谷粒商城分布式高级(十一)—— 商城业务- 商品详情
一、商品详情
1、环境搭建
请先参考文章 谷粒商城分布式高级(一)—— 环境搭建(高级篇补充)(ElasticSearch & nginx) 中的 “3、搭建域名访问环境(反向代理配置 & 负载均衡到网关)”
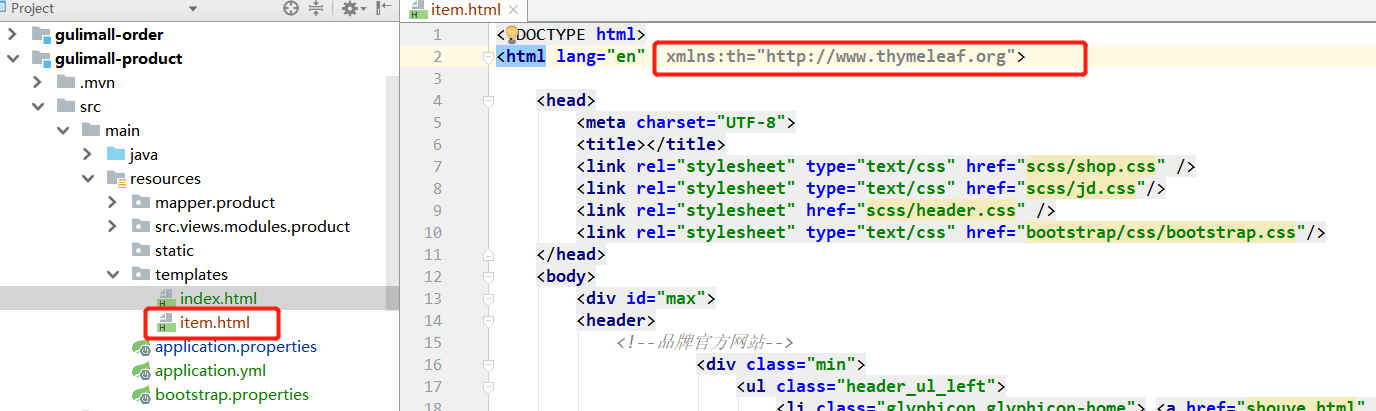
(1)html\详情页\shangpinxiangqing.html 放到gulimall-product下的templates文件夹,重命名为item.html,并且修改html命名空间 xmlns:th="http://www.thymeleaf.org"

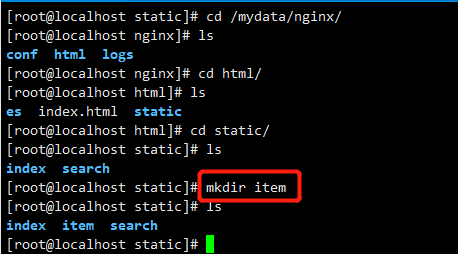
(2)上传文件到nginx,实现动静分离
(a)虚拟机 /mydata/nginx/html/static 新建 item 文件夹

(b)将以下静态资源上传到 /mydata/nginx/html/static/item 文件夹


(3)配置域名转发
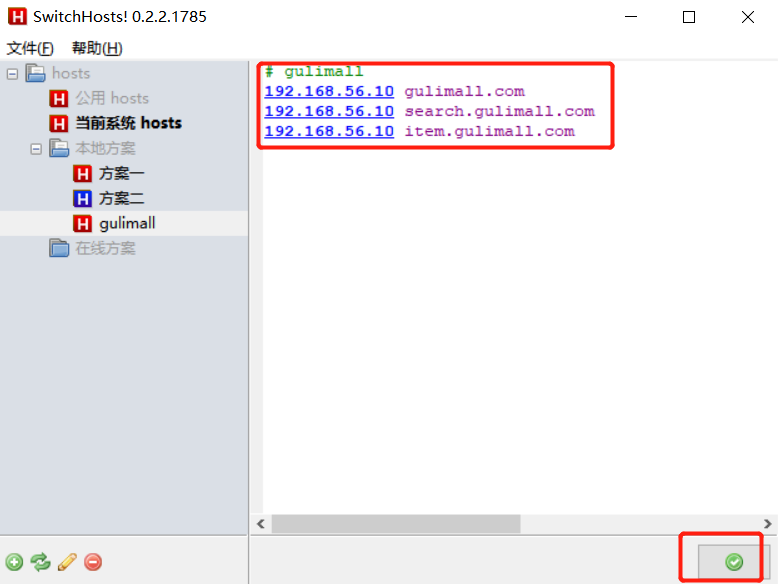
(a)修改 Windows 的 hosts文件,映射 item.gulimall.com 到 192.168.56.10(虚拟机地址)
打开 SwitchHosts 操作即可


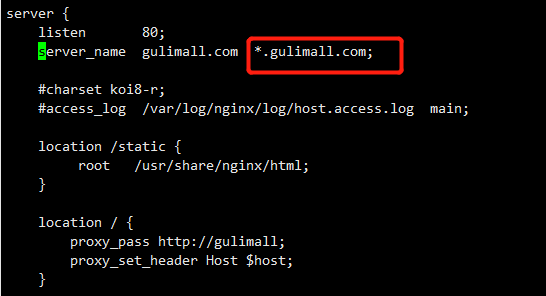
(b)查看nginx配置是否如下
nginx配置 /mydata/nginx/conf/conf.d/gulimall.conf


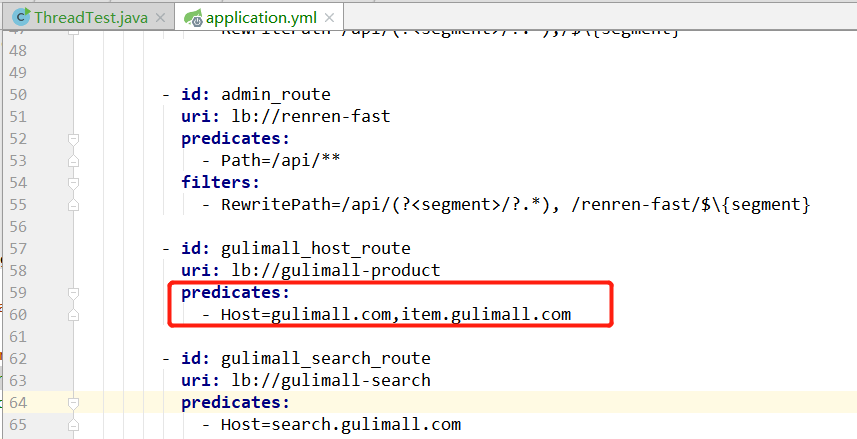
(4)修改网关配置 实现 负载均衡到网关
(a)配置gulimall-gateway(网关服务),新增配置:将域名为item.gulimall.com转发至product服务

(b)新增文件 com.atguigu.gulimall.product.web.ItemController
package com.atguigu.gulimall.product.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
@Controller
public class ItemController {
/**
* 展示当前sku详情
* @param skuId
* @return
*/
@GetMapping("/{skuId}.html")
public String skuItem(@PathVariable("skuId") Long skuId){
System.out.println("准备查询"+skuId+"详情");
return "item";
}
}
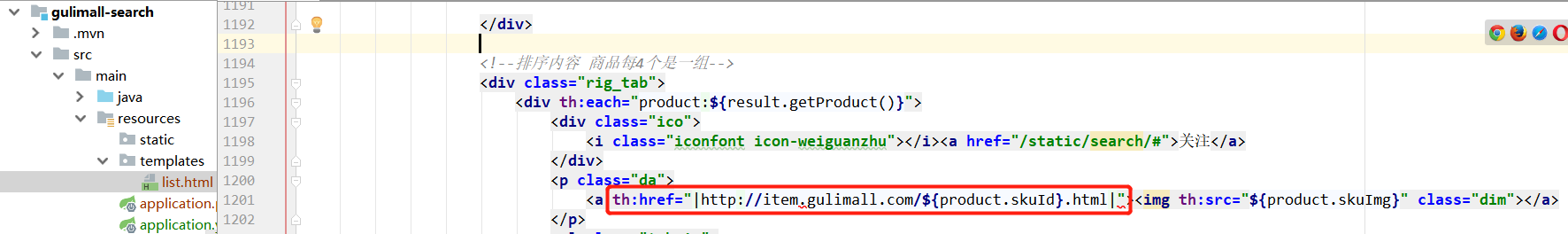
(c)修改 gulimall-search 的templates/list.html

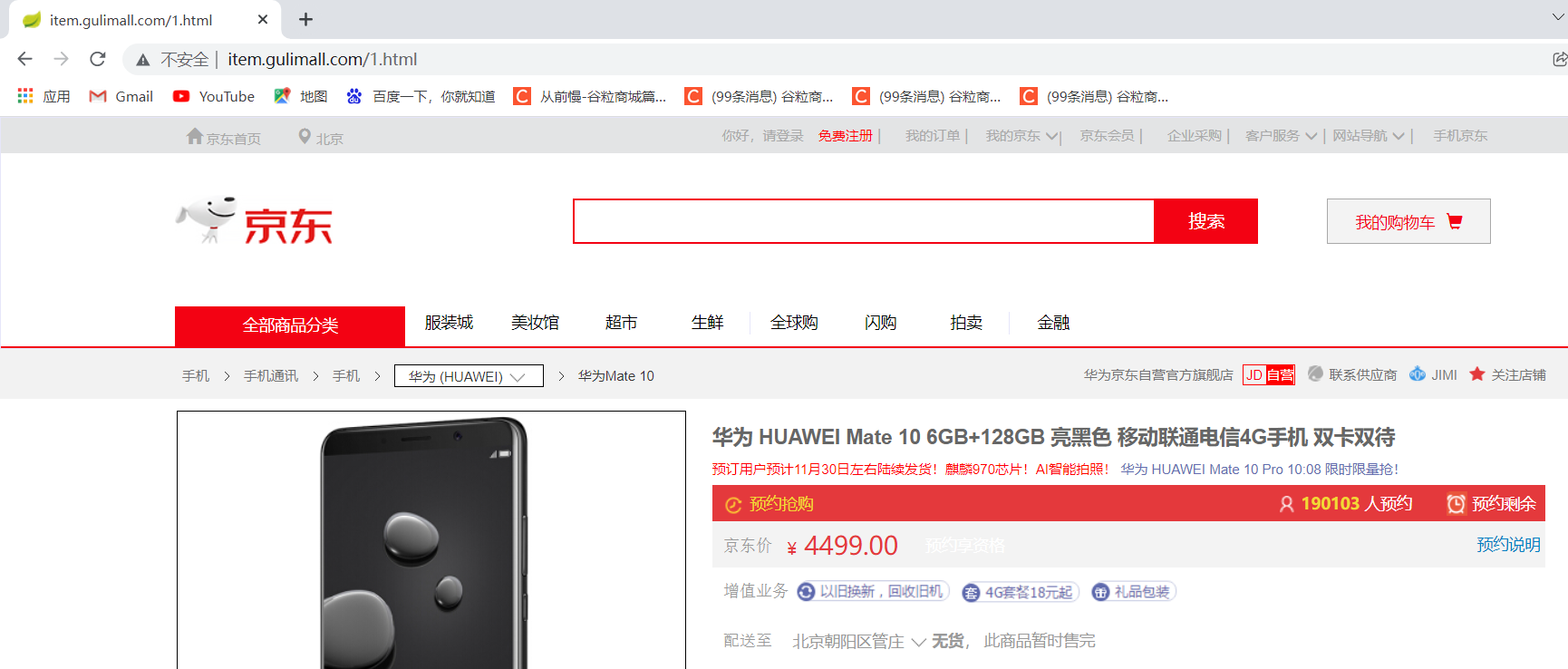
(d)重启gulimall-gateway、gulimall-product、gulimall-search


2、模型抽取/规格参数/销售属性组合
(1)新建文件 com.atguigu.gulimall.product.vo.SkuItemVo
package com.atguigu.gulimall.product.vo;
import com.atguigu.gulimall.product.entity.SkuImagesEntity;
import com.atguigu.gulimall.product.entity.SkuInfoEntity;
import com.atguigu.gulimall.product.entity.SpuInfoDescEntity;
import lombok.Data;
import java.util.List;
@Data
public class SkuItemVo {
//1、sku基本信息的获取 pms_sku_info
private SkuInfoEntity info;
private boolean hasStock = true;
//2、sku的图片信息 pms_sku_images
private List<SkuImagesEntity> images;
//3、获取spu的销售属性组合
private List<SkuItemSaleAttrVo> saleAttr;
//4、获取spu的介绍
private SpuInfoDescEntity desc;
//5、获取spu的规格参数信息
private List<SpuItemAttrGroupVo> groupAttrs;
}
(2)新建文件 com.atguigu.gulimall.product.vo.SkuItemSaleAttrVo
package com.atguigu.gulimall.product.vo;
import lombok.Data;
import lombok.ToString;
import java.util.List;
@Data
@ToString
public class SkuItemSaleAttrVo {
private Long attrId;
private String attrName;
private String attrValues;
}
(3)新建文件 com.atguigu.gulimall.product.vo.SpuItemAttrGroupVo
package com.atguigu.gulimall.product.vo;
import lombok.Data;
import lombok.ToString;
import java.util.List;
@Data
@ToString
public class SpuItemAttrGroupVo {
private String groupName;
private List<Attr> attrs;
}
(4)修改文件 com.atguigu.gulimall.product.web.ItemController 的 skuItem 方法
/**
* 展示当前sku详情
* @param skuId
* @return
*/
@GetMapping("/{skuId}.html")
public String skuItem(@PathVariable("skuId") Long skuId, Model model){
System.out.println("准备查询"+skuId+"详情");
SkuItemVo vo = skuInfoService.item(skuId);
model.addAttribute("item", vo);
return "item";
}
(5)com.atguigu.gulimall.product.service.impl.SkuInfoServiceImpl 新增接口和实现类方法item
/**
* 查询商品详情
* @param skuId
* @return
*/
@Override
public SkuItemVo item(Long skuId) {
SkuItemVo skuItemVo = new SkuItemVo();
//1、获取sku基本信息 pms_sku_info
SkuInfoEntity info = getById(skuId);
skuItemVo.setInfo(info);
Long catalogId = info.getCatalogId();
Long spuId = info.getSpuId();
//2、获取sku的图片信息 pms_sku_images
List<SkuImagesEntity> imagesEntities = skuImagesService.getImagesBySkuId(skuId);
skuItemVo.setImages(imagesEntities);
//3、获取spu的所有销售属性
List<SkuItemSaleAttrVo> saleAttrVos = skuSaleAttrValueService.getSaleAttrBySpuId(spuId);
skuItemVo.setSaleAttr(saleAttrVos);
//4、获取spu的介绍
SpuInfoDescEntity spuInfoDescEntity = spuInfoService.getById(spuId);
skuItemVo.setDesc(spuInfoDescEntity);
//5、获取规格参数组及组下的规格参数
List<SpuItemAttrGroupVo> attrGroupVos = attrGroupService.getAttrGroupWithAttrsBySpuId(spuId, catalogId);
skuItemVo.setGroupAttrs(attrGroupVos);
return skuItemVo;
}
(6)com.atguigu.gulimall.product.service.impl.SkuImagesServiceImpl 新增接口和实现类方法 getImagesBySkuId
@Override
public List<SkuImagesEntity> getImagesBySkuId(Long skuId) {
SkuImagesDao imagesDao = this.baseMapper;
List<SkuImagesEntity> imagesEntities = imagesDao.selectList(new QueryWrapper<SkuImagesEntity>().eq("sku_id", skuId));
return imagesEntities;
}
(7)com.atguigu.gulimall.product.service.impl.SkuSaleAttrValueServiceImpl 新增接口和实现类方法 getSaleAttrBySpuId
@Override
public List<SkuItemSaleAttrVo> getSaleAttrBySpuId(Long spuId) {
SkuSaleAttrValueDao dao = this.baseMapper;
List<SkuItemSaleAttrVo> skuItemSaleAttrVos = dao.getSaleAttrBySpuId(spuId);
return skuItemSaleAttrVos;
}
(8)SkuSaleAttrValueDao.xml 新增 xml 方法 getSaleAttrBySpuId
<select id="getSaleAttrBySpuId" resultType="com.atguigu.gulimall.product.vo.SkuItemSaleAttrVo" >
SELECT
ssav.attr_id attrId,
ssav.attr_name attrName,
GROUP_CONCAT(DISTINCT ssav.attr_value) attrValues
FROM
pms_sku_info info
LEFT JOIN pms_sku_sale_attr_value ssav ON ssav.sku_id = info.sku_id
WHERE
info.spu_id = #{spuId}
GROUP BY
ssav.attr_id,
ssav.attr_name
</select>
(9)com.atguigu.gulimall.product.service.impl.AttrGroupServiceImpl 新增方法 getAttrGroupWithAttrsBySpuId
