【Visual C++】游戏开发笔记之六——游戏画面绘图(三)透明特效的制作方法
2012-03-09 19:46 java ee spring 阅读(264) 评论(0) 编辑 收藏 举报本系列文章由zhmxy555编写,转载请注明出处。 http://blog.csdn.net/zhmxy555/article/details/7338082
作者:毛星云 邮箱: happylifemxy@qq.com 欢迎邮件交流编程心得
从这节开始我们来讲解制作一般2D游戏画面经常要使用到的绘图特效。
笔记六我们主要介绍“透明”特效的制作方法。
透明效果
由于所有的图文件都是以矩形来储存的,我们也许会需要把一张怪兽图片贴到窗口的背景图上,而这种情况下如果直接进行贴图,结果如下图:

这似乎不是我们想要的结果。
为了得到透明效果,我们需要运用到BitBlt()贴图函数以及其参数Raster的值来将图片中不必要的部分去掉(又称去背),使得图中的主题可以与背景完美融合。
制作透明效果有很多种方法,但是基本上都是利用贴图时不同的Raster运算,通过转换而产生相同的透明效果。在这里先来介绍一种透明运算的方法。
我们以图中的恐龙为例子,首先准备一张位图,如下图。

图中的左边的图是要去背并贴到背景上的前景图。右边的黑白图称为“屏蔽图”,在透明的过程中会用到它。要把去背的位图与屏蔽图合并成同一张图,透明的时候再按照需要来进行裁切。可以把它分成两张图,但是这样程序必须运行两次图文件加载的操作。
有了屏蔽图就可以利用贴图函数来产生透明效果了,所需的贴图步骤如下:
<1>将屏蔽图与背景图做"AND"运算,Raster值为SRCAND,贴到目的地DC中。
<2>将前景图与背景图做"OR"运算,Raster值为SRCPAINT,贴到目的地DC中。
为什么经过上面两个操作就能产生透明的效果呢?看下图就理解了:

下面具体说明上面两个步骤所产生的图点色彩的变化。
1.屏蔽图与背景图做"AND"运算
<1>屏蔽图中的黑色部分与背景图做"AND"运算:

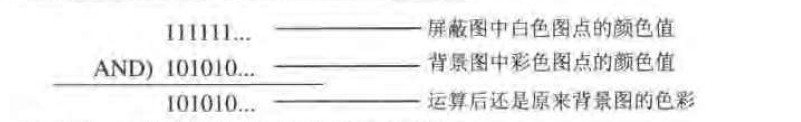
<2>屏蔽图中的白色部分与背景图做"AND"运算:

进过这一运算所产生的结果如下图

2.前景图与背景图做"OR"运算
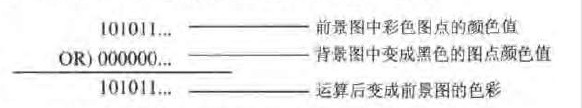
<1>前景图中的彩色部分与图第一步得到的“黑色恐龙”图做"OR"运算:

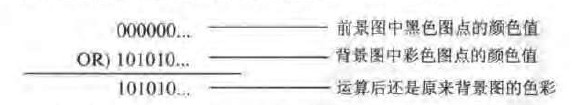
<2>前景图中的黑色部分与第一步得到的“黑色恐龙”图做"OR"运算:

经过这一运算后所显示的画面就是所需的透明图了,如下图所示:

下面我们来看看实现上述透明贴图效果的源代码
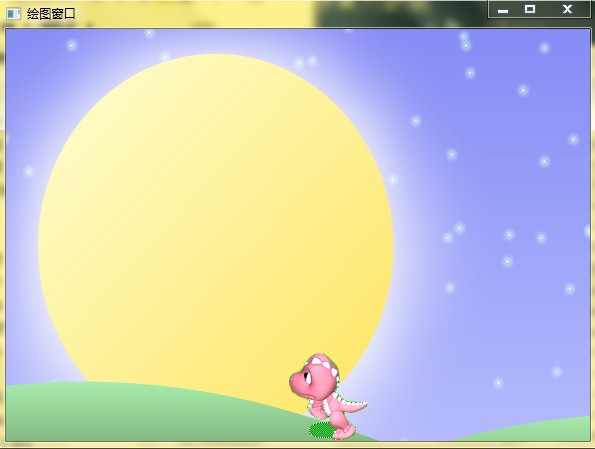
最后程序的运行结果为:

通过BitBlt()贴图函数及Raster运算值的设定,很简单地就做出了想要的透明效果,这种方法在设计2D游戏的一些画面内容时使用相当频繁。
最后我说明一个非常关键的问题(多谢yao050421103 的提醒),而这点由恰恰依赖于美工设计师们。我们在准备位图资源的时候,前景图部分绝对不能包含背景图的颜色,否则,就不会得到我们预期的结果。
还要指出的一个地方是,前景图的需要还原为背景色的部分一定要为黑色(多谢infoworld的指出)。
笔记六到这里就结束了。
本节源代码请点击这里下载:【Visual C++】Code_Note_6
请大家继续关注【Visual C++】游戏开发笔记系列。
非常希望能与大家一起交流,共同学习和进步。
最后,谢谢大家的支持~~~
The end

