【技巧】JS代码这么写,前端小姐姐都会爱上你
前言
🍊缘由
JS代码小技巧,教你如何守株待妹

🍍你想听的故事:
顶着『前端小王子』的称号,却无法施展自己的才能。
想当年本狗赤手空拳打入前端阵地,就是想通过技术的制高点来带动前端妹子。奈何时不待我,前端妹子成了稀有资源,只剩下抠脚大汉前端大叔。
秉承没有妹子也得继续学习的态度,本狗将实际代码编写中JS使用技巧总结。分享给小伙伴们,希望这些姿势知识 能够成为吸引妹子的引路石。
正文
一.JS解构赋值妙用
1.采用短路语法防止报错
解构时加入短路语法兜底,防止解构对象如果为 undefined 、null 时,会报错。
const user = null;
// 短路语法,如果user为undefined 、null则以{}作为解构对象
const {name, age, sex} = user || {};
举例🌰
通过接口获取用户user对象,解构对象信息
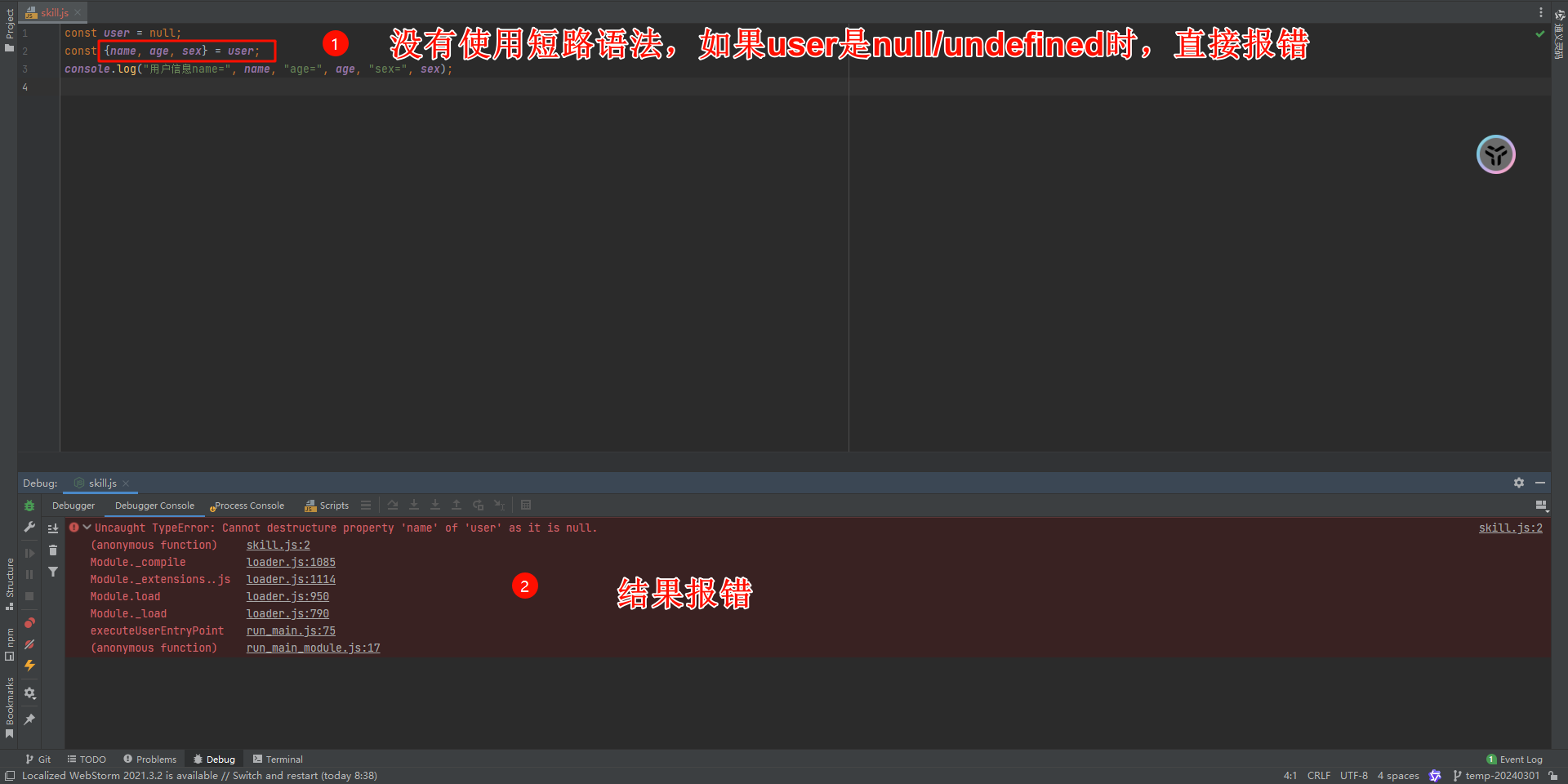
❌错误示例
未使用短路语法兜底,不严谨写法
// 模拟后端接口返回user为null时
const user = null;
const {name, age, sex} = user;
console.log("用户信息name=", name, "age=", age, "sex=", sex);
// 控制台直接报错
// Cannot destructure property 'name' of 'user' as it is null.

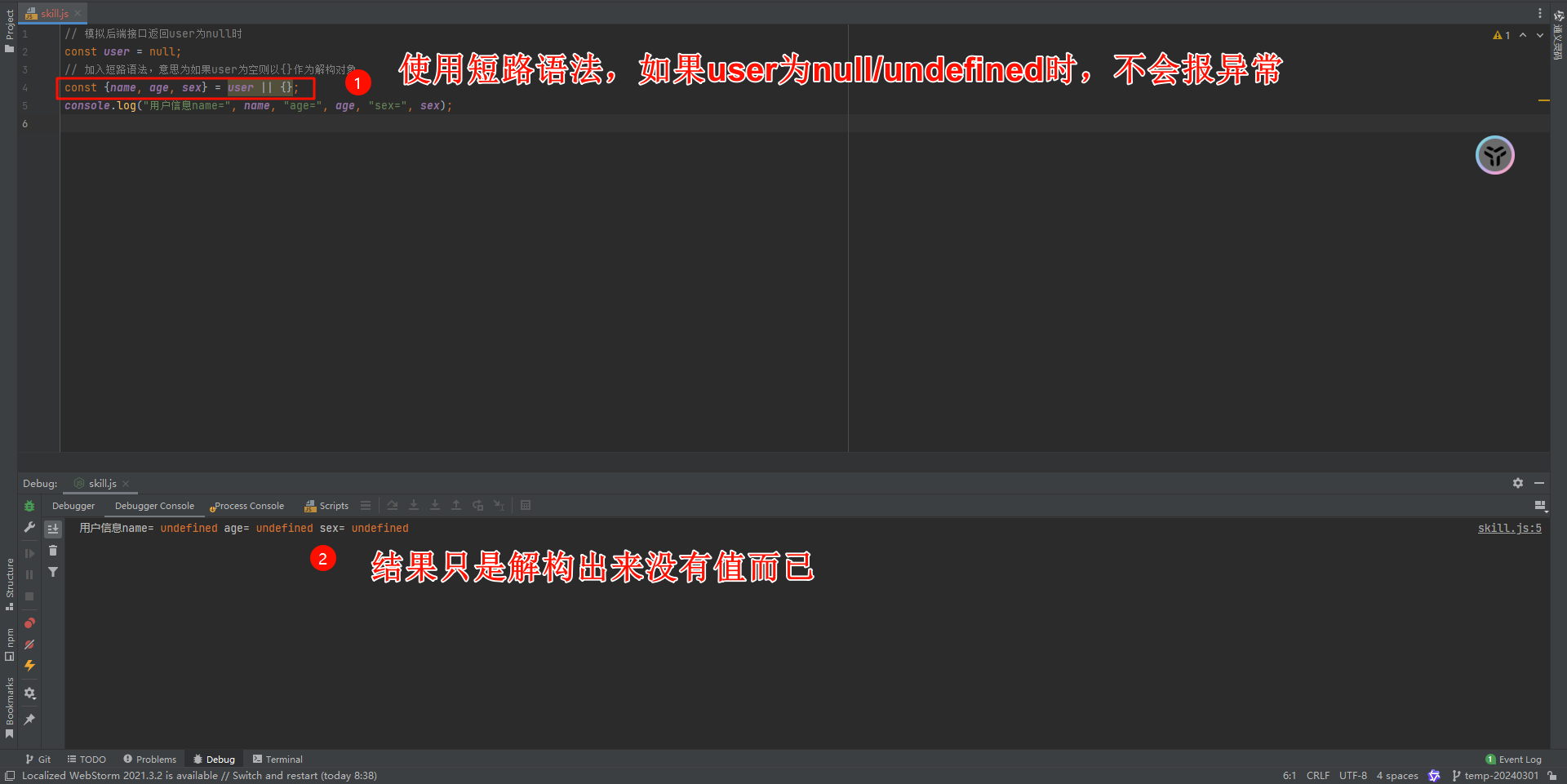
✅正确示例
使用短路语法兜底,严谨写法
// 模拟后端接口返回user为null时
const user = null;
// 加入短路语法,意思为如果user为空则以{}作为解构对象
const {name, age, sex} = user || {};
console.log("用户信息name=", name, "age=", age, "sex=", sex);
// 控制台打印
// 用户信息name= undefined age= undefined sex= undefined

2.深度解构
解构赋值可以深度解构:嵌套的对象也可以通过解构进行赋值
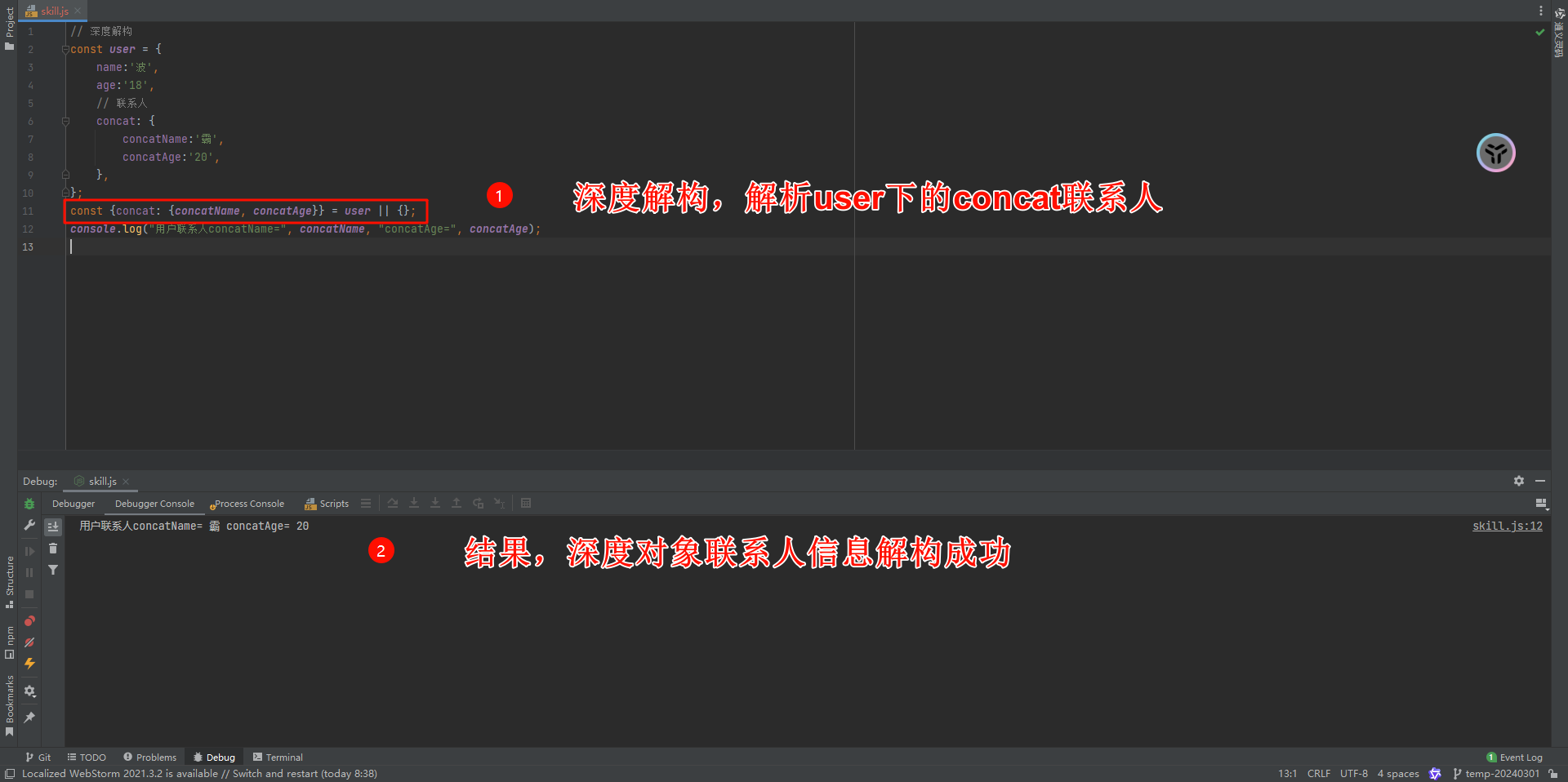
举例🌰
通过模拟接口获取用户user对象,解构user对象中联系人concat信息
// 深度解构
const user = {
name:'波',
age:'18',
// 联系人
concat: {
concatName:'霸',
concatAge:'20',
},
};
const {concat: {concatName, concatAge}} = user || {};
console.log("用户联系人concatName=", concatName, "concatAge=", concatAge);
// 控制台打印
// 用户联系人concatName= 霸 concatAge= 20

