谷粒商城分布式基础(六)—— 商品服务API—三级分类(配置网关路由 & 跨域问题 & 树级菜单 & 拖拽效果)
一、基础概念
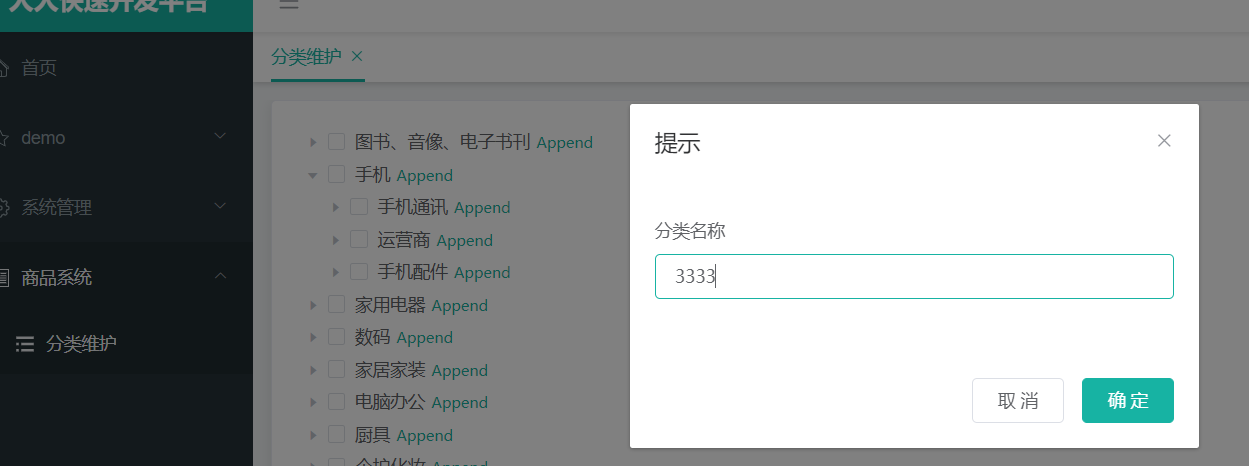
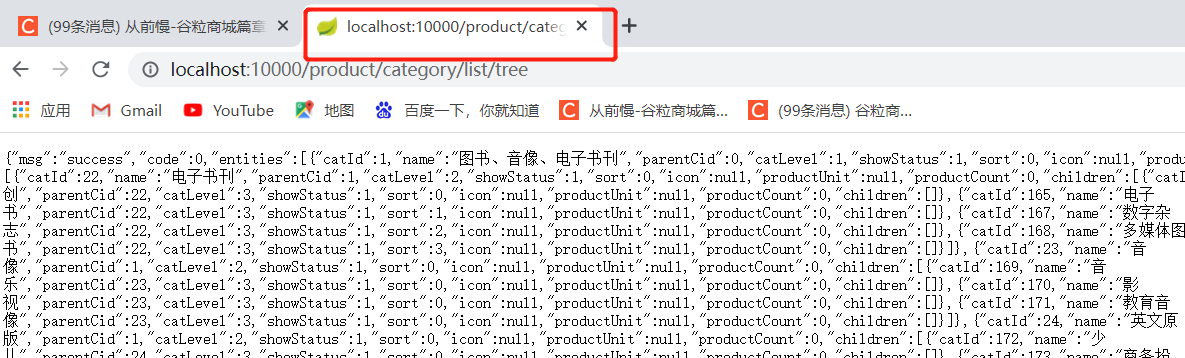
1、三级分类

