谷粒商城分布式基础(二)—— 环境搭建(基础篇)(虚拟机 & JDK & Maven & docker & mysql & redis & vue)
1、安装 Linux 虚拟机
1、下载&安装 VirtualBox
https://www.virtualbox.org/wiki/Downloads
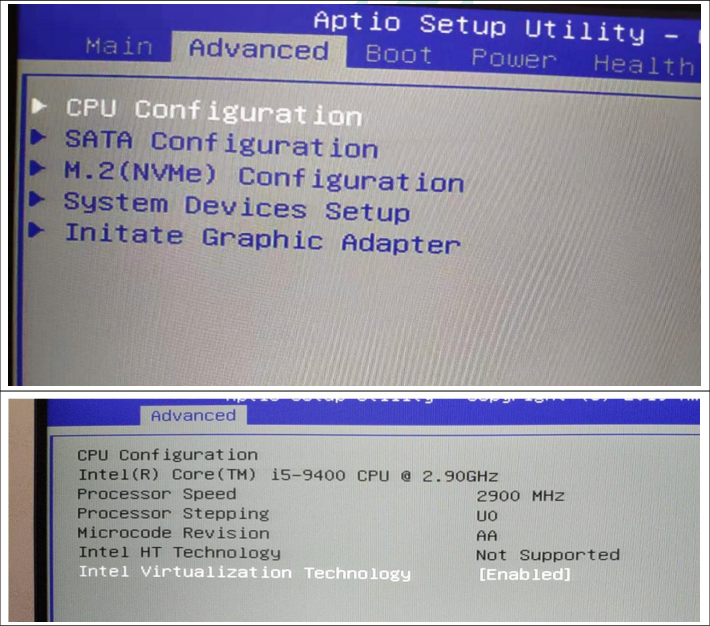
要开启 CPU 虚拟化
安装过程傻瓜式下一步即可,建议修改安装目录,不要装在C盘

2、下载&安装 Vagrant
https://www.vagrantup.com/downloads.html
建议修改安装目录位置
注意:VirtualBox会与包括但不限于如下软件冲突,需要卸载这些软件,然后重启电脑;
冲突的软件:红蜘蛛、360、净网大师(有可能)等
3、打开 window cmd 窗口,运行 vagrant init centos/7,即可初始化一个 centos7 系统
 初始化后,在当前用户文件夹下会有一个 Vagrantfile 文件
初始化后,在当前用户文件夹下会有一个 Vagrantfile 文件
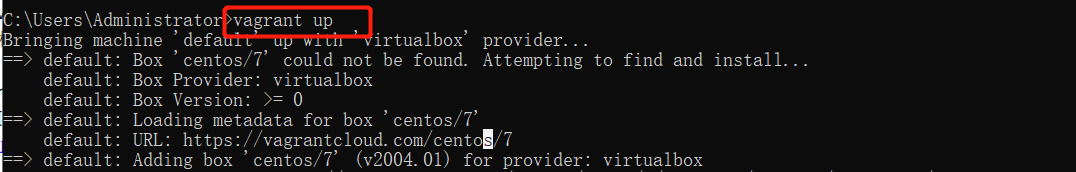
4、运行 vagrant up 即可启动虚拟机。系统 root 用户的密码是 vagrant
 注意:这一步操作很慢,有时候甚至网络连接失败。如果这一步失败的话,建议按照第5步操作
注意:这一步操作很慢,有时候甚至网络连接失败。如果这一步失败的话,建议按照第5步操作
5、解决 vagrant up 下载慢问题
(1)直接网页下载: https://cloud.centos.org/centos/7/vagrant/x86_64/images/CentOS-7-x86_64-Vagrant-2004_01.VirtualBox.box 这里的2004_01可以修改成自己想要的版本 (2)加载下载的镜像 cd到下载好的文件目录,命令: vagrant box add centos/7 CentOS-7-x86_64-Vagrant-2004_01.VirtualBox.box(3)重新加载镜像 vagrant up
打开Virtual Box发现虚拟机已经启动
6、vagrant其他命令行
(1)vagrant ssh:自动使用 vagrant 用户连接虚拟机。
 (2) vagrant upload source [destination] [name|id]:上传文件
(3)https://www.vagrantup.com/docs/cli/init.html Vagrant 命令行
(2) vagrant upload source [destination] [name|id]:上传文件
(3)https://www.vagrantup.com/docs/cli/init.html Vagrant 命令行
7、网络配置
Virtual Box 默认使用网络地址转换(NAT)和端口转发的方式,ip地址不固定、每个端口都得配置端口转发规则,用起来不方便
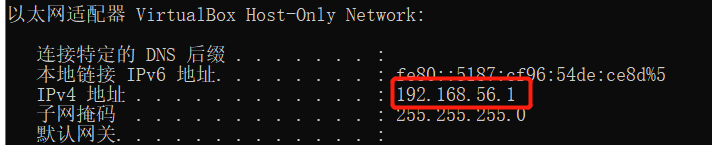
(1)查看ip地址信息
ipconfig

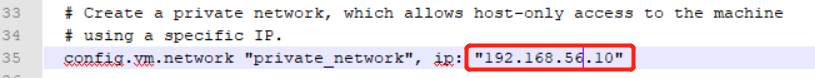
(2)编辑 Vagrantfile 文件35行,使其在同一网段

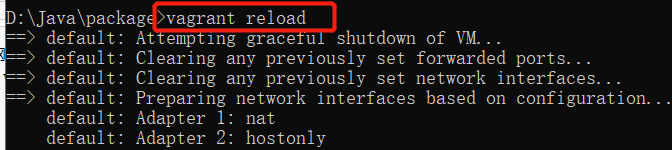
(3)重启虚拟机
vagrant reload

(4)测试
ping 192.168.56.10

8、设置使用密码登录
使用 vagrant 生成的虚拟机,当你使用 xshell 之类的工具连接时,是不需要密码的,为了安全起见,我们可以将其设置使用密码连接。
vagrant ssh登录默认生成是账号vagrant,密码vagrant。
要安装docker,要root账号,所以这里创建root账号,并设置使用密码登录,
(1)切换root用户
vagrant ssh 登录后,默认用户是 vagrant,执行以下命令切换到root用户

(2)修改配置文件
vi /etc/ssh/sshd_config

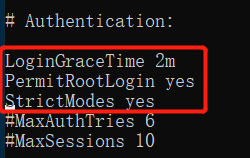
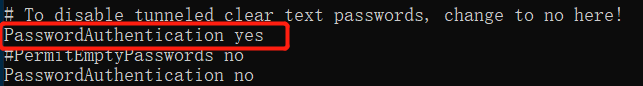
(3)找到PasswordAuthentication ,去掉前面的#号,开启yes
PermitRootLogin yes
(4)修改完成后,wq保存退出
:wq
(5)重启ssh服务
service sshd restart
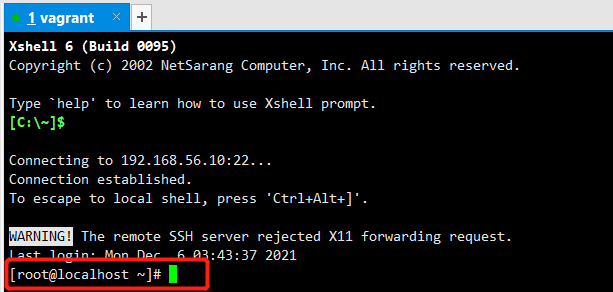
(6)以后可以使用提供的 ssh 连接工具直接连接

9、root账号登录并修改密码
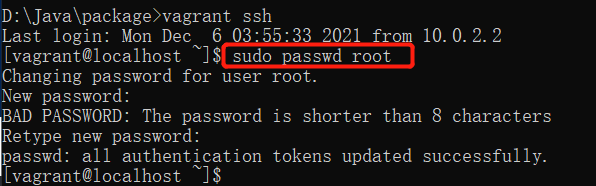
(1)首先需要先登录上,使用 vagrant ssh
(2)修改root的密码
sudo passwd root

(3)查看ssh config 配置文件
cat /etc/ssh/sshd_config
(4)放开配置,并修改如下:
vi /etc/ssh/sshd_config


