[nginx]解决跨域问题
同源策略:一种约定。规定协议、域名、端口相同的url为同源。
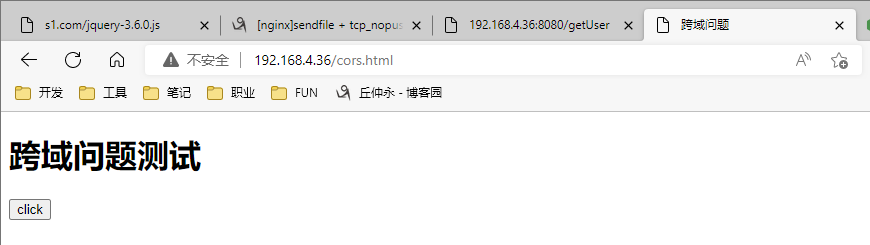
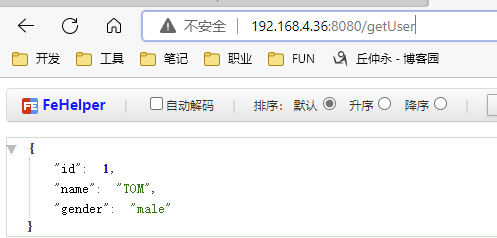
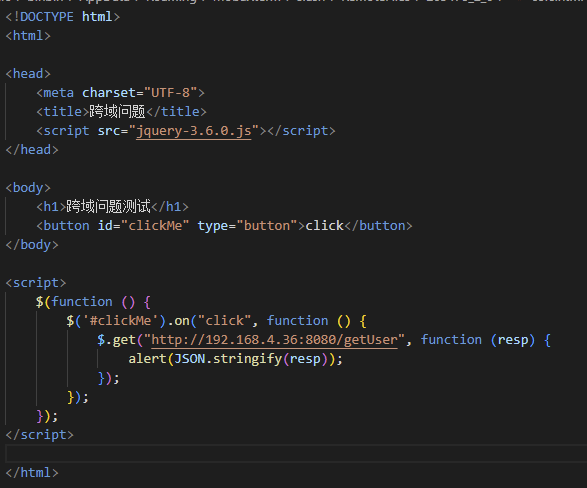
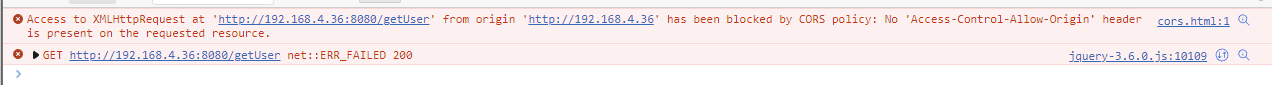
可以看到单独访问getUser接口没有问题。但是因为这两个url非同源,所以可能出现跨域问题。
出现跨域问题。
getUser接口是nginx中配置的,所以在nginx中添加header头信息以解决跨域问题
add_header Access-Control-Allow-Origin *;
add_header Access_Control-Allow-Methods GET,POST,PUT,DELETE;
作者:javanoob0660
出处:https://www.cnblogs.com/javanoob0660/p/16415680.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通