2、SPU 和 SKU



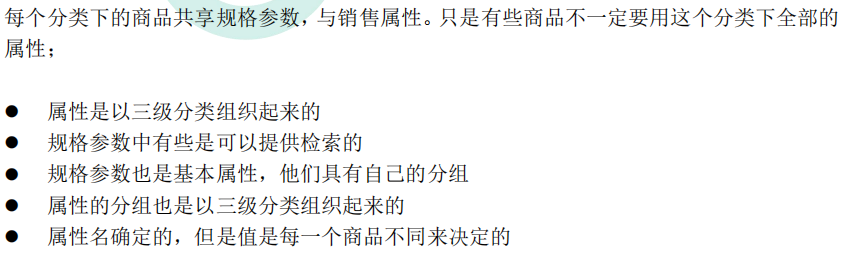
3、基本属性【规格参数】与销售属性

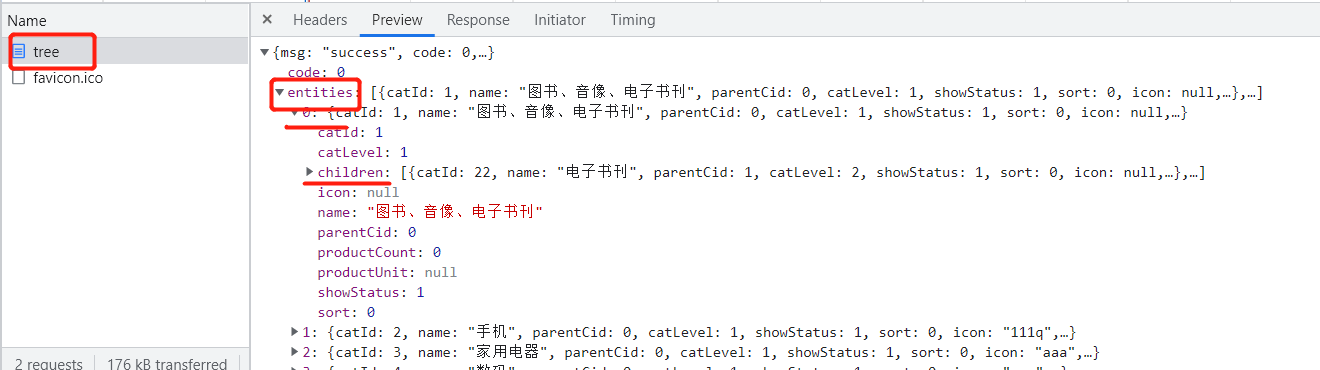
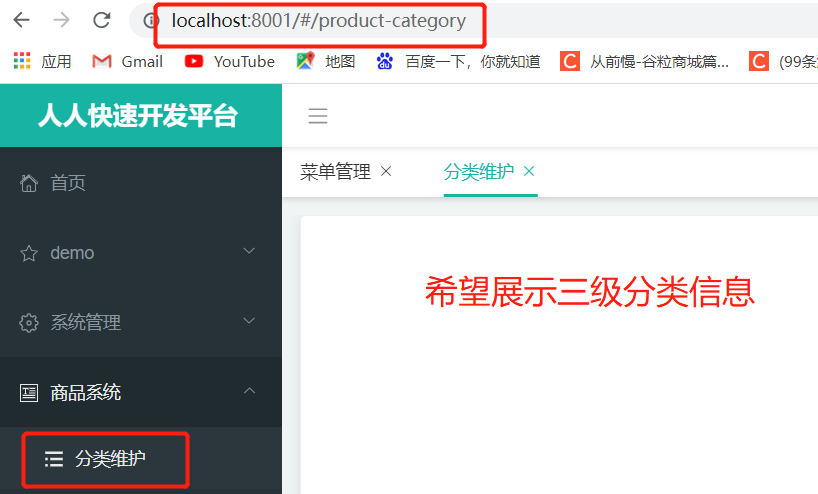
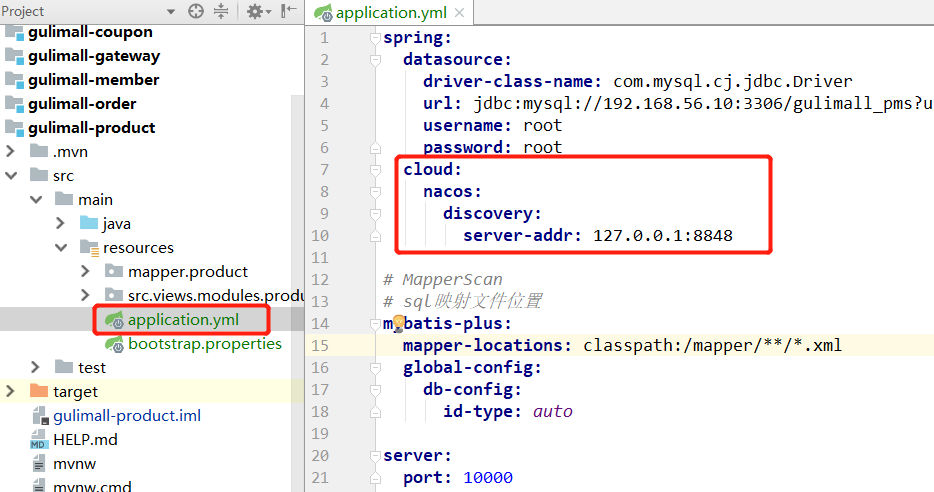
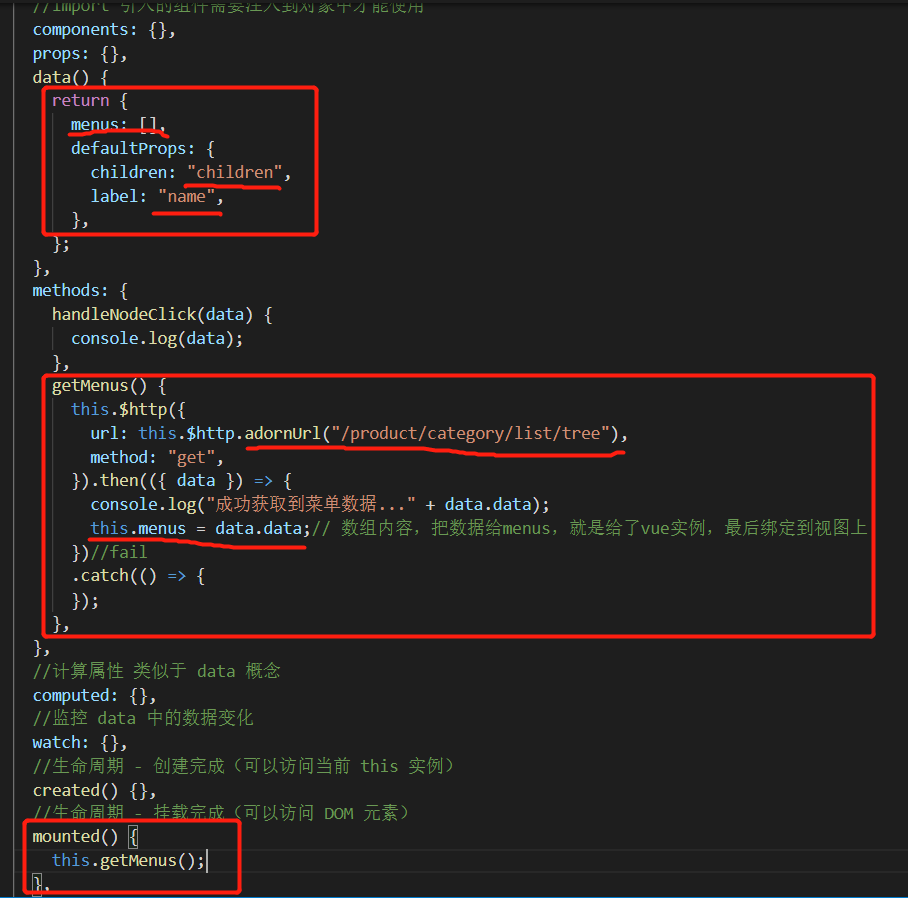
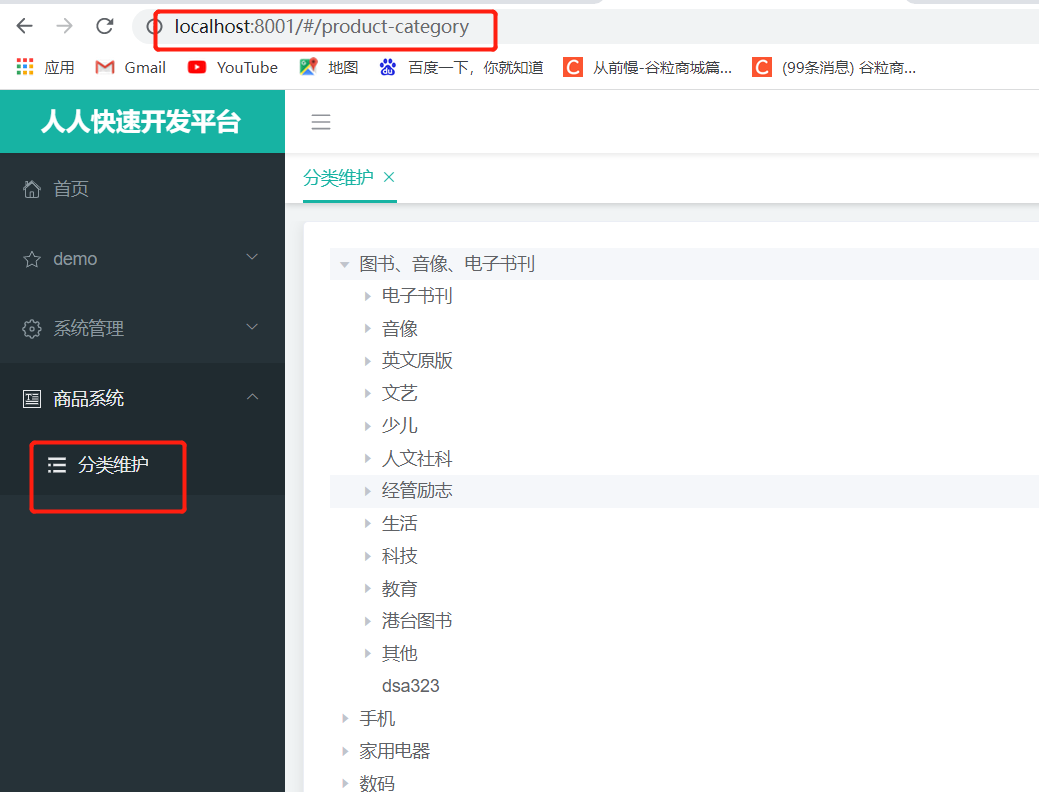
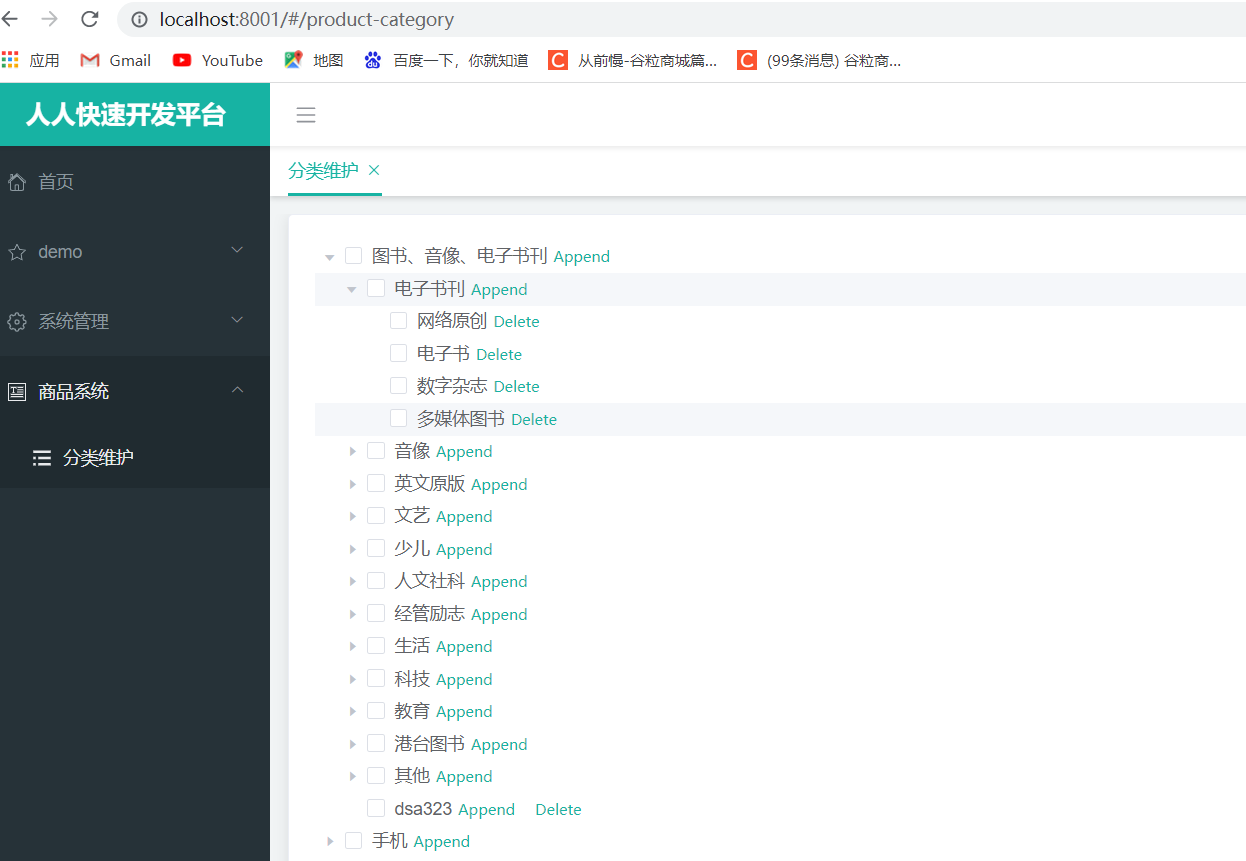
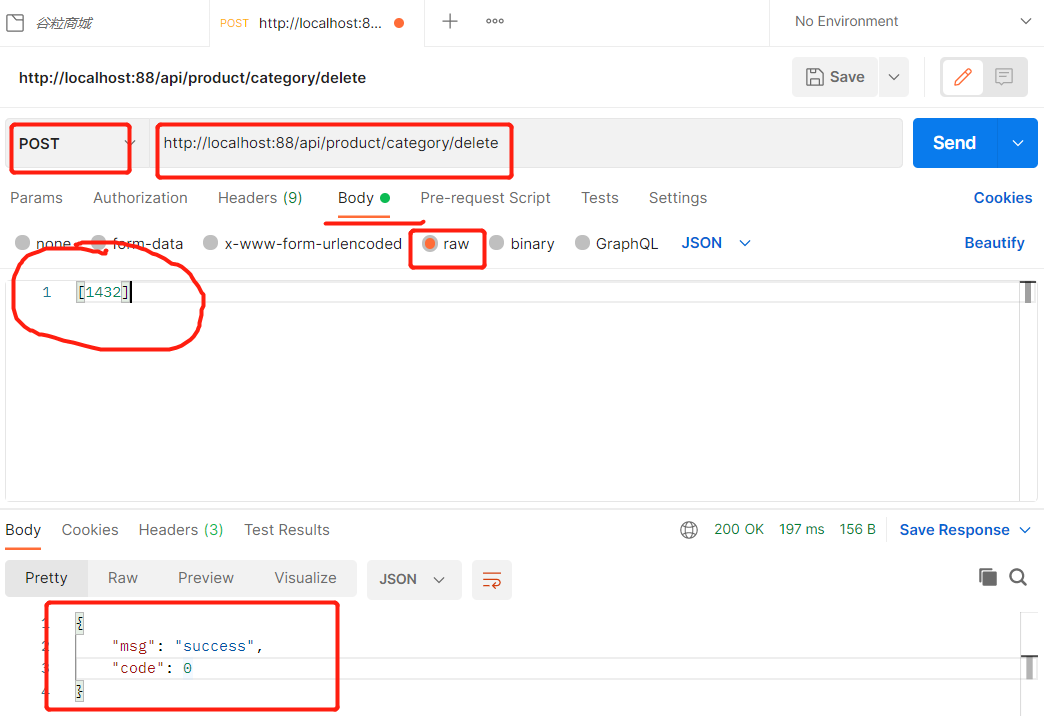
二、商品服务API—三级分类
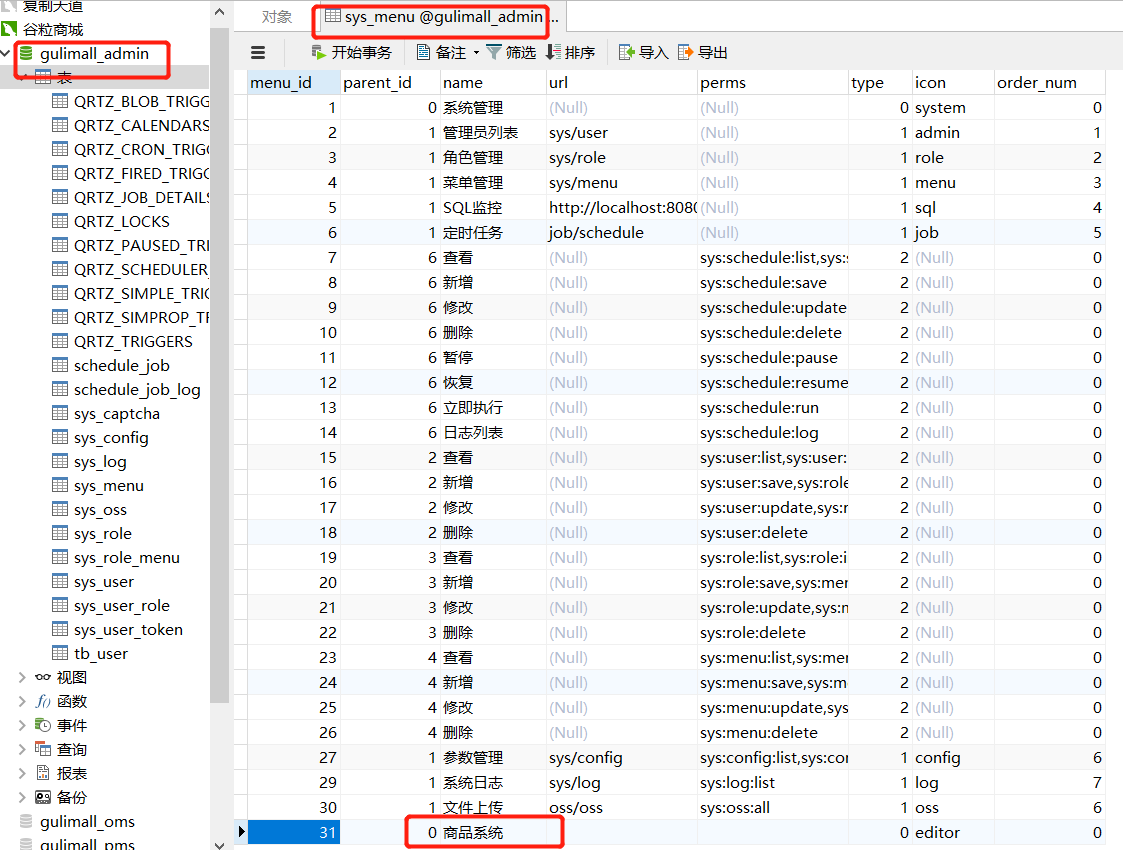
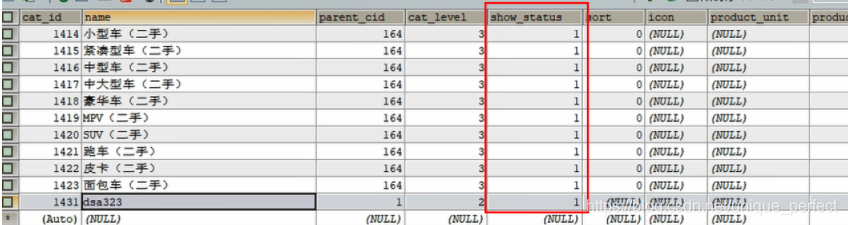
1、sql 脚本
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 1224 1225 1226 1227 1228 1229 1230 1231 1232 1233 1234 1235 1236 1237 1238 1239 1240 1241 1242 1243 1244 1245 1246 1247 1248 1249 1250 1251 1252 1253 1254 1255 1256 1257 1258 1259 1260 1261 1262 1263 1264 1265 1266 1267 1268 1269 1270 1271 1272 1273 1274 1275 1276 1277 1278 1279 1280 1281 1282 1283 1284 1285 1286 1287 1288 1289 1290 1291 1292 1293 1294 1295 1296 1297 1298 1299 1300 1301 1302 1303 1304 1305 1306 1307 1308 1309 1310 1311 1312 1313 1314 1315 1316 1317 1318 1319 1320 1321 1322 1323 1324 1325 1326 1327 1328 1329 1330 1331 1332 1333 1334 1335 1336 1337 1338 1339 1340 1341 1342 1343 1344 1345 1346 1347 1348 1349 1350 1351 1352 1353 1354 1355 1356 1357 1358 1359 1360 1361 1362 1363 1364 1365 1366 1367 1368 1369 1370 1371 1372 1373 1374 1375 1376 1377 1378 1379 1380 1381 1382 1383 1384 1385 1386 1387 1388 1389 1390 1391 1392 1393 1394 1395 1396 1397 1398 1399 1400 1401 1402 1403 1404 1405 1406 1407 1408 1409 1410 1411 1412 1413 1414 1415 1416 1417 1418 1419 1420 1421 1422 1423 1424 1425 1426 1427 1428 1429 1430 1431 1432 1433 1434 1435 1436 1437 1438 1439 1440 1441 1442 1443 | DROP TABLE IF EXISTS `pms_category`;CREATE TABLE `pms_category` ( `cat_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '分类id', `name` char(50) DEFAULT NULL COMMENT '分类名称', `parent_cid` bigint(20) DEFAULT NULL COMMENT '父分类id', `cat_level` int(11) DEFAULT NULL COMMENT '层级', `show_status` tinyint(4) DEFAULT NULL COMMENT '是否显示[0-不显示,1显示]', `sort` int(11) DEFAULT NULL COMMENT '排序', `icon` char(255) DEFAULT NULL COMMENT '图标地址', `product_unit` char(50) DEFAULT NULL COMMENT '计量单位', `product_count` int(11) DEFAULT NULL COMMENT '商品数量', PRIMARY KEY (`cat_id`), KEY `parent_cid` (`parent_cid`)) ENGINE=InnoDB AUTO_INCREMENT=1433 DEFAULT CHARSET=utf8mb4 COMMENT='商品三级分类';-- ------------------------------ Records of pms_category-- ----------------------------INSERT INTO `pms_category` VALUES ('1', '图书、音像、电子书刊', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('2', '手机', '0', '1', '1', '0', '111q', null, '0');INSERT INTO `pms_category` VALUES ('3', '家用电器', '0', '1', '1', '0', 'aaa', null, '0');INSERT INTO `pms_category` VALUES ('4', '数码', '0', '1', '1', '0', 'aaa', null, '0');INSERT INTO `pms_category` VALUES ('5', '家居家装', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('6', '电脑办公', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('7', '厨具', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('8', '个护化妆', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('9', '服饰内衣', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('10', '钟表', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('11', '鞋靴', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('12', '母婴', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('13', '礼品箱包', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('14', '食品饮料、保健食品', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('15', '珠宝', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('16', '汽车用品', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('17', '运动健康', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('18', '玩具乐器', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('19', '彩票、旅行、充值、票务', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('20', '生鲜', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('21', '整车', '0', '1', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('22', '电子书刊', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('23', '音像', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('24', '英文原版', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('25', '文艺', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('26', '少儿', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('27', '人文社科', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('28', '经管励志', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('29', '生活', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('30', '科技', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('31', '教育', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('32', '港台图书', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('33', '其他', '1', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('34', '手机通讯', '2', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('35', '运营商', '2', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('36', '手机配件', '2', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('37', '大 家 电', '3', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('38', '厨卫大电', '3', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('39', '厨房小电', '3', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('40', '生活电器', '3', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('41', '个护健康', '3', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('42', '五金家装', '3', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('43', '摄影摄像', '4', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('44', '数码配件', '4', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('45', '智能设备', '4', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('46', '影音娱乐', '4', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('47', '电子教育', '4', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('48', '虚拟商品', '4', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('49', '家纺', '5', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('50', '灯具', '5', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('51', '生活日用', '5', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('52', '家装软饰', '5', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('53', '宠物生活', '5', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('54', '电脑整机', '6', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('55', '电脑配件', '6', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('56', '外设产品', '6', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('57', '游戏设备', '6', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('58', '网络产品', '6', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('59', '办公设备', '6', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('60', '文具/耗材', '6', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('61', '服务产品', '6', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('62', '烹饪锅具', '7', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('63', '刀剪菜板', '7', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('64', '厨房配件', '7', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('65', '水具酒具', '7', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('66', '餐具', '7', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('67', '酒店用品', '7', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('68', '茶具/咖啡具', '7', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('69', '清洁用品', '8', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('70', '面部护肤', '8', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('71', '身体护理', '8', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('72', '口腔护理', '8', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('73', '女性护理', '8', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('74', '洗发护发', '8', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('75', '香水彩妆', '8', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('76', '女装', '9', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('77', '男装', '9', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('78', '内衣', '9', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('79', '洗衣服务', '9', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('80', '服饰配件', '9', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('81', '钟表', '10', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('82', '流行男鞋', '11', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('83', '时尚女鞋', '11', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('84', '奶粉', '12', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('85', '营养辅食', '12', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('86', '尿裤湿巾', '12', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('87', '喂养用品', '12', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('88', '洗护用品', '12', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('89', '童车童床', '12', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('90', '寝居服饰', '12', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('91', '妈妈专区', '12', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('92', '童装童鞋', '12', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('93', '安全座椅', '12', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('94', '潮流女包', '13', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('95', '精品男包', '13', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('96', '功能箱包', '13', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('97', '礼品', '13', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('98', '奢侈品', '13', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('99', '婚庆', '13', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('100', '进口食品', '14', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('101', '地方特产', '14', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('102', '休闲食品', '14', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('103', '粮油调味', '14', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('104', '饮料冲调', '14', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('105', '食品礼券', '14', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('106', '茗茶', '14', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('107', '时尚饰品', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('108', '黄金', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('109', 'K金饰品', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('110', '金银投资', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('111', '银饰', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('112', '钻石', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('113', '翡翠玉石', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('114', '水晶玛瑙', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('115', '彩宝', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('116', '铂金', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('117', '木手串/把件', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('118', '珍珠', '15', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('119', '维修保养', '16', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('120', '车载电器', '16', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('121', '美容清洗', '16', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('122', '汽车装饰', '16', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('123', '安全自驾', '16', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('124', '汽车服务', '16', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('125', '赛事改装', '16', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('126', '运动鞋包', '17', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('127', '运动服饰', '17', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('128', '骑行运动', '17', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('129', '垂钓用品', '17', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('130', '游泳用品', '17', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('131', '户外鞋服', '17', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('132', '户外装备', '17', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('133', '健身训练', '17', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('134', '体育用品', '17', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('135', '适用年龄', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('136', '遥控/电动', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('137', '毛绒布艺', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('138', '娃娃玩具', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('139', '模型玩具', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('140', '健身玩具', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('141', '动漫玩具', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('142', '益智玩具', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('143', '积木拼插', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('144', 'DIY玩具', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('145', '创意减压', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('146', '乐器', '18', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('147', '彩票', '19', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('148', '机票', '19', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('149', '酒店', '19', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('150', '旅行', '19', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('151', '充值', '19', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('152', '游戏', '19', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('153', '票务', '19', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('154', '产地直供', '20', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('155', '水果', '20', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('156', '猪牛羊肉', '20', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('157', '海鲜水产', '20', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('158', '禽肉蛋品', '20', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('159', '冷冻食品', '20', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('160', '熟食腊味', '20', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('161', '饮品甜品', '20', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('162', '蔬菜', '20', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('163', '全新整车', '21', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('164', '二手车', '21', '2', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('165', '电子书', '22', '3', '1', '1', null, null, '0');INSERT INTO `pms_category` VALUES ('166', '网络原创', '22', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('167', '数字杂志', '22', '3', '1', '2', null, null, '0');INSERT INTO `pms_category` VALUES ('168', '多媒体图书', '22', '3', '1', '3', null, null, '0');INSERT INTO `pms_category` VALUES ('169', '音乐', '23', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('170', '影视', '23', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('171', '教育音像', '23', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('172', '少儿', '24', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('173', '商务投资', '24', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('174', '英语学习与考试', '24', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('175', '文学', '24', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('176', '传记', '24', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('177', '励志', '24', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('178', '小说', '25', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('179', '文学', '25', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('180', '青春文学', '25', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('181', '传记', '25', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('182', '艺术', '25', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('183', '少儿', '26', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('184', '0-2岁', '26', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('185', '3-6岁', '26', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('186', '7-10岁', '26', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('187', '11-14岁', '26', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('188', '历史', '27', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('189', '哲学', '27', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('190', '国学', '27', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('191', '政治/军事', '27', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('192', '法律', '27', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('193', '人文社科', '27', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('194', '心理学', '27', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('195', '文化', '27', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('196', '社会科学', '27', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('197', '经济', '28', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('198', '金融与投资', '28', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('199', '管理', '28', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('200', '励志与成功', '28', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('201', '生活', '29', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('202', '健身与保健', '29', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('203', '家庭与育儿', '29', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('204', '旅游', '29', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('205', '烹饪美食', '29', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('206', '工业技术', '30', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('207', '科普读物', '30', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('208', '建筑', '30', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('209', '医学', '30', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('210', '科学与自然', '30', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('211', '计算机与互联网', '30', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('212', '电子通信', '30', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('213', '中小学教辅', '31', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('214', '教育与考试', '31', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('215', '外语学习', '31', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('216', '大中专教材', '31', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('217', '字典词典', '31', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('218', '艺术/设计/收藏', '32', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('219', '经济管理', '32', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('220', '文化/学术', '32', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('221', '少儿', '32', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('222', '工具书', '33', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('223', '杂志/期刊', '33', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('224', '套装书', '33', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('225', '手机', '34', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('226', '对讲机', '34', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('227', '合约机', '35', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('228', '选号中心', '35', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('229', '装宽带', '35', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('230', '办套餐', '35', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('231', '移动电源', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('232', '电池/移动电源', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('233', '蓝牙耳机', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('234', '充电器/数据线', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('235', '苹果周边', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('236', '手机耳机', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('237', '手机贴膜', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('238', '手机存储卡', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('239', '充电器', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('240', '数据线', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('241', '手机保护套', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('242', '车载配件', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('243', 'iPhone 配件', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('244', '手机电池', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('245', '创意配件', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('246', '便携/无线音响', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('247', '手机饰品', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('248', '拍照配件', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('249', '手机支架', '36', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('250', '平板电视', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('251', '空调', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('252', '冰箱', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('253', '洗衣机', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('254', '家庭影院', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('255', 'DVD/电视盒子', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('256', '迷你音响', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('257', '冷柜/冰吧', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('258', '家电配件', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('259', '功放', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('260', '回音壁/Soundbar', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('261', 