(5) 重启ssh服务
service sshd restart
(6)使用xshell连接
10、设置yum源
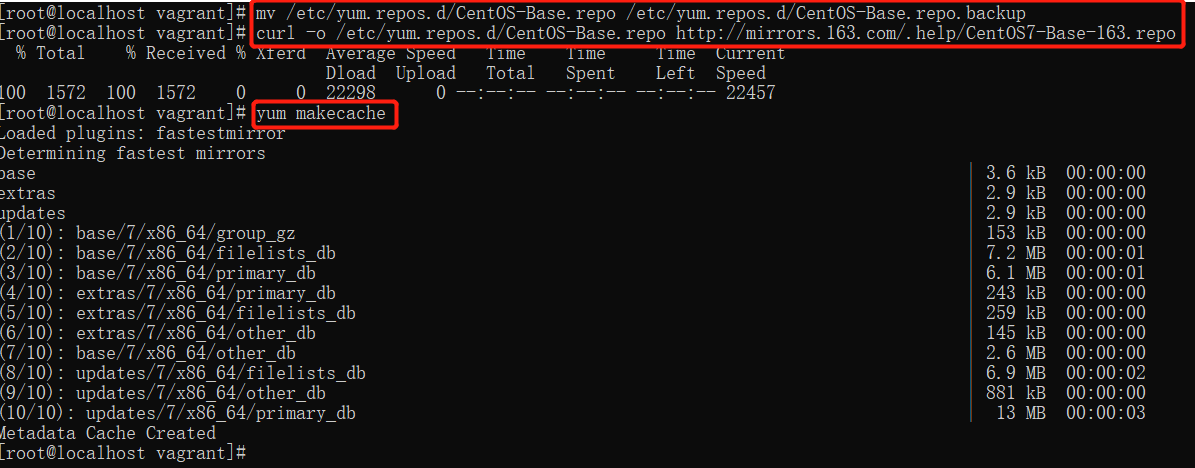
(1)备份原yum源
mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup
(2)设置为163的yum源,也可以配置其他源
curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.163.com/.help/CentOS7-Base-163.repo
(3)生成缓存
yum makecache

11、安装vim命令
yum install vim

测试
vim /etc/profile
12、Vagrant常见命令总结
(1)添加box
vagrant box add centos/7 D:\Java\package\CentOS-7-x86_64-Vagrant-2004_01.VirtualBox.box
(2)查看有哪些box
vagrant box list
(3)删除box
vagrant box remove名称 --box-version 0
(4)初始化box
vagrant init Centos7
(5)启动虚拟机
vagrant up
(6)重新启动虚拟机
vagrant reload
(7)连接虚拟机
vagrant ssh
(8)关闭虚拟机
vagrant halt
(9)关闭防火墙
sudo systemctl stop firewalld
(10)关闭虚拟机
sudo reboot
(11)查看网卡列表
ls /etc/sysconfig/network-scripts/
(12)切换到root用户
su root
(13)查看当前用户
whoami
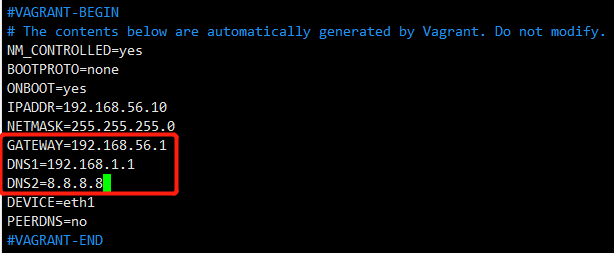
13、修改 Linux 网络
(1)修改文件
vim /etc/sysconfig/network-scripts/ifcfg-eth1

(2)重启网络
systemctl restart network
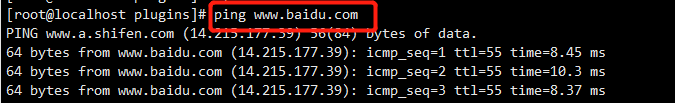
(3)测试
ping www.baidu.com

ok,网络正常
14、解决“Could not resolve host: mirrors.neusoft.edu.cn”未知错误
今天yum的时候遇到了这个问题,弄了半天才弄好,之前明明没有问题,不知道为什么就不行了,下面是截取的错误信息和解决办法。
http://mirrors.163.com/centos/7/os/x86_64/repodata/repomd.xml: [Errno 14] curl#6 - "Could not resolve host: mirrors.163.com; Unknown
Trying other mirror.
https://download.docker.com/linux/centos/7/x86_64/stable/repodata/repomd.xml: [Errno 14] curl#6 - "Could not resolve host: download.
Trying other mirror.
http://mirrors.163.com/centos/7/extras/x86_64/repodata/repomd.xml: [Errno 14] curl#6 - "Could not resolve host: mirrors.163.com; Unk
Trying other mirror.
http://mirrors.163.com/centos/7/updates/x86_64/repodata/repomd.xml: [Errno 14] curl#6 - "Could not resolve host: mirrors.163.com; Un
Trying other mirror.
解决办法:
1、中断yum
ctrl+z #中断当前的安装显示
ps -ef | grep yum #查找当前yum相关的进程
kill -9 进程号(pid) #杀掉进程
2、按照上面的 “13、修改 Linux 网络” 修改网络配置
3、按照上面的 “10、设置yum源” 设置yum源
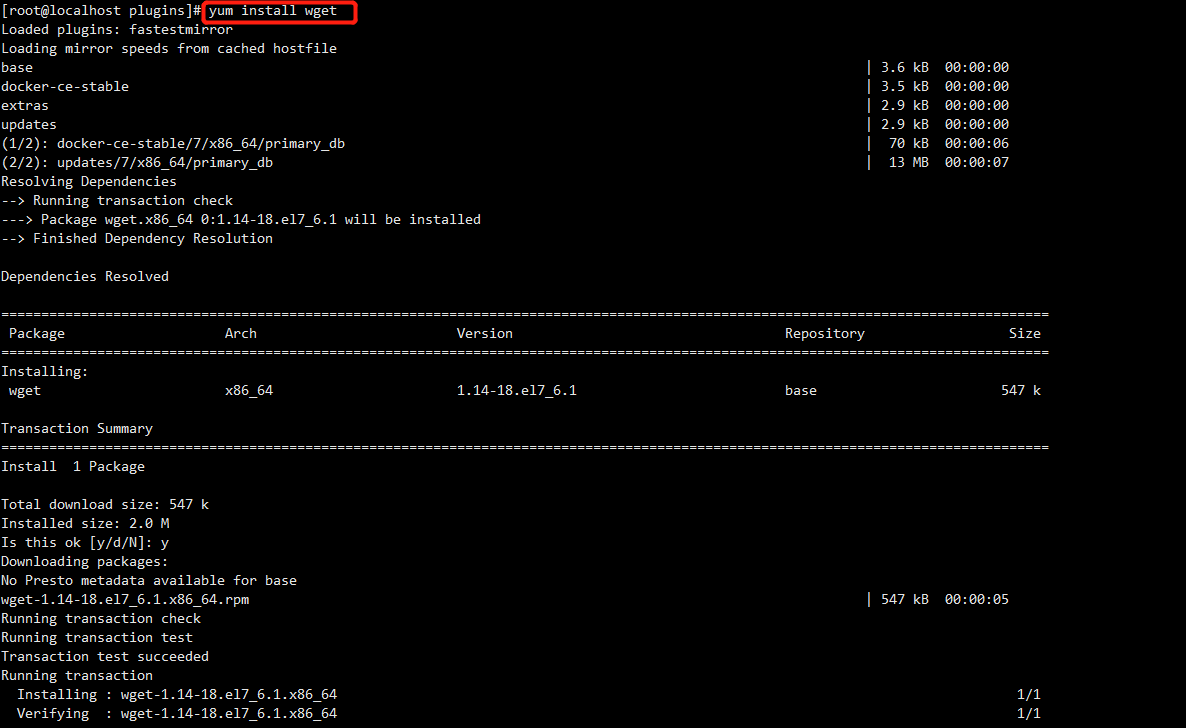
4、测试 yum 安装 wget
yum install wget

至此,解决完毕
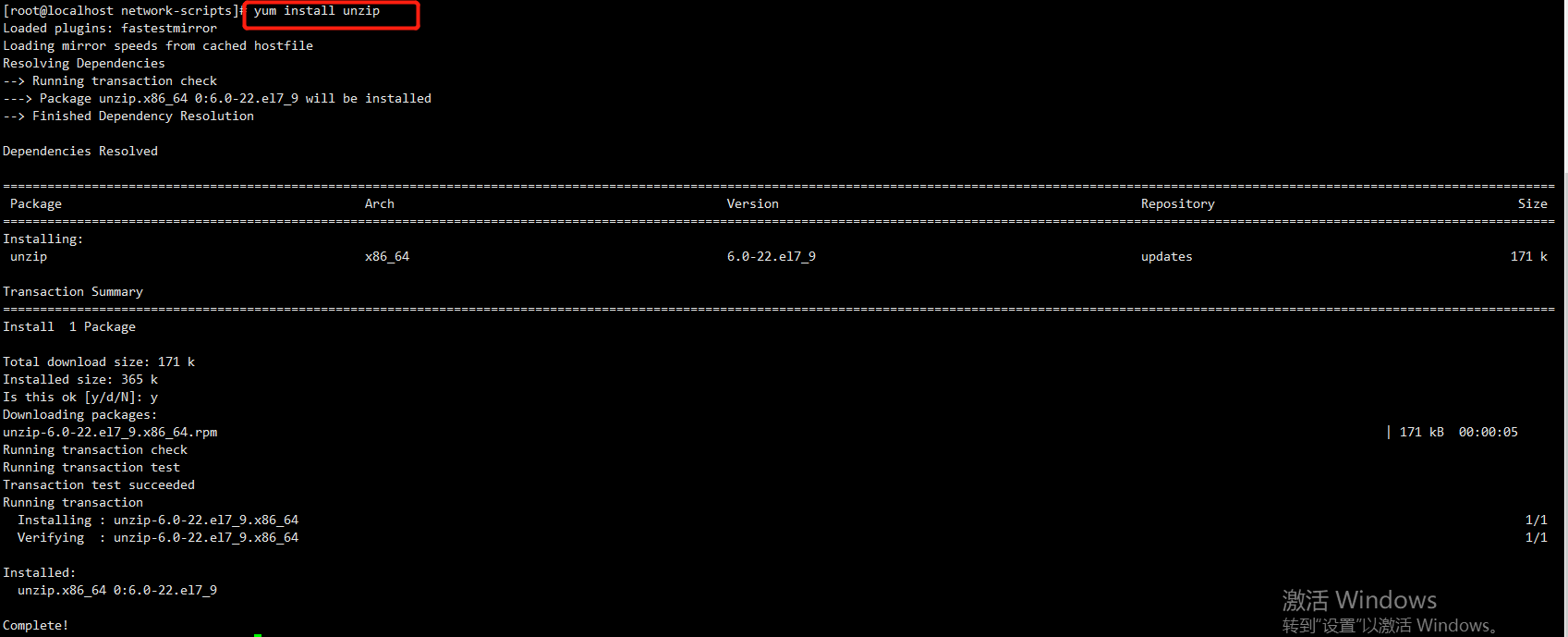
5、测试 yum 安装 unzip
yum install unzip