3.解构时赋值默认值
解构赋值时可以采取默认值填充
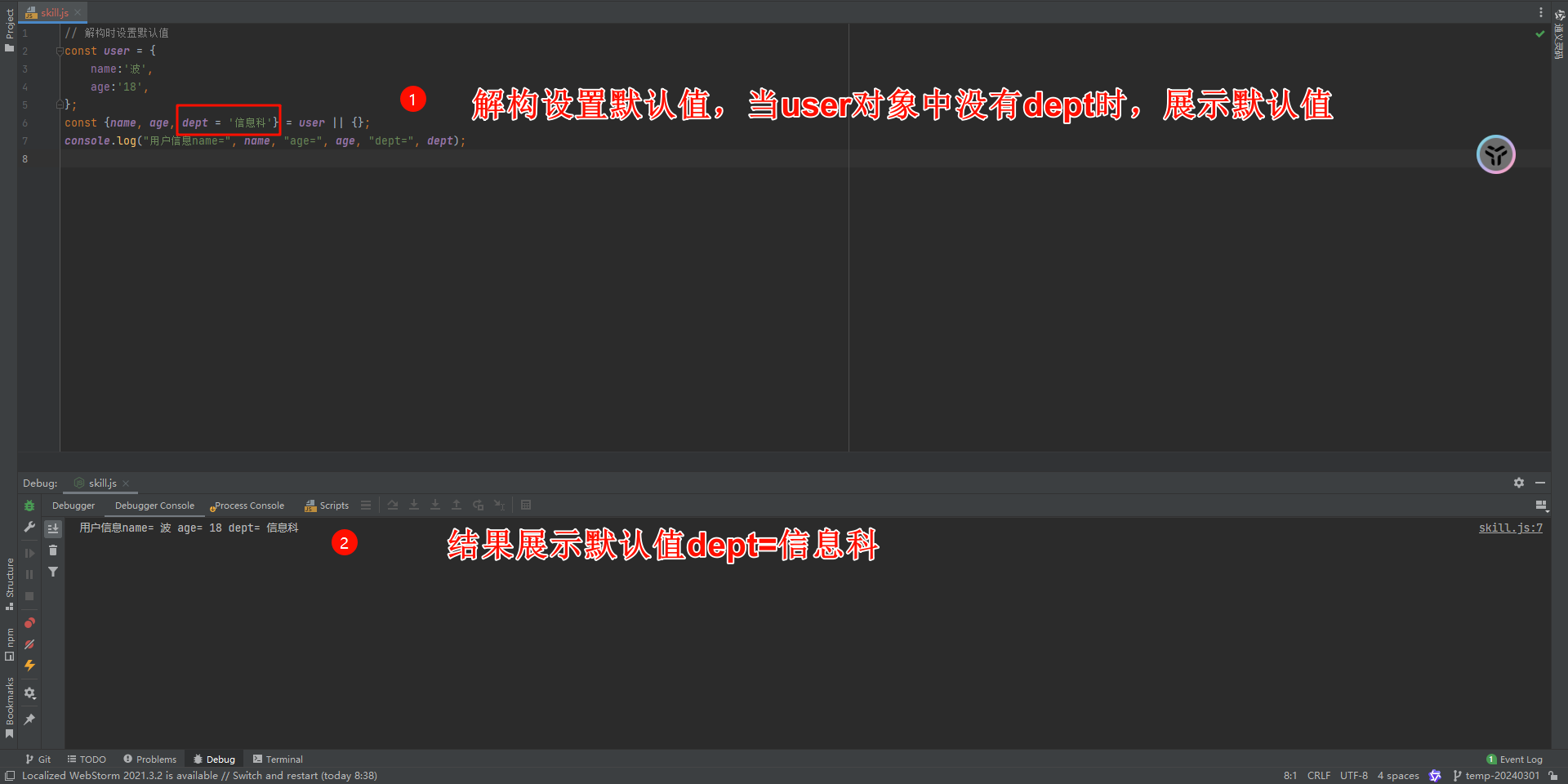
举例🌰
通过模拟接口获取用户user对象,解构user对象时,没有dept科室字段时,可以加入默认值
// 解构时设置默认值
const user = {
name:'波',
age:'18',
};
const {name, age, dept = '信息科'} = user || {};
console.log("用户信息name=", name, "age=", age, "dept=", dept);
// 控制台打印
// 用户信息name= 波 age= 18 dept= 信息科

二.数组小技巧
1.按条件向数组添加数据
根据条件向数组中添加数据
举例🌰
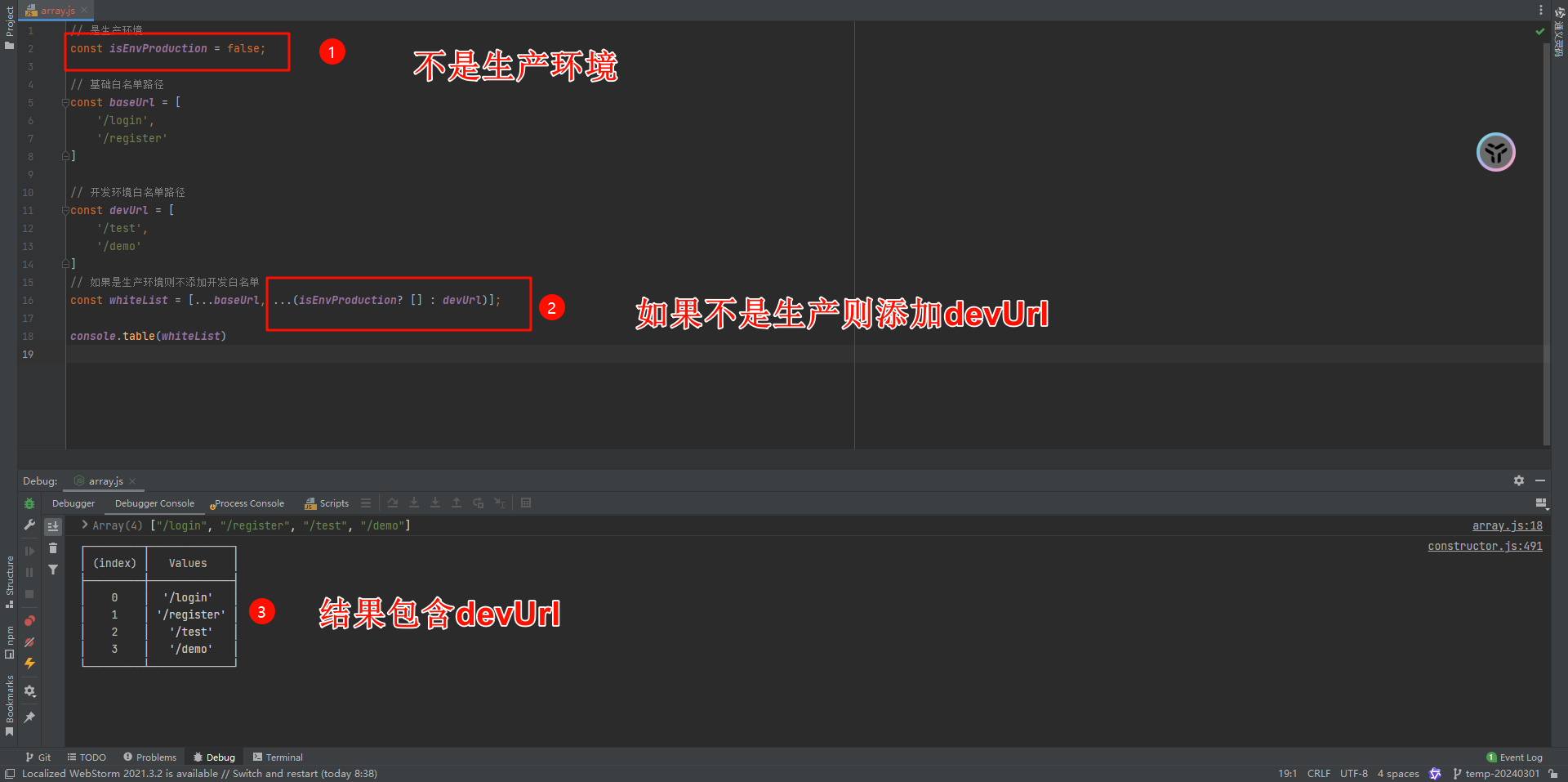
设置一个路径白名单数组列表,当是开发环境添加部分白名单路径,若生产环境则不需要添加
// 不是生产环境
const isEnvProduction = false;
// 基础白名单路径
const baseUrl = [
'/login',
'/register'
]
// 开发环境白名单路径
const devUrl = [
'/test',
'/demo'
]
// 如果是生产环境则不添加开发白名单
const whiteList = [...baseUrl, ...(isEnvProduction? [] : devUrl)];
console.table(whiteList)
// 控制台打印
// Array(4) ["/login", "/register", "/test", "/demo"]

