Thymeleaf相关语法
1、简介(官方网站:https://www.thymeleaf.org/):
Thymeleaf是用来开发Web和独立环境项目的现代服务器端Java模板引擎。
Thymeleaf目标:
1、为开发工作流程带来优雅的自然模板 - HTML。可以在直接浏览器中正确显示,并且可以作为静态原型,从而在开发团队中实现更强大的协作。
2、借助Spring Framework的模块,可以根据自己的喜好进行自由选择,可插拔功能组件,Thymeleaf是现代HTML5 JVM Web开发的理想选择 - 尽管它可以做的更多。
3、Spring官方支持的服务的渲染模板中,并不包含jsp。而是Thymeleaf和Freemarker等,而Thymeleaf与SpringMVC的视图技术,及SpringBoot的自动化配置集成非常完美,几乎没有任何成本,你只用关注Thymeleaf的语法即可。
2、特点 :
-
动静结合:Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
-
开箱即用:它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
-
多方言支持:Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
-
与SpringBoot完美整合,SpringBoot提供了Thymeleaf的默认配置,并且为Thymeleaf设置了视图解析器,我们可以像以前操作jsp一样来操作Thymeleaf。代码几乎没有任何区别,就是在模板语法上有区别。
(ps:springboot+thymeleaf整合不会可以参考博客: https://www.cnblogs.com/javacyq/p/14907566.html)
3、快速开始:
准备一个controller,控制视图跳转:
@Controller
public class UserController {
}
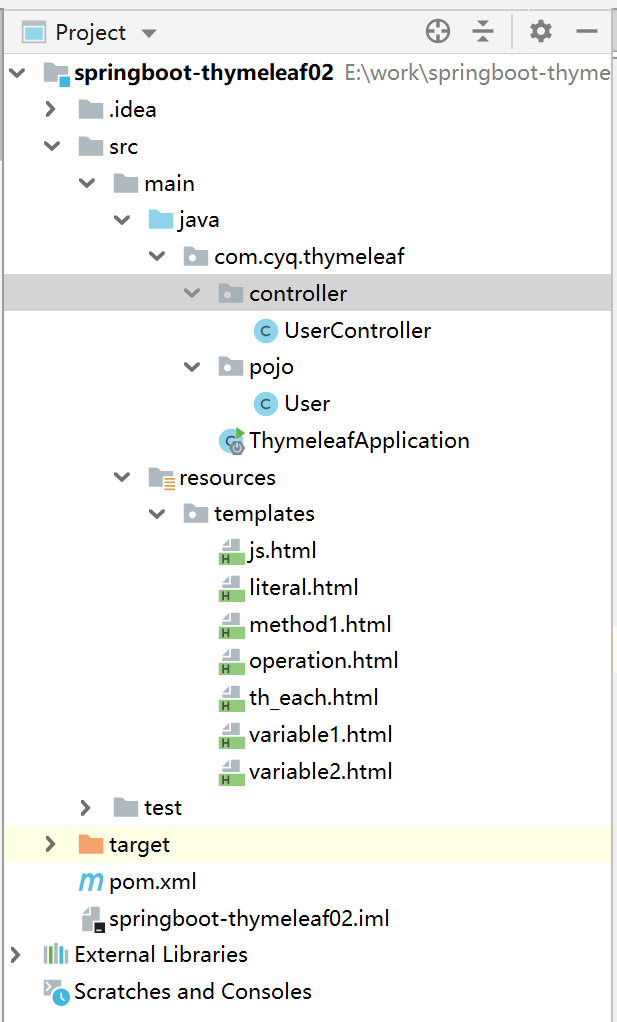
结构图:

4、语法:
Thymeleaf的主要作用是把model中的数据渲染到html中,因此其语法主要是如何解析model中的数据。从以下方面来学习:
-
变量
-
方法
-
条件判断
-
循环
-
运算
-
逻辑运算
-
布尔运算
-
比较运算
-
条件运算
-
-
其它
4.1.变量:
变量案例:
先新建一个实体类:User
package com.cyq.thymeleaf.pojo;
import java.io.Serializable;
public class User implements Serializable {
private String userName;
private Integer age;
private User friend;
private String role;
public String getRole() {
return role;
}
public void setRole(String role) {
this.role = role;
}
public User() {
}
public User(String userName, Integer age) {
this.userName = userName;
this.age = age;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public User getFriend() {
return friend;
}