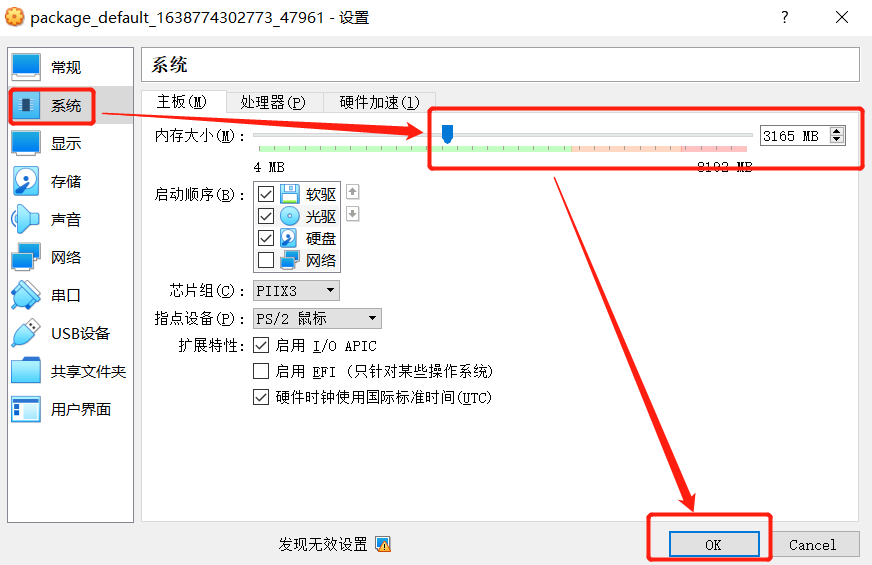
15、修改虚拟机剩余内存
(1)关闭虚拟机电源
(2)右键虚拟机,选择“设置”,调整内存到 3G 左右

(3)重启虚拟机
(4)查看可用内存

2、安装jdk1.8
注意:该操作需要切换到root账户
1、检查本机有没有jdk有的话卸载掉
注意:如果你未安装过,可以跳过该步骤
(1)检查是否安装jdk rpm -qa | grep -i java
(2)卸载jdk
rpm -qa | grep -i java | xargs -n1 rpm -e --nodeps
参数解释:
rpm -qa:查询所安装的所有rpm软件包
grep -i:忽略大小写
xargs -n1:表示每次只传递一个参数
rpm -e –nodeps:强制卸载软件
(3)重启虚拟机
reboot
2、下载并解压jdk1.8
(1)下载
(2)用XShell传输工具将JDK导入到opt目录下面的software文件夹下面
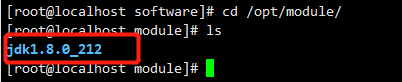
(3)解压
tar -zxvf jdk-8u212-linux-x64.tar.gz -C /opt/module/
解压完毕后,如下

3、配置环境变量
vi /etc/profile
# 添加一下两行代码
export JAVA_HOME=/opt/module/jdk1.8.0_212
export PATH=$PATH:$JAVA_HOME/bin
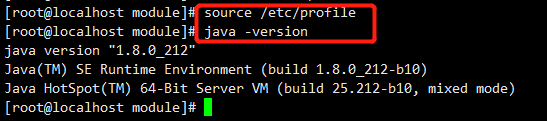
4、使配置生效并测试
(1)使环境变量生效
source /etc/profile
(2)测试版本
java -version

3、安装maven3.6.1
1、下载并解压maven3.6.1
(1)下载
https://download.csdn.net/download/qq_42766492/11145451?utm_source=bbsseo
(2)用XShell传输工具将JDK导入到opt目录下面的software文件夹下面
(3)解压
tar -zxvf /opt/software/apache-maven-3.6.1-bin.tar.gz -C /opt/module/
解压完毕后,如下

2、配置maven仓库 设置阿里镜像仓库,一定要配置一下,国内的下载jar快些
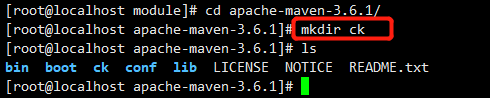
(1)进入apache-maven-3.6.1目录,创建仓库存储目录

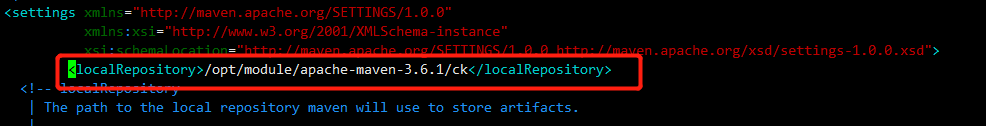
(2)配置本地仓库
进入conf目录,编辑settings.xml文件
vim settings.xml
找到localRepository加上下面这一行
<localRepository>/opt/module/apache-maven-3.6.1/ck</localRepository>

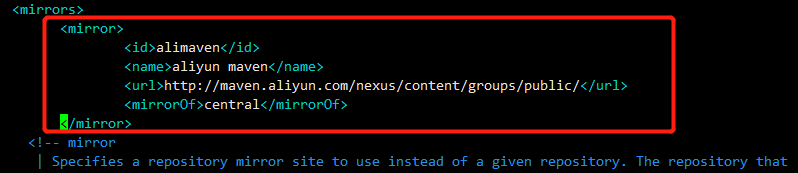
(3)配置mirror镜像
找到mirror加上阿里云仓库配置
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>

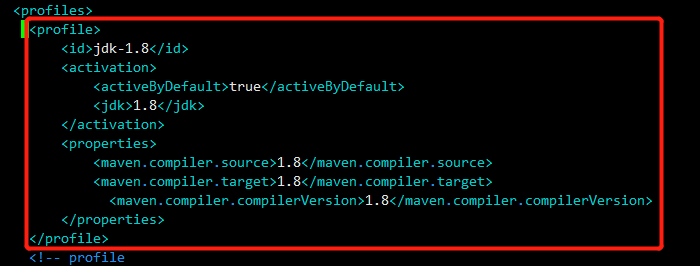
3、配置jdk1.8编译项目

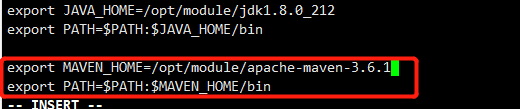
4、配置maven环境变量
(1)编辑文件
vi /etc/profile
翻到最后一行加上,加上如下代码
export MAVEN_HOME=/opt/module/apache-maven-3.6.1
export PATH=$PATH:$MAVEN_HOME/bin

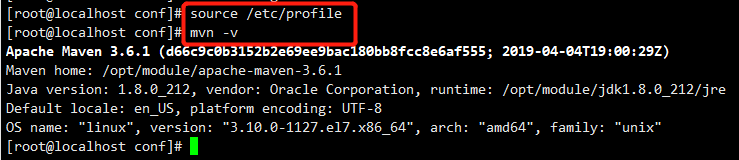
5、使配置生效并测试
(1)使环境变量生效
source /etc/profile
(2)测试版本
mvn -v

4、安装docker
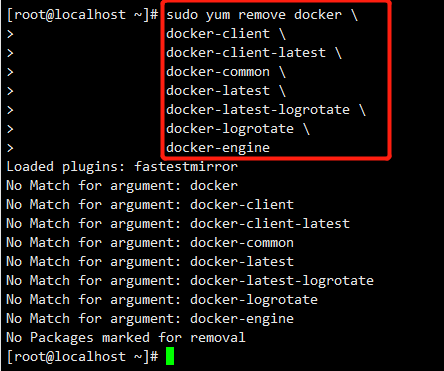
1、卸载系统之前的docker
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine

2、安装 Docker-CE
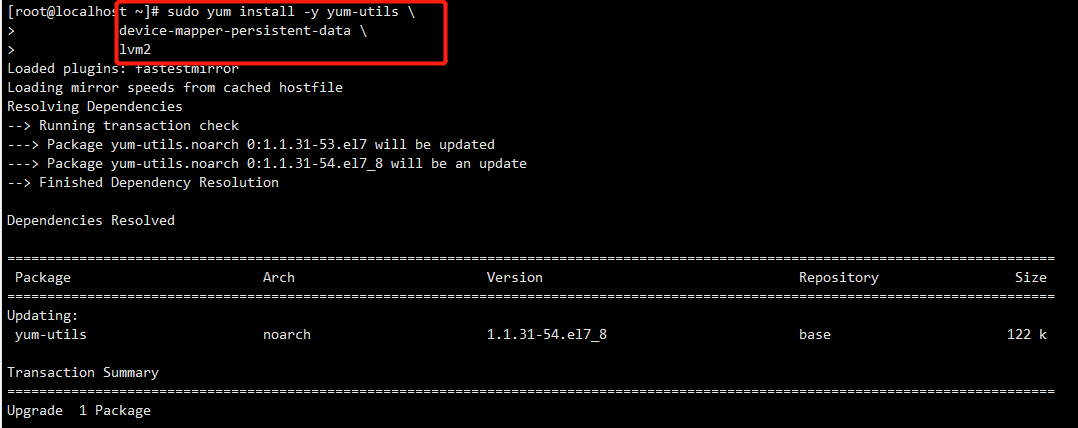
(1)安装必须的依赖
sudo yum install -y yum-utils \
device-mapper-persistent-data \
lvm2
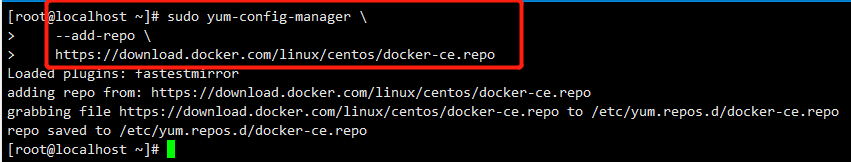
 (2) 设置docker repo的yum位置
sudo yum-config-manager \ --add-repo \ https://download.docker.com/linux/centos/docker-ce.repo
(2) 设置docker repo的yum位置
sudo yum-config-manager \ --add-repo \ https://download.docker.com/linux/centos/docker-ce.repo

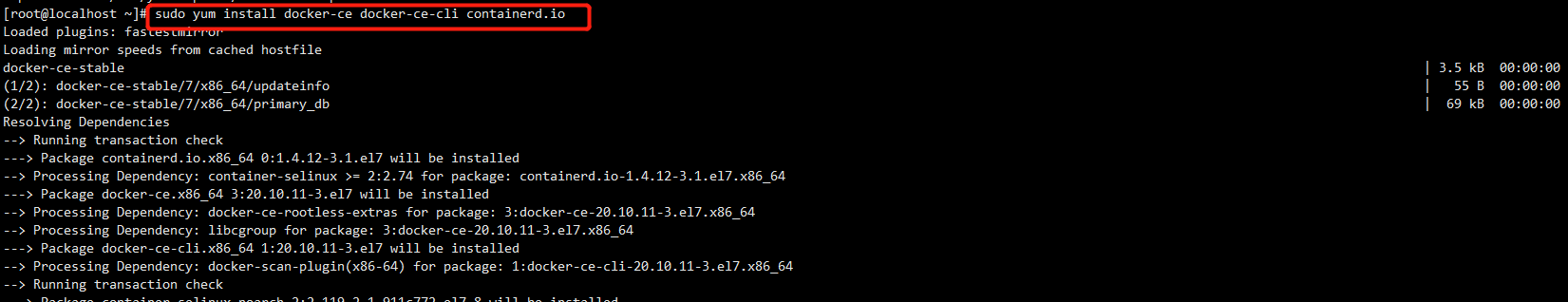
(3)安装docker,以及 docker-cli
sudo yum install docker-ce docker-ce-cli containerd.io

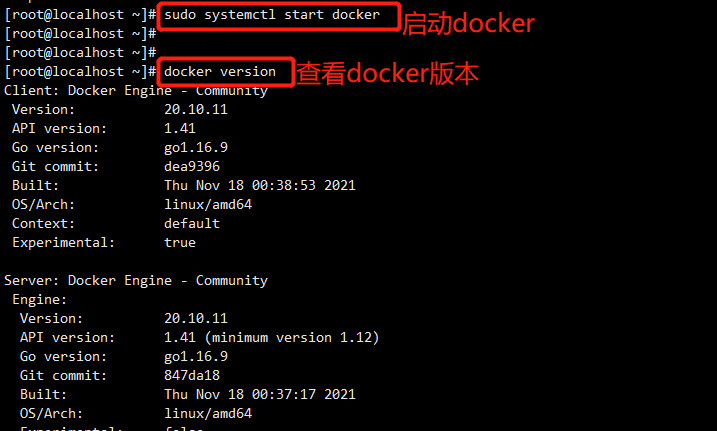
3、启动docker
sudo systemctl start docker

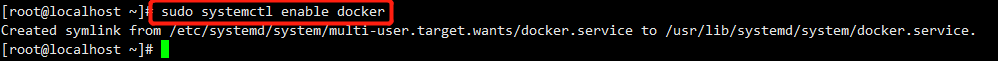
4、设置docker开机自启
sudo systemctl enable docker

5、测试 docker 常用命令,注意切换到 root 用户下
https://docs.docker.com/engine/reference/commandline/docker/
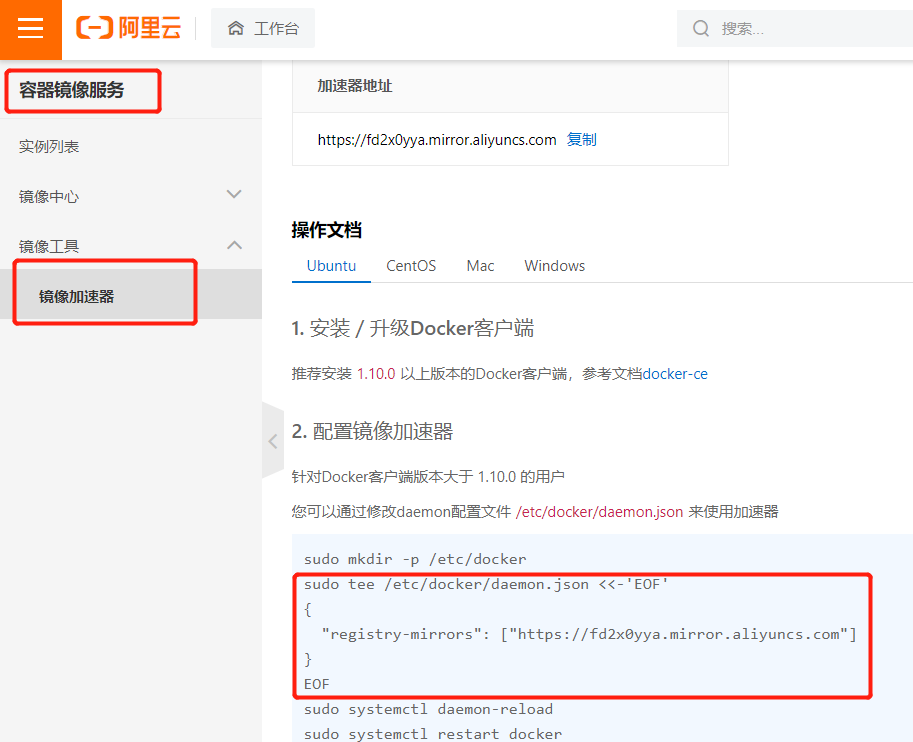
6、配置docker镜像加速
阿里云,容器镜像服务 针对 Docker 客户端版本大于 1.10.0 的用户 您可以通过修改 daemon 配置文件/etc/docker/daemon.json 来使用加速器
(1)创建级联目录
sudo mkdir -p /etc/docker

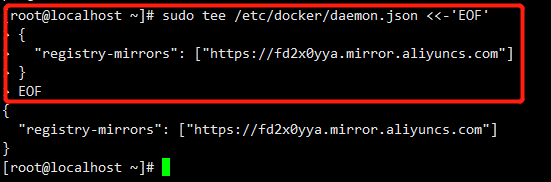
(2)创建docker配置文件
登录阿里云账号,查看容器镜像服务的镜像中心

复制粘贴,执行以下命令
sudo tee /etc/docker/daemon.json <<-'EOF' { "registry-mirrors": ["https://fd2x0yya.mirror.aliyuncs.com"] } EOF

(3)重新加载使其生效(docker后台线程)
sudo systemctl daemon-reload
(4)重启docker服务
sudo systemctl restart docker

