Java后端应该掌握的前端知识Vue入门(中)
Vue的初体验
1、vue的基础语法
1.1、值的渲染
1.1.1、文本插值
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--引用参数-->
<div id="app">{{message}}</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// 定义一个vue实例对象
var vue = new Vue({
// 绑定元素
el:'#app',
// 定义参数并且赋值
data:{
message:"hello vue"
}
});
</script>
</body>
</html>
1.1.2、指令渲染
<!doctype html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--v-bind绑定事件-->
<div id="app">
<span v-bind:title="message">鼠标悬停</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// 定义一个vue实例对象
var vue = new Vue({
// 绑定元素
el:'#app',
// 定义参数并且赋值
data:{
message:new Date().toLocaleString()
}
});
</script>
</body>
</html>
v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
1.2、条件判断
1.2.1、v-if
<!doctype html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--v-bind绑定事件-->
<div id="app">
<span v-if="flag">你能看到我</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// 定义一个vue实例对象
var vue = new Vue({
// 绑定元素
el:'#app',
// 定义参数并且赋值
data:{
flag:true
}
});
</script>
</body>
1.2.2、v-else
<!doctype html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--v-bind绑定事件-->
<div id="app">
性别
<span v-if="flag">男</span>
<span v-else="flag">女</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// 定义一个vue实例对象
var vue = new Vue({
// 绑定元素
el:'#app',
// 定义参数并且赋值
data:{
flag:true
}
});
</script>
</body>
</html>
1.2.3、v-else-if
<!doctype html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--v-bind绑定事件-->
<div id="app">
类型
<span v-if="type==='A'">A</span>
<span v-else-if="type==='B'">B</span>
<span v-else="type==='C'">C</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// 定义一个vue实例对象
var vue = new Vue({
// 绑定元素
el:'#app',
// 定义参数并且赋值
data:{
type:'A'
}
});
</script>
</body>
</html>
1.3、循环
我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名
<!doctype html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--v-bind绑定事件-->
<div id="app">
开发语言
<ul>
<!--不需要获取数组下标<li v-for="language, in languages">-->
<li v-for="language in languages">
{{language.text}}
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// 定义一个vue实例对象
var vue = new Vue({
// 绑定元素
el:'#app',
// 定义参数并且赋值
data:{
languages:[
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
});
</script>
</body>
</html>
测试:在F12控制台输入vue.languages.push({message:'xshell'}),尝试追加一条数据,你会发现浏览器中显示的内容会增加一条数据。注意这里是体现vue的响应式而不是双向绑定
1.4、事件绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<div id="app">
{{message}}
<!--v-on绑定事件,调用方法-->
<button v-on:click="reverseMessage">反转消息</button>
</div>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var test = new Vue({
el:"#app",
data:{
message:"hello"
},
// 自定义方法
methods:{
reverseMessage:function () {
this.message=this.message.split('').reverse().toString();
}
}
})
</script>
</body>
</html>
2、双向绑定
2.1、什么叫双向绑定
数据双向绑定, 即当数据发生变化的时候, 视图也就发生变化, 当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex那么数据流也是单项的,这时就会和双向数据绑定有冲突。
2.2、为什么要使用双向绑定
在Vue.js中,如果使用vuex, 实际上数据还是单向的, 之所以说是数据双向绑定,这是用的UI控件来说, 对于我们处理表单, Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
2.3、在表单中使用双向数据绑定
你可以用 v-model 指令在表单及元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
2.3.1、文本框input
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<div id="app">
姓名:<input v-model="message"/>
输入的姓名是:{{message}}
</div>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
message:""
}
})
</script>
</body>
</html>
2.3.2、多行文本textarea
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<div id="app">
<textarea v-model="message"></textarea>
输入的值:{{message}}
</div>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
message:""
}
})
</script>
</body>
</html>
2.3.3、复选框checkbox
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<div id="app">
<input type="checkbox" v-model="message">
是否选择:{{message}}
</div>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
message:false
}
})
</script>
</body>
</html>
2.3.4、多个复选框
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<div id="app">
喜欢的语言:
java<input type="checkbox" v-model="message" id="jack" value="java">
linux<input type="checkbox" v-model="message" id="john" value="linux">
xshell<input type="checkbox" v-model="message" id="mike" value="xshell">
选择的是:{{message}}
</div>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
message:[]
}
})
</script>
</body>
</html>
2.3.5、单选框
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<div id="app">
性别:
男<input type="radio" value="男" id="man" name="sex" v-model="message" checked>
女<input type="radio" value="女" id="woman" name="sex" v-model="message">
选择的是{{message}}
</div>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
message:""
}
})
</script>
</body>
</html>
2.3.6、下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<select v-model="selected">
<!-- disabled 不能被选中 -->
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
选择的是:{{selected}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
selected:""
}
})
</script>
</body>
</html>
注意点:如果 v-model 表达式的初始值未能匹配任何选项,元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
2.4、区分v-bind和v-model
- v-bind属于单向绑定,v-model是双向绑定。
- v-bind主要是在给标签的属性赋值,而v-model是给参数赋值,同时又再取参数的值。
- v-bind可以动态地绑定一个或多个特性,或一个组件 prop 到表达式,所以组件中可以用v-bind来进行传参。
3、组件
3.1、什么叫组件
组件是可复用的 Vue 实例,通俗的讲就是一组可以重复使用的模板,类似于java中的方法甚至于是类,因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。
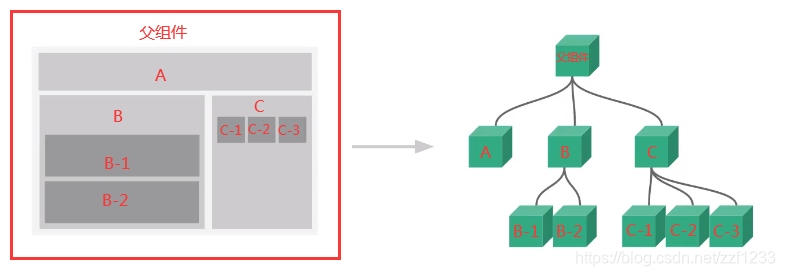
通常一个应用会以一棵嵌套的组件树的形式来组织,如下所述:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
3.2、如何使用组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<Comp></Comp>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// 全局注册 Comp自定义组件别名
Vue.component("Comp",{
// 展示模板
template:"<h1>hello</h1>"
})
// 再实例化
var vue = new Vue({
el:"#app"
})
</script>
</body>
</html>
方法描述:
Vue.component():全局注册一个组件Comp:自定义组件的名字template:组件的模板内容
注意点:
- 如果使用自定义模板,那么vue实例的data元素要为一个方法,如果data是作为普通的对象在多组件中引入,每个组件都能操作data元素的值,类似于java中static变量,非常的不安全,而定义为方法每个实例可以维护一份被返回对象的独立的拷贝。
3.3、props组件参数传递
在日常开发中,组件大多数情况下要进行参数的传递,所以推出组件的属性props,这个组件可以在vue实例和组件中进行参数的传递
注意:传递的参数名不要用驼峰命名,或者是大写的形式,因为HTML代码中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符这个时候和组件中的名字不匹配就会取不到值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--v-bind绑定值 v-bind:组件中的参数名=vue实例中的参数名-->
<comp v-bind:componentparam="vueparam"></comp>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// comp组件名可以用于引用组件
Vue.component("comp",{
props: {
// 自定义接收参数名
componentparam:''
},
template: '<h1>hello {{componentparam}}</h1>'
})
var vue = new Vue({
el:"#app",
data:{
vueparam:"测试"
}
})
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~