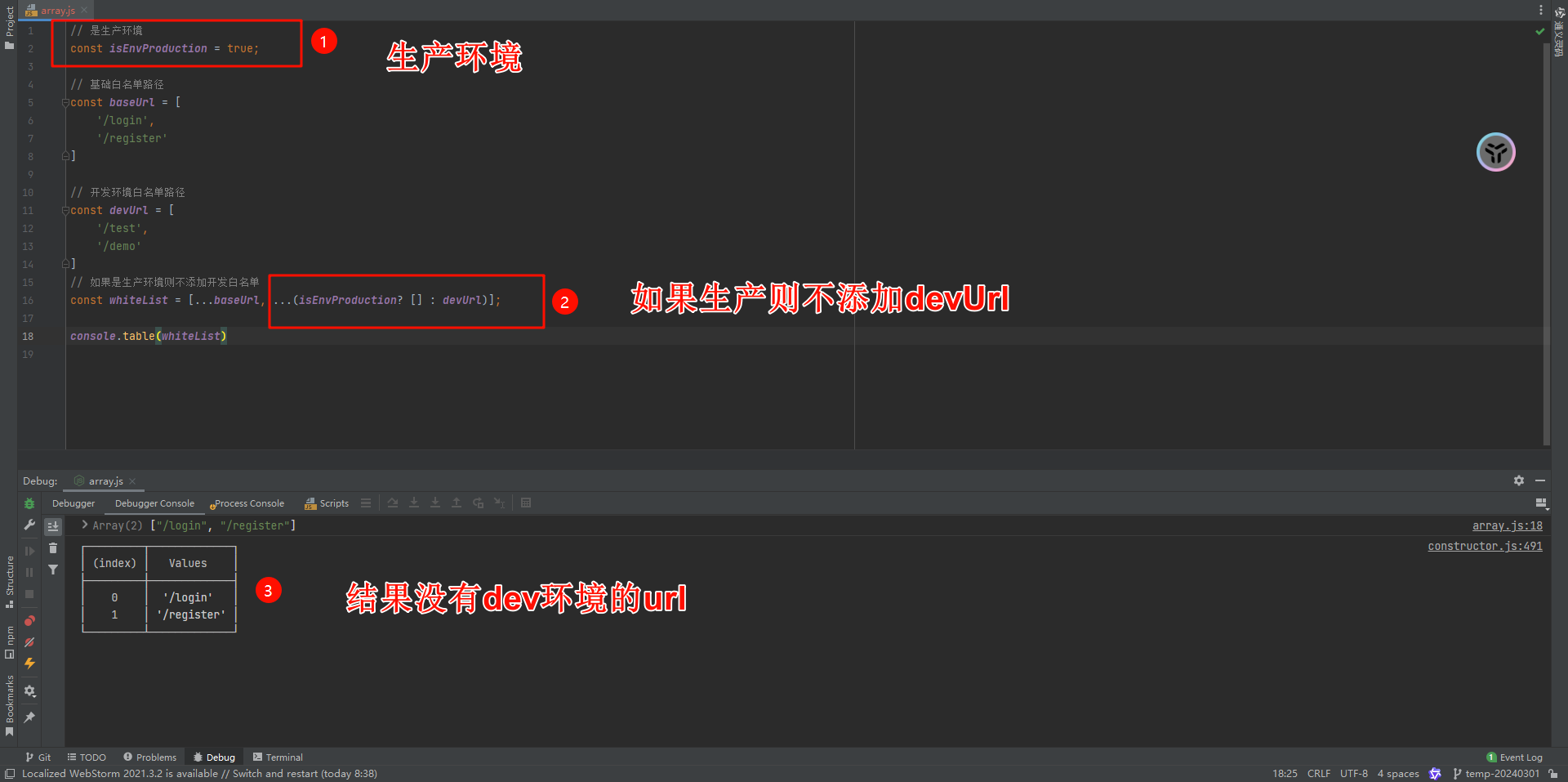
// 是生产环境
const isEnvProduction = true;
// 基础白名单路径
const baseUrl = [
'/login',
'/register'
]
// 开发环境白名单路径
const devUrl = [
'/test',
'/demo'
]
// 如果是生产环境则不添加开发白名单
const whiteList = [...baseUrl, ...(isEnvProduction? [] : devUrl)];
console.table(whiteList)
// 控制台打印
// Array(2) ["/login", "/register"]

2.获取数组最后一个元素
给到一个数组,然后访问最后一个元素
举例🌰
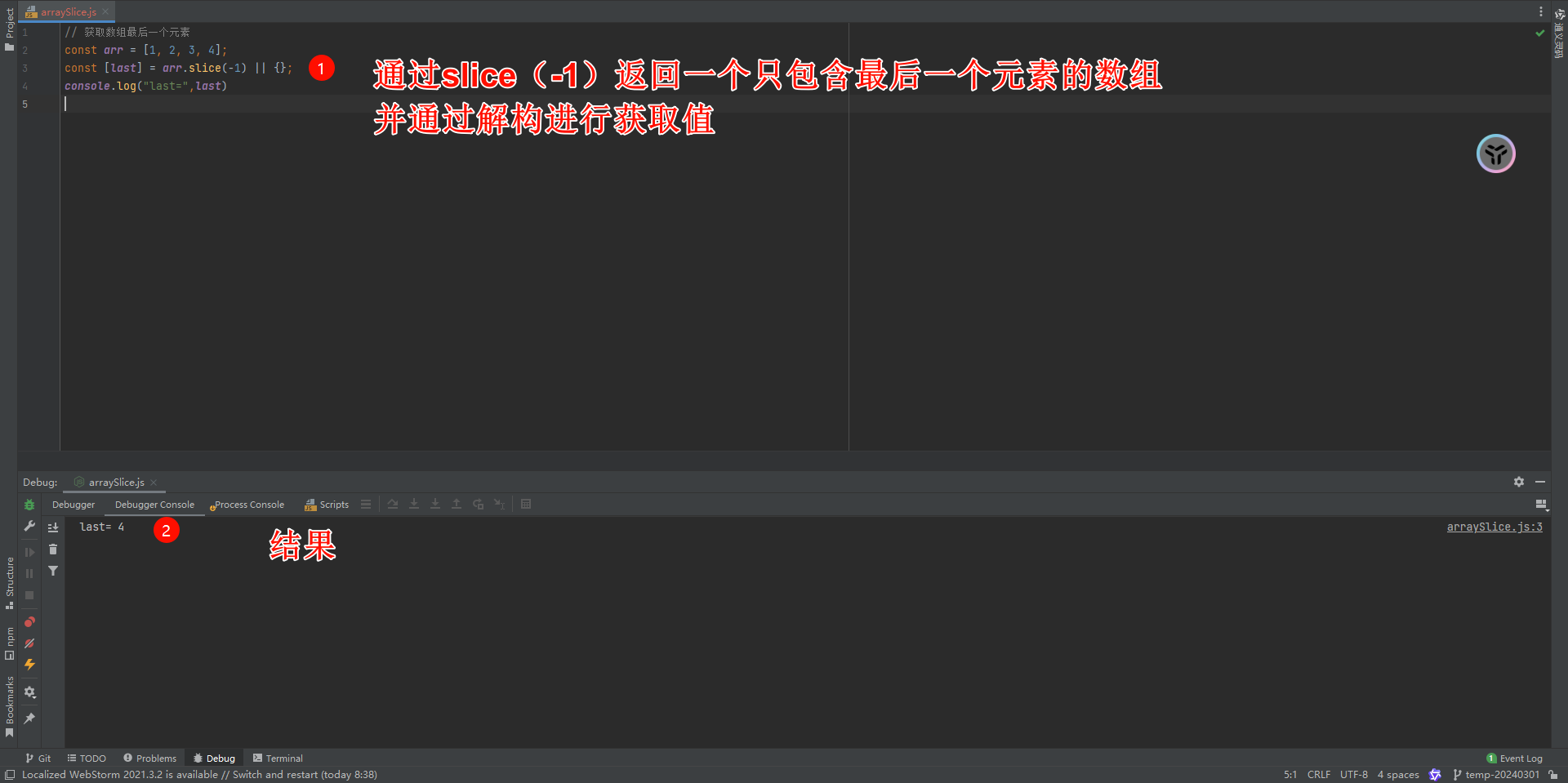
获取一个数组中最后一个值
const arr = [1, 2, 3, 4];
// 通过slice(-1) 获取只包含最后一个元素的数组,通过解构获取值
const [last] = arr.slice(-1) || {};
console.log('last=',last)
// 控制台打印
// last= 4

3.使用 includes 优化 if
灵活使用数组中方法includes可以对if-else进行优化
举例🌰
如果条件a值是 1,2,3时,打印有个男孩叫小帅
一般写法
const a = 1;
// 基本写法
if(a==1 || a==2 || a==3){
console.log('基本写法:有个男孩叫小帅');
}
// 优化写法
if([1, 2, 3].includes(a)){
console.log('优化写法:有个男孩叫小帅');
}
// 控制台打印
// 基本写法:有个男孩叫小帅
// 优化写法:有个男孩叫小帅

三.JS常用功能片段
1.通过URL解析搜索参数
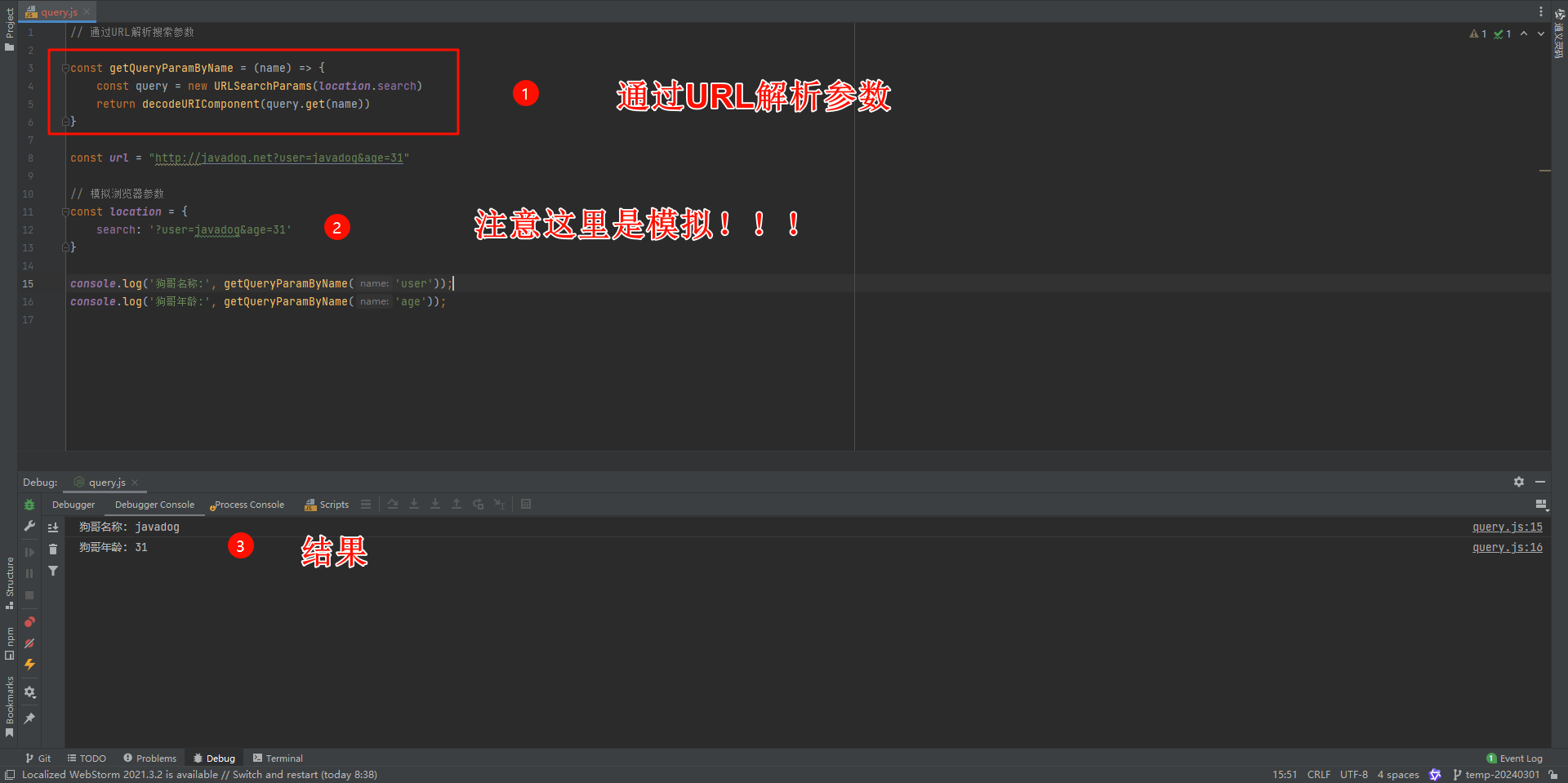
通过页面URL获取解析挂参参数,适用于当前页面需要使用到URL参数时解析使用