public void setFriend(User friend) {
this.friend = friend;
}
@Override
public String toString() {
return "User{" +
"userName='" + userName + '\'' +
", age=" + age +
", friend=" + friend +
'}';
}
}
然后在模型中添加数据:
@GetMapping("/variable1")
public String Variable1(Model model){
User user=new User();
user.setAge(20);
user.setUserName("张 三");
user.setFriend(new User("李 小龙",30));
model.addAttribute("user",user);
return "variable1";
}
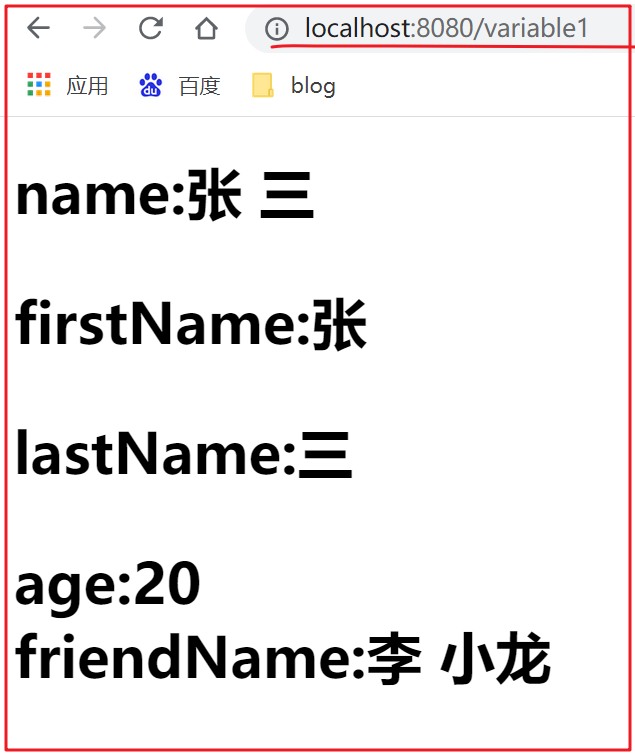
html页面:
<!DOCTYPE html>
<html lang="en" xmlns:th="https://www.thymeleaf.org/">
<html lang="en">
<head>
<meta charset="UTF-8">
<title>variable1</title>
</head>
<body>
<h1>
<p>name:<span th:text="${user.userName}">请登录…</span></p>p>
<p>firstName:<span th:text="${user.userName.split(' ')[0]}"></span></p>
<p>lastName:<span th:text="${user.userName.split(' ')[1]}"></span></p>
<p>age:<span th:text="${user['age']}">cyq</span><br></p>p>
<p>friendName:<span th:text="${user.friend.userName}"></span></p>p>
</h1>
</body>
</html>
效果图:

感觉跟el表达式几乎是一样的。不过区别在于,我们的表达式写在一个名为:th:text的标签属性中,这个叫做指令
动静结合:
指令:
Thymeleaf崇尚自然模板,意思就是模板是纯正的html代码,脱离模板引擎,在纯静态环境也可以直接运行。现在如果我们直接在html中编写 ${}这样的表达式,显然在静态环境下就会出错,这不符合Thymeleaf的理念。
Thymeleaf中所有的表达式都需要写在指令中,指令是HTML5中的自定义属性,在Thymeleaf中所有指令都是以th:开头。因为表达式${user.name}是写在自定义属性中,因此在静态环境下,表达式的内容会被当做是普通字符串,浏览器会自动忽略这些指令,这样就不会报错了!
-
静态页面中,
th指令不被识别,但是浏览器也不会报错,把它当做一个普通属性处理。这样span的默认值请登录就会展现在页面 -
如果是在Thymeleaf环境下,
th指令就会被识别和解析,而th:text的含义就是替换所在标签中的文本内容,于是user.name的值就替代了span中默认的请登录
指令的设计,正是Thymeleaf的高明之处,也是它优于其它模板引擎的原因。动静结合的设计,使得无论是前端开发人员还是后端开发人员可以完美契合。
向下兼容
但是要注意,如果浏览器不支持Html5怎么办?