'Hi-Fi专区', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('262', '电视盒子', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('263', '酒柜', '37', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('264', '燃气灶', '38', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('265', '油烟机', '38', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('266', '热水器', '38', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('267', '消毒柜', '38', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('268', '洗碗机', '38', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('269', '料理机', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('270', '榨汁机', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('271', '电饭煲', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('272', '电压力锅', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('273', '豆浆机', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('274', '咖啡机', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('275', '微波炉', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('276', '电烤箱', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('277', '电磁炉', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('278', '面包机', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('279', '煮蛋器', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('280', '酸奶机', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('281', '电炖锅', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('282', '电水壶/热水瓶', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('283', '电饼铛', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('284', '多用途锅', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('285', '电烧烤炉', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('286', '果蔬解毒机', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('287', '其它厨房电器', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('288', '养生壶/煎药壶', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('289', '电热饭盒', '39', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('290', '取暖电器', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('291', '净化器', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('292', '加湿器', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('293', '扫地机器人', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('294', '吸尘器', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('295', '挂烫机/熨斗', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('296', '插座', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('297', '电话机', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('298', '清洁机', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('299', '除湿机', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('300', '干衣机', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('301', '收录/音机', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('302', '电风扇', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('303', '冷风扇', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('304', '其它生活电器', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('305', '生活电器配件', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('306', '净水器', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('307', '饮水机', '40', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('308', '剃须刀', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('309', '剃/脱毛器', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('310', '口腔护理', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('311', '电吹风', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('312', '美容器', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('313', '理发器', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('314', '卷/直发器', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('315', '按摩椅', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('316', '按摩器', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('317', '足浴盆', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('318', '血压计', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('319', '电子秤/厨房秤', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('320', '血糖仪', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('321', '体温计', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('322', '其它健康电器', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('323', '计步器/脂肪检测仪', '41', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('324', '电动工具', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('325', '手动工具', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('326', '仪器仪表', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('327', '浴霸/排气扇', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('328', '灯具', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('329', 'LED灯', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('330', '洁身器', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('331', '水槽', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('332', '龙头', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('333', '淋浴花洒', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('334', '厨卫五金', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('335', '家具五金', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('336', '门铃', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('337', '电气开关', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('338', '插座', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('339', '电工电料', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('340', '监控安防', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('341', '电线/线缆', '42', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('342', '数码相机', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('343', '单电/微单相机', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('344', '单反相机', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('345', '摄像机', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('346', '拍立得', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('347', '运动相机', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('348', '镜头', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('349', '户外器材', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('350', '影棚器材', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('351', '冲印服务', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('352', '数码相框', '43', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('353', '存储卡', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('354', '读卡器', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('355', '滤镜', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('356', '闪光灯/手柄', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('357', '相机包', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('358', '三脚架/云台', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('359', '相机清洁/贴膜', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('360', '机身附件', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('361', '镜头附件', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('362', '电池/充电器', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('363', '移动电源', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('364', '数码支架', '44', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('365', '智能手环', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('366', '智能手表', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('367', '智能眼镜', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('368', '运动跟踪器', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('369', '健康监测', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('370', '智能配饰', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('371', '智能家居', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('372', '体感车', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('373', '其他配件', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('374', '智能机器人', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('375', '无人机', '45', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('376', 'MP3/MP4', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('377', '智能设备', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('378', '耳机/耳麦', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('379', '便携/无线音箱', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('380', '音箱/音响', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('381', '高清播放器', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('382', '收音机', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('383', 'MP3/MP4配件', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('384', '麦克风', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('385', '专业音频', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('386', '苹果配件', '46', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('387', '学生平板', '47', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('388', '点读机/笔', '47', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('389', '早教益智', '47', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('390', '录音笔', '47', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('391', '电纸书', '47', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('392', '电子词典', '47', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('393', '复读机', '47', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('394', '延保服务', '48', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('395', '杀毒软件', '48', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('396', '积分商品', '48', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('397', '桌布/罩件', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('398', '地毯地垫', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('399', '沙发垫套/椅垫', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('400', '床品套件', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('401', '被子', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('402', '枕芯', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('403', '床单被罩', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('404', '毯子', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('405', '床垫/床褥', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('406', '蚊帐', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('407', '抱枕靠垫', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('408', '毛巾浴巾', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('409', '电热毯', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('410', '窗帘/窗纱', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('411', '布艺软饰', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('412', '凉席', '49', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('413', '台灯', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('414', '节能灯', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('415', '装饰灯', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('416', '落地灯', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('417', '应急灯/手电', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('418', 'LED灯', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('419', '吸顶灯', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('420', '五金电器', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('421', '筒灯射灯', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('422', '吊灯', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('423', '氛围照明', '50', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('424', '保暖防护', '51', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('425', '收纳用品', '51', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('426', '雨伞雨具', '51', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('427', '浴室用品', '51', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('428', '缝纫/针织用品', '51', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('429', '洗晒/熨烫', '51', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('430', '净化除味', '51', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('431', '相框/照片墙', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('432', '装饰字画', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('433', '节庆饰品', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('434', '手工/十字绣', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('435', '装饰摆件', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('436', '帘艺隔断', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('437', '墙贴/装饰贴', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('438', '钟饰', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('439', '花瓶花艺', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('440', '香薰蜡烛', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('441', '创意家居', '52', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('442', '宠物主粮', '53', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('443', '宠物零食', '53', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('444', '医疗保健', '53', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('445', '家居日用', '53', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('446', '宠物玩具', '53', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('447', '出行装备', '53', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('448', '洗护美容', '53', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('449', '笔记本', '54', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('450', '超极本', '54', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('451', '游戏本', '54', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('452', '平板电脑', '54', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('453', '平板电脑配件', '54', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('454', '台式机', '54', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('455', '服务器/工作站', '54', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('456', '笔记本配件', '54', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('457', '一体机', '54', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('458', 'CPU', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('459', '主板', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('460', '显卡', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('461', '硬盘', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('462', 'SSD固态硬盘', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('463', '内存', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('464', '机箱', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('465', '电源', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('466', '显示器', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('467', '刻录机/光驱', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('468', '散热器', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('469', '声卡/扩展卡', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('470', '装机配件', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('471', '组装电脑', '55', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('472', '移动硬盘', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('473', 'U盘', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('474', '鼠标', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('475', '键盘', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('476', '鼠标垫', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('477', '摄像头', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('478', '手写板', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('479', '硬盘盒', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('480', '插座', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('481', '线缆', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('482', 'UPS电源', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('483', '电脑工具', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('484', '游戏设备', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('485', '电玩', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('486', '电脑清洁', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('487', '网络仪表仪器', '56', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('488', '游戏机', '57', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('489', '游戏耳机', '57', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('490', '手柄/方向盘', '57', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('491', '游戏软件', '57', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('492', '游戏周边', '57', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('493', '路由器', '58', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('494', '网卡', '58', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('495', '交换机', '58', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('496', '网络存储', '58', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('497', '4G/3G上网', '58', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('498', '网络盒子', '58', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('499', '网络配件', '58', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('500', '投影机', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('501', '投影配件', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('502', '多功能一体机', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('503', '打印机', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('504', '传真设备', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('505', '验钞/点钞机', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('506', '扫描设备', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('507', '复合机', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('508', '碎纸机', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('509', '考勤机', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('510', '收款/POS机', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('511', '会议音频视频', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('512', '保险柜', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('513', '装订/封装机', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('514', '安防监控', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('515', '办公家具', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('516', '白板', '59', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('517', '硒鼓/墨粉', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('518', '墨盒', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('519', '色带', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('520', '纸类', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('521', '办公文具', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('522', '学生文具', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('523', '财会用品', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('524', '文件管理', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('525', '本册/便签', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('526', '计算器', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('527', '笔类', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('528', '画具画材', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('529', '刻录碟片/附件', '60', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('530', '上门安装', '61', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('531', '延保服务', '61', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('532', '维修保养', '61', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('533', '电脑软件', '61', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('534', '京东服务', '61', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('535', '炒锅', '62', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('536', '煎锅', '62', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('537', '压力锅', '62', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('538', '蒸锅', '62', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('539', '汤锅', '62', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('540', '奶锅', '62', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('541', '锅具套装', '62', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('542', '煲类', '62', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('543', '水壶', '62', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('544', '火锅', '62', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('545', '菜刀', '63', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('546', '剪刀', '63', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('547', '刀具套装', '63', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('548', '砧板', '63', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('549', '瓜果刀/刨', '63', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('550', '多功能刀', '63', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('551', '保鲜盒', '64', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('552', '烘焙/烧烤', '64', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('553', '饭盒/提锅', '64', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('554', '储物/置物架', '64', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('555', '厨房DIY/小工具', '64', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('556', '塑料杯', '65', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('557', '运动水壶', '65', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('558', '玻璃杯', '65', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('559', '陶瓷/马克杯', '65', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('560', '保温杯', '65', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('561', '保温壶', '65', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('562', '酒杯/酒具', '65', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('563', '杯具套装', '65', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('564', '餐具套装', '66', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('565', '碗/碟/盘', '66', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('566', '筷勺/刀叉', '66', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('567', '一次性用品', '66', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('568', '果盘/果篮', '66', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('569', '自助餐炉', '67', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('570', '酒店餐具', '67', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('571', '酒店水具', '67', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('572', '整套茶具', '68', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('573', '茶杯', '68', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('574', '茶壶', '68', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('575', '茶盘茶托', '68', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('576', '茶叶罐', '68', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('577', '茶具配件', '68', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('578', '茶宠摆件', '68', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('579', '咖啡具', '68', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('580', '其他', '68', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('581', '纸品湿巾', '69', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('582', '衣物清洁', '69', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('583', '清洁工具', '69', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('584', '驱虫用品', '69', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('585', '家庭清洁', '69', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('586', '皮具护理', '69', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('587', '一次性用品', '69', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('588', '洁面', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('589', '乳液面霜', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('590', '面膜', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('591', '剃须', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('592', '套装', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('593', '精华', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('594', '眼霜', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('595', '卸妆', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('596', '防晒', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('597', '防晒隔离', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('598', 