7、docker常见命令总结
(1)启动docker
sudo systemctl start docker
(2)设置开机自启
sudo systemctl enable docker
(3)查看docker镜像
docker images
(4)查看docker版本
docker -v
(5)重启docker线程
sudo systemctl daemon-reload
(6)重启docker服务
sudo systemctl restart docker
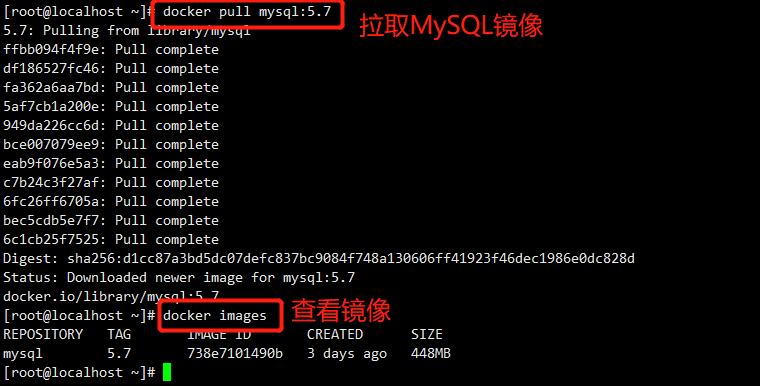
(7)拉取镜像(下载软件)
docker pull mysql:5.7
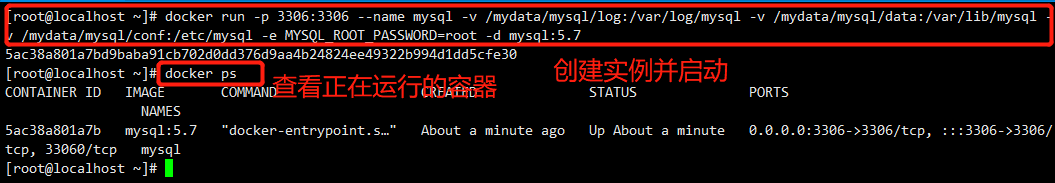
(8)启动容器
docker run -p 3306:3306 --name mysql \ ( -p 3306:3306:将容器的3306端口映射到主机的3306端口)
-v /mydata/mysql/log:/var/log/mysql \ (将日志文件夹挂载到主机)
-v /mydata/mysql/data:/var/lib/mysql \ (将配置文件夹挂载到主机)
-v /mydata/mysql/conf:/etc/mysql \ (将配置文件夹挂载到主机)
-e MYSQL_ROOT_PASSWORD=root \ (初始化root用户的密码)
-d mysql:5.7
(9)查看docker中正在运行中的容器
docker ps
(10)进入docker容器
docker exec -it mysql /bin/bash
(11)查看位置
whereis mysql
(12)退出容器
exit
(13)docker删除镜像
docker rmi 1319b1eaa0b7(容器id)
(14)查看所有容器
docker ps -a
(15)停止正在运行的docker容器
docker stop (容器id)
(16)删除停止的dockers容器
docker rm (容器id)
(17)删除docker镜像
docker rmi (容器id)
5、docker安装mysql
注意:以下操作都已经su切换到root用户了
1、下载镜像文件
docker pull mysql:5.7

2、创建实例并启动
docker run -p 3306:3306 --name mysql -v /mydata/mysql/log:/var/log/mysql -v /mydata/mysql/data:/var/lib/mysql -v /mydata/mysql/conf:/etc/mysql -e MYSQL_ROOT_PASSWORD=root -d mysql:5.7

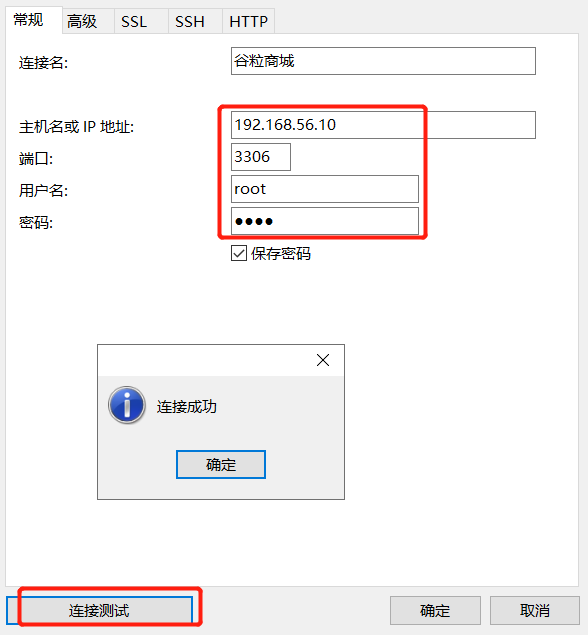
3、Navicat测试连接

4、修改mysql配置
(1)vi /mydata/mysql/conf/my.cnf
(2)my.cnf配置文件内容如下:
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collation_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve

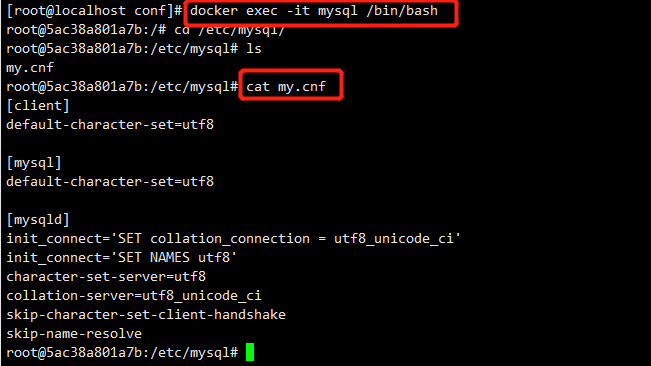
(4)进入容器查看配置文件是否生效

至此说明mysql配置文件挂载已生效,关于配置文件的更多介绍可以查看我之前的docker笔记
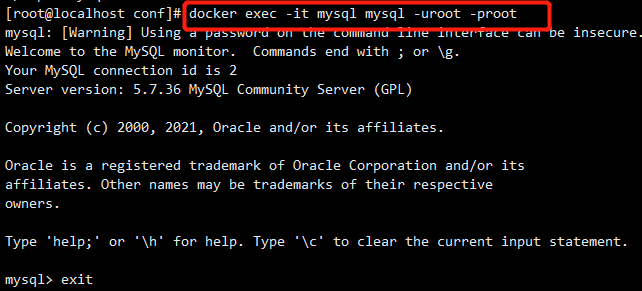
5、通过容器的mysql命令行工具连接
docker exec -it mysql mysql -uroot -proot

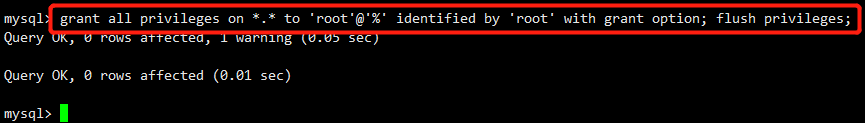
6、设置root远程访问
grant all privileges on *.* to 'root'@'%' identified by 'root' with grant option; flush privileges;

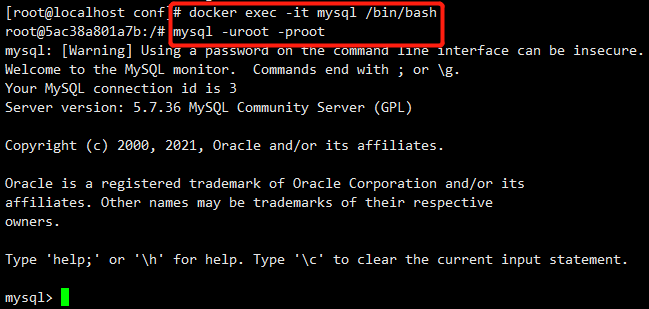
7、进入容器文件系统
docker exec -it mysql /bin/bash
mysql -uroot -proot

8、设置随docker自启动
docker update mysql --restart=always
9、设置大小写不敏感 windows 系统默认大小写不敏感,但是 linux 系统是大小写敏感的
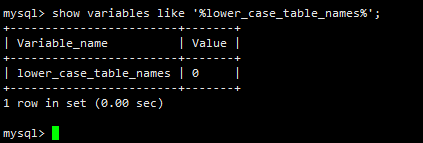
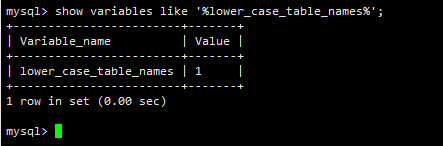
(1)查看大小写是否敏感
show variables like '%lower_case_table_names%';

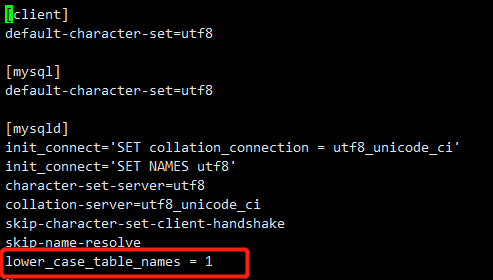
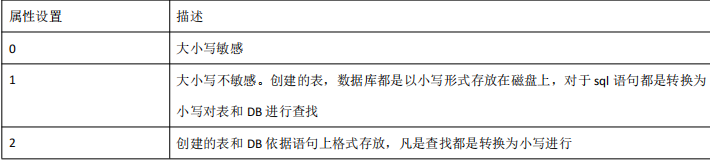
(2)设置大小写不敏感
在 my.cnf 这个配置文件 [mysqld] 中加入 lower_case_table_names = 1 ,然后重启mysql



