layer插件学习——询问框
本文是自己整理的关于layer插件的询问框样式结果
一、准备工作
下载jQuery插件和layer插件,并引入插件(注意:jQuery插件必须在layer插件之前引用)
百度云资源链接:
jQuery插件:链接:https://pan.baidu.com/s/1P8wGff6UfVn5JaplH4uysw 密码:rms3
layer插件:链接:https://pan.baidu.com/s/1EuTF0DBY_azdQhcRCl0yBA 密码:xvjh
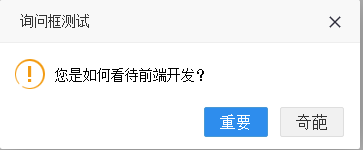
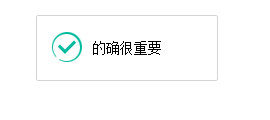
二、询问框测试



三、测试代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $(function(){ layer.confirm('您是如何看待前端开发?', { icon: 7, //询问框icon图标 title:'询问框测试',//询问框标题 btn:['重要','奇葩']//询问框按钮 }, function(){ layer.msg("的确很重要",{//按钮一提示语 icon:1//提示语icon图标 }); }, function(){ layer.msg("也可以这样",{//按钮二提示语 time:20000,//提示语停留时间:20s btn:['明白了','知道了']//提示语按钮 }); } );}) |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决