'T区护理', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('599', '眼部护理', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('600', '精华露', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('601', '爽肤水', '70', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('602', '沐浴', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('603', '润肤', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('604', '颈部', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('605', '手足', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('606', '纤体塑形', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('607', '美胸', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('608', '套装', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('609', '精油', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('610', '洗发护发', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('611', '染发/造型', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('612', '香薰精油', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('613', '磨砂/浴盐', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('614', '手工/香皂', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('615', '洗发', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('616', '护发', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('617', '染发', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('618', '磨砂膏', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('619', '香皂', '71', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('620', '牙膏/牙粉', '72', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('621', '牙刷/牙线', '72', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('622', '漱口水', '72', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('623', '套装', '72', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('624', '卫生巾', '73', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('625', '卫生护垫', '73', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('626', '私密护理', '73', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('627', '脱毛膏', '73', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('628', '其他', '73', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('629', '洗发', '74', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('630', '护发', '74', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('631', '染发', '74', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('632', '造型', '74', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('633', '假发', '74', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('634', '套装', '74', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('635', '美发工具', '74', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('636', '脸部护理', '74', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('637', '香水', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('638', '底妆', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('639', '腮红', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('640', '眼影', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('641', '唇部', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('642', '美甲', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('643', '眼线', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('644', '美妆工具', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('645', '套装', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('646', '防晒隔离', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('647', '卸妆', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('648', '眉笔', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('649', '睫毛膏', '75', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('650', 'T恤', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('651', '衬衫', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('652', '针织衫', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('653', '雪纺衫', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('654', '卫衣', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('655', '马甲', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('656', '连衣裙', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('657', '半身裙', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('658', '牛仔裤', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('659', '休闲裤', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('660', '打底裤', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('661', '正装裤', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('662', '小西装', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('663', '短外套', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('664', '风衣', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('665', '毛呢大衣', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('666', '真皮皮衣', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('667', '棉服', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('668', '羽绒服', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('669', '大码女装', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('670', '中老年女装', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('671', '婚纱', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('672', '打底衫', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('673', '旗袍/唐装', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('674', '加绒裤', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('675', '吊带/背心', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('676', '羊绒衫', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('677', '短裤', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('678', '皮草', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('679', '礼服', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('680', '仿皮皮衣', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('681', '羊毛衫', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('682', '设计师/潮牌', '76', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('683', '衬衫', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('684', 'T恤', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('685', 'POLO衫', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('686', '针织衫', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('687', '羊绒衫', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('688', '卫衣', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('689', '马甲/背心', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('690', '夹克', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('691', '风衣', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('692', '毛呢大衣', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('693', '仿皮皮衣', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('694', '西服', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('695', '棉服', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('696', '羽绒服', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('697', '牛仔裤', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('698', '休闲裤', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('699', '西裤', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('700', '西服套装', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('701', '大码男装', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('702', '中老年男装', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('703', '唐装/中山装', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('704', '工装', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('705', '真皮皮衣', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('706', '加绒裤', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('707', '卫裤/运动裤', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('708', '短裤', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('709', '设计师/潮牌', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('710', '羊毛衫', '77', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('711', '文胸', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('712', '女式内裤', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('713', '男式内裤', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('714', '睡衣/家居服', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('715', '塑身美体', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('716', '泳衣', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('717', '吊带/背心', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('718', '抹胸', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('719', '连裤袜/丝袜', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('720', '美腿袜', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('721', '商务男袜', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('722', '保暖内衣', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('723', '情侣睡衣', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('724', '文胸套装', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('725', '少女文胸', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('726', '休闲棉袜', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('727', '大码内衣', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('728', '内衣配件', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('729', '打底裤袜', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('730', '打底衫', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('731', '秋衣秋裤', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('732', '情趣内衣', '78', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('733', '服装洗护', '79', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('734', '太阳镜', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('735', '光学镜架/镜片', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('736', '围巾/手套/帽子套装', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('737', '袖扣', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('738', '棒球帽', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('739', '毛线帽', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('740', '遮阳帽', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('741', '老花镜', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('742', '装饰眼镜', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('743', '防辐射眼镜', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('744', '游泳镜', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('745', '女士丝巾/围巾/披肩', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('746', '男士丝巾/围巾', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('747', '鸭舌帽', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('748', '贝雷帽', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('749', '礼帽', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('750', '真皮手套', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('751', '毛线手套', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('752', '防晒手套', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('753', '男士腰带/礼盒', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('754', '女士腰带/礼盒', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('755', '钥匙扣', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('756', '遮阳伞/雨伞', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('757', '口罩', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('758', '耳罩/耳包', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('759', '假领', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('760', '毛线/布面料', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('761', '领带/领结/领带夹', '80', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('762', '男表', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('763', '瑞表', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('764', '女表', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('765', '国表', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('766', '日韩表', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('767', '欧美表', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('768', '德表', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('769', '儿童手表', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('770', '智能手表', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('771', '闹钟', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('772', '座钟挂钟', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('773', '钟表配件', '81', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('774', '商务休闲鞋', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('775', '正装鞋', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('776', '休闲鞋', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('777', '凉鞋/沙滩鞋', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('778', '男靴', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('779', '功能鞋', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('780', '拖鞋/人字拖', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('781', '雨鞋/雨靴', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('782', '传统布鞋', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('783', '鞋配件', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('784', '帆布鞋', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('785', '增高鞋', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('786', '工装鞋', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('787', '定制鞋', '82', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('788', '高跟鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('789', '单鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('790', '休闲鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('791', '凉鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('792', '女靴', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('793', '雪地靴', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('794', '拖鞋/人字拖', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('795', '踝靴', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('796', '筒靴', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('797', '帆布鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('798', '雨鞋/雨靴', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('799', '妈妈鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('800', '鞋配件', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('801', '特色鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('802', '鱼嘴鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('803', '布鞋/绣花鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('804', '马丁靴', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('805', '坡跟鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('806', '松糕鞋', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('807', '内增高', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('808', '防水台', '83', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('809', '婴幼奶粉', '84', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('810', '孕妈奶粉', '84', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('811', '益生菌/初乳', '85', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('812', '米粉/菜粉', '85', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('813', '果泥/果汁', '85', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('814', 'DHA', '85', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('815', '宝宝零食', '85', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('816', '钙铁锌/维生素', '85', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('817', '清火/开胃', '85', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('818', '面条/粥', '85', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('819', '婴儿尿裤', '86', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('820', '拉拉裤', '86', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('821', '婴儿湿巾', '86', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('822', '成人尿裤', '86', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('823', '奶瓶奶嘴', '87', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('824', '吸奶器', '87', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('825', '暖奶消毒', '87', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('826', '儿童餐具', '87', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('827', '水壶/水杯', '87', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('828', '牙胶安抚', '87', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('829', '围兜/防溅衣', '87', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('830', '辅食料理机', '87', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('831', '食物存储', '87', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('832', '宝宝护肤', '88', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('833', '洗发沐浴', '88', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('834', '奶瓶清洗', '88', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('835', '驱蚊防晒', '88', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('836', '理发器', '88', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('837', '洗澡用具', '88', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('838', '婴儿口腔清洁', '88', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('839', '洗衣液/皂', '88', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('840', '日常护理', '88', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('841', '座便器', '88', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('842', '婴儿推车', '89', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('843', '餐椅摇椅', '89', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('844', '婴儿床', '89', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('845', '学步车', '89', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('846', '三轮车', '89', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('847', '自行车', '89', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('848', '电动车', '89', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('849', '扭扭车', '89', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('850', '滑板车', '89', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('851', '婴儿床垫', '89', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('852', '婴儿外出服', '90', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('853', '婴儿内衣', '90', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('854', '婴儿礼盒', '90', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('855', '婴儿鞋帽袜', '90', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('856', '安全防护', '90', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('857', '家居床品', '90', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('858', '睡袋/抱被', '90', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('859', '爬行垫', '90', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('860', '妈咪包/背婴带', '91', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('861', '产后塑身', '91', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('862', '文胸/内裤', '91', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('863', '防辐射服', '91', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('864', '孕妈装', '91', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('865', '孕期营养', '91', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('866', '孕妇护肤', '91', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('867', '待产护理', '91', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('868', '月子装', '91', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('869', '防溢乳垫', '91', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('870', '套装', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('871', '上衣', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('872', '裤子', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('873', '裙子', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('874', '内衣/家居服', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('875', '羽绒服/棉服', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('876', '亲子装', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('877', '儿童配饰', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('878', '礼服/演出服', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('879', '运动鞋', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('880', '皮鞋/帆布鞋', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('881', '靴子', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('882', '凉鞋', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('883', '功能鞋', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('884', '户外/运动服', '92', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('885', '提篮式', '93', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('886', '安全座椅', '93', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('887', '增高垫', '93', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('888', '钱包', '94', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('889', '手拿包', '94', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('890', '单肩包', '94', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('891', '双肩包', '94', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('892', '手提包', '94', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('893', '斜挎包', '94', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('894', '钥匙包', '94', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('895', '卡包/零钱包', '94', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('896', '男士钱包', '95', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('897', '男士手包', '95', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('898', '卡包名片夹', '95', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('899', '商务公文包', '95', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('900', '双肩包', '95', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('901', '单肩/斜挎包', '95', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('902', '钥匙包', '95', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('903', '电脑包', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('904', '拉杆箱', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('905', '旅行包', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('906', '旅行配件', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('907', '休闲运动包', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('908', '拉杆包', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('909', '登山包', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('910', '妈咪包', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('911', '书包', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('912', '相机包', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('913', '腰包/胸包', '96', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('914', '火机烟具', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('915', '礼品文具', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('916', '军刀军具', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('917', '收藏品', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('918', '工艺礼品', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('919', '创意礼品', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('920', '礼盒礼券', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('921', '鲜花绿植', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('922', '婚庆节庆', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('923', '京东卡', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('924', '美妆礼品', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('925', '礼品定制', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('926', '京东福卡', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('927', '古董文玩', '97', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('928', '箱包', '98', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('929', '钱包', '98', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('930', '服饰', '98', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('931', '腰带', '98', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('932', '太阳镜/眼镜框', '98', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('933', '配件', '98', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('934', '鞋靴', '98', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('935', '饰品', '98', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('936', '名品腕表', '98', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('937', '高档化妆品', '98', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('938', '婚嫁首饰', '99', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('939', '婚纱摄影', '99', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('940', '婚纱礼服', '99', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('941', '婚庆服务', '99', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('942', '婚庆礼品/用品', '99', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('943', '婚宴', '99', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('944', '饼干蛋糕', '100', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('945', '糖果/巧克力', '100', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('946', '休闲零食', '100', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('947', '冲调饮品', '100', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('948', '粮油调味', '100', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('949', '牛奶', '100', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('950', '其他特产', '101', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('951', '新疆', '101', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('952', '北京', '101', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('953', '山西', '101', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('954', '内蒙古', '101', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('955', '福建', '101', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('956', '湖南', '101', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('957', '四川', '101', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('958', '云南', '101', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('959', '东北', '101', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('960', '休闲零食', '102', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('961', '坚果炒货', '102', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('962', '肉干肉脯', '102', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('963', '蜜饯果干', '102', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('964', '糖果/巧克力', '102', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('965', '饼干蛋糕', '102', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('966', '无糖食品', '102', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('967', '米面杂粮', '103', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('968', '食用油', '103', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('969', '调味品', '103', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('970', '南北干货', '103', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('971', '方便食品', '103', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('972', '有机食品', '103', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('973', '饮用水', '104', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('974', '饮料', '104', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('975', '牛奶乳品', '104', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('976', '咖啡/奶茶', '104', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('977', '冲饮谷物', '104', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('978', '蜂蜜/柚子茶', '104', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('979', '成人奶粉', '104', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('980', '月饼', '105', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('981', '大闸蟹', '105', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('982', '粽子', '105', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('983', '卡券', '105', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('984', '铁观音', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('985', '普洱', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('986', '龙井', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('987', '绿茶', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('988', '红茶', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('989', '乌龙茶', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('990', '花草茶', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('991', '花果茶', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('992', '养生茶', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('993', '黑茶', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('994', '白茶', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('995', '其它茶', '106', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('996', '项链', '107', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('997', '手链/脚链', '107', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('998', '戒指', '107', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('999', '耳饰', '107', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1000', '毛衣链', '107', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1001', '发饰/发卡', '107', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1002', '胸针', '107', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1003', '饰品配件', '107', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1004', '婚庆饰品', '107', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1005', '黄金吊坠', '108', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1006', '黄金项链', '108', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1007', '黄金转运珠', '108', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1008', '黄金手镯/手链/脚链', '108', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1009', '黄金耳饰', '108', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1010', '黄金戒指', '108', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1011', 'K金吊坠', '109', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1012', 'K金项链', '109', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1013', 'K金手镯/手链/脚链', '109', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1014', 'K金戒指', '109', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1015', 'K金耳饰', '109', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1016', '投资金', '110', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1017', '投资银', '110', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1018', '投资收藏', '110', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1019', '银吊坠/项链', '111', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1020', '银手镯/手链/脚链', '111', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1021', '银戒指', '111', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1022', '银耳饰', '111', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1023', '足银手镯', '111', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1024', '宝宝银饰', '111', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1025', '裸钻', '112', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1026', '钻戒', '112', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1027', '钻石项链/吊坠', '112', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1028', '钻石耳饰', '112', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1029', '钻石手镯/手链', '112', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1030', '项链/吊坠', '113', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1031', '手镯/手串', '113', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1032', '戒指', '113', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1033', '耳饰', '113', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1034', '挂件/摆件/把件', '113', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1035', '玉石孤品', '113', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1036', '项链/吊坠', '114', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1037', '耳饰', '114', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1038', '手镯/手链/脚链', '114', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1039', '戒指', '114', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1040', '头饰/胸针', '114', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1041', '摆件/挂件', '114', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1042', '琥珀/蜜蜡', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1043', '碧玺', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1044', '红宝石/蓝宝石', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1045', '坦桑石', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1046', '珊瑚', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1047', '祖母绿', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1048', '葡萄石', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1049', '其他天然宝石', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1050', '项链/吊坠', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1051', '耳饰', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1052', '手镯/手链', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1053', '戒指', '115', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1054', '铂金项链/吊坠', '116', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1055', '铂金手镯/手链/脚链', '116', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1056', '铂金戒指', '116', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1057', '铂金耳饰', '116', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1058', '小叶紫檀', '117', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1059', '黄花梨', '117', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1060', '沉香木', '117', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1061', '金丝楠', '117', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1062', '菩提', '117', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1063', '其他', '117', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1064', '橄榄核/核桃', '117', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1065', '檀香', '117', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1066', '珍珠项链', '118', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1067', '珍珠吊坠', '118', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1068', '珍珠耳饰', '118', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1069', '珍珠手链', '118', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1070', '珍珠戒指', '118', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1071', '珍珠胸针', '118', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1072', '机油', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1073', '正时皮带', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1074', '添加剂', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1075', '汽车喇叭', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1076', '防冻液', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1077', '汽车玻璃', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1078', '滤清器', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1079', '火花塞', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1080', '减震器', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1081', '柴机油/辅助油', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1082', '雨刷', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1083', '车灯', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1084', '后视镜', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1085', '轮胎', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1086', '轮毂', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1087', '刹车片/盘', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1088', '维修配件', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1089', '蓄电池', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1090', '底盘装甲/护板', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1091', '贴膜', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1092', '汽修工具', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1093', '改装配件', '119', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1094', '导航仪', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1095', '安全预警仪', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1096', '行车记录仪', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1097', '倒车雷达', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1098', '蓝牙设备', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1099', '车载影音', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1100', '净化器', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1101', '电源', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1102', '智能驾驶', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1103', '车载电台', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1104', '车载电器配件', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1105', '吸尘器', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1106', '智能车机', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1107', '冰箱', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1108', '汽车音响', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1109', '车载生活电器', '120', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1110', '车蜡', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1111', '补漆笔', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1112', '玻璃水', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1113', '清洁剂', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1114', '洗车工具', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1115', '镀晶镀膜', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1116', '打蜡机', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1117', '洗车配件', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1118', '洗车机', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1119', '洗车水枪', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1120', '毛巾掸子', '121', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1121', '脚垫', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1122', '座垫', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1123', '座套', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1124', '后备箱垫', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1125', '头枕腰靠', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1126', '方向盘套', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1127', '香水', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1128', '空气净化', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1129', '挂件摆件', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1130', '功能小件', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1131', '车身装饰件', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1132', '车衣', '122', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1133', '安全座椅', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1134', '胎压监测', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1135', '防盗设备', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1136', '应急救援', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1137', '保温箱', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1138', '地锁', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1139', '摩托车', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1140', '充气泵', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1141', '储物箱', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1142', '自驾野营', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1143', '摩托车装备', '123', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1144', '清洗美容', '124', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1145', '功能升级', '124', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1146', '保养维修', '124', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1147', '油卡充值', '124', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1148', '车险', '124', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1149', '加油卡', '124', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1150', 