注意:如果要设置属性为大小写不敏感,要在重启数据库实例之前就需要将原来的数据库和表转换为小写,否则将找不到数据库名。在进行数据库参数设置之前,需要掌握这个参数带来的影响,切不可盲目设置。
6、docker安装redis
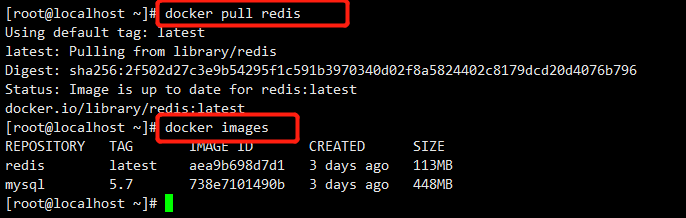
1、下载镜像文件
docker pull redis

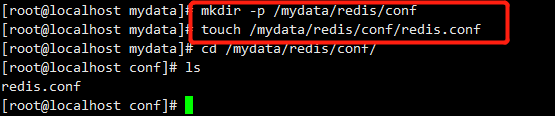
2、创建配置文件
注意:docker-redis默认没有配置文件,需要自己在宿主机建立后挂载映射
mkdir -p /mydata/redis/conf
touch /mydata/redis/conf/redis.conf

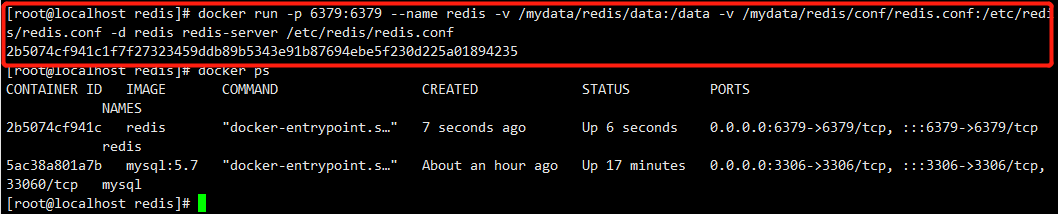
3、创建实例并启动
docker run -p 6379:6379 --name redis -v /mydata/redis/data:/data -v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf -d redis redis-server /etc/redis/redis.conf

redis 自描述文件:https://raw.githubusercontent.com/antirez/redis/4.0/redis.conf
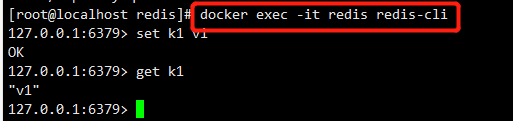
4、使用redis镜像执行redis-cli命令连接
docker exec -it redis redis-cli

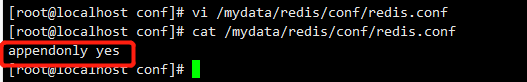
5、开启aof持久化
(1)vi /mydata/redis/conf/redis.conf
# 添加如下内容
appendonly yes

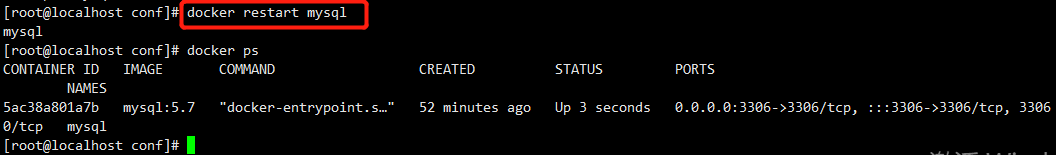
(2)重启redis容器
docker restart redis
6、设置随docker自启动
docker update redis --restart=always
7、安装redis可视化客户端
(1)下载
链接:https://pan.baidu.com/s/1a5aXk81phNOjUi7m9oB2ZA
提取码:nsj6
(2)安装
傻瓜式安装,选择安装目录一直下一步即可,安装完成之后桌面显示图标如下:

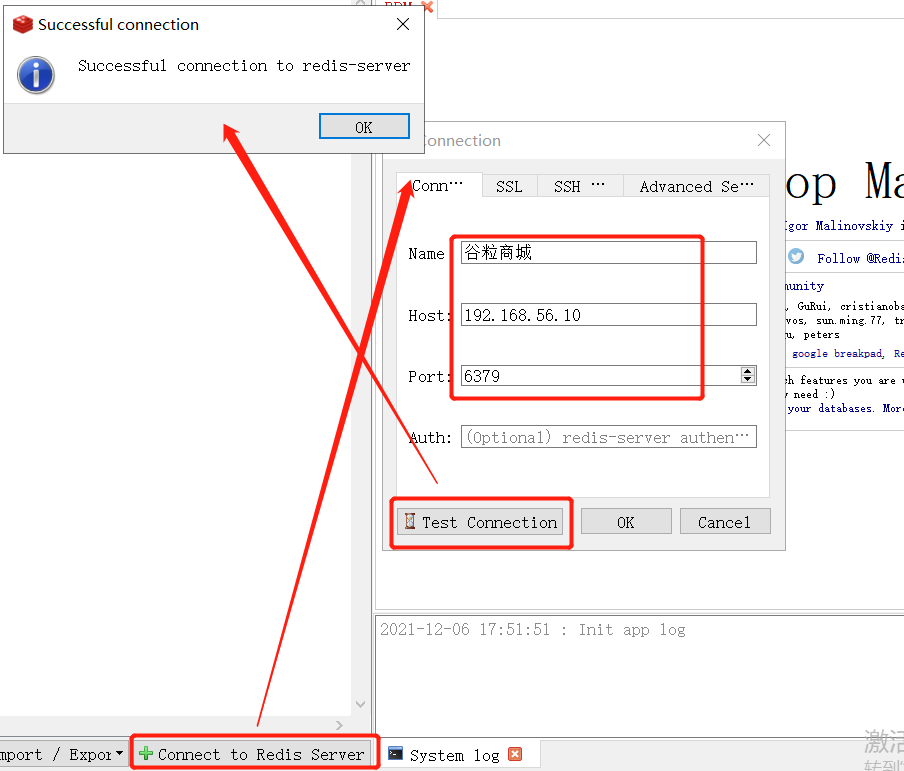
(3)连接redis服务器

7、vue 开发环境搭建
1、安装nodejs
前端开发,少不了 node.js;Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
(1)下载安装
https://nodejs.org/dist/v10.16.3/node-v10.16.3-x64.msi
傻瓜式操作即可
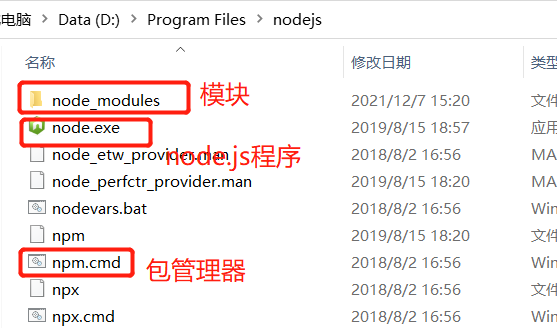
安装目录结果如下:

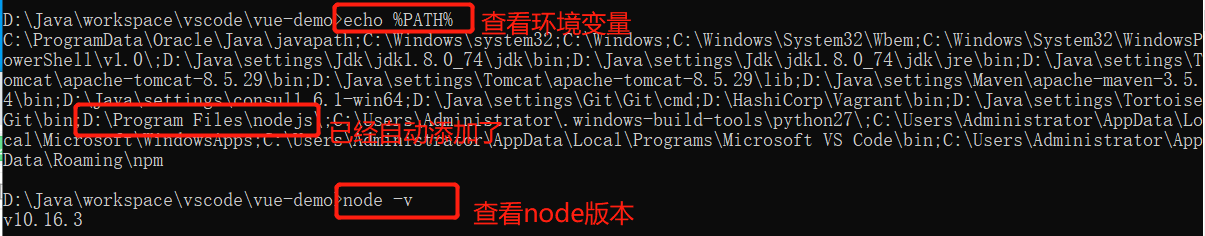
(2)查看安装版本
node -v

2、设置npm的全局目录信息
npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。比如常用的有: 1)允许用户从NPM服务器下载别人编写的第三方包到本地使用。 2)允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。 3)允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
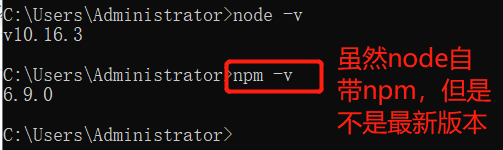
(1)、首先按照上面的步骤方法安装node.js,安装完毕之后可以用 npm -v 查看npm的版本