@Override
public List<SpuItemAttrGroupVo> getAttrGroupWithAttrsBySpuId(Long spuId, Long catalogId) {
//1、查出当前spu对应的所有属性的分组信息以及当前分组下的所有属性对应的值
List<SpuItemAttrGroupVo> vos = baseMapper.getAttrGroupWithAttrsBySpuId(spuId, catalogId);
return vos;
}
(10)AttrGroupDao.xml 新增 xml 方法 getAttrGroupWithAttrsBySpuId
<resultMap id="spuItemAttrGroupVo" type="com.atguigu.gulimall.product.vo.SpuItemAttrGroupVo">
<result property="groupName" column="attr_group_name"/>
<collection property="attrs" ofType="com.atguigu.gulimall.product.vo.Attr">
<result property="attrName" column="attr_name"></result>
<result property="attrValue" column="attr_value"></result>
</collection>
</resultMap>
<select id="getAttrGroupWithAttrsBySpuId" resultMap="spuItemAttrGroupVo">
SELECT
pav.spu_id,
ag.attr_group_name,
ag.attr_group_id,
aar.attr_id,
attr.attr_name,
pav.attr_value
FROM
pms_attr_group ag
LEFT JOIN pms_attr_attrgroup_relation aar ON aar.attr_group_id = ag.attr_group_id
LEFT JOIN pms_attr attr ON attr.attr_id = aar.attr_id
LEFT JOIN pms_product_attr_value pav ON pav.attr_id = attr.attr_id
WHERE
ag.catelog_id = #{catalogId}
AND pav.spu_id = #{spuId}
</select>
3、页面渲染和sku切换
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 1224 1225 1226 1227 1228 1229 1230 1231 1232 1233 1234 1235 1236 1237 1238 1239 | <!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="/static/item/scss/shop.css" /> <link rel="stylesheet" type="text/css" href="/static/item/scss/jd.css"/> <link rel="stylesheet" href="/static/item/scss/header.css" /> <link rel="stylesheet" type="text/css" href="/static/item/bootstrap/css/bootstrap.css"/> </head> <body> <div id="max"> <header> <!--品牌官方网站--> <div class="min"> <ul class="header_ul_left"> <li class="glyphicon glyphicon-home"> <a href="/static/item/shouye.html" class="aa">京东首页</a></li> <li class="glyphicon glyphicon-map-marker"> <a href="/static/item/javascript:;">北京</a> <ol id="beijing"> <li style="background: red;"><a href="/static/item/javascript:;" style="color: white;">北京</a></li> <li><a href="/static/item/javascript:;">上海</a></li> <li><a href="/static/item/javascript:;">天津</a></li> <li><a href="/static/item/javascript:;">重庆</a></li> <li><a href="/static/item/javascript:;">河北</a></li> <li><a href="/static/item/javascript:;">山西</a></li> <li><a href="/static/item/javascript:;">河南</a></li> <li><a href="/static/item/javascript:;">辽宁</a></li> <li><a href="/static/item/javascript:;">吉林</a></li> <li><a href="/static/item/javascript:;">黑龙江</a></li> <li><a href="/static/item/javascript:;">内蒙古</a></li> <li><a href="/static/item/javascript:;">江苏</a></li> <li><a href="/static/item/javascript:;">山东</a></li> <li><a href="/static/item/javascript:;">安徽</a></li> <li><a href="/static/item/javascript:;">浙江</a></li> <li><a href="/static/item/javascript:;">福建</a></li> <li><a href="/static/item/javascript:;">湖北</a></li> <li><a href="/static/item/javascript:;">湖南</a></li> <li><a href="/static/item/javascript:;">广东</a></li> <li><a href="/static/item/javascript:;">广西</a></li> <li><a href="/static/item/javascript:;">江西</a></li> <li><a href="/static/item/javascript:;">四川</a></li> <li><a href="/static/item/javascript:;">海南</a></li> <li><a href="/static/item/javascript:;">贵州</a></li> <li><a href="/static/item/javascript:;">云南</a></li> <li><a href="/static/item/javascript:;">西藏</a></li> <li><a href="/static/item/javascript:;">陕西</a></li> <li><a href="/static/item/javascript:;">甘肃</a></li> <li><a href="/static/item/javascript:;">青海</a></li> <li><a href="/static/item/javascript:;">宁夏</a></li> <li><a href="/static/item/javascript:;">新疆</a></li> <li><a href="/static/item/javascript:;">港澳</a></li> <li><a href="/static/item/javascript:;">台湾</a></li> <li><a href="/static/item/javascript:;">钓鱼岛</a></li> <li><a href="/static/item/javascript:;">海外</a></li> </ol> </li> </ul> <ul class="header_ul_right"> <li style="border: 0;"><a href="/static/item/../登录页面\index.html" class="aa">你好,请登录</a></li> <li><a href="/static/item/../注册页面\index.html" style="color: red;">免费注册</a> |</li> <li><a href="/static/item/javascript:;" class="aa">我的订单</a> |</li> <li class="jingdong"><a href="/static/item/javascript:;">我的京东</a><span class="glyphicon glyphicon-menu-down">|</span> <ol class="jingdong_ol"> <li><a href="/static/item/javascript:;">待处理订单</a></li> <li><a href="/static/item/javascript:;">消息</a></li> <li><a href="/static/item/javascript:;">返修退换货</a></li> <li><a href="/static/item/javascript:;">我的回答</a></li> <li><a href="/static/item/javascript:;">降价商品</a></li> <li><a href="/static/item/javascript:;">我的关注</a></li> <li style="width: 100%;height: 1px;background: lavender;margin-top: 15px;"></li> <li style="margin-top: 0;"><a href="/static/item/javascript:;">我的京豆</a></li> <li style="margin-top: 0;"><a href="/static/item/javascript:;">我的优惠券</a></li> <li style="margin-bottom: 10px;"><a href="/static/item/javascript:;">我的白条</a></li> </ol> </li> <li><a href="/static/item/javascript:;" class="aa">京东会员</a> |</li> <li><a href="/static/item/javascript:;" class="aa">企业采购</a> |</li> <li class="fuwu"><a href="/static/item/javascript:;">客户服务</a><span class="glyphicon