支付宝支付(二)—PC电脑网站支付(alipay.trade.page.pay)
在看这篇文章之前,希望你先看上一篇文章支付宝支付(一)—H5手机网站支付2.0(alipay.trade.wap.pay) ,涉及到的部分准备工作这里就不再重复了,有疑问的看上一篇文章或者查阅官方文档。
一、PC收银台产品介绍
这篇文章我们先来介绍一下支付宝Page支付(也叫作电脑网站支付)。
电脑网站支付产品帮助用户在商家 PC 网站购买商品支付时,跳转到支付宝 PC 网站收银台完成付款。 交易资金直接打入商家支付宝账户,实时到账。
用户可以通过输入支付宝账号、密码完成支付。也可以通过支付宝APP扫码完成支付。
用户交易款项即时到账,提供退款、资金分账、对账等配套服务。
1、应用场景
以下流程仅供参考,开发者可根据自身网站进行调整:
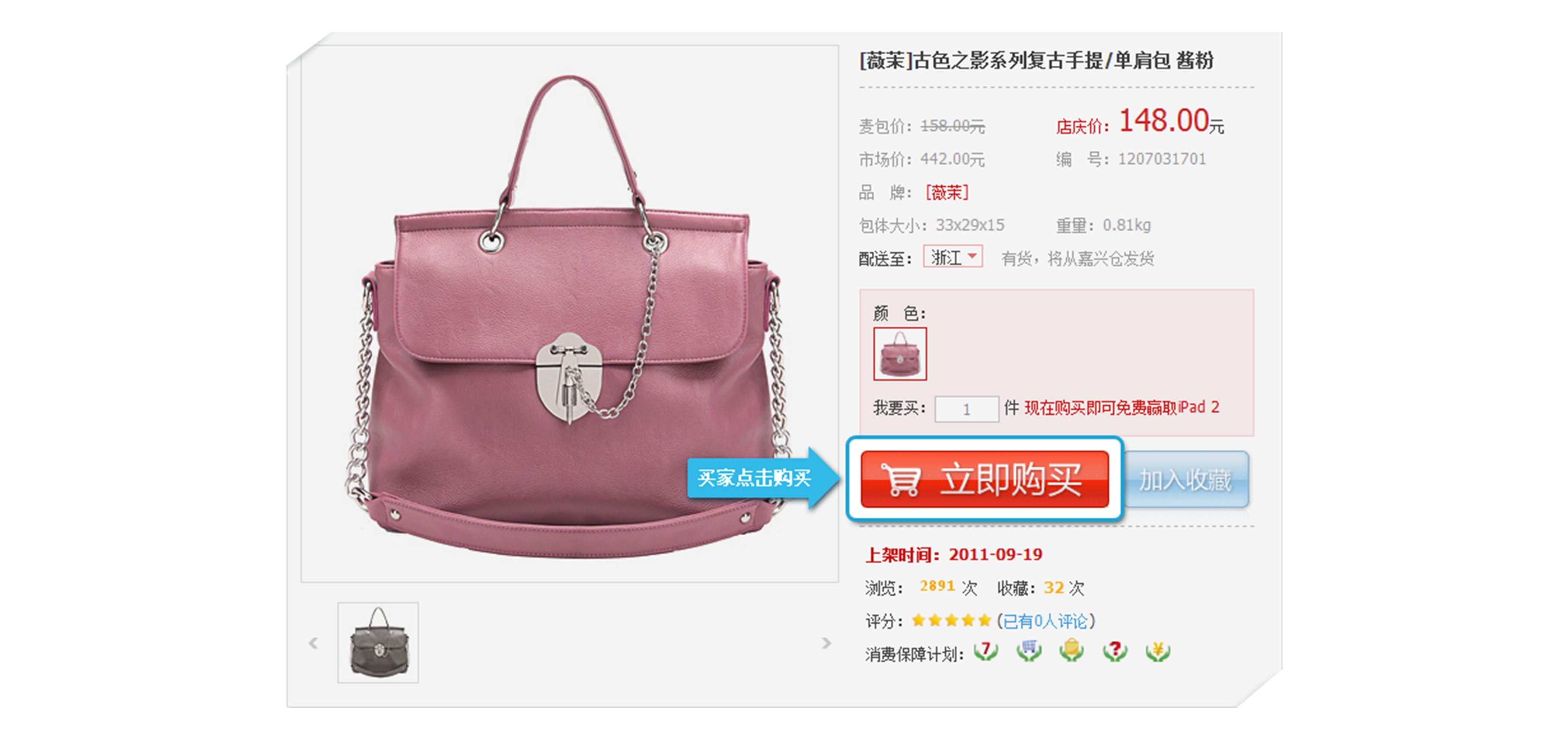
步骤1:买家在商户网站选择需购买的商品,填写订单信息后,点击立即购买,如下图所示。

步骤2:网页跳转到支付宝收银台页面,此时有两种付款方式供用户选择:
-
用户可以使用支付宝 APP 扫一扫屏幕二维码,待手机提示付款后选择支付工具输入密码即可完成支付,如图1所示;
-
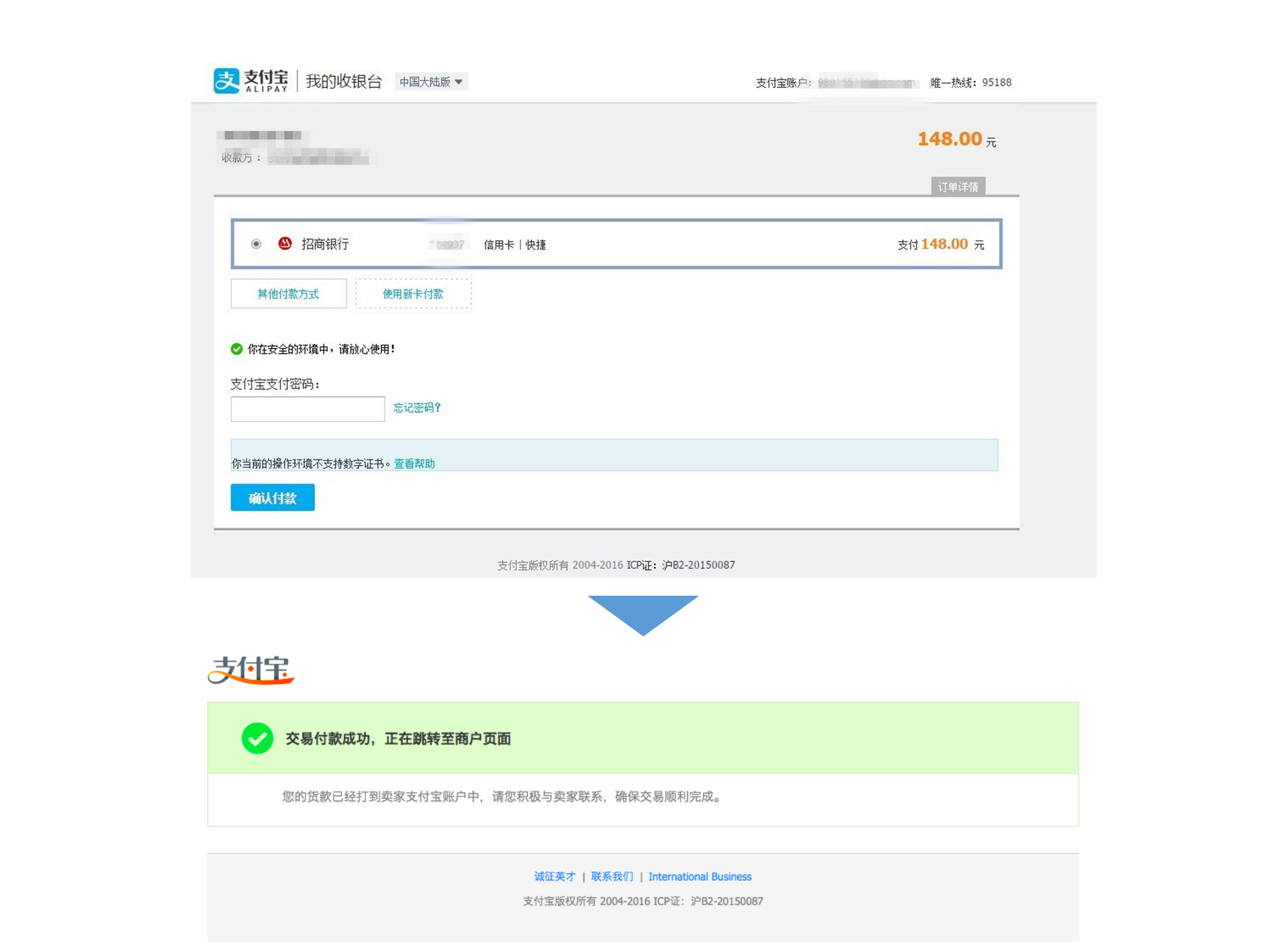
如果不使用手机支付,也可以点击图 1 页面右侧的 登录账户付款,输入支付宝账号和支付密码登录 PC 收银台,如图 2 所示。

