上传头像,layui上传图片
layui上传与bootstrap上传相似,只是不需要下插件,
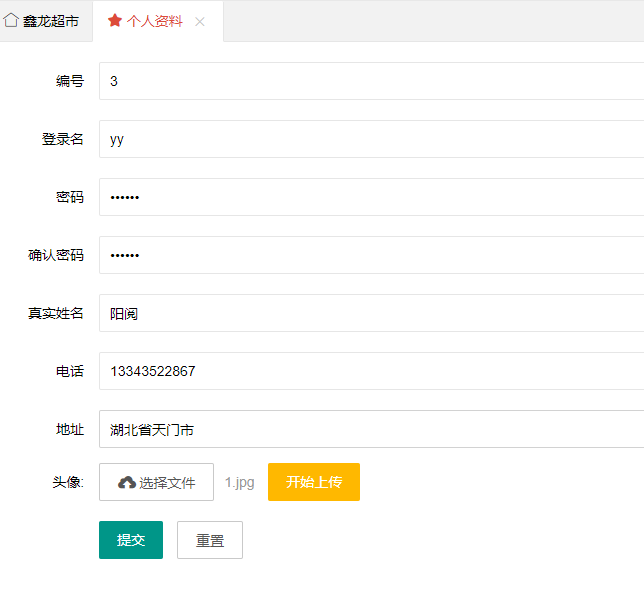
layui自带的已够用 先看一下前台界面,这里是用到的上传头像

先点击开始上传,头像上传至服务器中,
返回json添加至form表单中,与其他数据一起提交
先看一下jsp界面
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>个人资料</title> 8 <link href="${pageContext.request.contextPath }/js/layui/css/layui.css" 9 rel="stylesheet" /> 10 <script src="${pageContext.request.contextPath }/js/layui/layui.js" 11 charset="utf-8"></script> 12 <script src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script> 13 <script type="text/javascript"> 14 layui.use('upload',function(){ 15 var upload = layui.upload; 16 upload.render({ 17 elem: '#fileBtn' 18 ,url: '../updatePersonalById.do' 19 ,accept: 'file' 20 ,auto: false 21 ,bindAction: '#uploadBtn' 22 ,done: function(res){ 23 alert(res.data.src); 24 $("[name=userImage]").val(res.data.src); 25 } 26 }); 27 }); 28 </script> 29 30 </head> 31 <body> 32 <form class="layui-form" action="../updatePersonalByIdSuccess.do" method="post" charset="utf-8" target="_parent"> 33 <div class="layui-form-item" style="margin-top: 20px;"> 34 <label class="layui-form-label">编号</label> 35 <div class="layui-input-block"> 36 <input type="text" name="userId" required lay-verify="required" value="${ui.userId }" autocomplete="off" readonly="readonly" class="layui-input"> 37 </div> 38 </div> 39 <div class="layui-form-item" style="margin-top: 20px;"> 40 <label class="layui-form-label">登录名</label> 41 <div class="layui-input-block"> 42 <input type="text" name="userName" required lay-verify="required" value="${ui.userName }" autocomplete="off" readonly="readonly" class="layui-input"> 43 </div> 44 </div> 45 <div class="layui-form-item" style="margin-top: 20px;"> 46 <label class="layui-form-label">密码</label> 47 <div class="layui-input-block"> 48 <input type="password" name="userPwd" required lay-verify="required" value="${ui.userPwd }" autocomplete="off" class="layui-input"> 49 </div> 50 </div> 51 <div class="layui-form-item" style="margin-top: 20px;"> 52 <label class="layui-form-label">确认密码</label> 53 <div class="layui-input-block"> 54 <input type="password" name="reuserPwd" required lay-verify="required" value="${ui.userPwd }" autocomplete="off" class="layui-input"> 55 </div> 56 </div> 57 <div class="layui-form-item" style="margin-top: 20px;"> 58 <label class="layui-form-label">真实姓名</label> 59 <div class="layui-input-block"> 60 <input type="text" name="userrealName" required lay-verify="required" value="${ui.userrealName }" autocomplete="off" class="layui-input"> 61 </div> 62 </div> 63 <div class="layui-form-item" style="margin-top: 20px;"> 64 <label class="layui-form-label">电话</label> 65 <div class="layui-input-block"> 66 <input type="text" name="userPhone" required lay-verify="required" value="${ui.userPhone }" autocomplete="off" class="layui-input"> 67 </div> 68 </div> 69 <div class="layui-form-item" style="margin-top: 20px;"> 70 <label class="layui-form-label">地址</label> 71 <div class="layui-input-block"> 72 <input type="text" name="userAds" required lay-verify="required" value="${ui.userAds }" autocomplete="off" class="layui-input"> 73 </div> 74 </div> 75 <div class="layui-upload"> 76 <label class="layui-form-label">头像:</label> 77 <div class="layui-upload layui-input-block"> 78 <input type="hidden" name="userImage" value="${ui.userImage }" required lay-verify="required" /> 79 <button type="button" class="layui-btn layui-btn-primary" id="fileBtn"><i class="layui-icon"></i>选择文件</button> 80 <button type="button" class="layui-btn layui-btn-warm" id="uploadBtn">开始上传</button> 81 </div> 82 </div> 83 <div class="layui-form-item" style="margin-top: 20px;"> 84 <div class="layui-input-block"> 85 <button class="layui-btn" id="btn1" lay-submit lay-filter="formDemo">提交</button> 86 <button type="reset" class="layui-btn layui-btn-primary">重置</button> 87 </div> 88 </div> 89 90 </form> 91 </body> 92 </html>
