy',
17 money:999999999999,
18 houses:['一栋楼','二栋楼','三栋楼']
19 }
20
21 var zxh={
22 wife:['FF']
23 }
24 // 对象和对象之间的继承
25 // 拷贝继承
26 for(var key in zh){//key表示对象的属性名
27 if(!zxh.hasOwnProperty(key)){//判断如果自己有,就不用继承了
28 zxh[key]=zh[key]
29 }
30
31 }
32 console.log(zxh)
33 // 输出结果: {wife: Array(1), money: 999999999999, houses: Array(3)}
34 // houses: (3) ["一栋楼", "二栋楼", "三栋楼"]
35 // money: 999999999999
36 // wife: ["FF"]
37 </script>
38 </body>
39 </html>
方法二 ?var 新对象 = Object.create(被继承的对象 ) 继承 (对象和对象的继承)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 </head>
9 <body>
10 <!-- 对象和对象之间的继承
11 Object.create()继承 -->
12 <script>
13 var zh={
14 wife:'yy',
15 money:999999999999,
16 houses:['一栋楼','二栋楼','三栋楼']
17 }
18
19 var zxh = Object.create(zh)
20 zxh.wife=['fff','FFF']
21 console.log(zxh)
22 console.log(zxh.money) // 999999999999
23 console.log(zxh.houses) // ["一栋楼", "二栋楼", "三栋楼"]
24 console.log(zxh.wife) // ["fff", "FFF"]
25
26 </script>
27 </body>
28 </html>
方法三 构造函数的继承 (构造函数和构造函数的继承)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 </head>
9 <body>
10 <!-- 当我们需要批量创建对象的时候,需要用到构造函数,构造函数如何继承? -->
11 <!-- 借用构造函数法继承 -->
12 <!-- student里面的name age不想在重复的书写了 -->
13 <script>
14 function Person (name,age){//03 'zh',18
15 this.name=name; // a.name='zh'
16 this.age=age; // a.age=18
17 }
18
19 function Student (name,age,score){//('zh',18,100)
20 Person.call(this,name,age);//02 this指向a, Person.call()调用了函数,并将参数'zh',18传入
21 this.score=score;
22
23 }
24
25 var a=new Student('zh',18,100) //01 new Student()会调用Student构造函数,并且将构造函数中的this指向new出来的新对象a,
26 console.log(a) //还会把参数('zh',18,100)传入 构造函数中
27
28 // new的作用
29 // 创建一片空的储存空间(创建一个新的对象)
30 // 让子对象继承父对象
31 // 调用构造函数,并将构造函数中的this 指向new新对象
32 // 返回新对象的地址给变量
33
34
35 </script>
36 </body>
37 </html>
组合继承 = 借用构造函数 + 原型继承
<script>
function Person (name,age){
this.name=name;
this.age=age;
}
Person.prototype.say=function(){
console.log('你好我是'+this.name)
}
function Student (name,age,score){
Person.call(this,name,age);
this.score=score;
}
// 如果想要继承原型上的属性,那么就要使用原型继承这个方式
// 原型继承: 专门用来继承写在原型上的属性的
Student.prototype=new Person(); // 改变原型链的指向
var a=new Student('zh',18,100)
console.log(a)
// 属性写在构造函数中, 方法写在原型上
// 私有属性写在构造函数中,共有的属性写在原型上
// 借用构造函数法用来继承私有属性, 原型继承用来继承共有的属性
// 组合继承 = 借用构造函数 + 原型继承
// Student.prototype = Person.prototype; 会导致共同使用同一个原型链,在继承函数中修改原型,被继承的函数也会修改
// Student.prototype=new Person();
</script>
js继承?
单个对象之间的继承:
拷贝继承利用for key in
新对象 =Object.create(被继承的对象)
构造函数之间的继承:
借用构造函数继承,利用 call()和 new 的配合 实现,借用构造函数继承,只能继承写在函数体内this.xxx的属性,不能继承原型对象上的方法
function Person ( name,age ){
this.name=name;
this.age=age
}
function Student( name,age,money){
Person.call(this,name,age)
this.money=money
}
DOM的浏览器兼容性问题:
普通事件模型:DOM的3个阶段:01 外向内 捕获 02 目标触发 03 内向外: 冒泡
IE8 只有两个阶段 : 目标触发 冒泡(内向外的)
标准 :elem.addEventListener('事件名', function( ){ } , false); 第三个参数是false表示冒泡阶段触发 如果是true表示捕获阶段触发
IE8 : element.attachEvent('on + 事件名', function( ) { });
标准 elem.addEventListener('事件名', function( e ){ e} , false)
IE8 不会自动传入事件对象e 。 IE8的事件对象保存在 window.event 中
elem.attachEvent('事件名', function( ){ window.event } )
获得目标元素?