// 通过URL解析搜索参数
const getQueryParamByName = (key) => {
const query = new URLSearchParams(location.search)
return decodeURIComponent(query.get(key))
}
const url = "http://javadog.net?user=javadog&age=31"
// 模拟浏览器参数(此处是模拟浏览器参数!!!)
const location = {
search: '?user=javadog&age=31'
}
console.log('狗哥名称:', getQueryParamByName('user'));
console.log('狗哥年龄:', getQueryParamByName('age'));
// 控制台打印
// 狗哥名称: javadog
// 狗哥年龄: 31

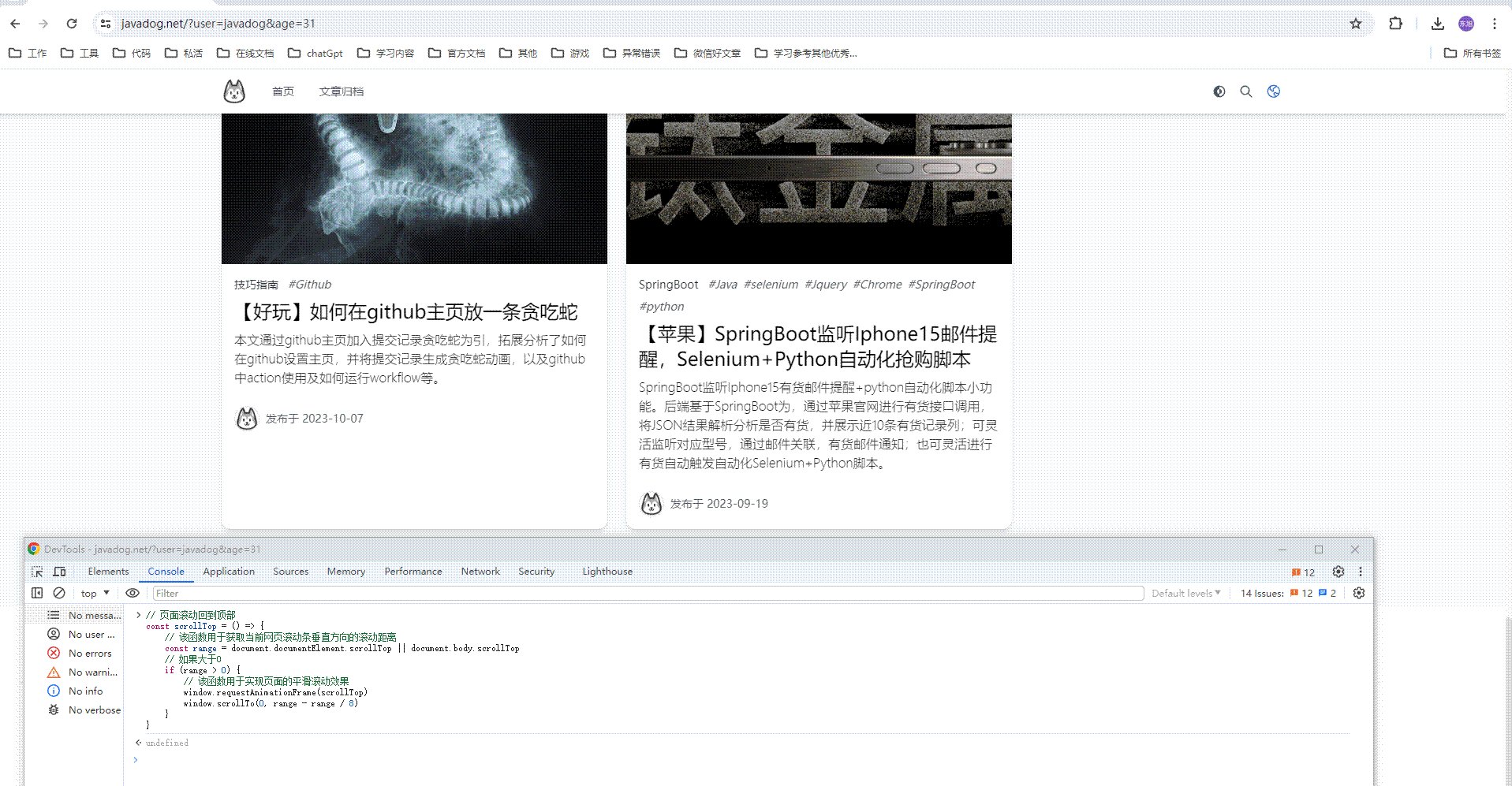
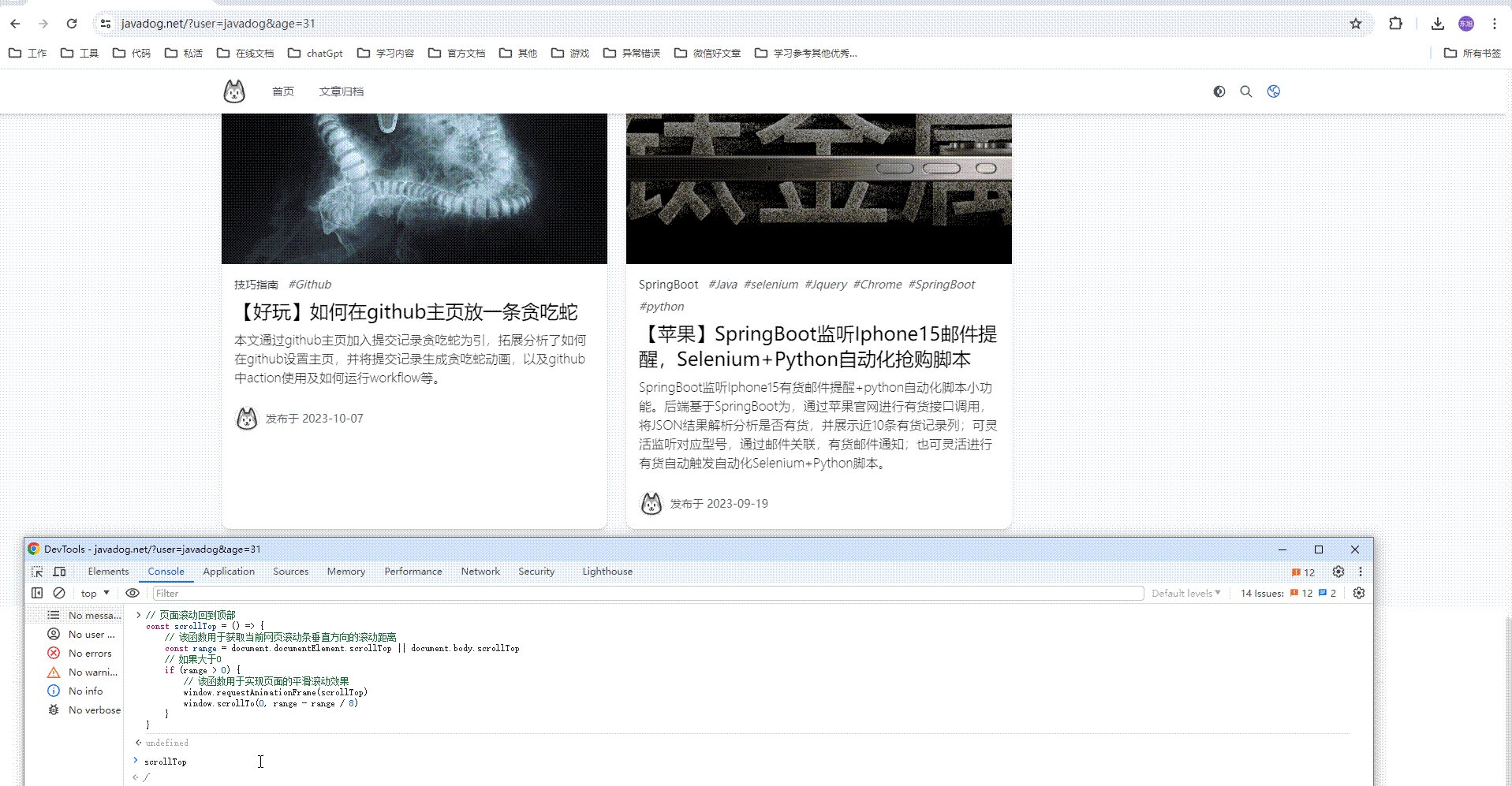
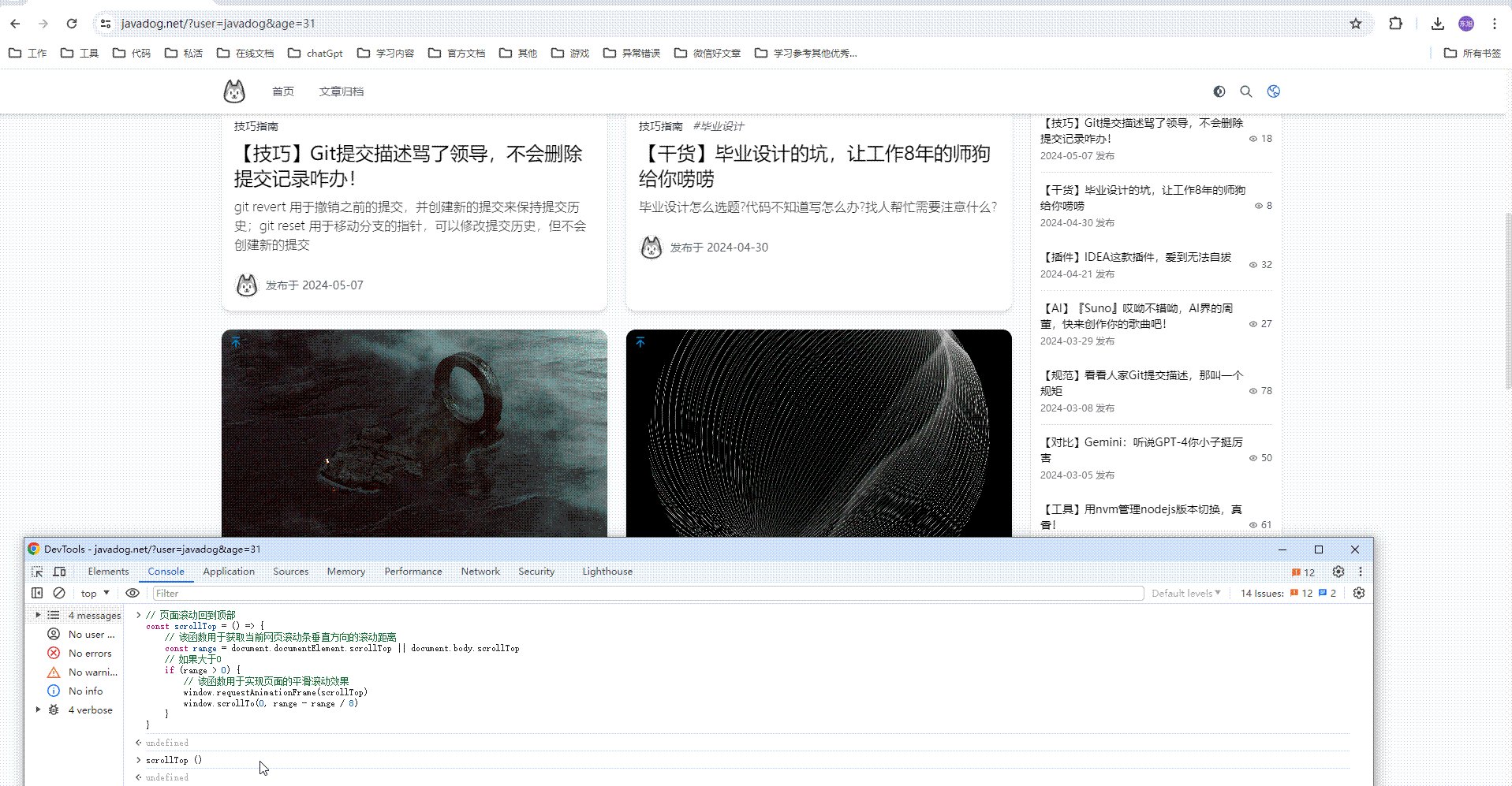
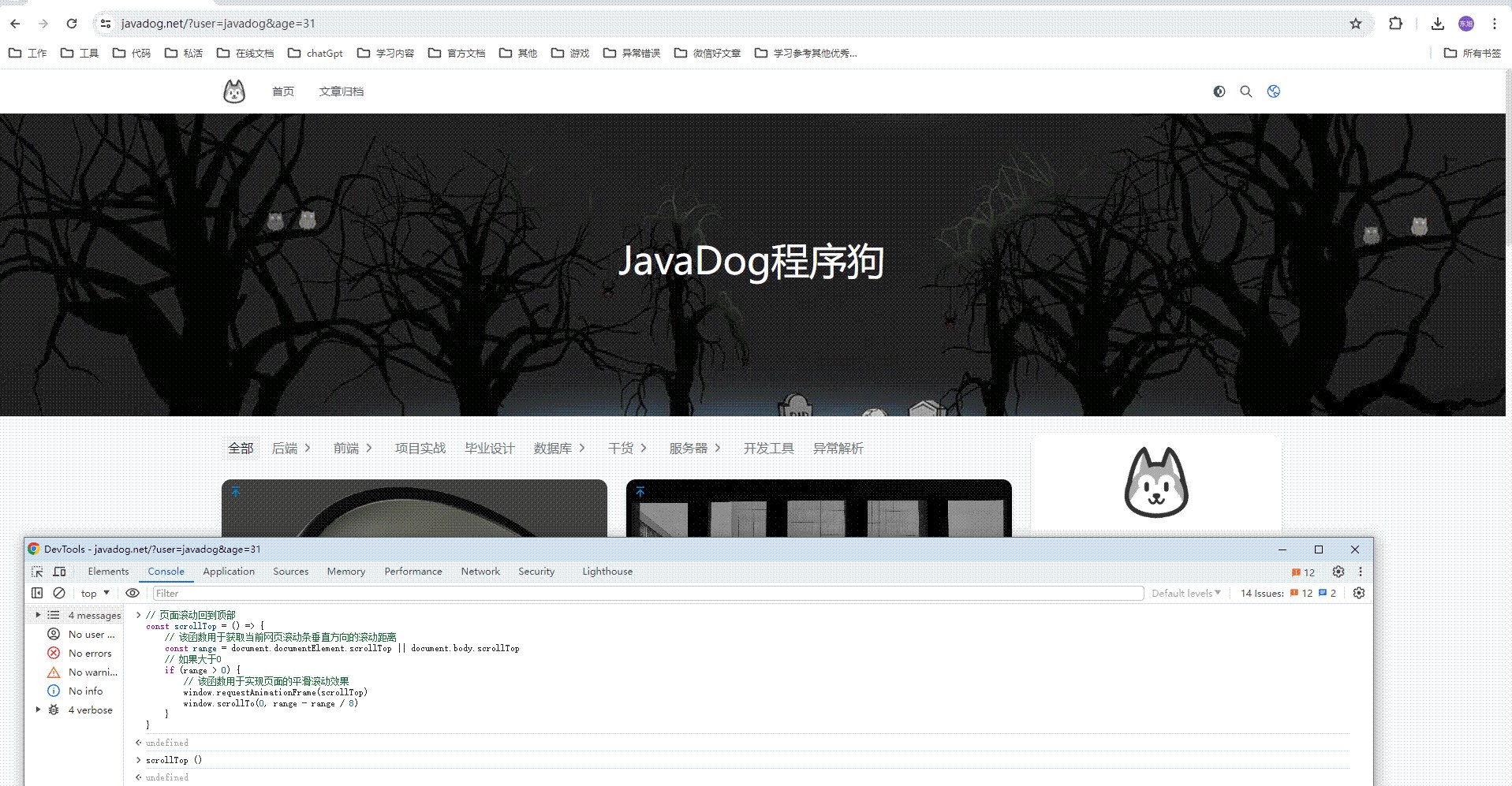
2.页面滚动回到顶部
页面浏览到某处,点击返回顶部
// 页面滚动回到顶部
const scrollTop = () => {
// 该函数用于获取当前网页滚动条垂直方向的滚动距离
const range = document.documentElement.scrollTop || document.body.scrollTop
// 如果大于0
if (range > 0) {
// 该函数用于实现页面的平滑滚动效果
window.requestAnimationFrame(scrollTop)
window.scrollTo(0, range - range / 8)
}
}