与Controller交互的.do
1 package com.supermanager.controller; 2 3 import java.io.File; 4 import java.io.IOException; 5 import java.util.Date; 6 import java.util.List; 7 import java.util.Random; 8 9 import javax.annotation.Resource; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpSession; 12 13 import org.springframework.context.annotation.Scope; 14 import org.springframework.stereotype.Controller; 15 import org.springframework.web.bind.annotation.ModelAttribute; 16 import org.springframework.web.bind.annotation.RequestMapping; 17 import org.springframework.web.bind.annotation.RequestParam; 18 import org.springframework.web.bind.annotation.ResponseBody; 19 import org.springframework.web.multipart.MultipartFile; 20 21 import com.supermanager.entity.LogsInfo; 22 import com.supermanager.entity.RoleInfo; 23 import com.supermanager.entity.StoragesInfo; 24 import com.supermanager.entity.UserInfo; 25 import com.supermanager.service.LogsService; 26 import com.supermanager.service.RoleInfoService; 27 import com.supermanager.service.StoragesService; 28 import com.supermanager.service.UserInfoService; 29 30 import net.sf.json.JSONArray; 31 32 @Controller 33 @Scope("prototype") 34 public class UserInfoController { 35 36 @Resource 37 private UserInfoService userInfoService; 38 @Resource 39 private LogsService logService; 40 @Resource 41 private RoleInfoService roleInfoService; 42 @Resource 43 private StoragesService storagesService; 44 45 46 /** 47 * 修改个人资料 48 * @param session 49 * @param file 50 * @param ui 51 * @return 52 * @throws IOException 53 * @throws IllegalStateException 54 */ 55 @RequestMapping(value="updatePersonalById") 56 public @ResponseBody String updatePersonal(@RequestParam("file") MultipartFile file,@ModelAttribute UserInfo ui,HttpServletRequest request) throws IllegalStateException, IOException{ 57 String oldName = file.getOriginalFilename(); 58 String path = request.getServletContext().getRealPath("/upload/"); 59 String fileName = changeName(oldName); 60 String rappendix = "upload/" + fileName; 61 fileName = path + "/" + fileName; 62 File file1 = new File(fileName); 63 file.transferTo(file1); 64 String str = "{\"code\": 0,\"msg\": \"\",\"data\": {\"src\":\"" + rappendix + "\"}}"; 65 return str; 66 } 67 public static String changeName(String oldName){ 68 Random r = new Random(); 69 Date d = new Date(); 70 String newName = oldName.substring(oldName.indexOf('.')); 71 newName = r.nextInt(99999999) + d.getTime() + newName; 72 return newName; 73 } 74 @RequestMapping(value="updatePersonalByIdSuccess") 75 public String updatePersonalByIdSuccess(@ModelAttribute UserInfo ui){ 76 UserInfo uif = userInfoService.FindUserByUserId(ui.getUserId()); 77 ui.setRoleId(uif.getRoleId()); 78 ui.setUserSex(uif.getUserSex()); 79 ui.setUserAge(uif.getUserAge()); 80 int a = userInfoService.Update(ui); 81 if(a!=0){ 82 return "redirect:exitSystem.do"; 83 } 84 return "error"; 85 } 86 87 88 89 }
上传成功之后的效果如图

llh