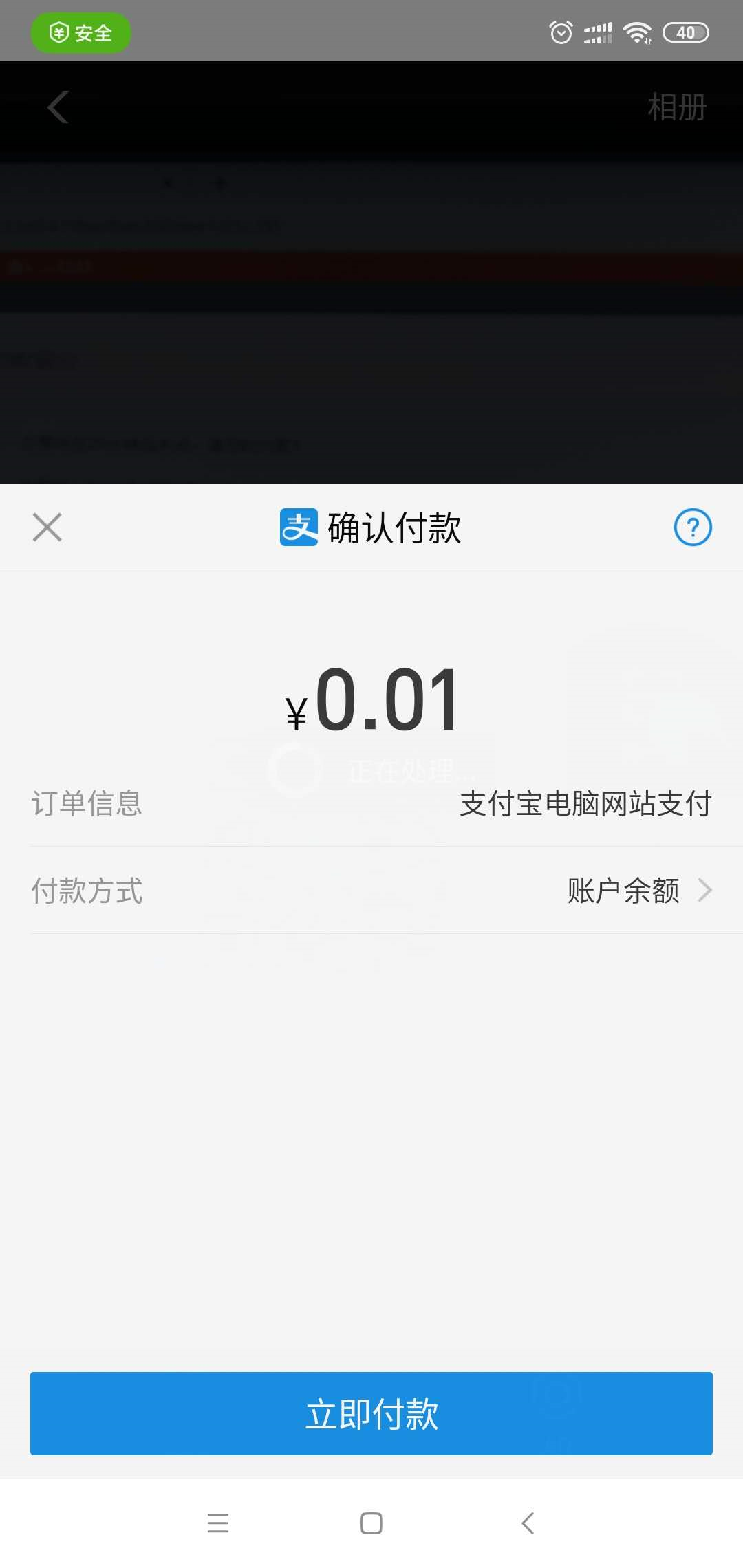
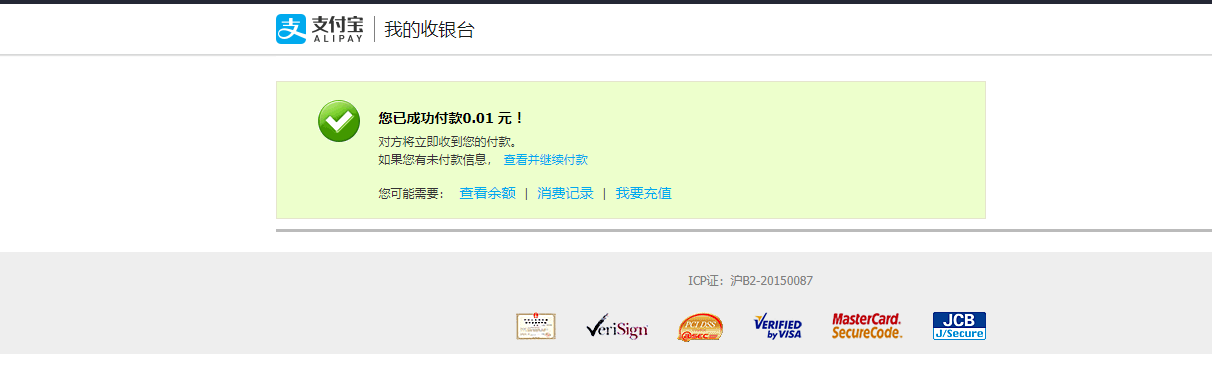
步骤3:用户选择付款方式,输入支付密码后点击 确认付款,跳转到付款成功页后则表示付款成功。

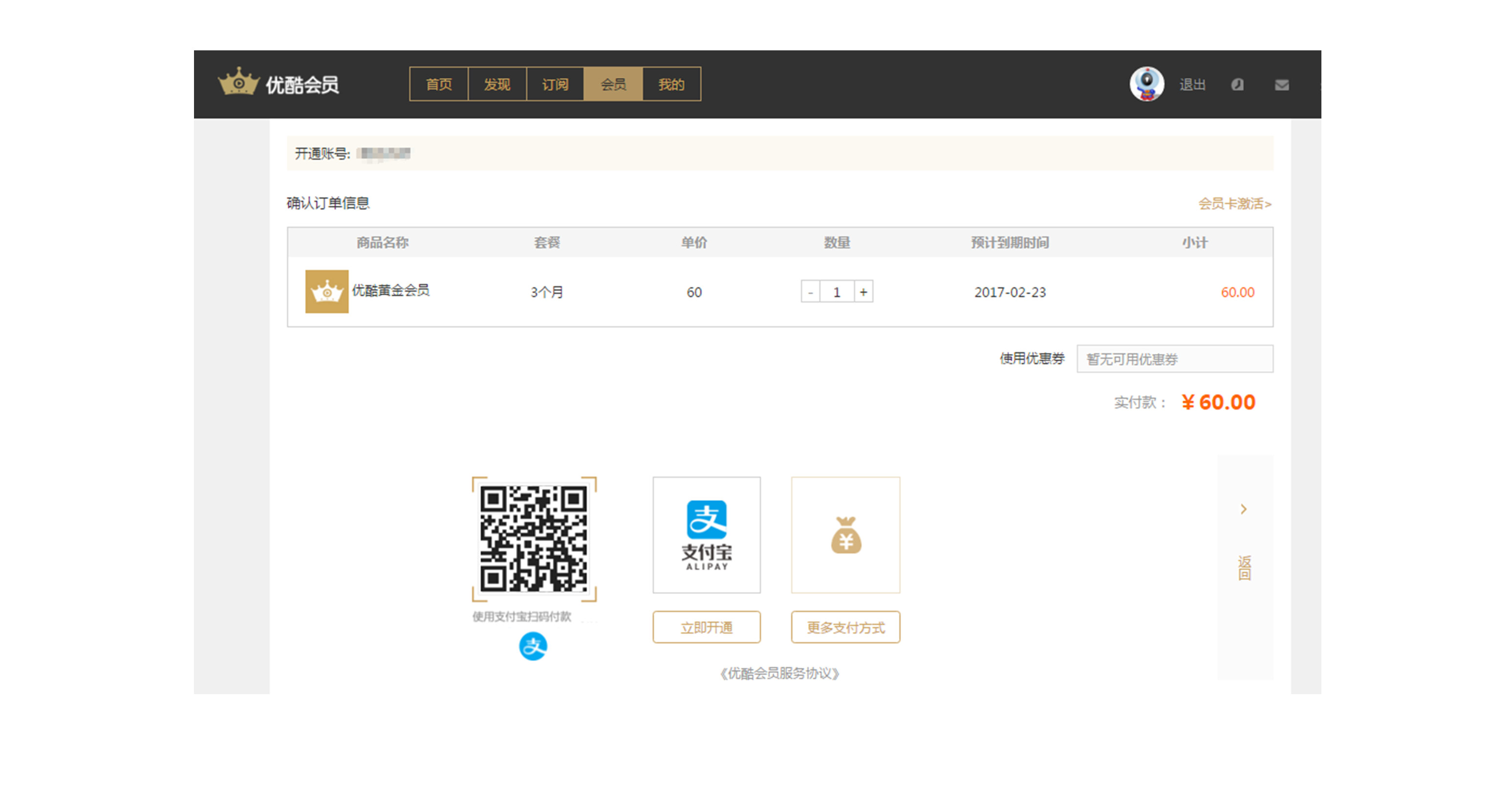
例如我们常用的优酷网页版购买会员即可以使用电脑网站支付,露出前置支付宝二维码扫码支付,开发者可以自行前往体验。

2、准入条件
-
企业支付宝账户或个体工商户均可申请,
-
提供真实有效的营业执照,且支付宝账户名称需与营业执照主体一致;
-
提供能正常访问的网站地址且页面显示完整,且页面有完整商品和价格信息;
-
网站通过ICP备案,有明确的运营内容与完整的商品和价格信息。
注意: 团购类网站不支持个体商家签约。
3、计费模式
电脑网站支付的签约费率如下表所示:
| 服务名称 | 费率 | 服务期限 |
| 单笔费率 | 0.6% | 1年 |
4、使用说明
电脑网站支付产品包含的接口和描述如下:
| 接口英文名 | 接口中文名 |
|---|---|
| alipay.trade.page.pay | 统一收单下单并支付页面接口 |
| alipay.trade.refund | 统一收单交易退款接口 |
| alipay.trade.fastpay.refund.query | 统一收单交易退款查询接口 |
