html。PROGRESS进度条使用测试
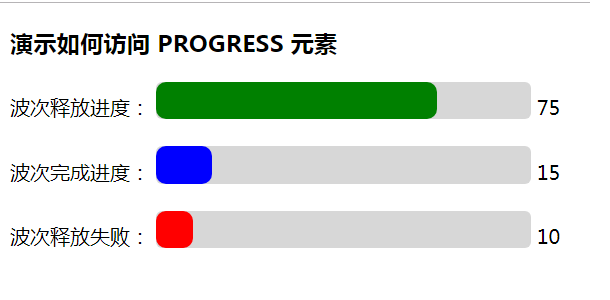
效果图 :

代码:
-----------------------------------
//本文来自:https://www.cnblogs.com/java2sap/p/11199126.html
<!DOCTYPE html>
<html>
<style>
progress
{
height:30px;
width :300px;
color:orange; /*兼容IE10的已完成进度背景*/
//border:none;
border-radius: 0.3rem;
background:#d7d7d7;
/*这个属性也可当作Chrome的已完成进度背景,只不过被下面的::progress-bar覆盖了*/
}
/* 表示总长度背景色 */
progress::-webkit-progress-bar
{
background:#d7d7d7;
border-radius: 0.5rem;
}
progress::-webkit-progress-value
{
border-radius: 0.5rem;
}
progress#myProgress2::-webkit-progress-value
{
background:blue;
}
progress#myProgress3::-webkit-progress-value
{
background:red;
}
progress::-moz-progress-bar
{
background:orange;
border-radius: 0.5rem;
}
</style>
<body>
<h3>演示如何访问 PROGRESS 元素</h3>
释放进度:
<progress id="myProgress1" value="100" max="100">123123</progress>
<span id="demo1"></span>
<br><br>
完成进度:
<progress id="myProgress2" value="0" max="100">
</progress>
<span id="demo2"></span>
<br><br>
释放失败:
<progress id="myProgress3" value="0" max="100">
</progress>
<span id="demo3"></span>
<script>
//设置浏览器轮询任务,(方法名,间隔ms)
var intz1 = window.setInterval(myFunction, 1000);
//每秒查询后台类
function myFunction()
{
var x = document.getElementById("myProgress1").value;
if(x == 0) {
//关闭轮询
clearInterval(intz1);
//alert("轮询完成");
return;
}
//TODO ajax查询后台类赋值
//模拟赋值start
document.getElementById("myProgress1").value=(x-5);
document.getElementById("demo1").innerHTML = (x-5);
var r = Math.random();
if(r > 0.5) {
var x2 = document.getElementById("myProgress2").value;
document.getElementById("myProgress2").value = (x2+5);
document.getElementById("demo2").innerHTML = (x2+5);
} else {
var x3 = document.getElementById("myProgress3").value;
document.getElementById("myProgress3").value=(x3+5);
document.getElementById("demo3").innerHTML =(x3+5);
}
//模拟赋值end
}
</script>
</body>
</html>
博客地址: https://www.cnblogs.com/java2sap/
世界丰富多彩,知识天花乱坠。
---如果有帮到你,点个赞吧~
世界丰富多彩,知识天花乱坠。
---如果有帮到你,点个赞吧~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号