js脚本的编写--如何在jsp页面实现弹出“确认执行操作”的对话框
js脚本的编写--如何在jsp页面实现弹出“确认执行本次操作”的对话框
首先声明一下我要执行的过程:
1、在界面中点击“删除”
![]()
2、就会弹出“是否确认删除”的对话框,点击确定则删除该记录,点击取消则返回当前页面

实现过程:
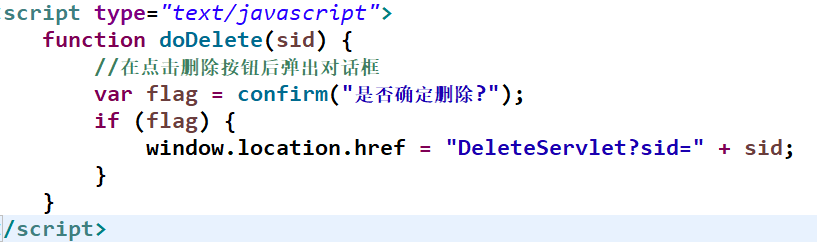
1、首先定义一个script标签,类型为text/javascript
2、后面就和我们写java中的方法有点类似了
方法的定义:function 方法名(形参){
}

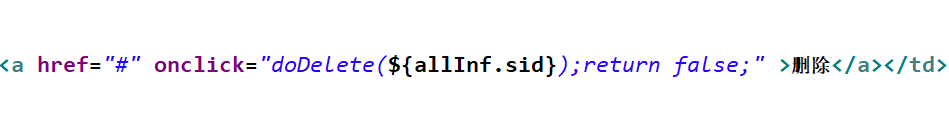
方法的调用:onclick=“方法名(实参);return false;”

我来解释一下我写的这串代码每个参数的含义:
doDelete:方法名,可以随便写
sid:有点类似于没有数据类型的形参,相当于把allInf.sid这个参数封装到sid中,一起传给删除按钮所对应的servlet中,即DeleteServlet
var:类似于java中的Boolean类型,当点击“确定”时,则会执行下面if中的代码;反之则不执行
confirm(“”):就是弹出的对话框,对话框中的内容与你在这个方法中写的内容一致
window.location.href=“URL路径”:从当前页面跳转到指定的URL中,我在这写的是Servlet
"DeleteServlet?sid=" + sid:带上指定的参数sid跳转到DeleteServlet中
allInf.sid:allInf是我定义的一个集合,存放了学生的姓名、学号等信息,sid是学号。我这个删除的功能是根据学生的学号来写sql语句进行删除的,allInf.sid是获取当前学生的学号
return false:为什么要写这个呢?因为在“删除”这个功能中,有两个超链接:一个是a href="#",还要一个是onclick在调用js脚本时写的一个超链接DeleteServlet?sid。重点来了!!!!虽然onclick执行的优先级大于href,但是在经过我多次实践之后,执行完onclick后,还是会去执行href的事件。因此,为了只执行到onclick的事件,加上return false以后,就是在执行完当前事件后,下一个事件将不触发。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号