| alipay.trade.query | 统一收单线下交易查询接口 |
| alipay.trade.close | 统一收单交易关闭接口 |
| alipay.data.dataservice.bill.downloadurl.query | 查询对账单下载地址 |
二、准备工作
还是先上官方文档入口
前四个步骤这里就不再重复了,有兴趣有疑问的查看上一篇文章支付宝支付(一)—H5手机网站支付2.0(alipay.trade.wap.pay)
1、创建应用并获取APPID
2、配置应用环境
3、配置沙箱环境
4、服务端实现(集成并且配置SDK)
5、调用接口
电脑网站支付产品包含两类API:
页面跳转类:需要从前端页面以Form表单的形式发起请求,浏览器会自动跳转至支付宝的相关页面(一般是收银台或签约页面),用户在该页面完成相关业务操作后再回跳到商户指定页面。例如本产品中的电脑网站支付接口alipay.trade.page.pay。
系统调用类:直接从服务端发起HTTP请求,支付宝会同步返回请求结果。例如本产品中的交易查询等配套API。
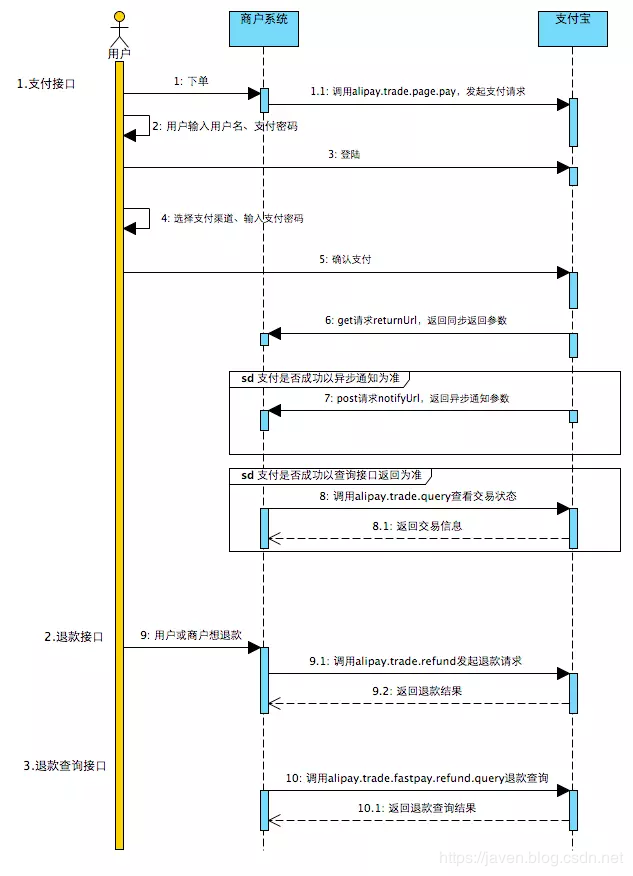
6、调用流程图

三、服务端具体封装和操作过程
前三个步骤这里就不再重复了,有兴趣有疑问的查看上一篇文章支付宝支付(一)—H5手机网站支付2.0(alipay.trade.wap.pay)
1、将支付宝通用参数独立配置在一个属性文件中方便管理
2、读取配置文件信息
3、加载接入参数并初始化AlipayClient