标准 e.target
IE8 e.srcElement
阻止冒泡?:
标准DOM:e.stopPropagation( );
IE8 : e.cancelBubble=true;
阻止默认行为?:
标准DOM:e.preventDefault( );
IE8 : return false;
W3C 事件的 target 与 currentTarget 的区别?
-
target 只会出现在事件流的目标阶段
-
currentTarget 可能出现在事件流的任何阶段
-
当事件流处在目标阶段时,二者的指向相同
-
instanceof作用:
对象 instanceof 函数:
js高级:判断函数的原型是否在对象的原型链上。如果是返回ture, 否则,返回false;
原型链不可变的问题:
一旦实例被创建出来之后,他的原型链就固定了,不会随着函数原型的变化而变化
上下文调用模式:
call 会调用函数
applay 会调用函数,第二个参数传数组[ ]
bind 不会调用函数,克隆一个新的函数
new的指向

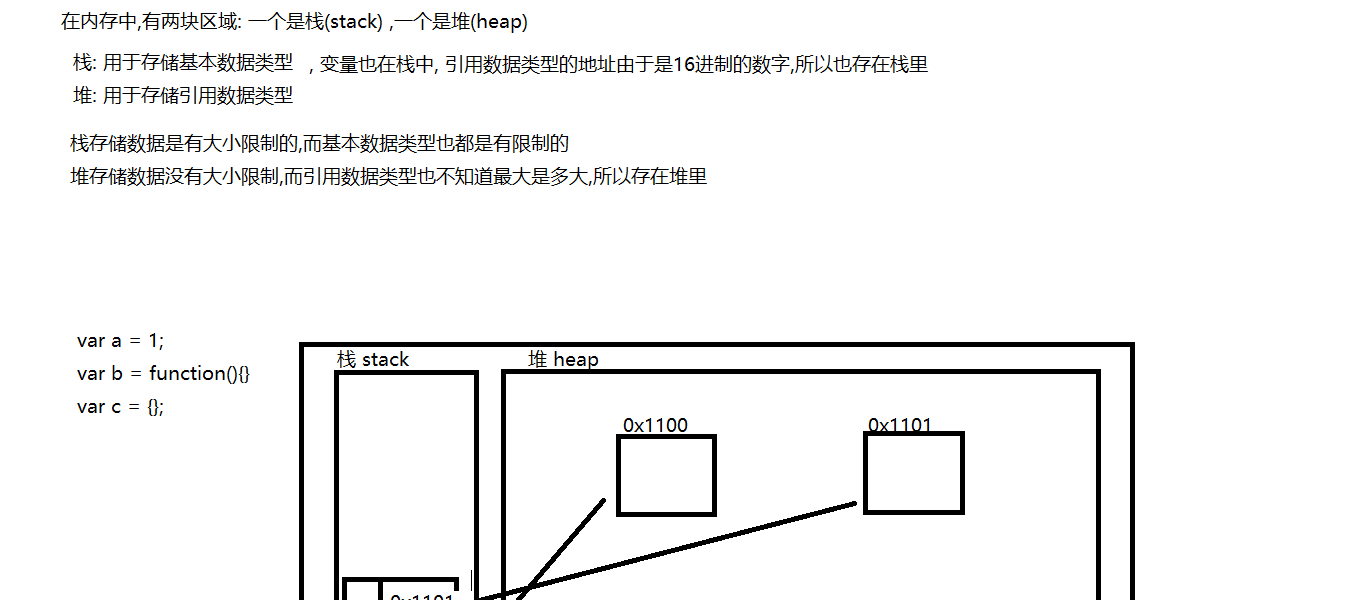
js中的栈和堆?