'ETC', '124', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1151', '驾驶培训', '124', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1152', '赛事服装', '125', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1153', '赛事用品', '125', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1154', '制动系统', '125', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1155', '悬挂系统', '125', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1156', '进气系统', '125', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1157', '排气系统', '125', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1158', '电子管理', '125', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1159', '车身强化', '125', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1160', '赛事座椅', '125', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1161', '跑步鞋', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1162', '休闲鞋', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1163', '篮球鞋', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1164', '板鞋', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1165', '帆布鞋', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1166', '足球鞋', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1167', '乒羽网鞋', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1168', '专项运动鞋', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1169', '训练鞋', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1170', '拖鞋', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1171', '运动包', '126', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1172', '羽绒服', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1173', '棉服', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1174', '运动裤', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1175', '夹克/风衣', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1176', '卫衣/套头衫', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1177', 'T恤', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1178', '套装', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1179', '乒羽网服', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1180', '健身服', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1181', '运动背心', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1182', '毛衫/线衫', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1183', '运动配饰', '127', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1184', '折叠车', '128', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1185', '山地车/公路车', '128', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1186', '电动车', '128', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1187', '其他整车', '128', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1188', '骑行服', '128', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1189', '骑行装备', '128', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1190', '平衡车', '128', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1191', '鱼竿鱼线', '129', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1192', '浮漂鱼饵', '129', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1193', '钓鱼桌椅', '129', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1194', '钓鱼配件', '129', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1195', '钓箱鱼包', '129', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1196', '其它', '129', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1197', '泳镜', '130', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1198', '泳帽', '130', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1199', '游泳包防水包', '130', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1200', '女士泳衣', '130', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1201', '男士泳衣', '130', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1202', '比基尼', '130', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1203', '其它', '130', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1204', '冲锋衣裤', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1205', '速干衣裤', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1206', '滑雪服', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1207', '羽绒服/棉服', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1208', '休闲衣裤', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1209', '抓绒衣裤', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1210', '软壳衣裤', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1211', 'T恤', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1212', '户外风衣', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1213', '功能内衣', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1214', '军迷服饰', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1215', '登山鞋', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1216', '雪地靴', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1217', '徒步鞋', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1218', '越野跑鞋', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1219', '休闲鞋', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1220', '工装鞋', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1221', '溯溪鞋', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1222', '沙滩/凉拖', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1223', '户外袜', '131', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1224', '帐篷/垫子', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1225', '睡袋/吊床', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1226', '登山攀岩', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1227', '户外配饰', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1228', '背包', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1229', '户外照明', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1230', '户外仪表', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1231', '户外工具', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1232', '望远镜', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1233', '旅游用品', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1234', '便携桌椅床', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1235', '野餐烧烤', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1236', '军迷用品', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1237', '救援装备', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1238', '滑雪装备', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1239', '极限户外', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1240', '冲浪潜水', '132', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1241', '综合训练器', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1242', '其他大型器械', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1243', '哑铃', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1244', '仰卧板/收腹机', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1245', '其他中小型器材', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1246', '瑜伽舞蹈', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1247', '甩脂机', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1248', '踏步机', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1249', '武术搏击', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1250', '健身车/动感单车', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1251', '跑步机', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1252', '运动护具', '133', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1253', '羽毛球', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1254', '乒乓球', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1255', '篮球', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1256', '足球', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1257', '网球', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1258', '排球', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1259', '高尔夫', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1260', '台球', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1261', '棋牌麻将', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1262', '轮滑滑板', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1263', '其他', '134', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1264', '0-6个月', '135', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1265', '6-12个月', '135', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1266', '1-3岁', '135', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1267', '3-6岁', '135', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1268', '6-14岁', '135', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1269', '14岁以上', '135', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1270', '遥控车', '136', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1271', '遥控飞机', '136', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1272', '遥控船', '136', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1273', '机器人', '136', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1274', '轨道/助力', '136', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1275', '毛绒/布艺', '137', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1276', '靠垫/抱枕', '137', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1277', '芭比娃娃', '138', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1278', '卡通娃娃', '138', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1279', '智能娃娃', '138', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1280', '仿真模型', '139', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1281', '拼插模型', '139', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1282', '收藏爱好', '139', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1283', '炫舞毯', '140', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1284', '爬行垫/毯', '140', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1285', '户外玩具', '140', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1286', '戏水玩具', '140', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1287', '电影周边', '141', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1288', '卡通周边', '141', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1289', '网游周边', '141', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1290', '摇铃/床铃', '142', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1291', '健身架', '142', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1292', '早教启智', '142', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1293', '拖拉玩具', '142', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1294', '积木', '143', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1295', '拼图', '143', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1296', '磁力棒', '143', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1297', '立体拼插', '143', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1298', '手工彩泥', '144', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1299', '绘画工具', '144', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1300', '情景玩具', '144', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1301', '减压玩具', '145', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1302', '创意玩具', '145', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1303', '钢琴', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1304', '电子琴/电钢琴', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1305', '吉他/尤克里里', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1306', '打击乐器', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1307', '西洋管弦', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1308', '民族管弦乐器', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1309', '乐器配件', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1310', '电脑音乐', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1311', '工艺礼品乐器', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1312', '口琴/口风琴/竖笛', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1313', '手风琴', '146', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1314', '双色球', '147', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1315', '大乐透', '147', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1316', '福彩3D', '147', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1317', '排列三', '147', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1318', '排列五', '147', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1319', '七星彩', '147', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1320', '七乐彩', '147', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1321', '竞彩足球', '147', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1322', '竞彩篮球', '147', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1323', '新时时彩', '147', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1324', '国内机票', '148', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1325', '国内酒店', '149', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1326', '酒店团购', '149', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1327', '度假', '150', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1328', '景点', '150', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1329', '租车', '150', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1330', '火车票', '150', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1331', '旅游团购', '150', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1332', '手机充值', '151', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1333', '游戏点卡', '152', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1334', 'QQ充值', '152', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1335', '电影票', '153', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1336', '演唱会', '153', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1337', '话剧歌剧', '153', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1338', '音乐会', '153', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1339', '体育赛事', '153', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1340', '舞蹈芭蕾', '153', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1341', '戏曲综艺', '153', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1342', '东北', '154', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1343', '华北', '154', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1344', '西北', '154', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1345', '华中', '154', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1346', '华东', '154', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1347', '华南', '154', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1348', '西南', '154', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1349', '苹果', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1350', '橙子', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1351', '奇异果/猕猴桃', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1352', '车厘子/樱桃', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1353', '芒果', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1354', '蓝莓', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1355', '火龙果', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1356', '葡萄/提子', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1357', '柚子', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1358', '香蕉', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1359', '牛油果', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1360', '梨', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1361', '菠萝/凤梨', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1362', '桔/橘', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1363', '柠檬', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1364', '草莓', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1365', '桃/李/杏', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1366', '更多水果', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1367', '水果礼盒/券', '155', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1368', '牛肉', '156', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1369', '羊肉', '156', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1370', '猪肉', '156', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1371', '内脏类', '156', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1372', '鱼类', '157', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1373', '虾类', '157', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1374', '蟹类', '157', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1375', '贝类', '157', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1376', '海参', '157', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1377', '海产干货', '157', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1378', '其他水产', '157', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1379', '海产礼盒', '157', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1380', '鸡肉', '158', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1381', '鸭肉', '158', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1382', '蛋类', '158', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1383', '其他禽类', '158', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1384', '水饺/馄饨', '159', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1385', '汤圆/元宵', '159', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1386', '面点', '159', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1387', '火锅丸串', '159', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1388', '速冻半成品', '159', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1389', '奶酪黄油', '159', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1390', '熟食', '160', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1391', '腊肠/腊肉', '160', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1392', '火腿', '160', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1393', '糕点', '160', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1394', '礼品卡券', '160', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1395', '冷藏果蔬汁', '161', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1396', '冰激凌', '161', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1397', '其他', '161', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1398', '叶菜类', '162', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1399', '茄果瓜类', '162', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1400', '根茎类', '162', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1401', '鲜菌菇', '162', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1402', '葱姜蒜椒', '162', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1403', '半加工蔬菜', '162', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1404', '微型车', '163', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1405', '小型车', '163', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1406', '紧凑型车', '163', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1407', '中型车', '163', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1408', '中大型车', '163', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1409', '豪华车', '163', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1410', 'MPV', '163', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1411', 'SUV', '163', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1412', '跑车', '163', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1413', '微型车(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1414', '小型车(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1415', '紧凑型车(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1416', '中型车(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1417', '中大型车(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1418', '豪华车(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1419', 'MPV(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1420', 'SUV(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1421', '跑车(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1422', '皮卡(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1423', '面包车(二手)', '164', '3', '1', '0', null, null, '0');INSERT INTO `pms_category` VALUES ('1431', 'dsa323', '1', '2', '1', null, null, null, null);INSERT INTO `pms_category` VALUES ('1432', 'fdsffdsadddd大萨达', '1431', '3', '1', null, null, null, null); |
2、递归属性结构查询所有分类及子分类
(1)在gulimall-product的com.atguigu.gulimall.product.controller.CategoryController添加如下 /** * 查询所有分类以及子分类,以树形结构组装起来 * @return */ @RequestMapping("/list/tree") public R list(){ List<CategoryEntity> entities = categoryService.listWithTree(); return R.ok().put("data", entities); }
(2)在gulimall-product的接口层com.atguigu.gulimall.product.service.CategoryService添加如下接口 /** * 查询所有分类以及子分类,以树形结构组装起来 * @return */ List<CategoryEntity> listWithTree();
(3)在gulimall-product的接口实现层com.atguigu.gulimall.product.service.impl.CategoryServiceImpl添加如下方法
/** * 查询所有分类以及子分类,以树形结构组装起来 * @return */ @Override public List<CategoryEntity> listWithTree() { //1、查询所有分类 List<CategoryEntity> entities = baseMapper.selectList(null); //2、组装成父子树形结构 //2.1、找到所有的一级分类 List<CategoryEntity> level1Menus = entities.stream().filter(categoryEntity -> //当前菜单的父id=0——>当前菜单为一级菜单 categoryEntity.getParentCid() == 0 ).map((menu)->{ //找每一个一级菜单的子菜单 menu.setChildren(getChildrens(menu, entities)); return menu; //排序菜单 }).sorted((menu1, menu2)->{ return (menu1.getSort()==null?0:menu1.getSort()) - (menu2.getSort()==null?0:menu2.getSort()); //收集当前所有菜单toList }).collect(Collectors.toList()); return level1Menus; } /** * 递归查找所有菜单的子菜单 * 查找当前菜单root的子菜单,总所有菜单all中过滤 * @param root * @param all * @return */ private List<CategoryEntity> getChildrens(CategoryEntity root, List<CategoryEntity> all){ //依次遍历从所有菜单all中过滤找到当前菜单root的子菜单集合children List<CategoryEntity> children = all.stream().filter(categoryEntity -> { //当前菜单root的id=过滤对象的父id——>找到当前菜单root的子菜单,即为被过滤到的all列表的当前对象categoryEntity return categoryEntity.getParentCid() == root.getCatId(); //root找到的子菜单列表children可能还有子菜单,继续查找列表children中每一个对象categoryEntity的子菜单 }).map(categoryEntity -> { //1、找到子菜单 //递归调用:查找列表children中每一个对象categoryEntity的子菜单,还是从所有菜单all中过滤 categoryEntity.setChildren(getChildrens(categoryEntity, all)); return categoryEntity; //2、菜单的排序 }).sorted((menu1,menu2)->{ return (menu1.getSort()==null?0:menu1.getSort()) - (menu2.getSort()==null?0:menu2.getSort()); //收集当前所有菜单toList }).collect(Collectors.toList()); return children; }
(4)测试 启动gulimall-product 访问:http://localhost:10000/product/category/list/tree
注意:启动的时候报错是nacos配置文件还未修改,可以忽略