glyphicon-menu-down"></span> | <ol class="fuwu_ol"> <h6>客户</h6> <li><a href="/static/item/javascript:;">帮助中心</a></li> <li><a href="/static/item/javascript:;">售后服务</a></li> <li><a href="/static/item/javascript:;">在线客服</a></li> <li><a href="/static/item/javascript:;">意见建议</a></li> <li><a href="/static/item/javascript:;">电话客服</a></li> <li><a href="/static/item/javascript:;">客服邮箱</a></li> <li style="margin-bottom: -5px;"><a href="/static/item/javascript:;">金融咨询</a></li> <li style="margin-bottom: -5px;"><a href="/static/item/javascript:;">售全球客服</a></li> <h6 style="border-top: 1px dashed darkgray;height: 30px;line-height: 30px;">商户</h6> <li style="margin-top: -5px;"><a href="/static/item/javascript:;">合作招商</a></li> <li style="margin-top: -5px;"><a href="/static/item/javascript:;">学习中心</a></li> <li><a href="/static/item/javascript:;">商家后台</a></li> <li><a href="/static/item/javascript:;">京麦工作台</a></li> <li><a href="/static/item/javascript:;">商家帮助</a></li> <li><a href="/static/item/javascript:;">规则平台</a></li> </ol> </li> <li class="daohang"><a href="/static/item/javascript:;">网站导航</a><span class="glyphicon glyphicon-menu-down"></span> | <ol class="daohang_ol"> <li style="width: 34%;"> <h5>特色主题</h5> <p> <a href="/static/item/javascript:;">京东试用</a> <a href="/static/item/javascript:;">京东金融</a> <a href="/static/item/javascript:;">全球售</a> <a href="/static/item/javascript:;">国际站</a> </p> <p> <a href="/static/item/javascript:;">京东会员</a> <a href="/static/item/javascript:;">京东预售</a> <a href="/static/item/javascript:;">买什么</a> <a href="/static/item/javascript:;">俄语站</a> </p> <p> <a href="/static/item/javascript:;">装机大师</a> <a href="/static/item/javascript:;">0元评测</a> <a href="/static/item/javascript:;">定期送</a> <a href="/static/item/javascript:;">港澳售</a> </p> <p> <a href="/static/item/javascript:;">优惠券</a> <a href="/static/item/javascript:;">秒杀</a> <a href="/static/item/javascript:;">闪购</a> <a href="/static/item/javascript:;">印尼站</a> </p> <p> <a href="/static/item/javascript:;">京东金融科技</a> <a href="/static/item/javascript:;">In货推荐</a> <a href="/static/item/javascript:;">陪伴计划</a> <a href="/static/item/javascript:;">出海招商</a> </p> </li> <li> <h5>行业频道</h5> <p> <a href="/static/item/javascript:;" class="aa_2">手机</a> <a href="/static/item/javascript:;" class="aa_2">智能数码</a> <a href="/static/item/javascript:;" class="aa_2">玩3C</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">电脑办公</a> <a href="/static/item/javascript:;" class="aa_2">家用电器</a> <a href="/static/item/javascript:;" class="aa_2">京东智能</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">服装城</a> <a href="/static/item/javascript:;" class="aa_2">美妆馆</a> <a href="/static/item/javascript:;" class="aa_2">家装城</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">母婴</a> <a href="/static/item/javascript:;" class="aa_2">食品</a> <a href="/static/item/javascript:;" class="aa_2">运动户外</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">农资频道</a> <a href="/static/item/javascript:;" class="aa_2">整车</a> <a href="/static/item/javascript:;" class="aa_2">图书</a> </p> </li> <li> <h5>生活服务</h5> <p> <a href="/static/item/javascript:;" class="aa_2">京东众筹</a> <a href="/static/item/javascript:;" class="aa_2">白条</a> <a href="/static/item/javascript:;" class="aa_2">京东金融APP</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">京东小金库</a> <a href="/static/item/javascript:;" class="aa_2">理财</a> <a href="/static/item/javascript:;" class="aa_2">智能家电</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">话费</a> <a href="/static/item/javascript:;" class="aa_2">水电煤</a> <a href="/static/item/javascript:;" class="aa_2">彩票</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">旅行</a> <a href="/static/item/javascript:;" class="aa_2">机票酒店</a> <a href="/static/item/javascript:;" class="aa_2">电影票</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">京东到家</a> <a href="/static/item/javascript:;" class="aa_2">京东众测</a> <a href="/static/item/javascript:;" class="aa_2">游戏</a> </p> </li> <li style="border: 0;"> <h5>更多精选</h5> <p> <a href="/static/item/javascript:;" class="aa_2">合作招商</a> <a href="/static/item/javascript:;" class="aa_2">京东通信</a> <a href="/static/item/javascript:;" class="aa_2">京东E卡</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">企业采购</a> <a href="/static/item/javascript:;" class="aa_2">服务市场</a> <a href="/static/item/javascript:;" class="aa_2">办公生活馆</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">乡村招募</a> <a href="/static/item/javascript:;" class="aa_2">校园加盟</a> <a href="/static/item/javascript:;" class="aa_2">京友邦</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">京东社区</a> <a href="/static/item/javascript:;" class="aa_2">智能社区</a> <a href="/static/item/javascript:;" class="aa_2">游戏社区</a> </p> <p> <a href="/static/item/javascript:;" class="aa_2">知识产权维权</a> <a href="/static/item/javascript:;" class="aa_2"></a> <a href="/static/item/javascript:;" class="aa_2"></a> </p> </li> </ol> </li> <li class="sjjd" style="border: 0;"><a href="/static/item/javascript:;" class="aa">手机京东</a> <div class="er"> <div class="er_1"> <div class="er_1_1"> <h6><a href="/static/item/#">手机京东</a></h6> <p>新人专享大礼包</p> </div> </div> <div class="er_1"> <div class="er_1_1"> <h6><a href="/static/item/#">关注京东微信</a></h6> <p>微信扫一扫关注新粉最高180元惊喜礼包</p> </div> </div> <!