Vue.js学习(七)—— Vue开发与调试工具之vscode

2、双击下载的安装包,进入安装向导界面;点击下一步

3、进入许可协议,点击“我接受协议”选项;点击下一步

4、选择目标位置,就是你想把软件安装在哪个目录;选择合适的目录后继续点击下一步

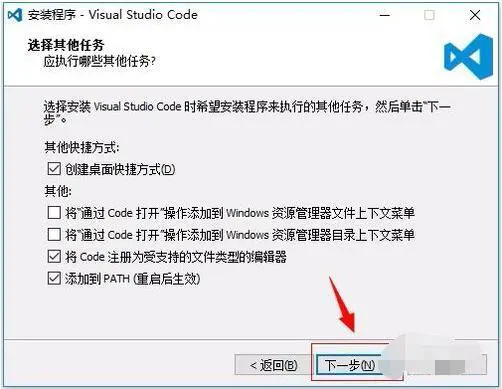
5、进入选择其他任务界面,默认已经勾选了必要的任务,这里尽量不要修改默认的,同时你也可以选择将打开方式添加到鼠标右键菜单上(勾选“其他”中的第一选项),继续点击下一步

6、直接点击安装;几秒后,即可安装完成

二、vscode插件安装
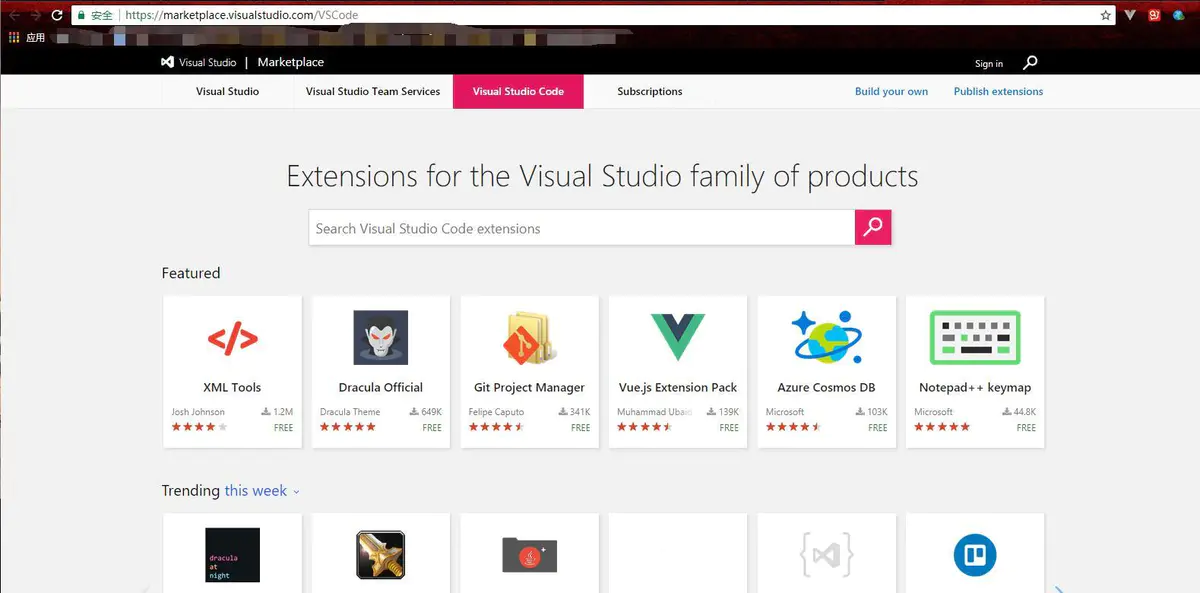
1、进入vscode官网插件商店(https://marketplace.visualstudio.com/VSCode)