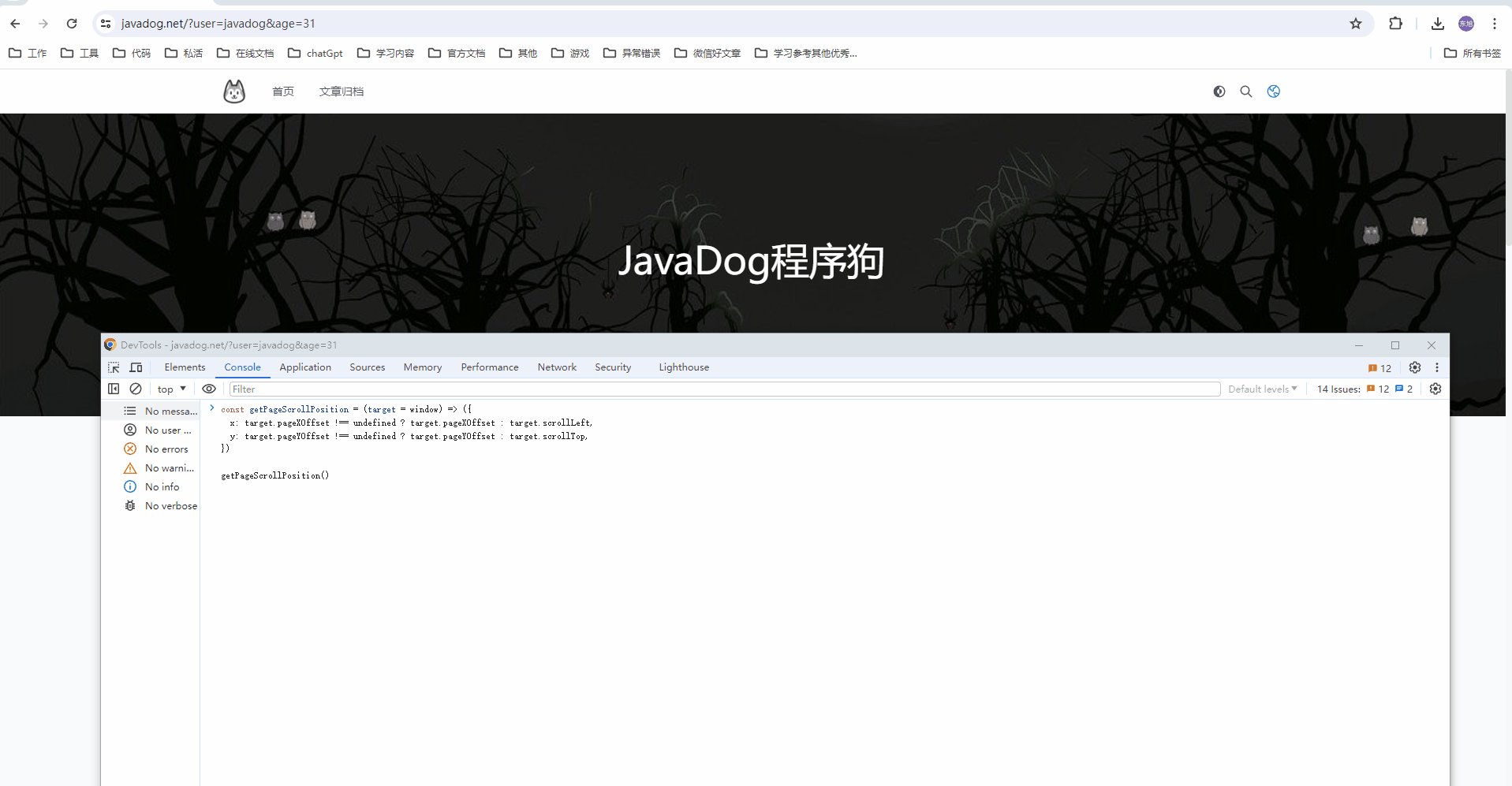
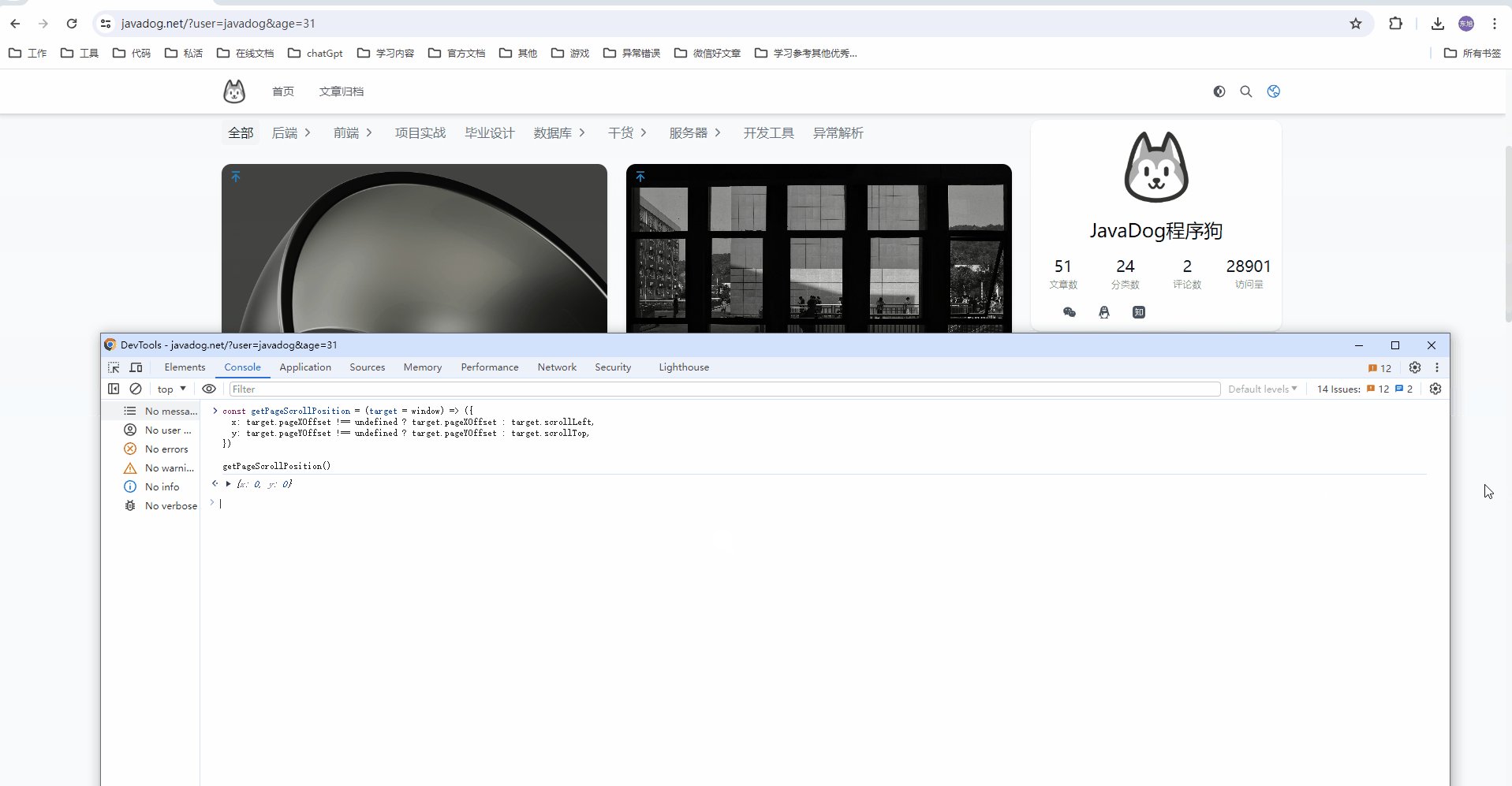
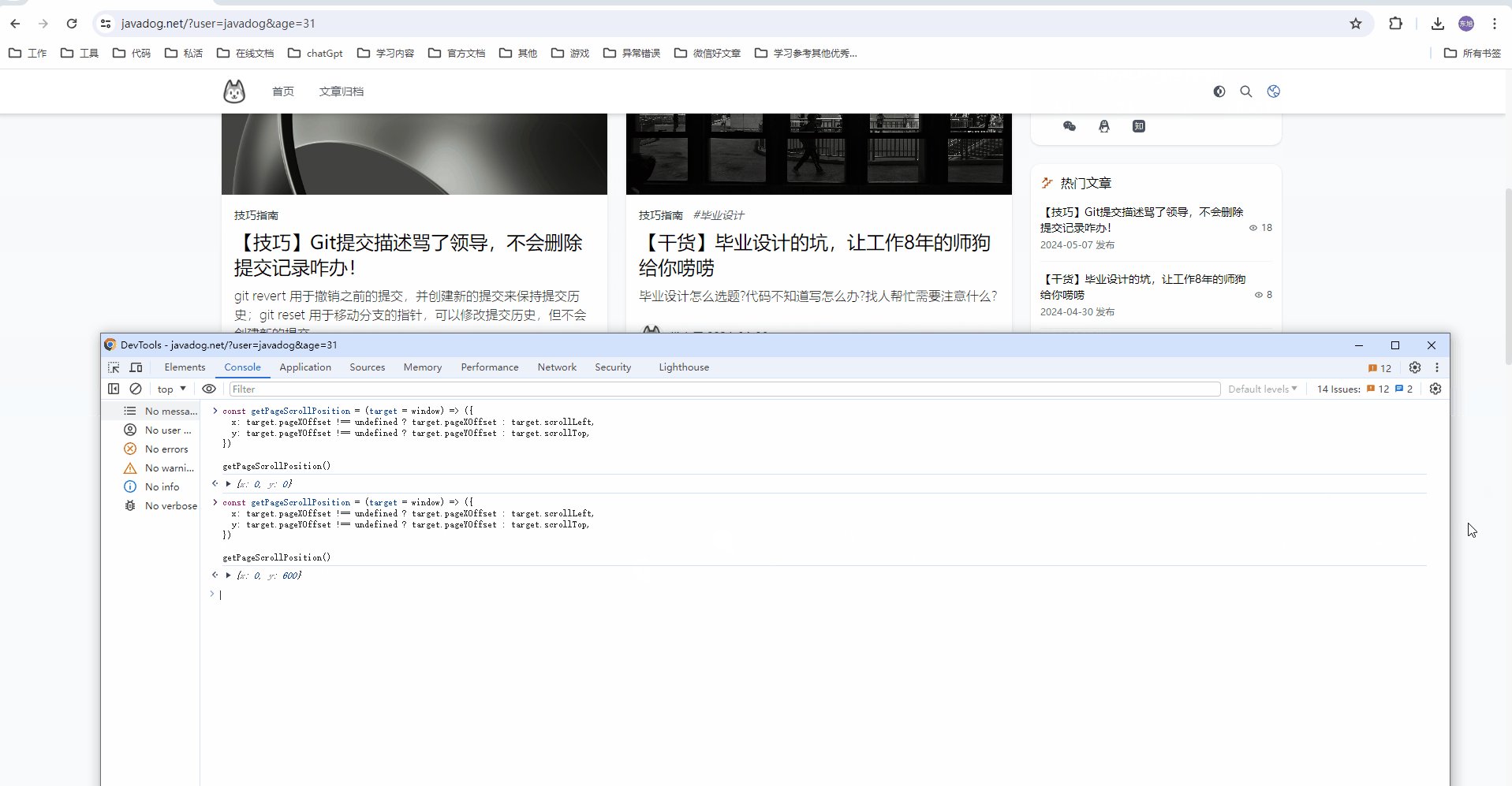
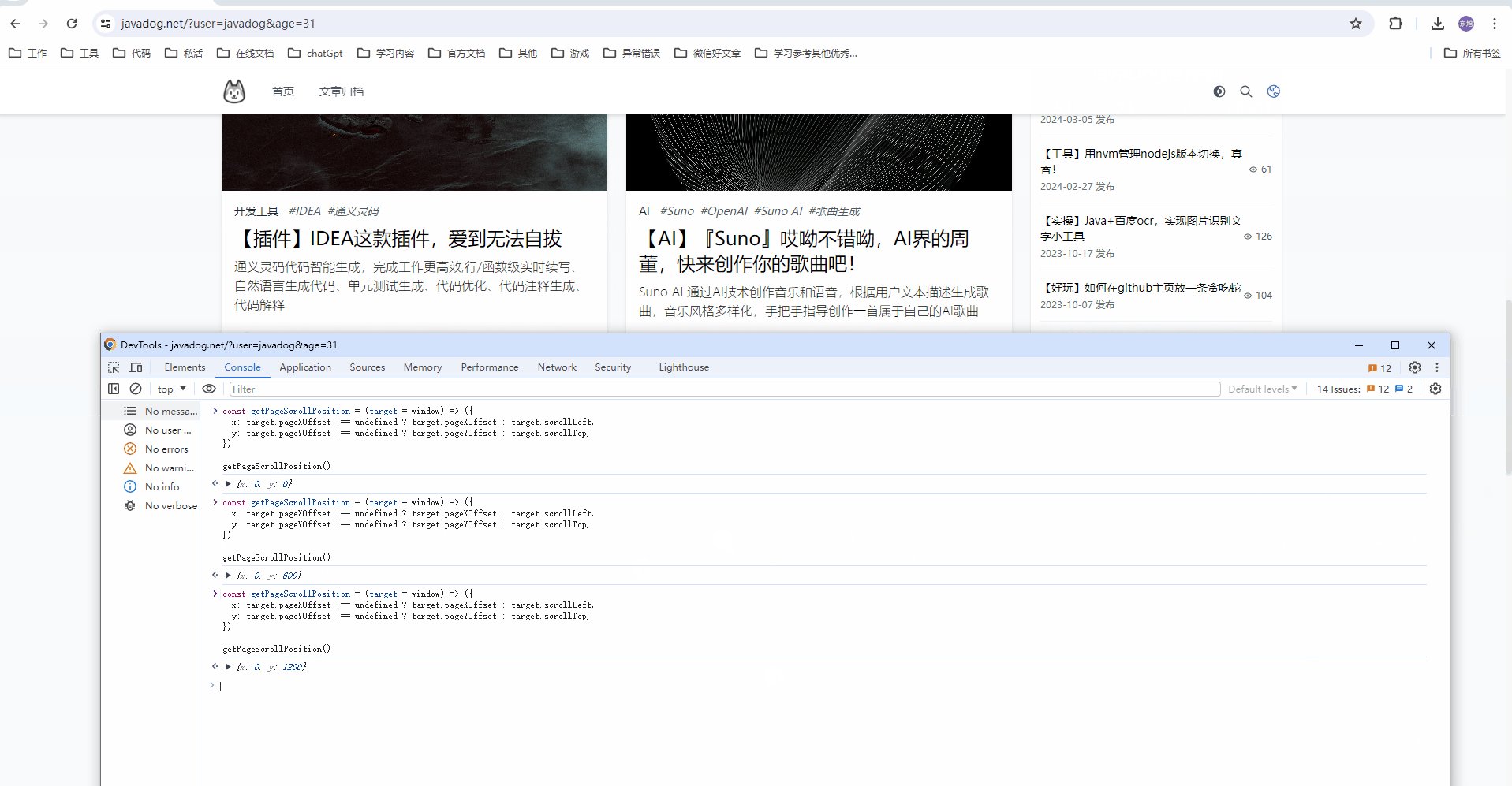
3.获取页面滚动距离
获取页面滚动距离,根据滚动需求处理业务
// 该函数用于获取当前页面滚动的位置,可选参数target默认为window对象
const getPageScrollPosition = (target = window) => ({
// 函数返回一个包含x和y属性的对象,分别表示页面在水平和垂直方向上的滚动位置。函数内部通过判断target对象是否具有pageXOffset和pageYOffset属性来确定滚动位置的获取方式,如果存在则使用该属性值,否则使用scrollLeft和scrollTop属性。
x: target.pageXOffset !== undefined ? target.pageXOffset : target.scrollLeft,
y: target.pageYOffset !== undefined ? target.pageYOffset : target.scrollTop,
})
getPageScrollPosition()