4、利用sdk封装page支付代码
通用模块,就在demo里面的 AliPayUtil.java 里面
/** * alipay.trade.page.pay:统一收单下单并支付页面接口(PC场景下单并支付) * @param aliPayMap * @return */ public static String alipayTradePagePay(String out_trade_no, String total_amount){ try { //(1)封装bizmodel信息 AlipayTradePagePayModel model = new AlipayTradePagePayModel(); model.setOutTradeNo(out_trade_no); model.setSubject("支付宝电脑网站支付"); model.setBody("支付宝电脑网站支付"); model.setProductCode("FAST_INSTANT_TRADE_PAY"); model.setTotalAmount(total_amount); model.setTimeoutExpress(staticAliPayProperties.getAli_timeout_express()); //(2)设置请求参数 AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest(); alipayRequest.setReturnUrl(staticAliPayProperties.getAli_return_url()); alipayRequest.setNotifyUrl(staticAliPayProperties.getAli_notify_url()); alipayRequest.setBizModel(model); //(3)请求 String form = alipayClient.pageExecute(alipayRequest).getBody(); System.out.println("*********************\n返回结果为:"+form); return form; } catch (AlipayApiException e) { e.printStackTrace(); return null; } }
PC电脑网站支付和H5手机网站支付的区别重点看我标黄部分
5、模拟支付请求
步骤1:控制层 AliPayController.java 写请求方法 alipayTradePagePay

步骤2:调取的接口和实现类


注意:
(1)这里我随机生成了商户订单号 out_trade_no,交易金额 total_amount 写死了,正常业务处理中,我们是根据你的业务实际情况处理
(2)里面涉及到的其他的工具类,最后的demo里面会提供。当然,你也可以自己随机商城,保持不重复的原则即可