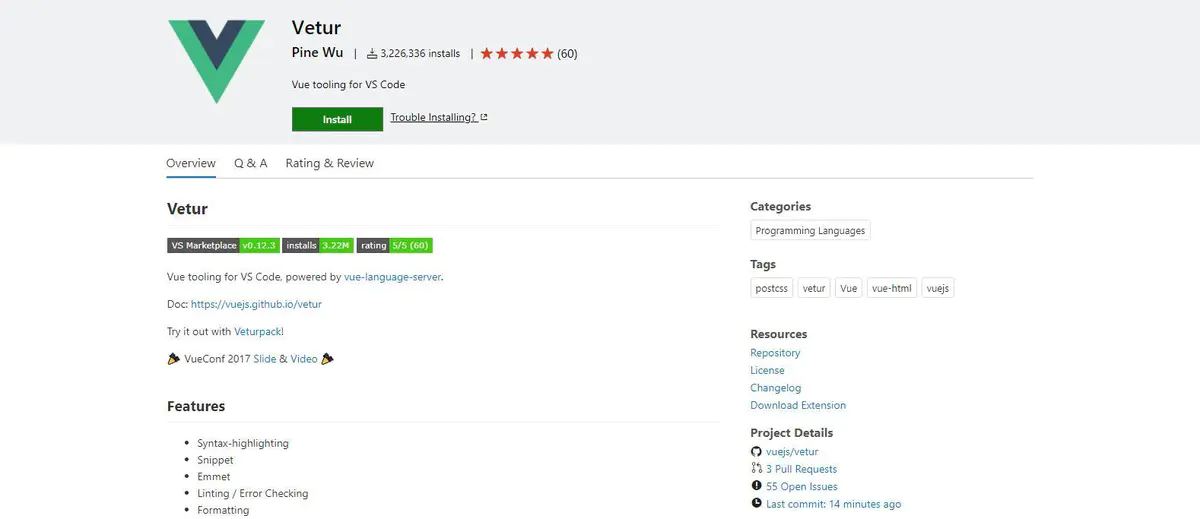
2、以安装Vetur插件为例

3、点击install,会启动vscode

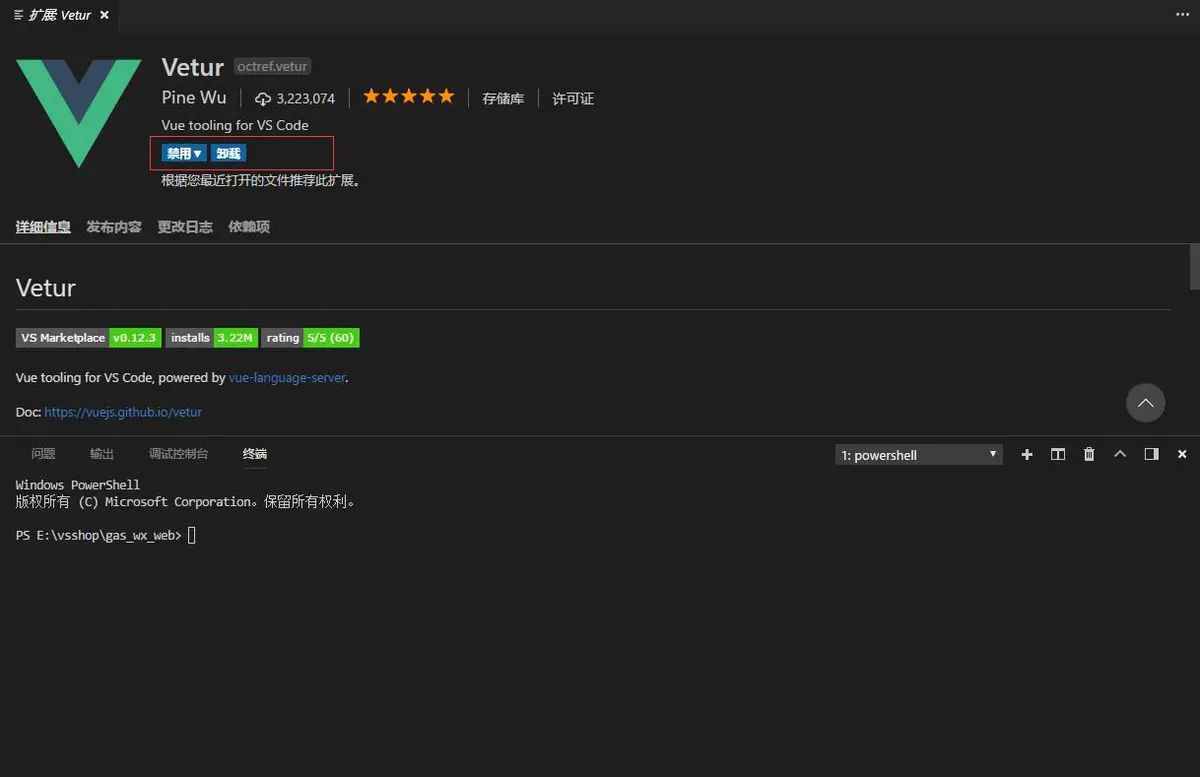
4、在vscode中点击安装即可
5、vue相关插件
- vetur 语法高亮、智能感知
- VueHelper vue代码碎片
- Vue 2 Snippets vue2代码碎片
三、将vscode设置成中文
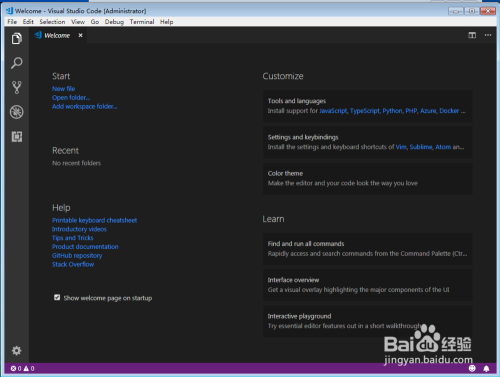
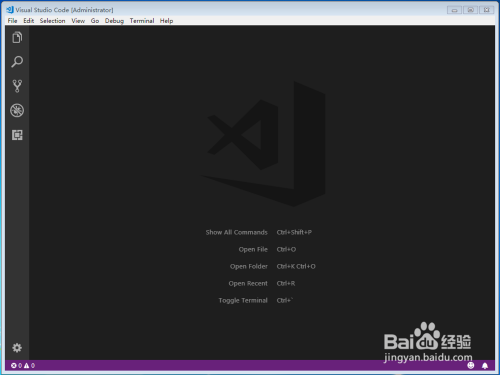
1、首先打开VSCode软件,可以看到刚刚安装的VSCode软件默认使用的是英文语言环境,如下图:

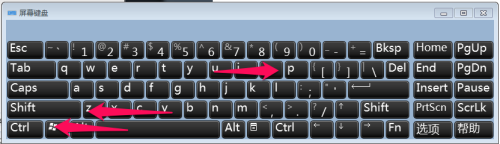
2、接下来小编开始设置为中文语言环境,这里需要使用快捷键【Ctrl+Shift+P】来实现,如下图:

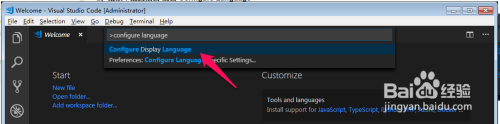
3、在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,如下图:

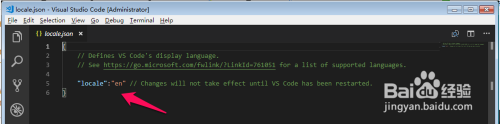
4、然后就打开了locale.json文件,可以看到locale的属性值为en,如下图:

5、删除locale后面的属性直到冒号,然后重新输入冒号会自动出现代码提示,如下图:

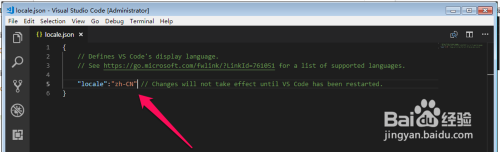
6、这里选择“zh-CN”,如下图:

7、然后保存locale.json文件,重新启动VSCode软件,可以看到,并没有变为中文语言环境,那是应为locale.json中的代码配置的意思是说软件启动加载语言配置包为中文,但是实际上刚刚安装的VSCode并没有中文语言包,所以这里并没有显示为中文语言环境,如下图:

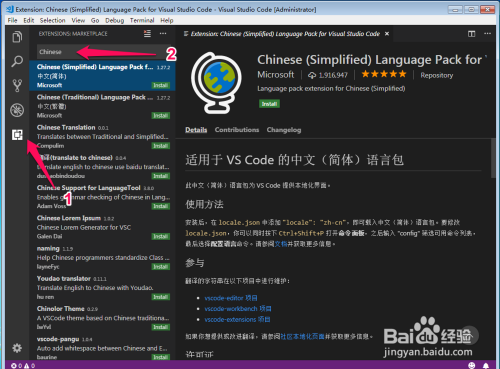
8、按照下图中红色箭头指示位置点击步骤1指向,然后在弹出的搜索框中输入Chinese,然后选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】,如下图:

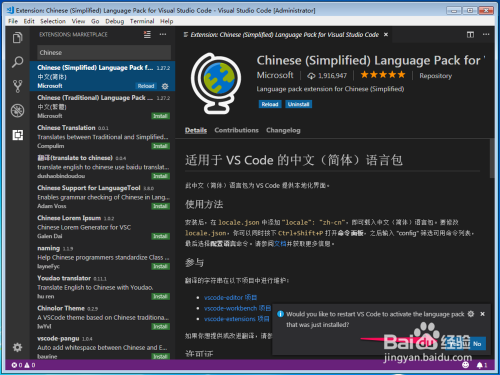
9、安装好中文语言包之后软件会提示重启VSCode,点击【Yes】重启VSCode软件,如下图:

10、重启VSCode软件之后就会看到我们熟悉的中文语言环境界面了,如下图:

四、导入工程
以vue项目为例
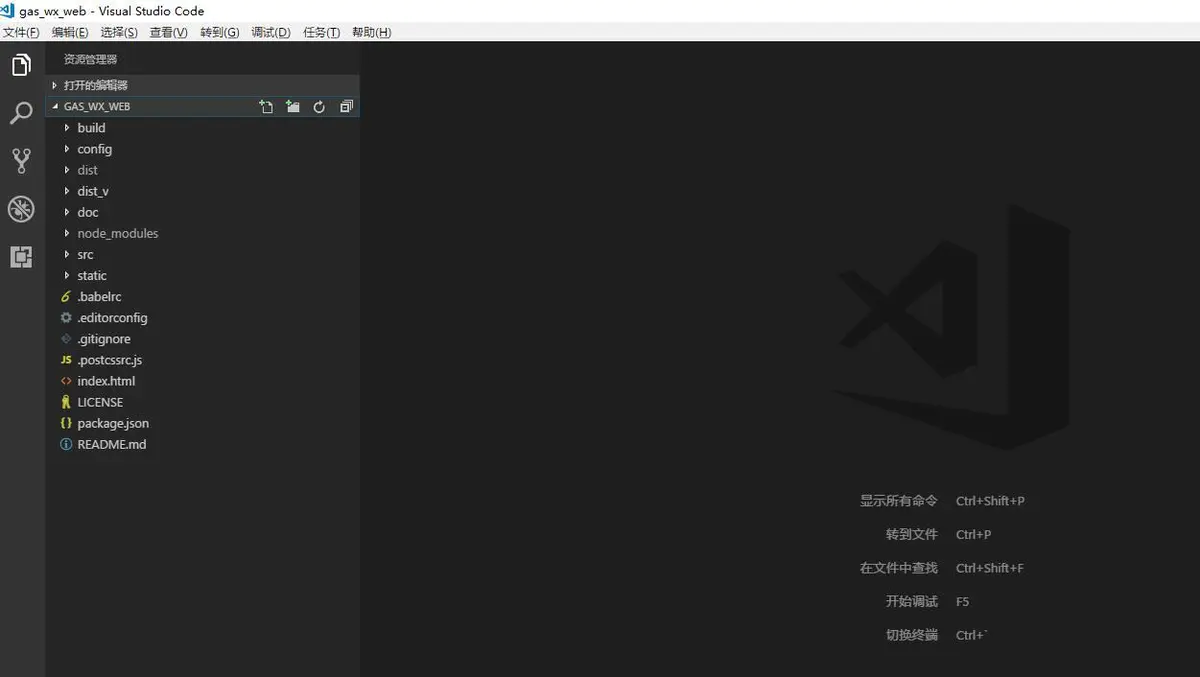
1、在vscode ide中选择"文件"-->"打开文件夹"
2、将构建好的vue工程导入

