easyUI 添加CheckBox选择到DataGrid
@author YHC
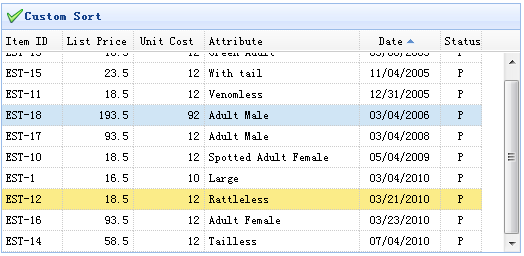
这个教程向你展示如何放置一个checkbox 列到datagrid,这个复选框用户将可以选择 选中/取消选中 datagrid行数据.

添加一个checkbox 列我们仅仅需要添加一个列的checkbox 属性设置它为true,代码看上去就像这些:
<table id="tt" title="Checkbox Select" class="easyui-datagrid" style="width:550px;height:250px"
url="data/datagrid_data.json"
idField="itemid" pagination="true"
iconCls="icon-save">
<thead>
<tr>
<th field="ck" checkbox="true"></th>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="100">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table> 以上代码我们添加了一个列有一个checkbox
属性所以它将成为checkbox 列,如果idField
属性是设置的,DataGrid 选择的集合将维护在不同的页面.
下载EasyUI示例代码:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号