总结
这篇文章主要介绍了JavaScript编程中的几个实用技巧,包括解构赋值的妙用、数组操作以及一些常用的JS功能片段,总结如下:
解构赋值妙用
- 短路语法防止报错:在解构可能为undefined或null的对象时,使用短路语法(|| {})来避免错误。
- 深度解构:可以解构嵌套的对象,方便地获取深层属性。
- 解构时赋值默认值:在解构时可以为未定义的属性提供默认值。
数组小技巧
- 按条件向数组添加数据:根据条件动态地决定是否向数组添加特定元素。
- 获取数组最后一个元素:使用slice(-1)获取数组的最后一个元素。
- 使用includes优化if语句:用includes检查元素是否在数组中,简化条件判断。
JS常用功能片段
- 通过URL解析搜索参数:创建函数解析URL的查询参数,便于获取URL中的参数值。
- 页面滚动回到顶部:实现页面平滑滚动回顶部的函数。
- 获取页面滚动距离:获取页面滚动位置的函数,可用于处理滚动相关的业务逻辑。
🍈猜你想问
如何与狗哥联系进行探讨
关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹,目前群内已有超过200+个小伙伴啦!!!

2.踩踩狗哥博客
大家可以在里面留言,随意发挥,有问必答

🍯猜你喜欢
文章推荐
[【工具】珍藏免费宝藏工具,不好用你来捶我](## 前言
🍊缘由
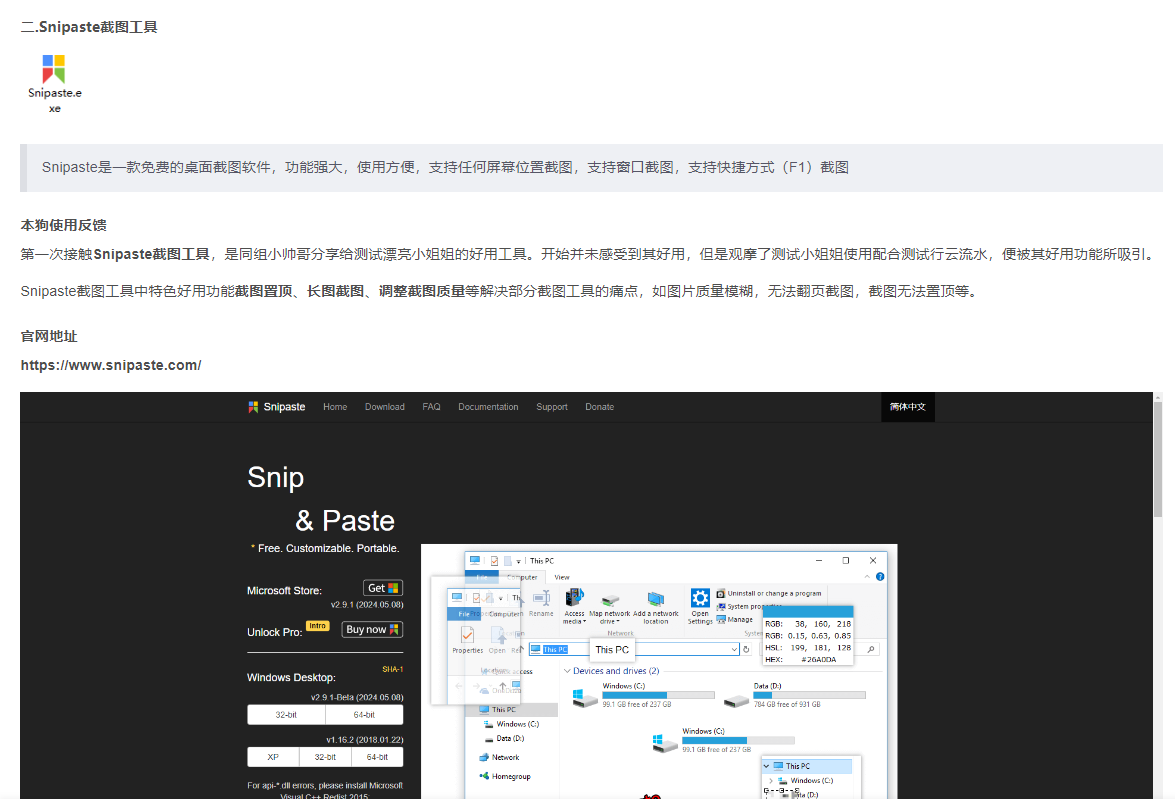
我以为Snipaste已经天下无敌了,没想到有人比他还勇猛

🍍你想听的故事:
前段时间刚刚写了一篇【工具】珍藏免费宝藏工具,不好用你来捶我

本狗在文章中信誓旦旦的怒赞Snipaste好用之处,没想到打脸来的如此之快,又一款群友推荐的截图工具跃然纸上。
Pixpin,一个让我如此忠贞坚定的人,抛弃旧爱Snipaste,毅然决然的投入它怀抱的宝藏级截图软件。
于是我趁热乎给大家分享一下我变心渣男爱上Pixpin感受,请原谅我的三心二意,这感觉谁用谁知道!
🎯主要目标
1. Pixpin是什么
2. Pixpin去哪下
3. Pixpin怎么用
正文
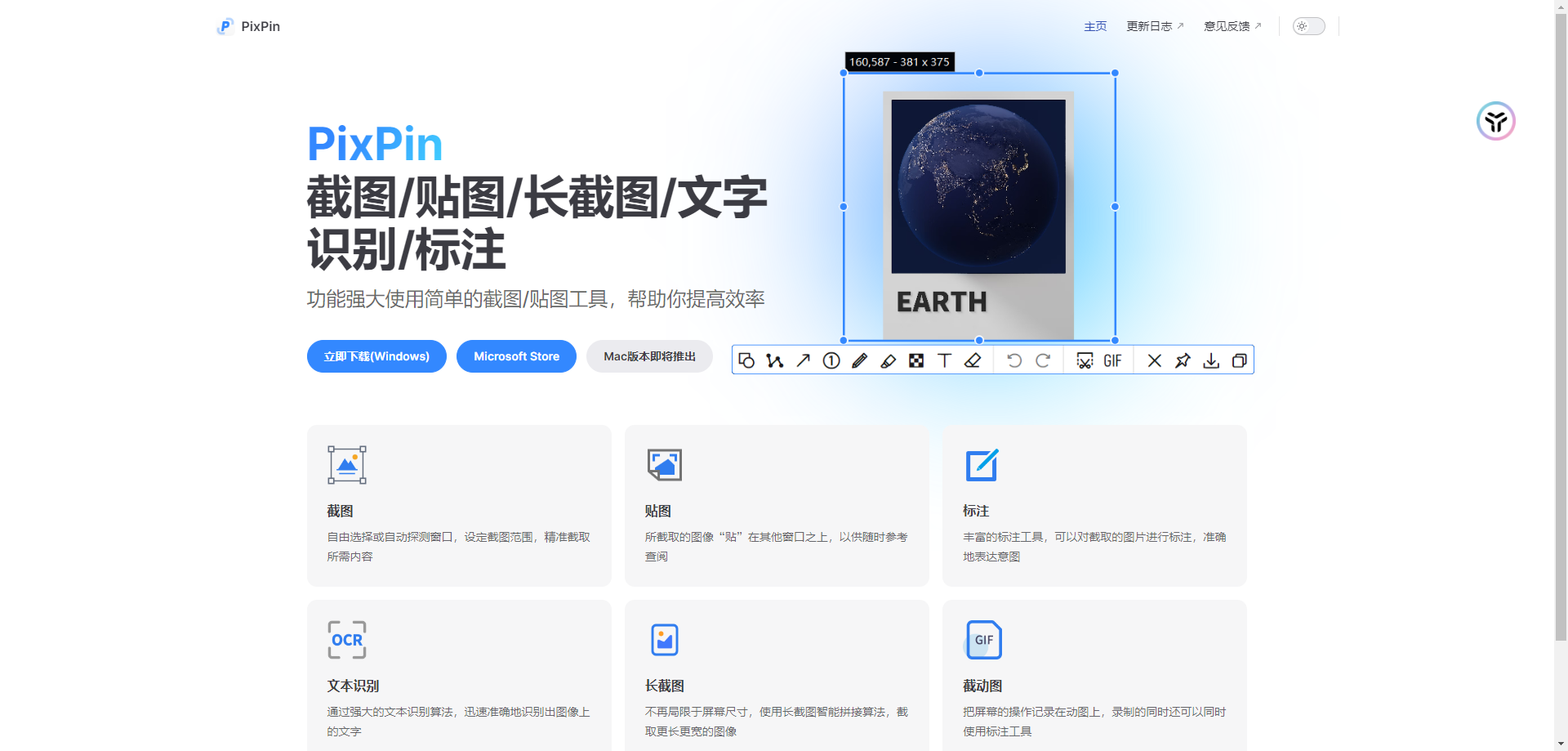
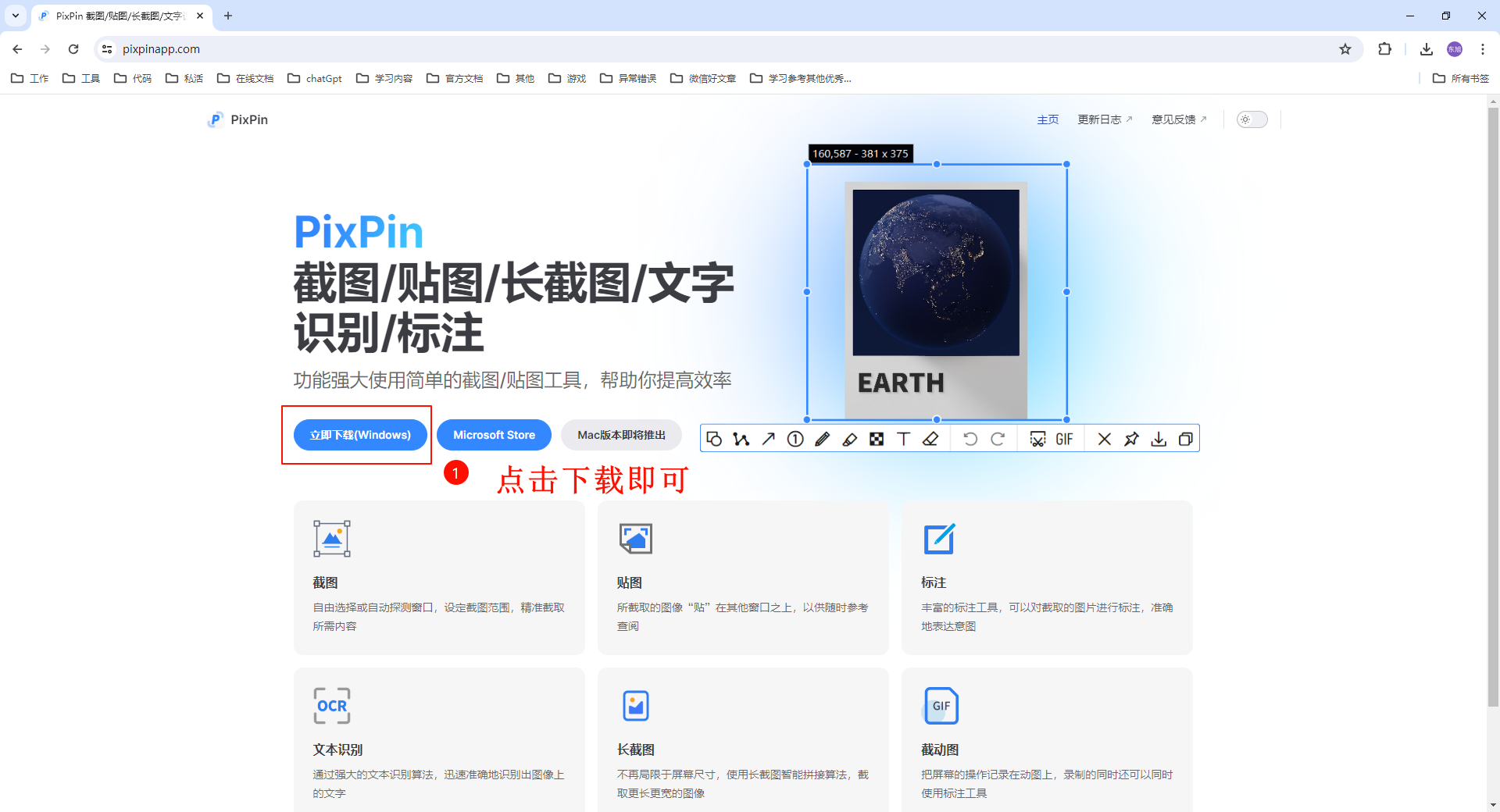
一.Pixpin是什么