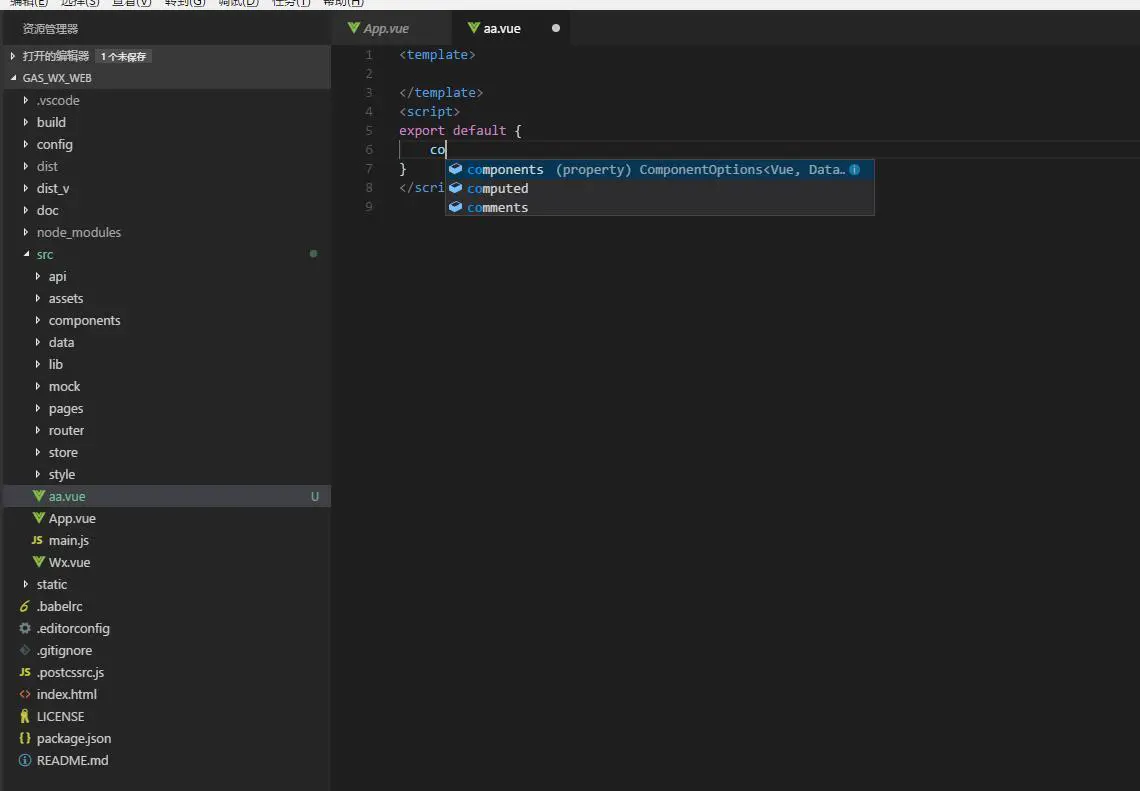
五、开发组件
安装vue相关插件之后,vscode会有代码提示功能

六、快捷键
所有快捷键设置:文件→首选项→键盘快捷方式
在当前行中间换行到下一行:ctrl+enter 当光标点击到某一行时,默认选中全行,可以直接复制剪切 直接删除某一行:shift+delete或者ctrl+shift+k 多行光标选择:alt+鼠标左键 自动生成html结构和meta声明:首先输入“!”,然后按tab键 标签自动补全:tab键 折叠所有代码:ctrl+k、ctrl+0 拆分编辑器:ctrl+\ 查找框右边的3个参数分别为:区分大小写,全字匹配,使用正则 跳转行号:ctrl+G 添加函数注释:在函数上方输入“/**”,然后点击enter 格式化:alt+shift+f 注释:ctrl+/ 全部保存:ctrl+k, 然后只按s一个键 向上移动一行:alt+↑ 向下移动一行:alt+↓ 向上复制一行:alt+shift+↑ 向下复制一行:alt+shift+↓ 查找:ctrl+F 替换:ctrl+H 文件夹中查找:ctrl+shift+f
可以在打开的文件夹中搜索所有文件内容
文件中替换:ctrl+shift+h
转到定义:F12
转到实现:ctrl+F12
打开文件夹:ctrl+k, ctrl+o
关闭文件夹:ctrl+k, 然后单按一个f
选中一段代码,通过“ctrl+[”可以左移,“ctrl+]”可以右移
进入vscode官网插件商店(https://marketplace.visualstudio.com/VSCode)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决