如果不支持这种th:的命名空间写法,那么可以把th:text换成 data-th-text,Thymeleaf也可以兼容。
escape
另外,th:text指令出于安全考虑,会把表达式读取到的值进行处理,防止html的注入。
例如,<p>你好</p>将会被格式化输出为$lt;p$gt;你好$lt;/p$lt;。
如果想要不进行格式化输出,而是要输出原始内容,则使用th:utext来代替.
4.2.自定义变量:
场景
看下面的案例:
<h1>
<p>name:<span th:text="${user.userName}">请登录…</span></p>p>
<p>age:<span th:text="${user['age']}">cyq</span><br></p>p>
<p>friendName:<span th:text="${user.friend.userName}"></span></p>p>
</h1>
当数据量比较多的时候,频繁的写user.就会非常麻烦。
因此,Thymeleaf提供了自定义变量来解决:
示例:
<h1 th:text="${user}">
<p>username:<span th:text="*{userName}"></span></p>
<p>age:<span th:text="*{age}"></span></p>
<p>friendName:<span th:text="*{friend.userName}"></span></p>
</h1>
-
首先在
h2上 用th:object="${user}"获取user的值,并且保存 -
然后,在
h2内部的任意元素上,可以通过*{属性名}的方式,来获取user中的属性,这样就省去了大量的user.前缀了
(这里的和h1可以看作为div,一个大的div下内部元素可以通过 *{属性名}的方式,来获取user中的属性)
4.3.方法:
Thymeleaf内置对象
Thymeleaf中提供了一些内置对象,并且在这些对象中提供了一些方法,方便我们来调用。获取这些对象,需要使用#对象名来引用。
-
一些环境相关对象
| 对象 | 作用 |
|---|---|
#ctx |
获取Thymeleaf自己的Context对象 |
#requset |
如果是web程序,可以获取HttpServletRequest对象 |
#response |
如果是web程序,可以获取HttpServletReponse对象 |
#session |
如果是web程序,可以获取HttpSession对象 |
#servletContext |
如果是web程序,可以获取HttpServletContext对象 |
-
Thymeleaf提供的全局对象:
| 对象 | 作用 |
|---|---|
#dates |
处理java.util.date的工具对象 |
#calendars |
处理java.util.calendar的工具对象 |
#numbers |
用来对数字格式化的方法 |
#strings |
用来处理字符串的方法 |
#bools |
用来判断布尔值的方法 |
#arrays |
用来护理数组的方法 |
#lists |
用来处理List集合的方法 |
#sets |
用来处理set集合的方法 |
#maps |
用来处理map集合的方法 |
-
举例
我们在环境变量中添加日期类型对象
@GetMapping("/method1")
public String method1(Model model){
model.addAttribute("today",new Date());
return "method1";
}
在页面中处理
<h1>
<span th:text="${#dates.format(today,'yyyy-MM-dd')}"></span>
</h1>
效果:

4.4 字面值:
有的时候,我们需要在指令中填写基本类型如:字符串、数值、布尔等,并不希望被Thymeleaf解析为变量,这个时候称为字面值。
-
字符串字面值
使用一对
'引用的内容就是字符串字面值了:<h1> <p>字符串字面值:<span th:text="'hello world!!!'"></span></p> <p>数字字面值,2:<span th:text="2"></span></p> <p>数字字面值,2+2:<span th:text="2+2"></span></p> <p>布尔字面值,true:<span th:if="true">true</span></p> <p>布尔字面值,false:<span th:if="false">false</span></p> <p>布尔字面值,hello world!!!:<span th:if="'hello world!!!'">hello world!!!</span></p> </h1>th:text中的hello world!!!并不会被认为是变量,而是一个字符串,特别注意字符串是用''包裹着的; -