3、配置网关路由与路径重写
(1)启动后端项目 renren-fast
端口:8080
(2)启动前端项目 renren-fast-vue
(a)vscode 打开 renren-fast-vue
(b)vscode终端 npm run dev 启动项目
端口:8001,访问地址:http://localhost:8001/, 用户名:admin 密码:admin


(3)添加菜单
(a)添加目录“商品系统”
系统管理——>菜单管理——>新增

刷新,看到左侧多了商品系统,添加这个菜单实际是添加到了guli-admin.sys_menu表里


(b)添加菜单“分类维护”

guli-admin.sys_menu表又多了一行,父id是刚才的商品系统id
(4)添加vue组件
(a)创建vue视图
在左侧点击【分类维护】,希望在此展示3级分类 注意地址栏http://localhost:8001/#/product-category 可以注意到product-category我们的/被替换为了-

比如sys-role具体的视图在renren-fast-vue/views/modules/sys/role.vue


所以针对 路由地址 http://localhost:8001/#/product-category,要自定义我们的product/category视图的话,就是创建mudules/product/category.vue

由于我们在前面配置过vue模板,这里直接使用即可

得到以下模板
<template> <div></div> </template> <script> //这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json 文件,图片文件等等) //例如:import 《组件名称》 from '《组件路径》'; export default { //import 引入的组件需要注入到对象中才能使用 components: {}, props: {}, data() { //这里存放数据 return { }; }, //计算属性 类似于 data 概念 computed: {}, //监控 data 中的数据变化 watch: {}, //方法集合 methods: { }, //生命周期 - 创建完成(可以访问当前 this 实例) created() { }, //生命周期 - 挂载完成(可以访问 DOM 元素) mounted() { }, beforeCreate() {}, //生命周期 - 创建之前 beforeMount() {}, //生命周期 - 挂载之前 beforeUpdate() {}, //生命周期 - 更新之前 updated() {}, //生命周期 - 更新之后 beforeDestroy() {}, //生命周期 - 销毁之前 destroyed() {}, //生命周期 - 销毁完成 activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发 } </script> <style lang='scss' scoped> //@import url(); 引入公共 css 类 </style>
(b)构写vue视图文件测试
访问element-ui网站 https://element.eleme.cn/#/zh-CN/component/tree,组件里面找到“Tree树形组件”,复制代码
生命周期挂载完成就调取后端接口获取数据,category.vue 代码如下
<template> <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick" ></el-tree> </template> <script> //这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json 文件,图片文件等等) //例如:import 《组件名称》 from '《组件路径》'; export default { //import 引入的组件需要注入到对象中才能使用 components: {}, props: {}, data() { return { data: [], defaultProps: { children: "children", label: "label", }, }; }, methods: { handleNodeClick(data) { console.log(data); }, getMenus(){ this.$http({ url: this.$http.adornUrl('/product/category/list/tree'), method: 'get', }).then(data=>{ console.log("成功获取到菜单数据..."+data); }) } }, //计算属性 类似于 data 概念 computed: {}, //监控 data 中的数据变化 watch: {}, //生命周期 - 创建完成(可以访问当前 this 实例) created() {}, //生命周期 - 挂载完成(可以访问 DOM 元素) mounted() { this.getMenus(); }, beforeCreate() {}, //生命周期 - 创建之前 beforeMount() {}, //生命周期 - 挂载之前 beforeUpdate() {}, //生命周期 - 更新之前 updated() {}, //生命周期 - 更新之后 beforeDestroy() {}, //生命周期 - 销毁之前 destroyed() {}, //生命周期 - 销毁完成 activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发 }; </script> <style lang='scss' scoped> //@import url(); 引入公共 css 类 </style>
查看“分类维护菜单”,发现访问结果404

他默认给8001端口(renren-fast)发请求读取数据,但是数据是在10000端口(gulimall-product)上,如果找到了这个请求改端口那改起来很麻烦。
(5)renren-fast-vue统一发送请求到网关88(gulimall-gateway)
我们学习SpringCloud Alibaba的时候搭建了一个网关项目gulimall-gateway,网关端口为88,也就是说可以配置网关路由,我们只需要给网关发送请求,让网关路由到指定的地方
修改renren-fast-vue全局配置api接口请求地址
在static/config/index.js里
修改前

修改后

接着让重新登录http://localhost:8001/#/login,验证码是请求88的,所以不显示。而验证码是来源于fast后台的

现在的验证码请求路径为,http://localhost:88/captcha.jpg?uuid=d13e164d-e129-4d71-87b4-f3aeddee6da4
原始的验证码请求路径:http://localhost:8080/renren-fast/captcha.jpg?uuid=d13e164d-e129-4d71-87b4-f3aeddee6da4
也就是说所有的请求都被发送到网关了,但是验证码所在的服务在 renren-fast(8080)上
所以接下来我们需要让网关gulimall-gateway将所有请求默认转给服务renren-fast,要转的话网关必须从注册中心nacos中发现这个服务,所以这个服务必须先注册到注册中心nacos中去
(6)renren-fast服务注册到nacos注册中心
(a)修改pom.xml引入公共依赖gulimall-common
因为gulimall-common中有引入nacos的注册中心和配置中心,所以相当于renren-fast也引入了

(b)修改application.yml,增加以下配置

(c) 主启动类 RenrenApplication加上注解@EnableDiscoveryClient

(d)重启renren-fast,查看nacos控制台的服务列表
然后在nacos的服务列表里看到了renren-fast

注意:启动过程中的错误是nacos配置中心还没配置,可以忽略
(7)gulimall-gateway配置路由规则
(a)修改application.yml文件,新增以下内容
- id: admin_route
uri: lb://renren-fast # 路由给renren-fast,lb代表负载均衡
predicates: # 什么情况下路由给它
- Path=/api/** # 默认前端项目都带上api前缀
filters:
- RewritePath=/api/(?<segment>.*),/renren-fast/$\{segment}

(b)重启网关gulimall-gateway
访问:http://localhost:8001/

4、跨域问题解决
从上面我们发现登录还是报错,显示跨域
从8001访问88,引发CORS跨域请求,浏览器会拒绝跨域请求
(1)什么是跨域
问题描述:已拦截跨源请求:同源策略禁止读取位于 http://localhost:88/api/sys/login 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin’)。
问题分析:这是一种跨域问题。访问的域名和端口和原来的请求不同,请求就会被限制
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对js施加的安全限制。(ajax可以)
同源策略:是指协议,域名,端囗都要相同,其中有一个不同都会产生跨域;

(2)跨域流程
这个跨域请求的实现是通过预检请求实现的,先发送一个OPSTIONS探路,收到响应允许跨域后再发送真实请求

(3)解决方案 方法1:设置nginx包含admin和gateway 方法2:让服务器告诉预检请求能跨域解决方法:在网关中定义“GulimallCorsConfiguration”类,该类用来做过滤,允许所有的请求跨域。 package com.atguigu.gulimall.gateway.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.reactive.CorsWebFilter; import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource; @Configuration // gateway public class GulimallCorsConfiguration { @Bean // 添加过滤器 public CorsWebFilter corsWebFilter(){ // 基于url跨域,选择reactive包下的 UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource(); // 跨域配置信息 CorsConfiguration corsConfiguration = new CorsConfiguration(); // 允许跨域的头 corsConfiguration.addAllowedHeader("*"); // 允许跨域的请求方式 corsConfiguration.addAllowedMethod("*"); // 允许跨域的请求来源 corsConfiguration.addAllowedOrigin("*"); // 是否允许携带cookie跨域 corsConfiguration.setAllowCredentials(true); // 任意url都要进行跨域配置 source.registerCorsConfiguration("/**",corsConfiguration); return new CorsWebFilter(source); } } 重启,再次访问:http://localhost:8001/#/login
http://localhost:8001/renren已拦截跨源请求:同源策略禁止读取位于 http://localhost:88/api/sys/login 的远程资源。
(原因:不允许有多个 ‘Access-Control-Allow-Origin’ CORS 头)n-fast/captcha.jpg?uuid=69c79f02-d15b-478a-8465-a07fd09001e6 出现了多个请求,并且也存在多个跨源请求。 为了解决这个问题,需要修改renren-fast项目,注释掉“io.renren.config.CorsConfig”类。然后再次进行访问。解决完毕,正常进入后台
5、树形展示三级分类数据
(1)配置商品服务网关路由
在显示商品系统/分类信息的时候,出现了404异常,请求的http://localhost:88/api/product/category/list/tree不存在
这是因为网关上所做的路径映射不正确,映射后的路径为http://localhost:8080/renren-fast/product/category/list/tree
但是只有通过http://localhost:10000/product/category/list/tree路径才能够正常访问,所以会报404异常。

解决方法就是定义一个product路由规则,进行路径重写:
在网关增加三级分类的路由
- id: product_route
uri: lb://gulimall-product
predicates:
- Path=/api/product/**
filters:
- RewritePath=/api/(?<segment>.*),/$\{segment}

(2)gulimall-product配置中心配置 上面我们只是配置了网关路由规则,但是还没有把gulimall-product(商品服务)注册到注册中心,为了方便修改,我们把所有配置放到配置中心
(a)在nacos中新建命名空间,用命名空间隔离项目