js中,所有代码执行的时候,都会加载到栈中执行,如果有定时器/事件处理函数,不会立刻执行 ,
它们会先在浏览器的里暂时管理一下,当时间到了 或者 事件被触发了 ,浏览器会把回调函数或者事件处理函数,放到任务队列中排队,
当栈里面的代码执行完毕了,事件轮询就会把任务队列中的第一个拿到栈中执行,执行完毕之后,事件轮询还会去任务队列中拿下一个,再放到栈中执行。
斐波那契 和 递归 ?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--斐波那契数列: 1 1 2 3 5 8 13-->
<script>
// 求斐波那契数列中第n个数字是几
// function fn(n){
// if(n == 1 || n == 2){
// return 1;
// }
//
// return fn(n - 1) + fn(n - 2);
//
// }
//
// console.log(fn(6));
function fn(i){
console.log(i++);
if(i == 10000){
return;
}
fn(i);
}
fn(0);
// 递归: 函数中自己调用了自己
// 注意: 如果要写递归,必须给一个出口,如果没有会造成栈溢出
// 栈溢出: 栈里面放不下了就会溢出
// (function(){//这个不是递归,是函数的自调用
//
// })(); //自调用函数,不是递归 把申明函数和调用函数合成了一步
//
// (function fn(){
// fn() // 是 递归
// })();
</script>
</body>
</html>
闭包面试题
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>第1个li</li>
<li>第2个li</li>
<li>第3个li</li>
<li>第4个li</li>
<li>第5个li</li>
<li>第6个li</li>
</ul>
<script>
//不能使用this, 利用闭包,打印每一个li的文本
var lis = document.getElementsByTagName('li');
// for(var i = 0; i < lis.length; i++) {
// lis[i].onclick = function(){
//// console.log(this.innerText);
// console.log(lis[i].innerText);
// }
// }
for(var i = 0; i < lis.length; i++) {
(function(i){
lis[i].onclick = function(){
// console.log(this.innerText);
console.log(lis[i].innerText);
}
})(i);
}
</script>
</body>
</html>
问题 :图片更换 html不刷新
需要上传图片预览.但是第二次上传图片显示的时候发现之前的图片没有改变.后经过分析发现是地址相同第二次改变img src属性的时候图片未发生改变,浏览器第二次不会去请求服务器。
今天在做ajax上传图片时:由于新上传的图片会处理成和原来的图片名称一样,这样就造成img标签的src看起来是没有变化的,所有就不会重新请求图片。
解决方案很easy:
在修改img的src属性的时候加上一个随机数即可,让浏览器以为每次请求的服务都不同.
加一个随机数
image.attr('src', data.message+'?'+Math.random());
或者加一个时间戳
-
var url=data+"?s="+ (new Date()).getTime();
-
$("#upload_right_img_img").attr("src",url);
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
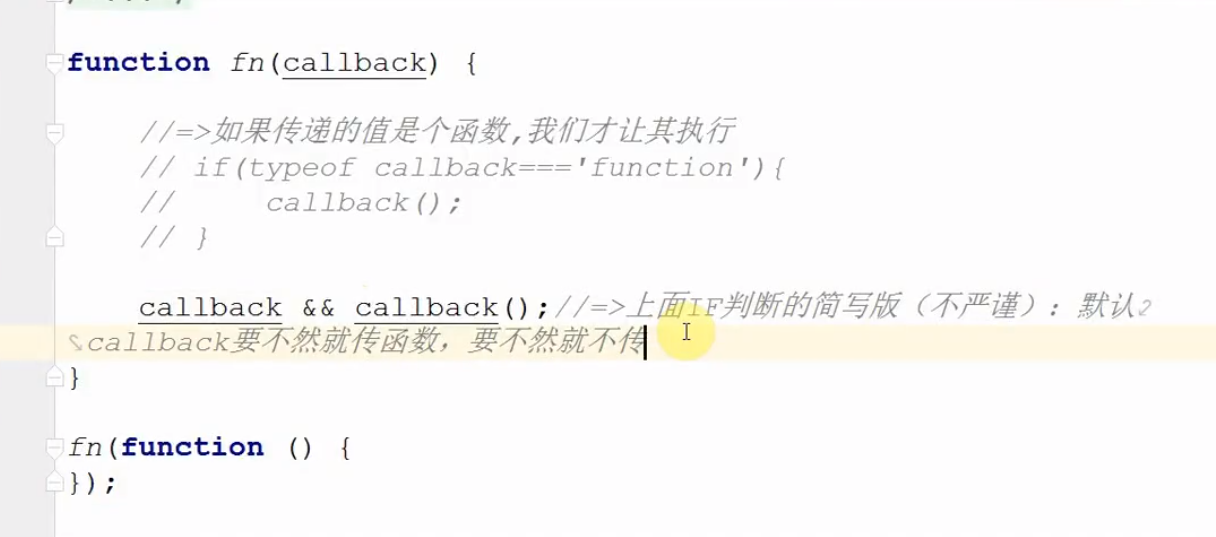
什么是回调函数?
把一个函数作为值,传递给形参。这种机制就叫做回到函数
function fn ( callback ){
}
fn( function (){ } )

知识点
事件绑定是异步编程,当触发点击行为,绑定的方法执行的时候,外层循环已经结束;方法执行产生私有作用域,用到变量i,不是私有变量,按照作用域链的查找机制,找到的是全局下的i(此时全局的i已经成为循环最后一次的结果)
渐进增强和优雅降级?




 浙公网安备 33010602011771号
浙公网安备 33010602011771号