数字字面值
数字不需要任何特殊语法, 写的什么就是什么,而且可以直接进行算术运算;
-
布尔字面值
布尔类型的字面值是true或false;
4.5 拼接:
我们经常会用到普通字符串与表达式拼接的情况:
<p>拼接字符串:<span th:text="'Hello,'+${user.userName}+'欢迎回来!'"></span></p>
字符串字面值需要用'',拼接起来非常麻烦,Thymeleaf对此进行了简化,使用一对|即可:
<p>拼接字符串:<span th:text="|Hello,${user.userName}欢迎回来|"></span></p>
4.6 运算:
需要注意:${}内部的是通过OGNL表达式引擎解析的,外部的才是通过Thymeleaf的引擎解析,因此运算符尽量放在${}外进行。
-
算术运算
支持的算术运算符:
+ - * / %<p>运算,+:<span th:text="${user.age}+2"></span></p> <p>运算,-:<span th:text="${user.age}-2"></span></p> <p>运算,*:<span th:text="${user.age}*2"></span></p> <p>运算,/:<span th:text="${user.age}+2"></span></p> <p>运算,%:<span th:text="${user.age}%2"></span></p> -
比较运算
支持的比较运算:
>,<,>=and<=,但是>,<不能直接使用,因为xml会解析为标签,要使用别名。注意
==and!=不仅可以比较数值,类似于equals的功能。可以使用的别名:
gt (>), lt (<), ge (>=), le (<=), not (!). Also eq (==), neq/ne (!=).<p>比较运算,gt>:<span th:text="${user.age} gt 2"></span></p> <p>比较运算,lt<:<span th:text="1 < 2"></span></p> <p>比较运算,ge>=:<span th:text="1 ge 2"></span></p> <p>比较运算,le<=:<span th:text="1 le 2"></span></p> <p>比较运算,eq==:<span th:text="1 eq 2"></span></p> <p>比较运算,neq/ne!=:<span th:text="1 neq 2"></span></p> -
条件运算
-
三元运算
三目运算符:<span th:text="${user.age} ge 18?'成年':'未成年'"></span>三元运算符的三个部分:conditon ? then : else
condition:条件
then:条件成立的结果
else:不成立的结果
其中的每一个部分都可以是Thymeleaf中的任意表达式。
-
默认值
有的时候,我们取一个值可能为空,这个时候需要做非空判断,可以使用
表达式 ?: 默认值简写:默认值:<span th:text="${user.friend}?:'李 小龙'">z</span>
4.7 循环
循环也是非常频繁使用的需求,我们使用
th:each指令来完成:假如有用户的集合:users在Context中:
Controller:
@GetMapping("/each") public String userList(Model model){ User user=new User("1111",11); user.setRole("admin"); User user2=new User("2222",12); User user3=new User("3333",13); User user4=new User("4444",14); User user5=new User("5555",15); ArrayList<User> users=new ArrayList<>(); users.add(user); users.add(user2); users.add(user3); users.add(user4); users.add(user5); model.addAttribute("user",user); model.addAttribute("users",users); return "th_each"; }html:
<tr th:each="user : ${users}"> <td th:text="${user.userName}"></td> <td th:text="${user.age}"></td><br> </tr>${users} 是要遍历的集合,可以是以下类型:
-
Iterable,实现了Iterable接口的类
-
Enumeration,枚举
-
Interator,迭代器
-
Map,遍历得到的是Map.Entry
-
Array,数组及其它一切符合数组结果的对象
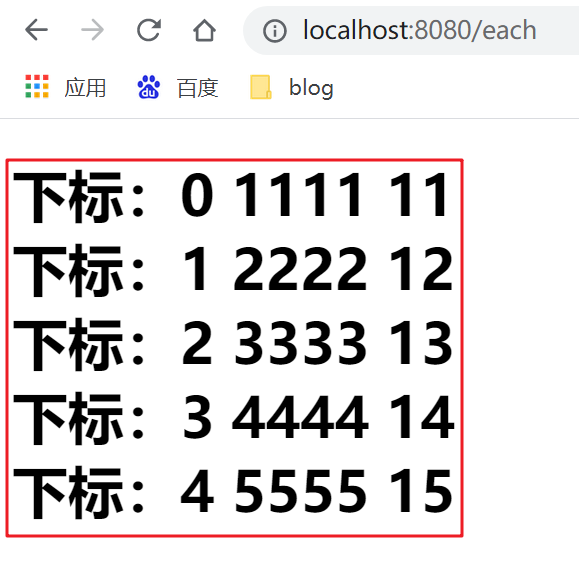
在迭代的同时,我们也可以获取迭代的状态对象:
<tr th:each="user,stat : ${users}"> 下标:<td th:text="${stat.index}"></td> <td th:text="${user.userName}"></td> <td th:text="${user.age}"></td><br> </tr>效果:

-
stat对象包含以下属性:
-
index,从0开始的角标
-
count,元素的个数,从1开始
-
size,总元素个数
-
current,当前遍历到的元素
-
even/odd,返回是否为奇偶,boolean值
-
first/last,返回是否为第一或最后,boolean值
4.8 逻辑判断:
了if和else,我们能实现一切功能
Thymeleaf中使用th:if 或者 th:unless ,两者的意思恰好相反。
<p>逻辑判断if:<span th:if="${user.age} < 24">靓女</span></p>
<p>逻辑判断unless:<span th:unless="${user.age} > 50">(11>50)错误,则进unless</span></p>
如果表达式的值为true,则标签会渲染到页面,否则不进行渲染。
以下情况被认定为true:
-
表达式值为true
-
表达式值为非0数值
-
表达式值为非0字符
-
表达式值为字符串,但不是
"false","no","off" -
表达式不是布尔、字符串、数字、字符中的任何一种
其它情况包括null都被认定为false
4.9 分支控制switch:
这里要使用两个指令:th:switch 和 th:case
<div th:switch="${user.role}">
switch:
<p><span th:case="'admin'">管理员</span></p>
<p><span th:case="'manager'">经理</span></p>
<p><span th:case="'*'">员工</span></p>
</div>
需要注意的是,一旦有一个th:case成立,其它的则不再判断。与java中的switch是一样的。
另外th:case="*"表示默认,放最后。
4.10.JS模板:
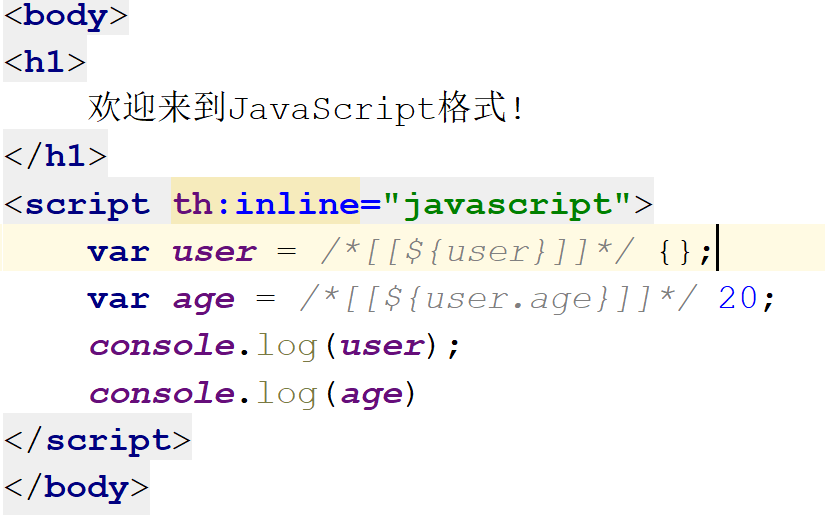
模板引擎不仅可以渲染html,也可以对JS中的进行预处理。而且为了在纯静态环境下可以运行,其Thymeleaf代码可以被注释起来:
<script th:inline="javascript">
var user = /*[[${user}]]*/ {};
var age = /*[[${user.age}]]*/ 20;
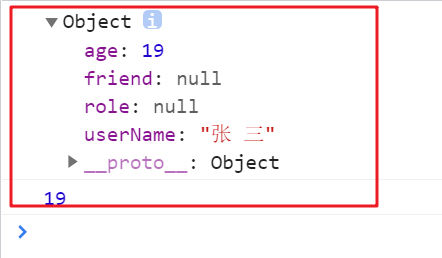
console.log(user);
console.log(age)
</script>
-
在script标签中通过
th:inline="javascript"来声明这是要特殊处理的js脚本 -
语法结构:
const user = /*[[Thymeleaf表达式]]*/ "静态环境下的默认值";
因为Thymeleaf被注释起来,因此即便是静态环境下, js代码也不会报错,而是采用表达式后面跟着的默认值。
看看页面的源码:
ps:我们在javascript中有3种声明变量的方式:var,let,const; 其中var和let声明的是变量,而const声明的叫做常量

我们的User对象被直接处理为json格式了,非常方便。
控制台:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号