--我的理财--> <div class="er_1" style="border: 0;"> <img src="/static/item/img/5874a555Ne8192324.jpg"/> <div class="er_1_1"> <h6><a href="/static/item/#">京东金融客户端</a></h6> <p>新人专享大礼包</p> <div><a href="/static/item/#"><img src="/static/item/img/11.png"/></a><a href="/static/item/#"><img src="/static/item/img/22.png"/></a></div> </div> </div> </div> </li> </ul> </div> </header> <nav> <div class="nav_min"> <div class="nav_top"> <div class="nav_top_one"><a href="/static/item/#"><img src="/static/item/img/111.png"/></a></div> <div class="nav_top_two"><input type="text"/><button>搜索</button></div> <div class="nav_top_three"><a href="/static/item/../JD_Shop/One_JDshop.html">我的购物车</a><span class="glyphicon glyphicon-shopping-cart"></span> <div class="nav_top_three_1"> <img src="/static/item/img/44.png"/>购物车还没有商品,赶紧选购吧! </div> </div> </div> <div class="nav_down"> <ul class="nav_down_ul"> <li class="nav_down_ul_1" style="width: 24%;float: left;"><a href="/static/item/javascript:;">全部商品分类</a> </li> <li class="ul_li"><a href="/static/item/javascript:;">服装城</a></li> <li class="ul_li"><a href="/static/item/javascript:;">美妆馆</a></li> <li class="ul_li"><a href="/static/item/javascript:;">超市</a></li> <li class="ul_li" style="border-right: 1px solid lavender;"><a href="/static/item/javascript:;">生鲜</a></li> <li class="ul_li"><a href="/static/item/javascript:;">全球购</a></li> <li class="ul_li"><a href="/static/item/javascript:;">闪购</a></li> <li class="ul_li" style="border-right: 1px solid lavender;"><a href="/static/item/javascript:;">拍卖</a></li> <li class="ul_li"><a href="/static/item/javascript:;">金融</a></li> </ul> </div> </div> </nav> </div> <div class="crumb-wrap"> <div class="w"> <div class="crumb"> <div class="crumb-item"> <a href="/static/item/">手机</a> </div> <div class="crumb-item sep">></div> <div class="crumb-item"> <a href="/static/item/">手机通讯</a> </div> <div class="crumb-item sep">></div> <div class="crumb-item"> <a href="/static/item/">手机</a> </div> <div class="crumb-item sep">></div> <div class="crumb-item"> <div class="crumb-item-one"> 华为 (HUAWEI) <img src="/static/item/img/4a79b87a68623d4e8a73aff3e25fa99b.png" alt="" class="img" /> <div class="crumb-item-two "> <div class="crumb-item-con clear"> <ul class="con-ul"> <li> <img src="/static/item/img/5825a5a6Nde8ecb75.jpg" alt="" /> </li> <li> <p> 荣耀8青春版 全网通标配 3GB+32GB 幻海蓝 </p> <p> ¥1099.00 </p> </li> </ul> <ul class="con-ul"> <li> <img src="/static/item/img/5919637aN271a1301.jpg" alt="" /> </li> <li> <p> 荣耀8青春版 全网通标配 3GB+32GB 幻海蓝 </p> <p> ¥1099.00 </p> </li> </ul> <ul class="con-ul"> <li> <img src="/static/item/img/599a806bN9d829c1c.jpg" alt="" /> </li> <li> <p> 荣耀8青春版 全网通标配 3GB+32GB 幻海蓝 </p> <p> ¥1099.00 </p> </li> </ul> </div> <div class="crumb-item-cons clear"> <ul> <li>华为(huawei)</li> <li>小米(xiaomi)</li> <li>APPle</li> <li>魅族(meizu)</li> <li>锤子</li> </ul> <ul> <li>三星</li> <li>vivo</li> <li>飞利浦</li> <li>360</li> <li>更多>></li> </ul> </div> </div> </div> </div> <div class="crumb-item sep">></div> <div class="crumb-item"> 华为Mate 10 </div> </div> <div class="contact"> <ul class="contact-ul"> <li> <a href="/static/item/#"> 华为京东自营官方旗舰店 </a> <span class="contact-sp"> <span class="contact-sp1"> JD </span> <span class="contact-sp2"> 自营 </span> </span> </li> <li> <a href="/static/item/#"> <img src="/static/item/img/f5831b9848b32440b381bcd30a3d96c7.png" alt="" /> 联系供应商 </a> </li> <li> <a href="/static/item/#"> <img src="/static/item/img/81a6326edc82d343a5a8860a6970f93b.png" alt="" /> JIMI </a> </li> <li> <a href="/static/item/#"> <img src="/static/item/img/a400e3d61d5645459f769b00d9f431e7.png" alt="" /> 关注店铺 </a> </li> </ul> <div class="contact-one"> <ul> <li>客服</li> <li><img src="/static/item/img/f5831b9848b32440b381bcd30a3d96c7.png" alt="" />留言</li> <li><img src="/static/item/img/81a6326edc82d343a5a8860a6970f93b.png" alt="" />JIMI智能</li> <li> <img src="/static/item/img/1466134037230.jpg" class="contact-img" /> <p>手机下单</p> </li> </ul> <div class="contact-two"> <span><img src="/static/item/img/a400e3d61d5645459f769b00d9f431e7.png" alt="" />进店逛逛</span> <span><img src="/static/item/img/a400e3d61d5645459f769b00d9f431e7.png" alt="" />关注店铺</span> </div> </div> </div> </div> </div><div class="Shop"> <div class="box"> <div class="box-one "> <div class="boxx"> <div class="imgbox"> <div class="probox"> <img class="img1" alt="" th:src="${item.info.skuDefaultImg}"> <div class="hoverbox"></div> </div> <div class="showbox"> <img class="img1" alt="" th:src="${item.info.skuDefaultImg}"> </div> </div> <div class="box-lh"> <div class="box-lh-one"> <ul> <li th:each="img:${item.images}" th:if="${!#strings.isEmpty(img.imgUrl)}"><img th:src="${img.imgUrl}" /></li> </ul> </div> <div id="left"> < </div> <div id="right"> > </div> </div> <div class="boxx-one"> <ul> <li> <span> <img src="/static/item/img/b769782fe4ecca40913ad375a71cb92d.png" alt="" />关注 </span> <span> <img src="/static/item/img/9224fcea62bfff479a6712ba3a6b47cc.png" alt="" /> 对比 </span> </li> <li> </li> </ul> </div> </div> <div class="box-two"> <div class="box-name" th:text="${item.info.skuTitle}"> 华为 HUAWEI Mate 10 6GB+128GB 亮黑色 移动联通电信4G手机 双卡双待 </div> <div class="box-hide" th:text="${item.info.skuSubtitle}">预订用户预计11月30日左右陆续发货!