Bootstrap上传图片
BootStrap上传需要用到Bootstrap-fileinput插件,有需要的可联系
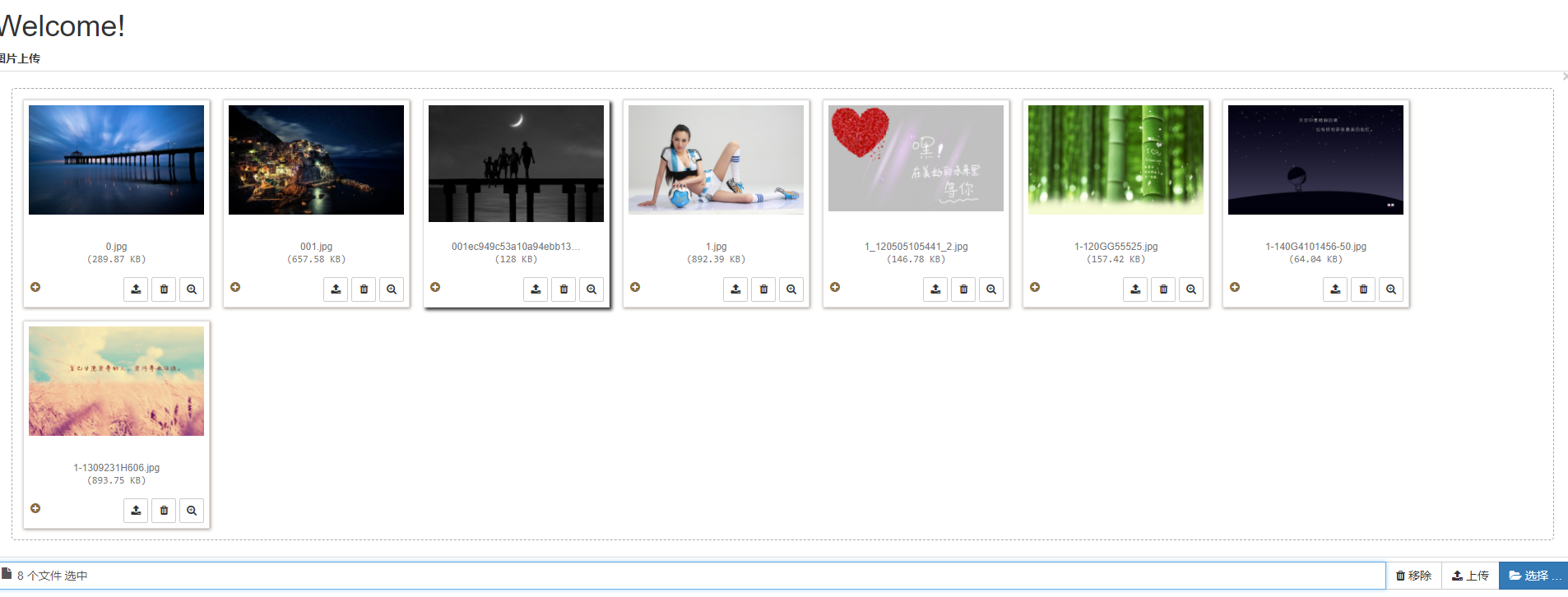
先来看看bootstrap上传的界面

前台界面代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link href="bootstrap-fileinput/css/bootstrap.min.css" rel="stylesheet"> <link href="bootstrap-fileinput/css/fileinput.css" media="all" rel="stylesheet" type="text/css"/> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" media="all" rel="stylesheet" type="text/css"/> <link href="bootstrap-fileinput/themes/explorer-fa/theme.css" media="all" rel="stylesheet" type="text/css"/> <script src="bootstrap-fileinput/js/jquery.js"></script> <script src="bootstrap-fileinput/js/plugins/sortable.js" type="text/javascript"></script> <script src="bootstrap-fileinput/js/fileinput.js" type="text/javascript"></script> <script src="bootstrap-fileinput/js/locales/fr.js" type="text/javascript"></script> <script src="bootstrap-fileinput/js/locales/es.js" type="text/javascript"></script> <script src="bootstrap-fileinput/themes/explorer-fa/theme.js" type="text/javascript"></script> <script src="bootstrap-fileinput/themes/fa/theme.js" type="text/javascript"></script> <script src="bootstrap-fileinput/js/bootstrap.min.js" type="text/javascript"></script> <script src="bootstrap-fileinput/js/locales/zh.js"></script> </head> <body> <form enctype="multipart/form-data" action="uploadSuccess.do" > <div class="container"> <label>图片上传</label> <div class="file-loading"> <input id="file-fr" name="file" type="file" multiple> </div> <!-- <hr style="border: 2px dotted"> <label>Spanish Input</label> <div class="file-loading"> <input id="file-es" name="file-es[]" type="file" multiple> </div> --> <div> <input type="text" id="userImage" name="userImage" value=""/> <input type="submit" class="btn btn-success" value="提交"></input> </div> </div> </form> </body> <script> $('#file-fr').fileinput({ theme: 'fa', language: 'zh', uploadAsync: true,//异步上传 uploadUrl: 'upload.do', allowedFileExtensions: ['jpg', 'png', 'gif','mp4'], maxFileSize:0, maxFileCount:10 }).on("fileuploaded", function(event,data) { //异步上传成功结果处理 alert(data.response.src); $("#userImage").val(data.response.src); }) </script> </html>
二、Controller层代码
1 package com.llh.controller; 2 3 import java.io.File; 4 import java.io.IOException; 5 import java.util.Date; 6 import java.util.Random; 7 8 import javax.annotation.Resource; 9 import javax.servlet.http.HttpServletRequest; 10 11 import org.springframework.context.annotation.Scope; 12 import org.springframework.stereotype.Controller; 13 import org.springframework.web.bind.annotation.RequestMapping; 14 import org.springframework.web.bind.annotation.ResponseBody; 15 import org.springframework.web.multipart.MultipartFile; 16 17 import com.llh.service.UploadService; 18 19 /** 20 * 21 * @author Administrator 22 * 23 */ 24 @Controller 25 @Scope("prototype") 26 27 public class UploadController { 28 29 @Resource 30 private UploadService uploadService; 31 32 @RequestMapping(value="upload") 33 public @ResponseBody String upload(HttpServletRequest request,MultipartFile file) throws IllegalStateException, IOException{ 34 String name= file.getOriginalFilename(); 35 String path = request.getServletContext().getRealPath("/upload/");//上传保存的路径 36 String fileName = changeName(name); 37 String rappendix = "upload/" + fileName; 38 fileName = path + "\\" + fileName; 39 File file1 = new File(fileName); 40 file.transferTo(file1); 41 String str = "{\"src\":\"" + rappendix + "\"}"; 42 return str; 43 } 44 public static String changeName(String oldName){ 45 Random r = new Random(); 46 Date d = new Date(); 47 String newName = oldName.substring(oldName.indexOf('.')); 48 newName = r.nextInt(99999999) + d.getTime() + newName; 49 return newName; 50 } 51 52 }
llh