(3)实际操作中,在调取之前,我们需要处理具体的业务逻辑,因为本文只总结支付宝相关的,就不补充了。例如:订单金额计算处理;商户订单和支付宝订单的关联和存储,商户订单和支付宝订单可能是多对一的关系;支付宝订单需要保存,因为在回调的时候你需要根据支付宝订单的 out_trade_no 识别支付宝通知的订单结果;你可以把它存储在redis或者持久化到数据库中。
步骤3:模拟支付请求
这里,我是写了一个html页面,通过前端请求到后台调取控制层方法模拟实际支付请求的


对于返回的form内容处理方式有多种,这里继续采取前端处理模式,其他的不做过多说明了,有兴趣的看上一篇文章。
6、运行查看测试结果

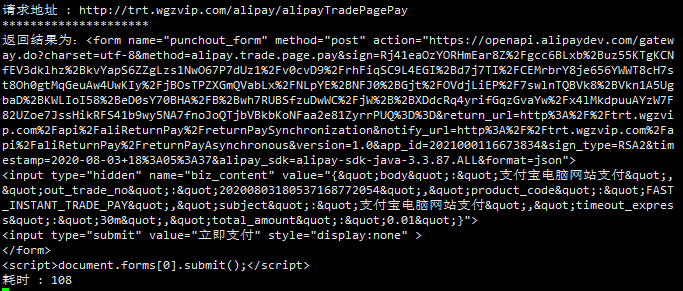
点击“统一收单下单并支付页面”按钮,其他按钮功能开发后面有时间会发博文介绍,不过demo里面已经有了,你也可以自己先测试,请求后控制台日志显示

详细form内容如下:
<form name="punchout_form" method="post" action="https://openapi.alipaydev.com/gateway.do?charset=utf-8&method=alipay.trade.page.pay&sign=Rj41eaOzYORHmEar8Z%2Fgcc6BLxb%2Buz55KTgKCNfEV3dklhz%2BkvYapS6ZZgLzs1NwO67P7dUz1%2Fv0cvD9%2FrhFiqSC9L4