麒麟970芯片!AI智能拍照! <a href="/static/item/"><u></u></a> </div> <div class="box-yuyue"> <div class="yuyue-one"> <img src="/static/item/img/7270ffc3baecdd448958f9f5e69cf60f.png" alt="" /> 预约抢购 </div> <div class="yuyue-two"> <ul> <li> <img src="/static/item/img/f64963b63d6e5849977ddd6afddc1db5.png" /> <span>190103</span> 人预约 </li> <li> <img src="/static/item/img/36860afb69afa241beeb33ae86678093.png" /> 预约剩余 <span id="timer"> </span> </li> </ul> </div> </div> <div class="box-summary clear"> <ul> <li>谷粒商城价</li> <li> <span>¥</span> <span th:text="${#numbers.formatDecimal(item.info.price,3,2)}">4499.00</span> </li> <li> 预约享资格 </li> <li> <a href="/static/item/"> 预约说明 </a> </li> </ul> </div> <div class="box-wrap clear"> <div class="box-wrap-one clear"> <ul> <li>增值业务</li> <li><img src="/static/item/img/90a6fa41d0d46b4fb0ff6907ca17c478.png" /></li> <li><img src="/static/item/img/2e19336b961586468ef36dc9f7199d4f.png" /></li> <li><img src="/static/item/img/1f80c3d6fabfd3418e54b005312c00b5.png" /></li> </ul> </div> </div> <div class="box-stock"> <ul class="box-ul"> <li>配送至</li> <li class="box-stock-li"> <div class="box-stock-one"> 北京朝阳区管庄 <img src="/static/item/img/4a79b87a68623d4e8a73aff3e25fa99b.png" alt="" class="img" /> </div> <div class="box-stock-two"> <dl> <dt> <a>选择新地址</a> <img src="/static/item/img/4a79b87a68623d4e8a73aff3e25fa99b.png" alt="" class="box-stock-two-img"/> </dt> <dd> <div class="box-stock-dd"> <div class="box-stock-top"> <div class="box-stock-div">北京</div> <div class="box-stock-div">朝阳区</div> <div class="box-stock-div">管庄</div> </div> <div class="box-stock-fot"> <div class="box-stock-con" style="display: block;"> <ul> <li>北京</li> <li>上海</li> <li>天津</li> <li>重庆</li> </ul> </div> <div class="box-stock-con"> <ul> <li>朝阳区</li> <li>海淀区</li> <li>东城区</li> <li>西城区</li> </ul> </div> <div class="box-stock-con"> <ul> <li>4环到5环之内</li> <li>管庄</li> <li>北苑</li> </ul> </div> </div> </div> </dd> </dl> </div> </li> <li> <span th:text="${item.hasStock?'有货':'无货'}">无货</span>, 此商品暂时售完 </li> </ul> </div> <div class="box-supply"> <ul class="box-ul"> <li></li> <li> 由<span>京东</span> 发货,并提供售后服务 </li> </ul> </div> <div class="box-attr-3"> <div class="box-attr clear" th:each="attr:${item.saleAttr}" > <dl> <dt>选择[[${attr.attrName}]]</dt> <dd th:each="val : ${attr.attrValues}"> <a th:attr=" class=${#lists.contains(#strings.listSplit(val.skuIds,','),item.info.skuId.toString()) ? 'sku_attr_value checked': 'sku_attr_value'}, skus=${val.skuIds} "> [[${val.attrValue}]] </a> </dd> </dl> </div> </div> <div class="box-btns clear"> <div class="box-btns-one"> <input type="text" name="" id="" value="1" /> <div class="box-btns-one1"> <div> <button id="jia"> + </button> </div> <div> <button id="jian"> - </button> </div> </div> </div> <div class="box-btns-two"> <a href="/static/item/../商品分类\index.html"> 立即预约 </a> </div> <div class="box-btns-three"> <img src="/static/item/img/e4ed3606843f664591ff1f68f7fda12d.png" alt="" /> 分享 </div> </div> <div class="box-footer-zo"> <div class="box-footer clear"> <dl> <dt>本地活动</dt> <dd> <a href="/static/item/"> ·1元500MB激活到账30元 >> </a> </dd> </dl> </div> <div class="box-footer"> <dl> <dt>温馨提示</dt> <dd>·本商品不能使用 东券 京券</dd> <dd>·请完成预约后及时抢购!</dd> </dl> </div> </div> </div> </div> </div> <!--欲约抢购流程--> <div class="qianggoulioucheng"> <div class="lioucheng"> <h3>欲约抢购流程</h3> </div> <!--抢购步骤--> <ul class="qianggoubuzhao"> <li> <img src="/static/item/img/shop_03.png" /> <dl class="buzhou"> <dt>1.等待预约</dt> <dl>预约即将开始</dl> </dl> </li> <li> <img src="/static/item/img/shop_04.png" /> <dl class="buzhou"> <dt>2.预约中</dt> <dl>2017-11-15 10:35 2017-11-15 23:59</dl> </dl> </li> <li> <img src="/static/item/img/shop_05.png" /> <dl class="buzhou"> <dt>3.等待抢购</dt> <dl>抢购即将开始</dl> </dl> </li> <li> <img src="/static/item/img/shop_06.png" /> <dl class="buzhou"> <dt>4.抢购中</dt> <dl></dl> </dl> </li> </ul> </div> <div class="ShopXiangqing"> <div class="allLeft"> <!--火热预约--> <div class="huoreyuyue"> <h3>火热预约</h3> </div> <div class="dangeshopxingqing"> <ul class="shopdange"> <li> <a href="/static/item/##"><img src="/static/item/img/5a0afeddNb34732af.jpg" /></a> <p> <a href="/static/item/##">OPPO R11s Plus 双卡双待全面屏拍照手机香槟色 全网通(6G RAM+64G ROM)标配</a> </p> <p><strong class="J-p-20015341974">¥3699.00</strong></p> </li> <li> <a href="/static/item/##"><img src="/static/item/img/5a12873eN41754123.jpg" /></a> <p> <a target="_blank" title="詹姆士(GEMRY) R19plus全网通4G 智能手机 双卡双待 6+128GB 鳄鱼纹雅致版(新品预约)" href="/static/item///item.jd.com/20348283521.html">詹姆士(GEMRY) R19plus全网通4G 智能手机 双卡双待 6+128GB 鳄鱼纹雅致版(新品预约)</a> </p> <p><strong class="J-p-20348283521">¥13999.00</strong></p> </li> <li> <a href="/static/item/##"><img src="/static/item/img/59ec0131Nf239df75.jpg" /></a> <p> <a target="_blank" title="斐纳(TOMEFON) 德国家用无线无绳手持立式充电吸尘器 静音大吸力吸尘器TF-X60" href="/static/item///item.jd.com/16683419775.html">斐纳(TOMEFON) 德国家用无线无绳手持立式充电吸尘器 静音大吸力吸尘器TF-X60</a> </p> <p><strong class="J-p-16683419775">¥1599.00</strong></p> </li> <li> <a href="/static/item/##"><img src="/static/item/img/59015444N27317512.jpg" /></a> <p> <a target="_blank" title="斐纳(TOMEFON) 扫地机器人德国智能导航规划全自动超薄扫地机器人吸尘器TF-D60 香槟金" href="/static/item///item.jd.com/12187770381.html">斐纳(TOMEFON) 扫地机器人德国智能导航规划全自动超薄扫地机器人吸尘器TF-D60 香槟金</a> </p> <p><strong class="J-p-12187770381">¥2599.00</strong></p> </li> </ul> </div> <!