(b)在gulimall-product项目中新建 bootstrap.properties文件
spring.application.name=gulimall-product
spring.cloud.nacos.config.server-addr=127.0.0.1:8848
spring.cloud.nacos.config.namespace=85e4d525-d8aa-4da5-a496-36ce8c83f1eb

(c)application.yml配置注册中心相关地址

(d)主启动类加上服务注册注解@EnableDiscoveryClient,并重新启动商品服务和网关服务查看nacos的服务列表

全部注册成功
(3)测试商品服务API
至此,商品服务已经注册到nacos中了,网关路由也已经配置好了,访问商品服务:http://localhost:88/api/product/category/list/tree,查看是否正常
响应结果:

非法令牌,后台管理系统中没有登录,所以没有带令牌
原因:先匹配的先路由,fast和product路由重叠,fast要求登录
修正:在路由规则的顺序上,将精确的路由规则放置到模糊的路由规则的前面,否则的话,精确的路由规则将不会被匹配到,
类似于异常体系中try catch子句中异常的处理顺序。

重启网关gulimall-gateway再次访问
http://localhost:88/api/product/category/list/tree 正常
http://localhost:8001/#/product-category 正常
原因是:先访问网关88,网关路径重写后访问nacos8848,nacos找到服务
(4)完成三级分类前端vue
data解构,加上{},把data的地方改成menus
<template> <el-tree :data="menus" :props="defaultProps" @node-click="handleNodeClick" ></el-tree> </template> <script> //这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json 文件,图片文件等等) //例如:import 《组件名称》 from '《组件路径》'; export default { //import 引入的组件需要注入到对象中才能使用 components: {}, props: {}, data() { return { menus: [], defaultProps: { children: "children", label: "name", }, }; }, methods: { handleNodeClick(data) { console.log(data); }, getMenus() { this.$http({ url: this.$http.adornUrl("/product/category/list/tree"), method: "get", }).then(({ data }) => { console.log("成功获取到菜单数据..." + data.data); this.menus = data.data;// 数组内容,把数据给menus,就是给了vue实例,最后绑定到视图上 })//fail .catch(() => { }); }, }, //计算属性 类似于 data 概念 computed: {}, //监控 data 中的数据变化 watch: {}, //生命周期 - 创建完成(可以访问当前 this 实例) created() {}, //生命周期 - 挂载完成(可以访问 DOM 元素) mounted() { this.getMenus(); }, beforeCreate() {}, //生命周期 - 创建之前 beforeMount() {}, //生命周期 - 挂载之前 beforeUpdate() {}, //生命周期 - 更新之前 updated() {}, //生命周期 - 更新之后 beforeDestroy() {}, //生命周期 - 销毁之前 destroyed() {}, //生命周期 - 销毁完成 activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发 }; </script> <style lang='scss' scoped> //@import url(); 引入公共 css 类 </style>


最终效果

6、删除数据
(1)前端VUE页面处理
scoped slot(插槽):在el-tree标签里把内容写到span标签栏里即可修改category.vue的代码
<template> <el-tree :data="menus" :props="defaultProps" :expand-on-click-node="false" show-checkbox node-key="catId" > <span class="custom-tree-node" slot-scope="{ node, data }"> <span>{{ node.label }}</span> <span> <el-button v-if="node.level <= 2" type="text" size="mini" @click="() => append(data)" >Append</el-button > <el-button v-if="node.childNodes.length == 0" type="text" size="mini" @click="() => remove(node, data)" >Delete</el-button > </span> </span> </el-tree> </template> <script> export default { //import 引入的组件需要注入到对象中才能使用 components: {}, props: {}, data() { return { menus: [], defaultProps: { children: "children", label: "name", }, }; }, methods: { getMenus() { this.$http({ url: this.$http.adornUrl("/product/category/list/tree"), method: "get", }) .then(({ data }) => { console.log("成功获取到菜单数据..." + data.data); this.menus = data.data; // 数组内容,把数据给menus,就是给了vue实例,最后绑定到视图上 }) //fail .catch(() => {}); }, append(data) { console.log("append", data); }, remove(node, data) { console.log("remove", node, data); }, }, created() { this.getMenus(); }, }; </script> <style lang='scss' scoped> //@import url(); 引入公共 css 类 </style>
前端效果:

(2)postman测试
由于delete请求接收的是一个数组,所以这里使用JSON方式,传入了一个数组: 测试链接:http://localhost:88/api/product/category/delete


再次查询数据库能够看到cat_id为1432的数据已经被删除了。
(3)删除校验 但是我们需要修改检查当前菜单是否被引用,gulimall-product操作如下
(a)修改 CategoryController,添加以下代码
/**
* 删除
* @RequestBody:获取请求体,必须发送post请求
* springmvc会自动将请求体的数据(json)转为对应的对象
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] catIds){
//categoryService.removeByIds(Arrays.asList(catIds));
//1、检查当前删除的菜单,是否被别的地方引用
categoryService.removeMenuByIds(Arrays.asList(catIds));
return R.ok();
}
(b)创建其对应的接口和实现类
@Override
public void removeMenuByIds(List<Long> longs) {
//TODO 1、检查当前删除的菜单,是否被别的地方引用
baseMapper.deleteBatchIds(longs);
}
(4)mybatis-plus逻辑删除
然而多数时候,我们并不希望删除数据,而是标记它被删除了,这就是逻辑删除; 逻辑删除是mybatis-plus 的内容,会在项目中配置一些内容,告诉此项目执行delete语句时并不删除,只是标志位 可以设置show_status为0,标记它已经被删除。
https://baomidou.com/guide/logic-delete.html
(a)配置全局逻辑删除规则
修改application.yml
(b)实体类字段上加上@TableLogic注解
修改修改 com.atguigu.gulimall.product.entity.CategoryEntity 实体类,添加上@TableLogic,表明使用逻辑删除:

(c)调整日志级别
修改application.yml,设置日志级别打印出sql语句

(c)重启gulimall-product,用postman测试


至此,逻辑删除成功
(5)修改vue代码模板

(6)前端vue删除效果细化
(a)发送的请求:delete
(b)发送的数据:this.$http.adornData(ids, false)
(c)util/httpRequest.js中,封装了一些拦截器
(d)http.adornParams是封装get请求的数据
(e)http.adornData封装post请求的数据
(f)ajax的get请求会被缓存,就不会请求服务器了。
(g)所以我们在url后面拼接个date,让他每次都请求服务器
(h)删除弹窗
(i)删除成功弹窗
(j)删除后重新展开父节点:重新ajax请求数据,指定展开的基准是:default-expanded-keys=“expandedKey”,返回数据后刷新this.expandedKey = [node.parent.data.catId]; 注意 node-key="catId"指定default-expanded-keys的数组中的key值只认准属性为catId
<template> <el-tree :data="menus" :props="defaultProps" :expand-on-click-node="false" show-checkbox node-key="catId" :default-expanded-keys="expandedKey" > <span class="custom-tree-node" slot-scope="{ node, data }"> <span>{{ node.label }}</span> <span> <el-button v-if="node.level <= 2" type="text" size="mini" @click="() => append(data)" >Append</el-button > <el-button v-if="node.childNodes.length == 0" type="text" size="mini" @click="() => remove(node, data)" >Delete</el-button > </span> </span> </el-tree> </template> <script> export default { //import 引入的组件需要注入到对象中才能使用 components: {}, props: {}, data() { return { menus: [], expandedKey:[], defaultProps: { children: "children", label: "name", }, }; }, methods: { getMenus() { this.$http({ url: this.$http.adornUrl("/product/category/list/tree"), method: "get", }) .then(({ data }) => { console.log("成功获取到菜单数据..." + data.data); this.menus = data.data; // 数组内容,把数据给menus,就是给了vue实例,最后绑定到视图上 }) //fail .catch(() => {}); }, append(data) { console.log("append", data); }, remove(node, data) { var ids = [data.catId]; this.$confirm(`是否删除【${data.name}】菜单?`, "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { this.$http({ url: this.$http.adornUrl("/product/category/delete"), method: "post", data: this.$http.adornData(ids, false), }).then(({ data }) => { this.$message({ type: "success", message: "菜单删除成功!", }); //刷新出新的菜单 this.getMenus(); //设置需要默认展开的菜单 this.expandedKey = [node.parent.data.catId] }); }) .catch(() => { this.$message({ type: "info", message: "已取消删除", }); }); }, }, created() { this.getMenus(); }, }; </script> <style lang='scss' scoped> //@import url(); 引入公共 css 类 </style>
7、新增分类
<template>
<div>
<el-tree
:data="menus"
:props="defaultProps"
:expand-on-click-node="false"
show-checkbox
node-key="catId"
:default-expanded-keys="expandedKey"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<el-button
v-if="node.level <= 2"
type="text"
size="mini"
@click="() => append(data)"
>Append</el-button
>
<el-button
v-if="node.childNodes.length == 0"
type="text"
size="mini"
@click="() => remove(node, data)"
>Delete</el-button
>
</span>
</span>
</el-tree>
<el-dialog title="提示" :visible.sync="dialogVisible" width="30%">
<el-form :model="category">
<el-form-item label="分类名称">
<el-input v-model="category.name" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCategory">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
//import 引入的组件需要注入到对象中才能使用
components: {},
props: {},
data() {
return {
category: { name: "", parentCid: 0, catLevel: 0, showStatus: 1, sort: 0 },
dialogVisible: false,
menus: [],
expandedKey: [],
defaultProps: {
children: "children",
label: "name",
},
};
},
methods: {
getMenus() {
this.$http({
url: this.$http.adornUrl("/product/category/list/tree"),
method: "get",
})
.then(({ data }) => {
console.log("成功获取到菜单数据..." + data.data);
this.menus = data.data; // 数组内容,把数据给menus,就是给了vue实例,最后绑定到视图上
}) //fail
.catch(() => {});
},
append(data) {
console.log("append----", data);
this.category.parentCid = data.catId;
this.category.catLevel = data.catLevel * 1 + 1;
this.dialogVisible = true;
},
//添加三级分类
addCategory() {
console.log("提交的三级分类数据", this.category);
this.$http({
url: this.$http.adornUrl("/product/category/save"),
method: "post",
data: this.$http.adornData(this.category, false),
}).then(({ data }) => {
this.$message({
type: "success",
message: "菜单保存成功!",
});
//关闭对话框
this.dialogVisible = false;
//刷新出新的菜单
this.getMenus();
this.expandedKey = [this.category.parentCid];
});
},
remove(node, data) {
var ids = [data.catId];
this.$confirm(`是否删除【${data.name}】菜单?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false),
}).then(({ data }) => {
this.$message({
type: "success",
message: "菜单删除成功!",
});
//刷新出新的菜单
this.getMenus();
//设置需要默认展开的菜单
this.expandedKey = [node.parent.data.catId];
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
},
},
created() {
this.getMenus();
},
};
</script>
<style lang='scss' scoped>
//@import url(); 引入公共 css 类
</style>
效果:

8、修改分类
(1)后端修改代码
/**
* 信息
*/
@RequestMapping("/info/{catId}")
//@RequiresPermissions("product:category:info")
public R info(@PathVariable("catId") Long catId){
CategoryEntity category = categoryService.getById(catId);
return R.ok().put("data", category);
}
(2)前端代码
8、拖拽效果
为了防止误操作,我们通过edit把拖拽功能开启后才能进行操作。所以添加switch标签,操作是否可以拖拽。我们也可以体会到el-switch这个标签是一个开关 批量保存 但是现在存在的一个问题是每次拖拽的时候,都会发送请求,更新数据库这样频繁的与数据库交互 现在想要实现一个拖拽过程中不更新数据库,拖拽完成后,统一提交拖拽后的数据。 <el-button v-if="draggable" @click="batchSave">批量保存</el-button>
9、批量删除
/**
* 信息
*/
@RequestMapping("/info/{catId}")
//@RequiresPermissions("product:category:info")
public R info(@PathVariable("catId") Long catId){
CategoryEntity category = categoryService.getById(catId);
return R.ok().put("data", category);
}










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决