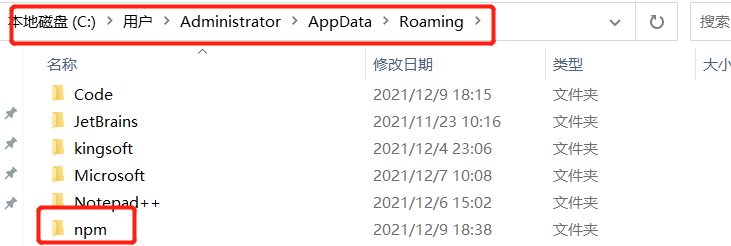
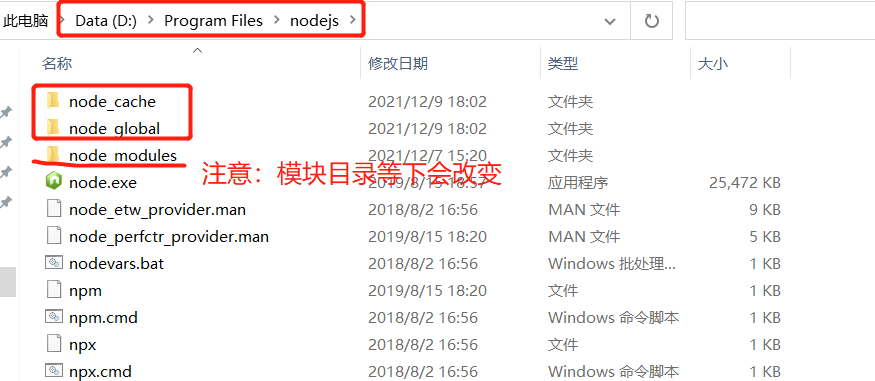
(2)再查看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到 D:\Program Files\node

先如下图建立2个目录 node_cache 和 node_global

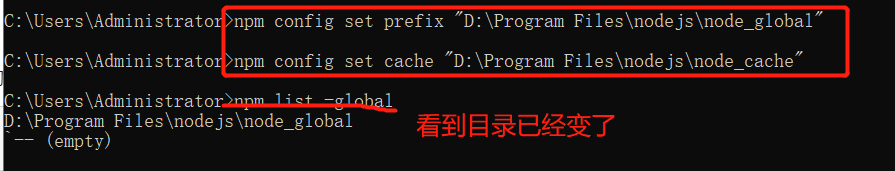
然后运行以下两条命令改变npm的本地仓库,并且使用命令npm list -global查看npm的本地仓库
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
npm list -global

(3)配置镜像站
输入以下命令 配置淘宝镜像站
npm config set registry=http://registry.npm.taobao.org

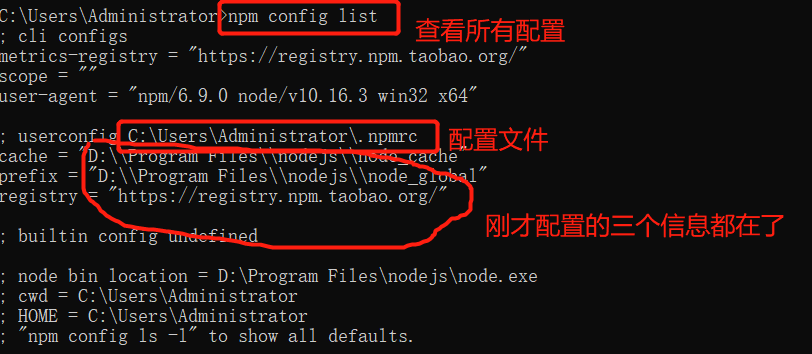
输入以下命令显示所有配置信息
npm config list

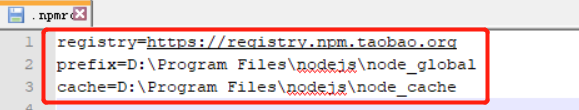
我们关注一个配置文件,可以看到刚才的配置信息


可以使用命令 npm config get registry 检查一下刚才配置的镜像站行不行

测试能否获取Vue的信息
npm info vue

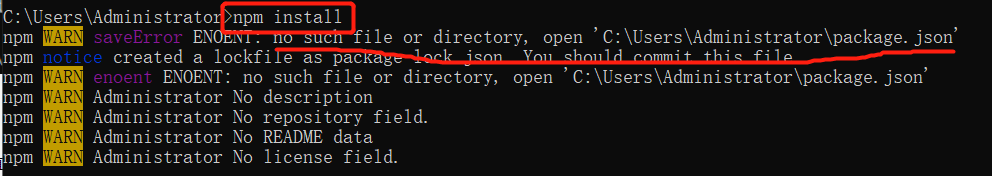
如果直接运行 npm install 等命令会报错

根据错误提示,是系统没有‘package.json’这个文件导致。这个文件的作用就是管理你本地安装的npm包。
所以我们要生成一个package.json文件,执行命令:
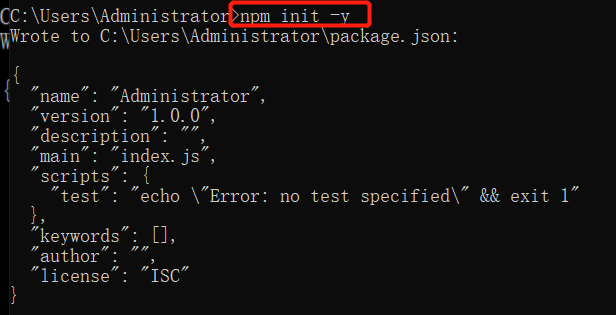
npm init -y
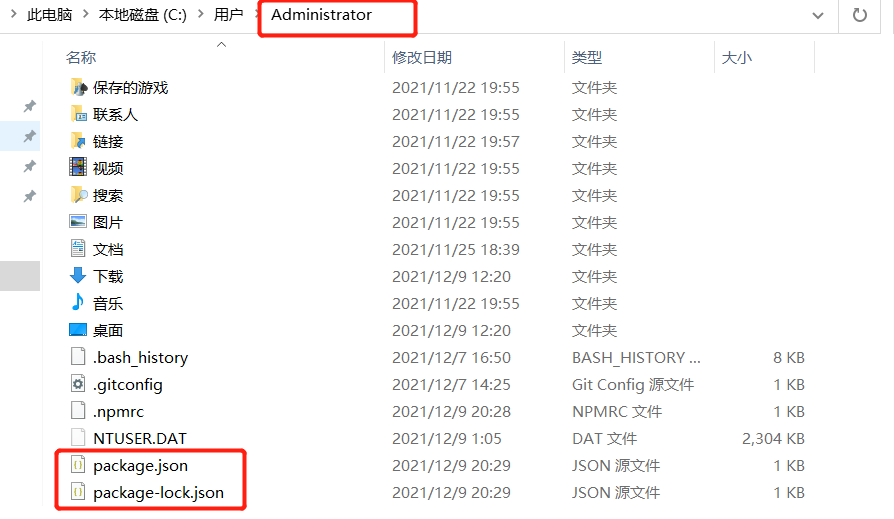
与npm init 相比,直接创建package.json文件,这样创建的好处是必填项已经帮你填好,执行完命令后可以看到用户路径下多了一个package.json文件。

多出这两个文件

再次执行 npm install

操作成功
注意:
(1)此时,默认的模块 D:\Program Files\nodejs\node_modules 目录将会改变为 D:\Program Files\nodejs\node_global 目录。
(2)我们需要做一件事,
3、安装cnpm
注意:如果你已经按照以上步骤更改了npm的全局配置目录信息,且已经修改了镜像为淘宝镜像,则没必要再安装cnpm了,可以跳过该步骤 用npm安装依赖环境的时候,实在太慢了,我们通常会选择使用cnpm,但是当我们使用cnpm命令的时候,通常会出现“cnpm' 不是内部或外部命令,也不是可运行的程序”的提示。可以按照以下步骤处理
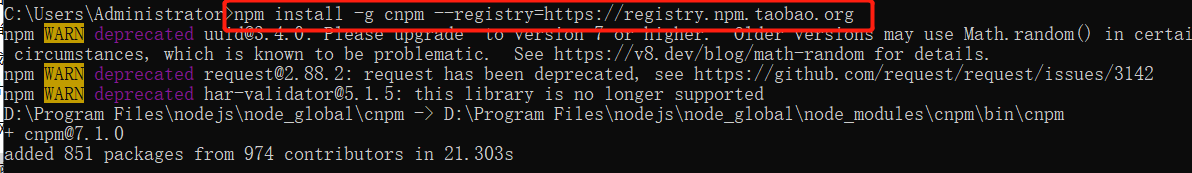
(1)利用淘宝npm镜像安装相关依赖,命令如下 npm install -g cnpm --registry=https://registry.npm.taobao.org
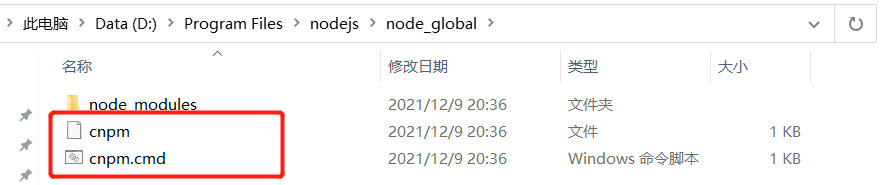
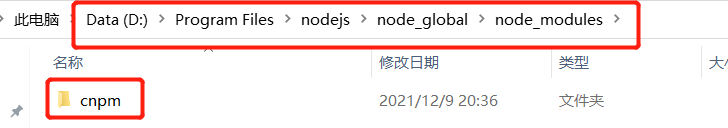
(2)查看安装目录
由于我们在上面设置了 npm 的全局安装目录在 D:\Program Files\nodejs\node_global,所以使用 npm 命令安装的 cnpm 的安装目录应该也在该目录下,
查看