--看了又看--> <div class="huoreyuyue"> <h3>看了又看</h3> </div> <div class="dangeshopxingqing"> <ul class="shopdange"> <li> <a href="/static/item/##"><img src="/static/item/img/59e55e01N369f98f2.jpg" /></a> <p> <a target="_blank" title="华为(HUAWEI) 华为 Mate10 4G手机 双卡双待 亮黑色 全网通(6GB RAM+128GB ROM)" href="/static/item///item.jd.com/17931625443.html">华为(HUAWEI) 华为 Mate10 4G手机 双卡双待 亮黑色 全网通(6GB RAM+128GB ROM)</a> <p><strong class="J-p-17931625443">¥4766.00</strong></p> </li> <li> <a href="/static/item/##"><img src="/static/item/img/584fcc3eNdb0ab94c.jpg" /></a> <p> <a target="_blank" title="华为 Mate 9 Pro 6GB+128GB版 琥珀金 移动联通电信4G手机 双卡双待" href="/static/item///item.jd.com/3749093.html">华为 Mate 9 Pro 6GB+128GB版 琥珀金 移动联通电信4G手机 双卡双待</a> </p> <p><strong class="J-p-3749093">¥4899.00</strong></p> </li> <li> <!--shopjieshao--> <a href="/static/item/##"><img src="/static/item/img/59eb0df9Nd66d7585.jpg" /></a> <p> <a target="_blank" title="华为(HUAWEI) 华为 Mate10 手机 亮黑色 全网通(4+64G)标准版" href="/static/item///item.jd.com/12306211773.html">华为(HUAWEI) 华为 Mate10 手机 亮黑色 全网通(4+64G)标准版</a> </p> <p><strong class="J-p-12306211773">¥4088.00</strong></p> </li> <li> <a href="/static/item/##"><img src="/static/item/img/5a002ba3N126c2f73.jpg" /></a> <p> <a target="_blank" title="斐纳(TOMEFON) 扫地机器人德国智能导航规划全自动超薄扫地机器人吸尘器TF-D60 香槟金" href="/static/item///item.jd.com/12187770381.html">斐纳(TOMEFON) 扫地机器人德国智能导航规划全自动超薄扫地机器人吸尘器TF-D60 香槟金</a> </p> <p><strong class="J-p-12187770381">¥2599.00</strong></p> </li> </ul> <img src="/static/item/img/5a084a1aNa1aa0a71.jpg" /> </div> </div> <!--商品介绍--> <div class="allquanbushop"> <ul class="shopjieshao"> <li class="jieshoa" style="background: #e4393c;"> <a style="color: white;">商品介绍</a> </li> <li class="baozhuang"> <a>规格与包装</a> </li> <li class="baozhang"> <a>售后保障</a> </li> <li class="pingjia"> <a>商品评价(4万+)</a> </li> <li class="shuoming"> <a>预约说明</a> </li> </ul> <button class="Lijiyuyuessss"> 立即预约 </button> <ul class="shopjieshaos posi" style="display: none;"> <li class="jieshoa" style="background: #e4393c;"> <a style="color: white;">商品介绍</a> </li> <li class="baozhuang"> <a>规格与包装</a> </li> <li class="baozhang"> <a>售后保障</a> </li> <li class="pingjia"> <a>商品评价(4万+)</a> </li> <li class="shuoming"> <a>预约说明</a> </li> </ul> <!--商品详情--> <div class="huawei"> <ul class="xuanxiangka"> <li class="jieshoa actives" id="li1"> <div class="shanpinsssss"> <img class="xiaoguo" th:src="${descp}" th:each="descp:${#strings.listSplit(item.desc.decript, ',')}" /> </div> </li> <li class="baozhuang actives" id="li2"> <div class="guiGebox"> <div class="guiGe" th:each="group:${item.groupAttrs}"> <h3 th:text="${group.groupName}">主体</h3> <dl> <div th:each="attr:${group.attrs}"> <dt th:text="${attr.attrName}">品牌</dt> <dd th:text="${attr.attrValue}">华为(HUAWEI)</dd> </div> </dl> </div> <div class="package-list"> <h3>包装清单</h3> <p>手机(含内置电池) X 1、5A大电流华为SuperCharge充电器X 1、5A USB数据线 X 1、半入耳式线控耳机 X 1、快速指南X 1、三包凭证 X 1、取卡针 X 1、保护壳 X 1</p> </div> </div> </li> <!--包装--> <li class="baozhang actives" id="li3"> <div class="oBox"> <div class="shuoHou"> <div class="baoZhang"> <h2>售后保障</h2> </div> </div> <!--厂家服务--> <div class="changJia"> <div class="lianBao"> <span class="oImg"> <img src="/static/item/img/2017.jpg" alt="" /> <h3>厂家服务</h3> </span> <div class="wenZi"> 本产品全国联保,享受三包服务,质保期为:一年保<br /> 如因质量问题或故障,凭厂商维修中心或特约维修点的质量检测证明,享受7日内退货,15日内换货,15日以上在保质期内享受免费保修等安保服务!<br /> (注:如厂家在商品介绍中有售后保障的说明,则此商品按照厂家说明执行售后保障服务。)您可以查询本品牌在各地售后服务中心的练习方式<a href="/static/item/#">请点击这儿查询...</a><br /><br /> </div> </div> <div class="lianBao oCn"> <span class="oImg"> <img src="/static/item/img/2017.jpg" alt="" /> <h3>京东承诺</h3> </span> <div class="wenZi"> 本产品全国联保,享受三包服务,质保期为:一年保<br /> 如因质量问题或故障,凭厂商维修中心或特约维修点的质量检测证明,享受7日内退货,15日内换货,15日以上在保质期内享受免费保修等安保服务!<br /> (注:如厂家在商品介绍中有售后保障的说明,则此商品按照厂家说明执行售后保障服务。)您可以查询本品牌在各地售后服务中心的练习方式<a href="/static/item/#">请点击这儿查询...</a><br /><br /><br /> </div> </div> <div class="lianBao "> <span class="oImg"> <img src="/static/item/img/2017.jpg" alt="" /> <h3>正品行货</h3> </span> <div class="wenZi hangHuo"> 京东商城向您保证所售商品均为正品行货,京东自营商品开具机打发票或电子发票。 </div> </div> <div class="lianBao quanGuo"> <span class="oImg"> <img src="/static/item/img/2017-1.jpg" alt="" /> <h3>全国联保</h3> </span> <div class="wenZi"> 凭质保证书及京东商城发票,可享受全国联保服务(奢侈品、钟表除外;奢侈品、钟表由京东联系保修,享受法定三包售后服务),与您亲临商场选购的商品享受相同的质量保证。京东商城还为您提供具有竞争力的商品价格和运费政策,请您放心购买! <br />注:因厂家会在没有任何提前通知的情况下更改产品包装、产地或者一些附件,本司不能确保客户收到的货物与商城图片、产地、附件说明完全一致。只能确保为原厂正货!并且保证与当时市场上同样主流新品一致。若本商城没有及时更新,请大家谅解! </div> </div> <!--权利声明--> <div class="quanLi"> <h4>权利声明:</h4> <div class="jingDong"> 京东上的所有商品信息、客户评价、商品咨询、网友讨论等内容,是京东重要的经营资源,未经许可,禁止非法转载使用。<br /> <span class="oZhu">注</span>:本站商品信息均来自于合作方,其真实性、准确性和合法性由信息拥有者(合作方)负责。本站不提供任何保证,并不承担任何法律责任。 </div> </div> <div class="quanLi jiaGe"> <h4>价格说明:</h4> <div class="jingDong"> <span class="oZhu">京东价</span>:京东价为商品的销售价,是您最终决定是否购买商品的依据。<br /> <span class="oZhu">划线价</span>:商品展示的划横线价格为参考价,该价格可能是品牌专柜标价、商品吊牌价或由品牌供应商提供的正品零售价(如厂商指导价、建议零售价等)或该商品在京东平台上曾经展示过的销售价;由于地区、时间的差异性和市场行情波动,品牌专柜标价、商品吊牌价等可能会与您购物时展示的不一致,该价格仅供您参考。<br /> <span class="oZhu">折扣</span>:如无特殊说明,折扣指销售商在原价、或划线价(如品牌专柜标价、商品吊牌价、厂商指导价、厂商建议零售价)等某一价格基础上计算出的优惠比例或优惠金额;如有疑问,您可在购买前联系销售商进行咨询。<br /> <span class="oZhu">异常问题</span>:商品促销信息以商品详情页“促销”栏中的信息为准;商品的具体售价以订单结算页价格为准;如您发现活动商品售价或促销信息有异常,建议购买前先联系销售商咨询。 </div> </div> </div> </div> </li> <!--评价--> <li class="PINgjia actives" id="li4"> <div class="h3"> <h3>商品评价</h3> </div> <div class="nav"> <div class="left"> <p class="haoping">好评度</p> <p><span>100%</span></p> </div> <div class="right"> <ul> <li> <a href="/static/item/##">就是快(424)</a> </li> <li> <a href="/static/item/##">物流很快(254) </a> </li> <li> <a href="/static/item/##">货真价实(168)</a> </li> <li> <a href="/static/item/##">有档次(158)</a> </li> <li> <a href="/static/item/##">国产品牌(133)</a> </li> <li> <a href="/static/item/##">外形美观(103)</a> </li> <li> <a href="/static/item/##">很给力(75)</a> </li> <li> <a href="/static/item/##">反应灵敏(68)</a> </li> <li> <a href="/static/item/##">性价比高(60)</a> </li> <li> <a href="/static/item/##">价格优惠(50)</a> </li> <li> <a href="/static/item/##">功能齐全(49)</a> </li> <li style="background: gainsboro;"> <a href="/static/item/##">速度太慢(5)</a> </ul> </div> </div> <!--全部评价--> <div class="allpingjia"> <ul> <li><a href="/static/item/##">全部评价(4.2万)</a></li> <li><a href="/static/item/##">晒图(500)</a></li> <li><a href="/static/item/##">追拼(200+)</a></li> <li><a href="/static/item/##">好评(4.1万)</a></li> <li><a href="/static/item/##">中评(100+)</a></li> <li><a href="/static/item/##">差评(100+)</a></li> <li><a href="/static/item/##"><input type="checkbox"/>只看当前商品价格</a></li> <li class="imga" style="float: right;"><a href="/static/item/##">推荐排序 <img src="/static/item/img/animaite.png"/> </a> </li> </ul> </div> </li> <li class="shuoming actives" id="li5"></li> </ul> </div> </div> </div> </div> <div class="headera"> <div class="Logo-tu"> <span><img src="/static/item/img/service_items_1.png"/></span> <span><img src="/static/item/img/service_items_2.png"/></span> <span><img src="/static/item/img/service_items_3.png"/></span> <span><img src="/static/item/img/service_items_4.png"/></span> </div> <div class="table"> <dl> <dt><a href="/static/item/##">购物指南</a></dt> <dd> <a href="/static/item/##">购物流程</a> </dd> <dd> <a href="/static/item/##">会员介绍</a> </dd> <dd> <a href="/static/item/##">生活旅行/团购</a> </dd> <dd> <a href="/static/item/##">常见问题</a> </dd> <dd> <a href="/static/item/##">大家电</a> </dd> <dd> <a href="/static/item/##">练习客服</a> </dd> </dl> <dl> <dt><a href="/static/item/##">配送方式</a></dt> <dd> <a href="/static/item/##">上门自提</a> </dd> <dd> <a href="/static/item/##">211限时达</a> </dd> <dd> <a href="/static/item/##">配送服务查询</a> </dd> <dd> <a href="/static/item/##"></a> </dd> <dd> <a href="/static/item/##">海外配送</a> </dd> <dd></dd> </dl> <dl> <dt><a href="/static/item/##">支付方式</a></dt> <dd> <a href="/static/item/##">货到付款</a> </dd> <dd> <a href="/static/item/##">在线支付</a> </dd> <dd> <a href="/static/item/##">分期付款</a> </dd> <dd> <a href="/static/item/##">邮局汇款</a> </dd> <dd> <a href="/static/item/##">公司转账</a> </dd> <dd></dd> </dl> <dl> <dt><a href="/static/item/##">售后服务</a></dt> <dd> <a href="/static/item/##">售后政策</a> </dd> <dd> <a href="/static/item/##">价格保护</a> </dd> <dd> <a href="/static/item/##">退款说明</a> </dd> <dd> <a href="/static/item/##">返修/退换货</a> </dd> <dd> <a href="/static/item/##">取消订单</a> </dd> <dd></dd> </dl> <dl class="dls"> <dt><a href="/static/item/##">特色服务</a></dt> <dd> <a href="/static/item/##">夺宝岛</a> </dd> <dd> <a href="/static/item/##">DIY装机</a> </dd> <dd> <a href="/static/item/##">延保服务</a> </dd> <dd> <a href="/static/item/##">京东E卡</a> </dd> <dd> <a href="/static/item/##">京东通信</a> </dd> <dd> <a href="/static/item/##">京东JD+</a> </dd> </dl> </div> <!--关于我们--> <div class="guanyuwomen"> <ul> <li> <a href="/static/item/##">关于我们</a> </li> <li>|</li> <li> <a href="/static/item/##">联系我们</a> </li> <li>|</li> <li> <a href="/static/item/##">联系客服</a> </li> <li>|</li> <li> <a href="/static/item/##">合作招商</a> </li> <li>|</li> <li> <a href="/static/item/##">商家帮助</a> </li> <li>|</li> <li> <a href="/static/item/##">营销中心</a> </li> <li>|</li> <li> <a href="/static/item/##">手机京东</a> </li> <li>|</li> <li> <a href="/static/item/##">友情链接</a> </li> <li>|</li> <li> <a href="/static/item/##">销售联盟</a> </li> <li>|</li> <li> <a href="/static/item/##">京东社区</a> </li> <li>|</li> <li> <a href="/static/item/##">风险检测</a> </li> <li>|</li> <li> <a href="/static/item/##">隐私政策</a> </li> <li>|</li> <li> <a href="/static/item/##">京东公益</a> </li> <li>|</li> <li> <a href="/static/item/##">English Site</a> </li> <li>|</li> <li> <a href="/static/item/##">Mdeila $ IR</a> </li> </ul> </div> <!