EGI%2Bd7j7TI%2FCEMrbrY8je656YWWT8cH7st8Oh0gtMqGeuAw4UwKIy%2FjBOsTPZXGmQVabLx%2FNLpYE%2BNFJ0%2BGjt%2FOVdjLiEP%2F7swlnTQBVk8%2BVkn1A5UgbaD%2BKWLIoI58%2BeD0sY70BHA%2FB%2Bwh7RUBSfzuDwWC%2FjW%2B%2BXDdcRq4yrifGqzGvaYw%2Fx4lMkdpuuAYzW7F82UZoe7JssHikRFS41b9wy5NA7fnoJoQTjbVBkbKoNFaa2e81ZyrrPUQ%3D%3D&return_url=http%3A%2F%2Ftrt.wgzvip.com%2Fapi%2FaliReturnPay%2FreturnPaySynchronization¬ify_url=http%3A%2F%2Ftrt.wgzvip.com%2Fapi%2FaliReturnPay%2FreturnPayAsynchronous&version=1.0&app_id=2021000116673834&sign_type=RSA2×tamp=2020-08-03+18%3A05%3A37&alipay_sdk=alipay-sdk-java-3.3.87.ALL&format=json"> <input type="hidden" name="biz_content" value="{"body":"支付宝电脑网站支付","out_trade_no":"20200803180537168772054","product_code":"FAST_INSTANT_TRADE_PAY","subject":"支付宝电脑网站支付","timeout_express":"30m","total_amount":"0.01"}"> <input type="submit" value="立即支付" style="display:none" > </form> <script>document.forms[0].submit();</script>
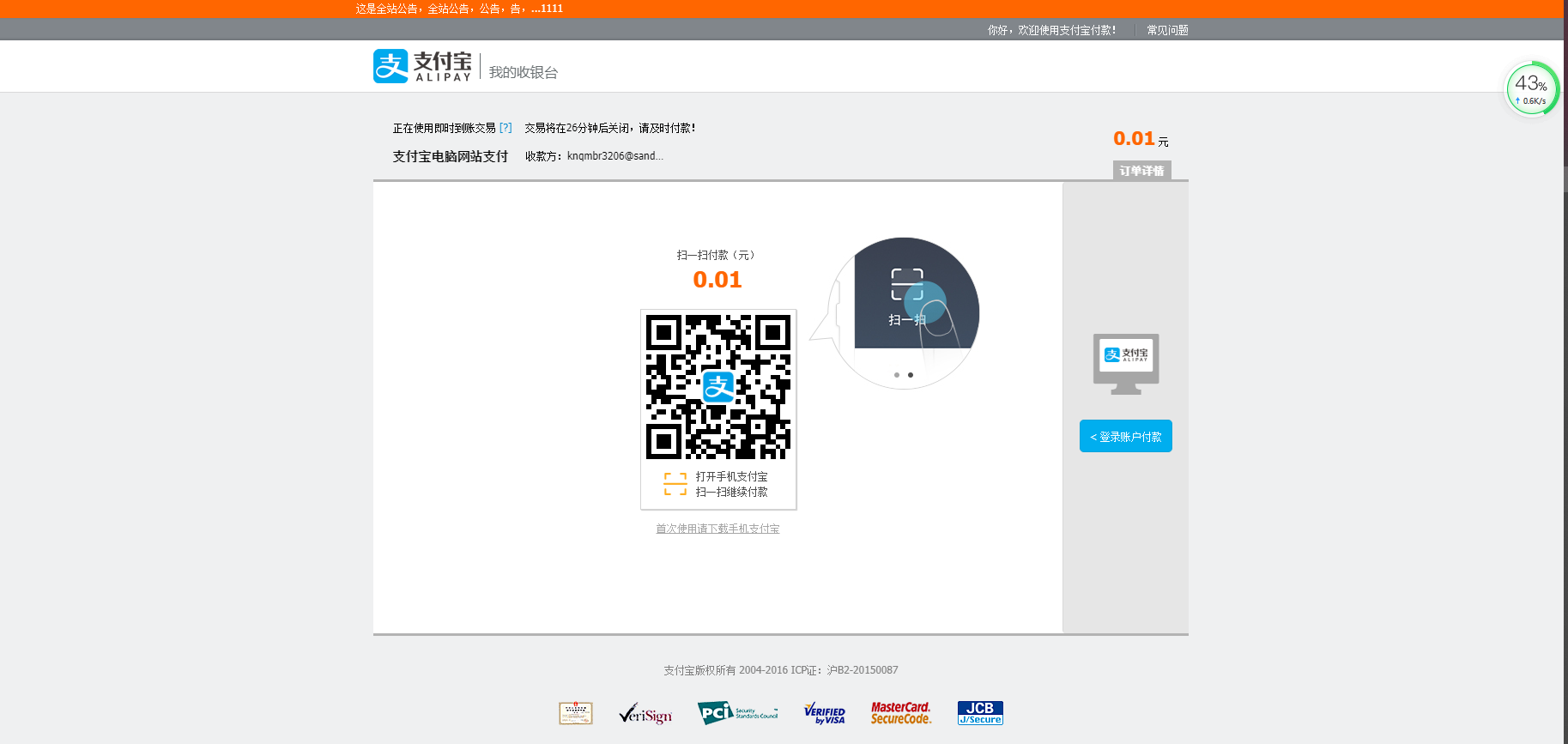
我们可以很清楚的看到,支付宝返回的是一个form表单的内容,我们在前端接收后按照上面前端的处理方法处理后,发现点击“统一收单下单并支付页面”按钮之后,直接跳到了支付宝下面页面,按照以下步骤操作就行
方式一:沙箱钱包扫描二维码支付


方拾二:账号密码登录支付


四、同异步结果处理
这部分处理与H5手机网站支付一样,不再重复啰嗦了,有疑问的查看上一篇文章支付宝支付(一)—H5手机网站支付2.0(alipay.trade.wap.pay)
五、demo示例下载
查看上一篇文章支付宝支付(一)—H5手机网站支付2.0(alipay.trade.wap.pay)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决