Mock数据
1、Mock数据是前端开发过程必不可少得一环,使得前端开发独立自主。
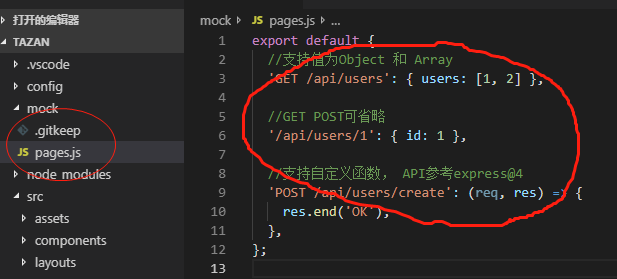
2、umi里约定mock文件夹下得文件或者page(s)文件夹下得_mock文件即mock文件,文件导出接口定义,支持基于require动态分析得实时刷新。支持ES6。 可以直接返回数据,也可以通过函数处理以及重定向到另一个服务器。

3、引入Mock.js
Mock.js使用辅助生成模拟数据,
import mockjs from 'mockjs';
export default {
'GET /api/users': { users: [1, 2] },
'/api/users/1': { id: 1 },
'POST /api/users/create': (req, res) => {
res.end('OK');
},
//设置response返回得请求头
'POST /api/users/create': (req, res) => {
res.setHeader('Access-Control-Allow-Origin', '*');
},
};
export const mocks = {
'GET /api/tags': mockjs.mock({
'list|100': [{ name: '@city', 'value|1-100': 50, 'type|0-2': 1 }],
}),
};
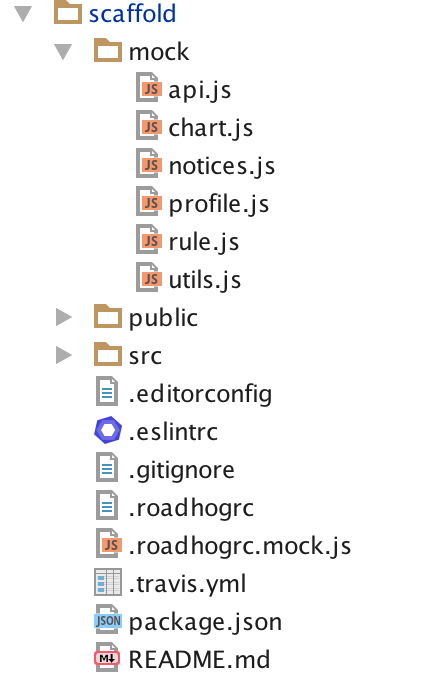
4、对于整个系统来说,接口是复杂繁多得。可以分开放置,统一放在mock文件夹中

5、使用setTimeout延迟返回值
'POST /api/forms': (req, res) => { setTimeout(() => { res.send('Ok'); }, 1000); },
6、使用插件模拟延迟
import { delay } from 'roadhog-api-doc'; //roadhog-api-doc#delay
import { delay } from 'roadhog-api-doc';
const proxy = {
'GET /api/project/notice': getNotice,
'GET /api/activities': getActivities,
'GET /api/rule': getRule,
'GET /api/tags': mockjs.mock({
'list|100': [{ name: '@city', 'value|1-100': 50, 'type|0-2': 1 }]
}),
'GET /api/fake_list': getFakeList,
'GET /api/fake_chart_data': getFakeChartData,
'GET /api/profile/basic': getProfileBasicData,
'GET /api/profile/advanced': getProfileAdvancedData,
'POST /api/register': (req, res) => {
res.send({ status: 'ok' });
},
'GET /api/notices': getNotices,
};
// 调用 delay 函数,统一处理
export default delay(proxy, 1000);
7、动态生成Mock数据
// 静态的 '/api/random': Mock.mock({ // 只随机一次 'number|1-100': 100, }), // 动态的 '/api/random': (req, res) => { res.send(Mock.mock({ // 每次请求均产生随机值 'number|1-100': 100, })) },