功能强大使用简单的截图/贴图工具

其中吸引本狗亮点还在于有强大的更新迭代能力,Pixpin以用户的角度出发,专门开放意见反馈专区,并以社区投票形式进行版本迭代,使功能更加贴合用户需求。

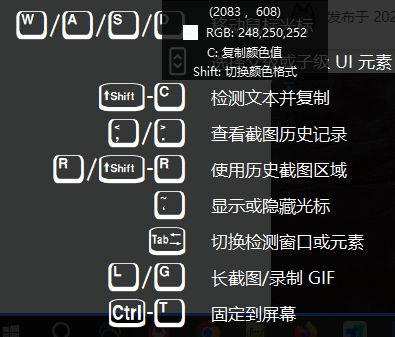
还有其贴心的快捷键提示图,让大家轻松上手

二.Pixpin去哪下
官网地址

三.Pixpin怎么用
Pixpin功能很多,此处不过多赘述,简单列举本狗觉得亮点的功能
1.文本识别
通过强大的文本识别算法,迅速准确地识别出图像上的文字
按住快捷键Ctrl+1,唤起截图窗口,通过快捷键Shift+c精准识别图片上的文字。

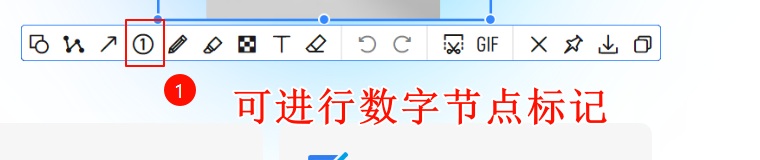
2.节点标注
丰富的标注工具,可以对截取的图片进行标注,准确地表达意图,尤其可以标注数字顺序节点,方便好用
按住快捷键Ctrl+1,唤起截图窗口,通过快捷键Shift+4进行数字节点标记,或者选择功能菜单中的数字标记按钮实现。


3.长截图
不再局限于屏幕尺寸,使用长截图智能拼接算法,截取更长更宽的图像
按住快捷键Ctrl+1,唤起截图窗口,通过快捷键l或者g进行长截图,通过滚轮即可进行长图拼接。

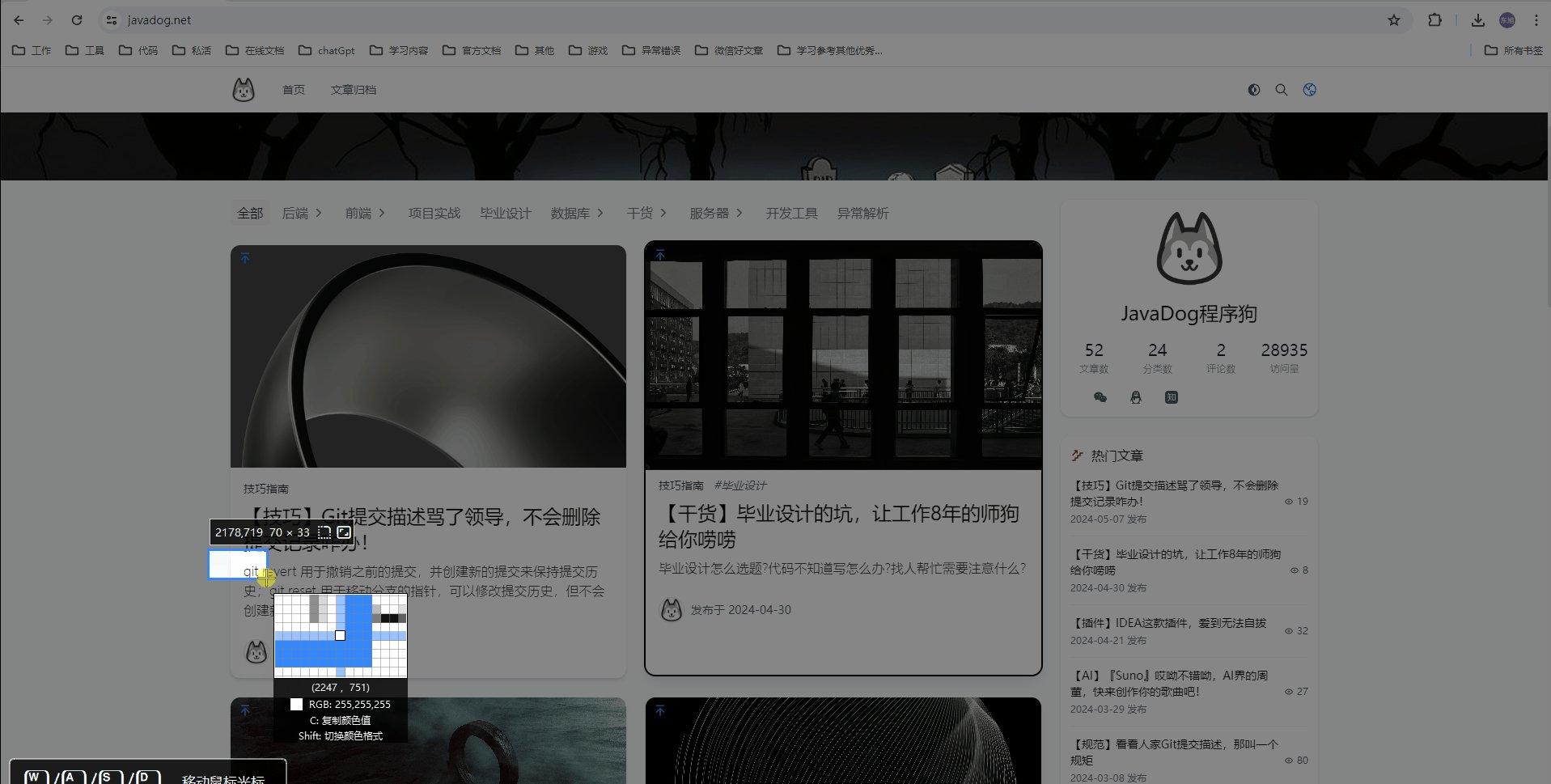
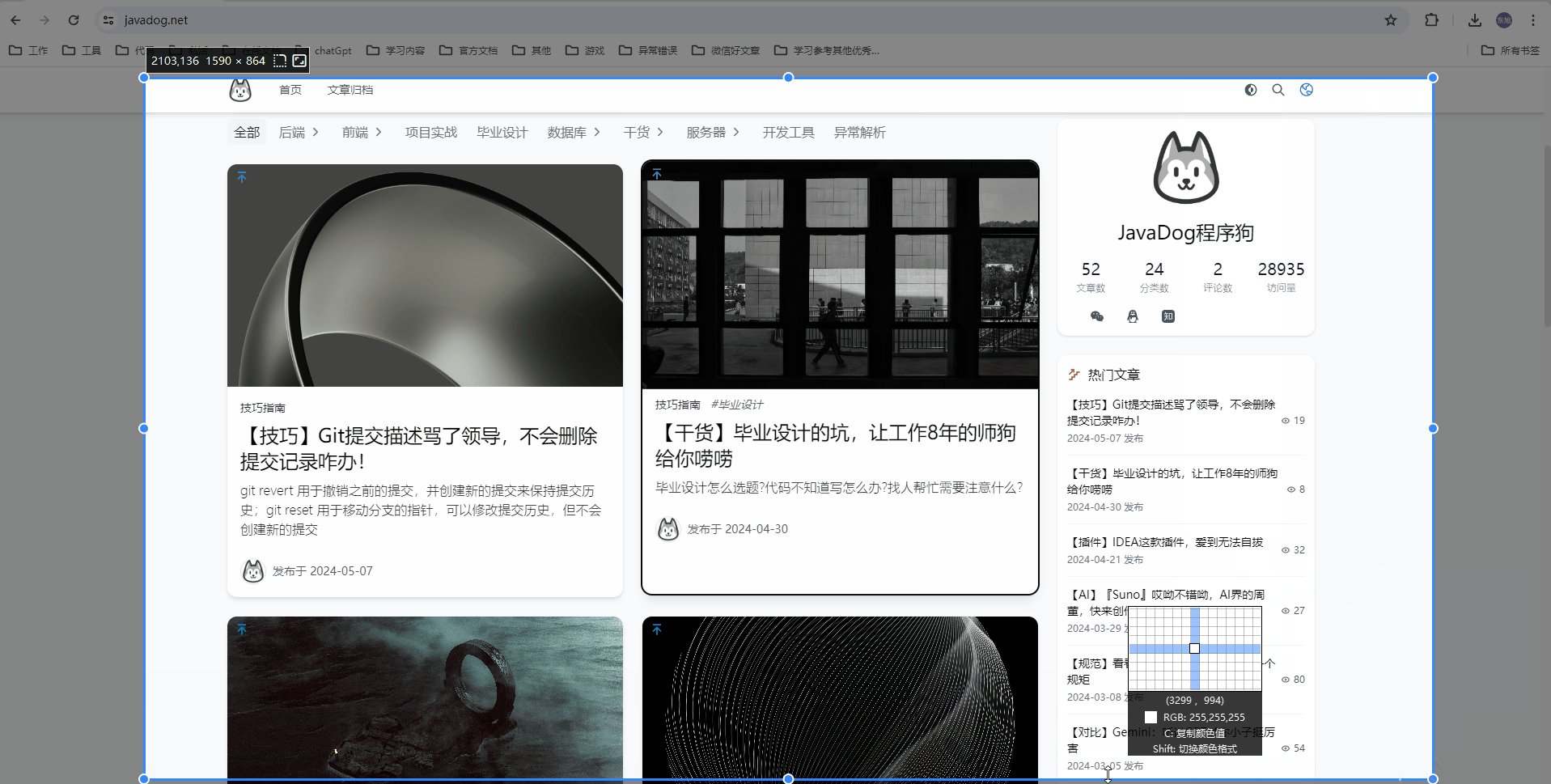
4.颜色识别
截图是可以进行颜色拾取,方便采集色值
按住快捷键Ctrl+1,唤起截图窗口,通过快捷键c或者直接鼠标点击拾取即可获取当前节点色值,还可以通过Shift进行色值格式切换

5.贴图
所截取的图像“贴”在其他窗口之上,以供随时参考查阅,并且方便查看历史截图
按住快捷键Ctrl+1,唤起截图窗口,通过快捷键Ctrl+T直接贴附,还可以通过快捷键"<"或者">",进行历史截图查看

总结
本文讲述本狗从Snipaste转向使用Pixpin这一新发现的截图工具的心路历程。
Pixpin被赞誉为一款功能强大、用户友好的截图软件,它具有更新迭代能力,允许用户通过反馈区参与版本改进。
文章重点介绍了Pixpin的几个特色功能,如文本识别、节点标注、长截图、颜色识别和贴图功能,以及如何从官方网站下载Pixpin。
本狗通过截图和简短的操作指南展示了这些功能的实用性
🍈猜你想问
如何与狗哥联系进行探讨
关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹,目前群内已有超过200+个小伙伴啦!!!

2.踩踩狗哥博客
大家可以在里面留言,随意发挥,有问必答

🍯猜你喜欢
文章推荐
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!
【ChatGPT】SpringBoot+uniapp+uview2对接OpenAI,带你开发玩转ChatGPT

posted on 2024-06-05 09:15 JavaDog程序狗 阅读(220) 评论(0) 编辑 收藏 举报

 这篇文章分享了JavaScript编程中的实用技巧,包括解构赋值的短路语法避免错误、深度解构及默认值设定,以及数组操作如条件添加元素、获取最后一个元素和使用includes优化条件判断。此外,还介绍了从URL解析参数、页面滚动功能和获取滚动距离的JS片段。作者提倡使用这些技巧提升代码质量和效率,并邀请读者交流更多编程经验。
这篇文章分享了JavaScript编程中的实用技巧,包括解构赋值的短路语法避免错误、深度解构及默认值设定,以及数组操作如条件添加元素、获取最后一个元素和使用includes优化条件判断。此外,还介绍了从URL解析参数、页面滚动功能和获取滚动距离的JS片段。作者提倡使用这些技巧提升代码质量和效率,并邀请读者交流更多编程经验。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)