果然如此
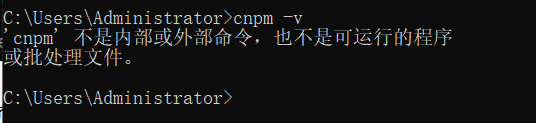
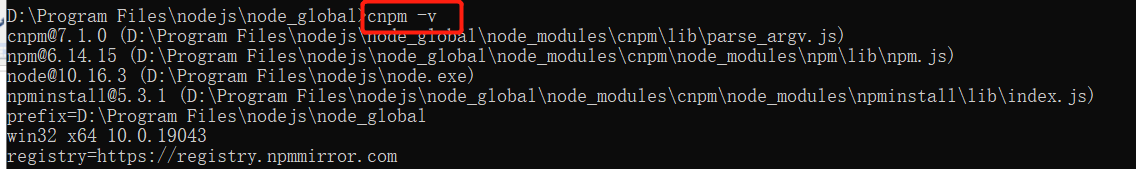
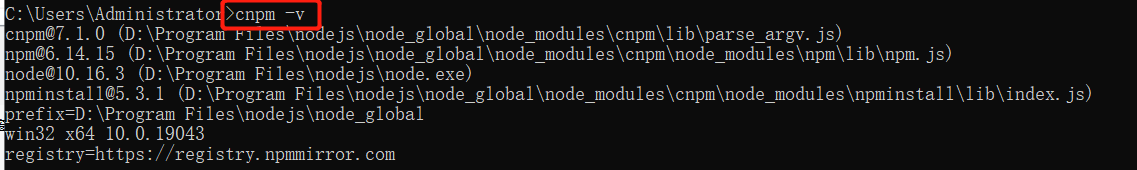
(3)在cmd中输入cnpm -v就可以看是否安装成功。
为什么这里会显示不是可运行程序呢?这是因为我们的程序cnpm安装在了 D:\Program Files\nodejs\node_global 目录下,但是该目录不在环境变量path里面,我们试图在该目录下执行该命令试一下

果然,在该目录下执行成功,这印证了我们的猜测,那么我们配置该环境变量路径即可
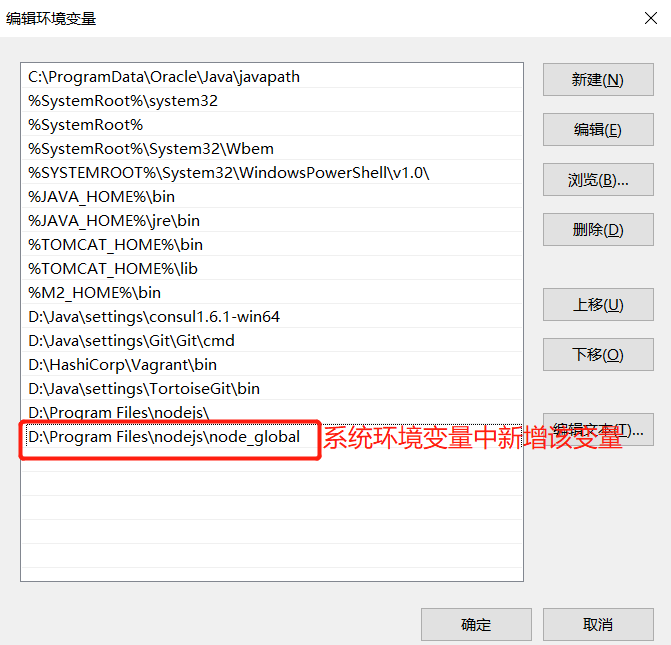
增加环境变量,内容是:
D:\Program Files\nodejs\node_global

重新打开cmd窗口让上面的环境变量生效,此时在任意目录下再次执行命令 cnpm -v 试一下

ok,操作成功
4、全局安装 vue 脚手架
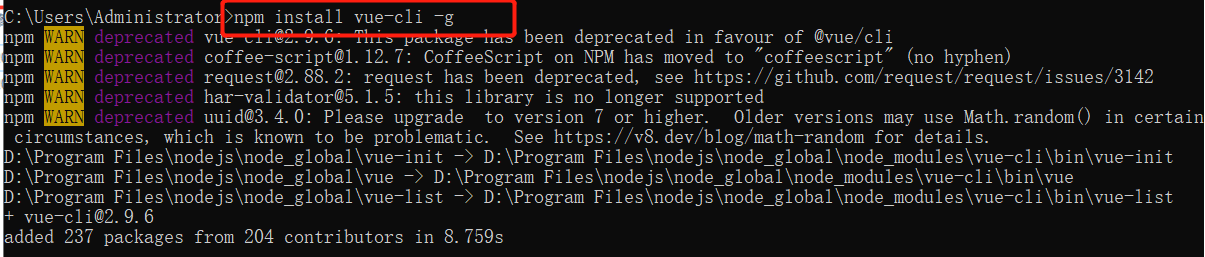
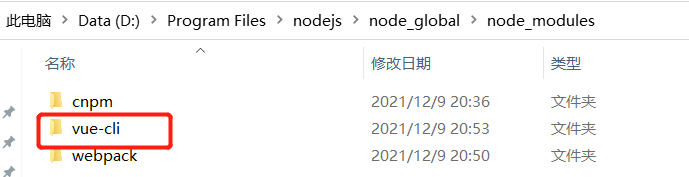
npm install vue-cli -g

安装目录如下:


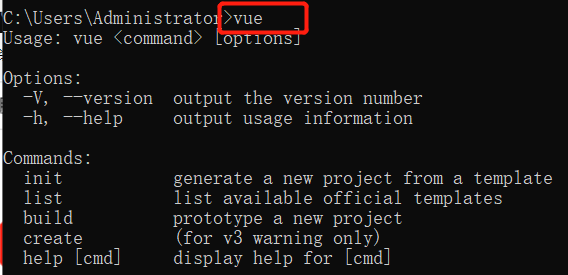
输入 vue 命令测试

注意一个问题:
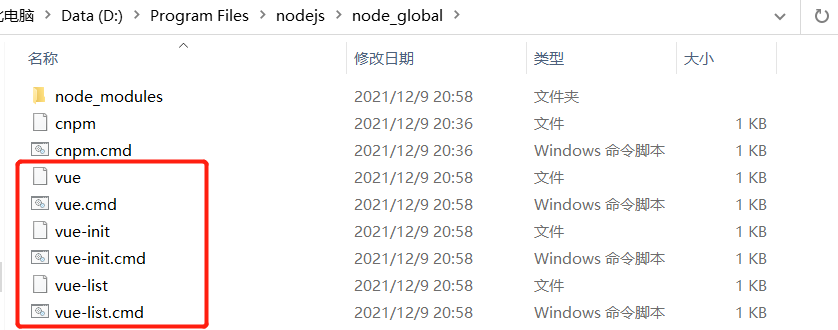
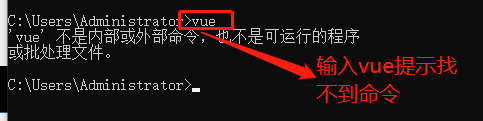
我们再安装完vue之后,目录 D:\Program Files\nodejs\node_global 下多出了以下命令,为什么我们可以直接在任意目录下使用 vue 命令呢,这是因为我们在第3步安装cnpm的时候,顺手修改配置了环境变量 path,如果你没有修改,则必须补上去,否则会 显示下图

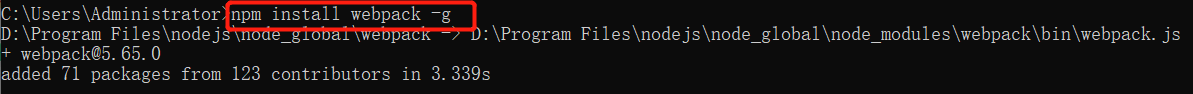
5、全局安装 webpack npm install webpack -g

安装目录如下:


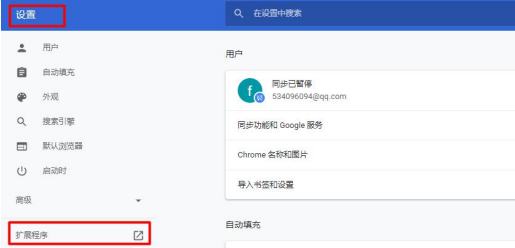
6、安装 vue-devtools 方便调试 (1)下载 vue-devtools 并解压缩 (2)打开 chrome 设置 -> 扩展程序
(3)开启开发者模式,并加载插件

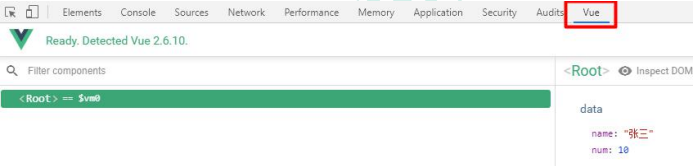
(4)打开浏览器控制台,选择vue
注意:开发使用vue.min.js,上线使用vue.js,默认情况下,vue.js是无法使用 vue-devtools 的
7、安装 vscode 的 vue 插件