--jieshoa--> <p class="p1"><img src="/static/item/img/56a0a994Nf1b662dc.png" /> <a href="/static/item/##"> 京公网安备 11000002000088号</a>| <a href="/static/item/##"> 京ICP证070359号</a>| <a href="/static/item/##"> 互联网药品信息服务资格证编号(京)-经营性-2014-0008 </a>| <a href="/static/item/##">新出发京零 字第大120007号</a> </p> <p class="p1"> <a href="/static/item/##"> 互联网出版许可证编号新出网证(京)字150号</a>| <a href="/static/item/##"> 出版物经营许可证</a>| <a href="/static/item/##"> 网络文化经营许可证京网文 </a>| <a href="/static/item/##">[2014]2148-348号 </a>| <a href="/static/item/##"> 违法和不良信息举报电话 </a>| <a href="/static/item/##">:4006561155 </a> </p> <p class="p1"> <a href="/static/item/##"> Copyright © 2004-2017 京东JD.com 版权所有</a>| <a href="/static/item/##"> 消费者维权热线:4006067733 经营证照</a>| </p> <p class="p1"> <a href="/static/item/##"> 京东旗下网站:京东支付</a>| <a href="/static/item/##"> 京东云</a> </p> <p class="p3"> <img src="/static/item/img/54b8871eNa9a7067e.png" /> <img src="/static/item/img/54b8872dNe37a9860.png" /> <img src="/static/item/img/54b8875fNad1e0c4c.png" /> <img src="/static/item/img/5698dc03N23f2e3b8.jpg" /> <img src="/static/item/img/5698dc16Nb2ab99df.jpg" /> <img src="/static/item/img/56a89b8fNfbaade9a.jpg" /> </p> </div> <div class="Fixedbian"> <ul> <li class="li1"><a class="aaa" href="/static/item/##">顶部</a></li> </ul> </div> <div class="gouwuchexiaguo"> <img src="/static/item/img/44.png" /> <span>购物车还没有商品,赶紧选购吧!</span> </div> </body> <script src="/static/item/js/jquery1.9.js" type="text/javascript" charset="utf-8"></script> <script src="/static/item/js/js.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(".sku_attr_value").click(function () { // 1、点击的元素添加上自定义的属性,为了识别我们是刚才被点击的 let skus = new Array(); let curr = $(this).attr("skus").split(","); $(this).parent().parent().find(".sku_attr_value").removeClass("checked"); $(this).addClass("checked"); changeCheckedStyle(); $("a[class='sku_attr_value checked']").each(function () { skus.push($(this).attr("skus").split(",")); }); let filterEle = skus[0]; for (let i = 1; i < skus.length; i++) { filterEle = $(filterEle).filter(skus[i])[0]; } location.href = "http://item.gulimall.com/" + filterEle + ".html"; return false; }); $(function () { changeCheckedStyle(); }); function changeCheckedStyle() { $(".sku_attr_value").parent().css({"border": "solid 1px #ccc"}); $("a[class='sku_attr_value checked']").parent().css({"border": "solid 1px red"}); }; </script></html> |
4、异步编排优化
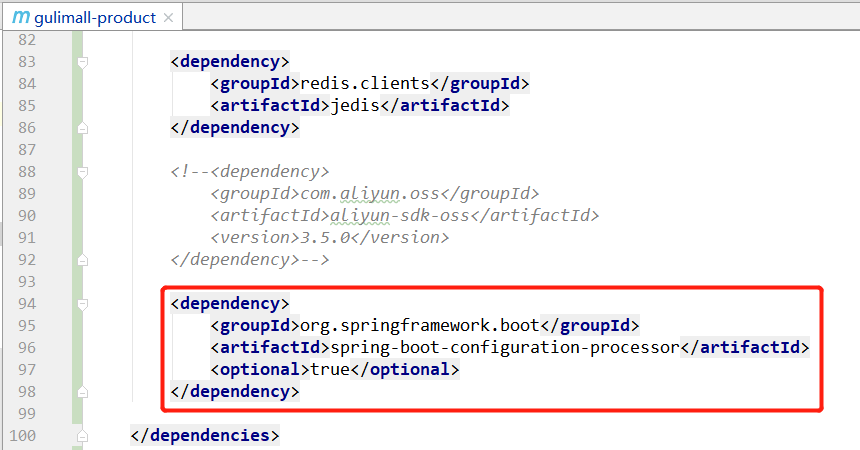
(1)gulimall-product 修改 pom.xml 引入配置提示依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>

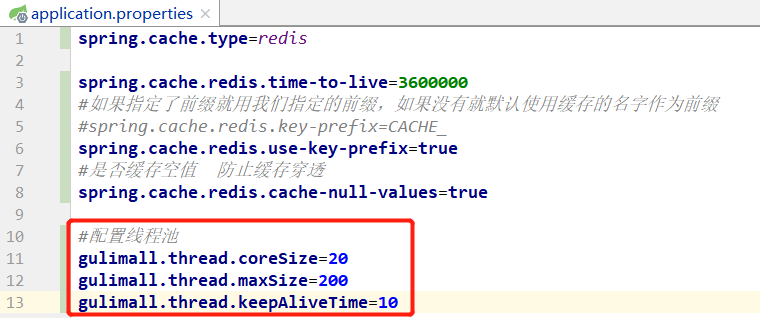
(2)修改 application.properties 文件

(3)新增配置文件类 com.atguigu.gulimall.product.config.ThreadPoolConfigProperties
package com.atguigu.gulimall.product.config;
import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@ConfigurationProperties(prefix = "gulimall.thread")
//@Component
@Data
public class ThreadPoolConfigProperties {
private Integer coreSize;
private Integer maxSize;
private Integer keepAliveTime;
}
(4)新增线程池配置文件 com.atguigu.gulimall.product.config.MyThreadConfig
package com.atguigu.gulimall.product.config;
import org.springframework.boot.context.properties.EnableConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.util.concurrent.Executors;
import java.util.concurrent.LinkedBlockingDeque;
import java.util.concurrent.ThreadPoolExecutor;
import java.util.concurrent.TimeUnit;
@EnableConfigurationProperties(ThreadPoolConfigProperties.class)
@Configuration
public class MyThreadConfig {
@Bean
public ThreadPoolExecutor threadPoolExecutor(ThreadPoolConfigProperties pool){
return new ThreadPoolExecutor(pool.getCoreSize(),
pool.getMaxSize(),
pool.getKeepAliveTime(),
TimeUnit.SECONDS,
new LinkedBlockingDeque<>(100000),
Executors.defaultThreadFactory(),
new ThreadPoolExecutor.AbortPolicy());
}
}
(5)修改 com.atguigu.gulimall.product.service.impl.SkuInfoServiceImpl 的 item 方法
/**
* 查询商品详情
* @param skuId
* @return
*/
@Override
public SkuItemVo item(Long skuId) throws ExecutionException, InterruptedException {
SkuItemVo skuItemVo = new SkuItemVo();
//1、获取sku基本信息 pms_sku_info
CompletableFuture<SkuInfoEntity> infoFuture = CompletableFuture.supplyAsync(() -> {
SkuInfoEntity info = getById(skuId);
skuItemVo.setInfo(info);
return info;
}, executor);
CompletableFuture<Void> saleAttrFuture = infoFuture.thenAcceptAsync((res) -> {
//3、获取spu的所有销售属性
List<SkuItemSaleAttrVo> saleAttrVos = skuSaleAttrValueService.getSaleAttrBySpuId(res.getSpuId());
skuItemVo.setSaleAttr(saleAttrVos);
}, executor);
CompletableFuture<Void> descFuture = infoFuture.thenAcceptAsync((res) -> {
//4、获取spu的介绍
SpuInfoDescEntity spuInfoDescEntity = spuInfoService.getById(res.getSpuId());
skuItemVo.setDesc(spuInfoDescEntity);
}, executor);
CompletableFuture<Void> baseAttrFuture = infoFuture.thenAcceptAsync((res) -> {
//5、获取规格参数组及组下的规格参数
List<SpuItemAttrGroupVo> attrGroupVos = attrGroupService.getAttrGroupWithAttrsBySpuId(res.getSpuId(), res.getCatalogId());
skuItemVo.setGroupAttrs(attrGroupVos);
}, executor);
//2、获取sku的图片信息 pms_sku_images
CompletableFuture<Void> imageFuture = CompletableFuture.runAsync(() -> {
List<SkuImagesEntity> imagesEntities = skuImagesService.getImagesBySkuId(skuId);
skuItemVo.setImages(imagesEntities);
}, executor);
//等待所有任务完成
CompletableFuture.allOf(saleAttrFuture, descFuture, baseAttrFuture, imageFuture).get();
return skuItemVo;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决