SharePoint2010沙盒解决方案基础开发——关于TreeView树形控件读取列表数据(树形导航)的webpart开发及问题
SharePoint2010沙盒解决方案基础开发——关于TreeView树形控件读取列表数据(树形导航)的webpart开发及问题
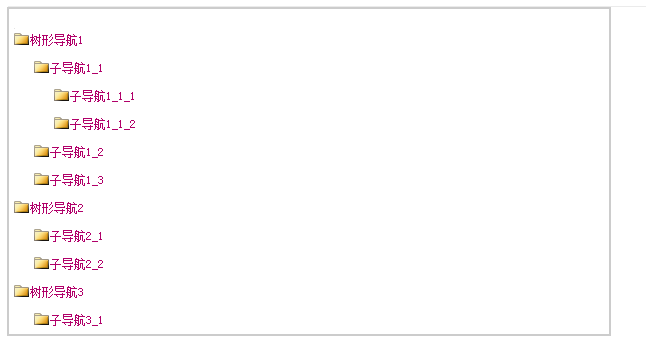
1、实现效果如下:
点击各个节点进入相应的链接

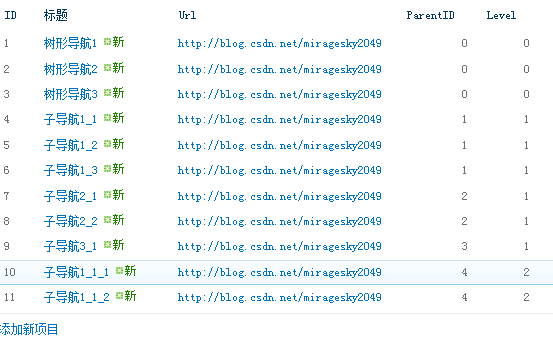
2、测试列表:

3、创建解决方案及webpart,代码如下所示
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
//添加引用
using System.Xml.Serialization;
using System.Linq;
using System.Data;
namespace TestTreeView.TestTreeView
{
[ToolboxData("<{0}:WPToolPaneTest runat=server></{0}:TestTreeView>"), XmlRoot(Namespace = "TestTreeView")]////定义Toolbox data
public class TestTreeView :System.Web.UI.WebControls.WebParts.WebPart
{
TreeView tvList = new TreeView();
protected override void CreateChildControls()
{
tvList.NodeStyle.NodeSpacing = 5;//设置相邻节点的垂直间距
tvList.ShowExpandCollapse = false;//不显示展开节点指示符,注:详细查看问题部分
ListBind(0, 0);
this.Controls.Add(tvList);
}
protected override void RenderContents(HtmlTextWriter writer)
{
writer.Write("<div style=' border:2px solid #CCCCCC; width:600px'><table cellpadding='0' cellspacing='0' width='100%'><tr><td style=' width:20%; vertical-align:top'><div style=' margin-top:10px;margin-left:5px'>");
this.tvList.RenderControl(writer);
writer.Write("</div></td></tr></table></div>");
}
/// <summary>
/// 绑定TreeViewList列表数据
/// </summary>
/// <param name="ParentID">上一级导航ID</param>
/// <param name="Level">所在树形的级别</param>
private void ListBind(int ParentID, int Level)
{
SPSite site = SPContext.Current.Site;
SPWeb web = SPContext.Current.Web;
SPList list = web.Lists["TreeViewList"];
var query = from SPListItem item in list.Items where item["ParentID"].ToString() == ParentID.ToString() && item["Level"].ToString() == Level.ToString() select item;
foreach (SPListItem item in query)
{
TreeNode parentnode = new TreeNode();
parentnode.Text = item["标题"].ToString();
parentnode.Value = item["ID"].ToString();
parentnode.ImageUrl = "/_layouts/images/folder.gif";
SPFieldUrlValue url=new SPFieldUrlValue(item["Url"].ToString());
parentnode.NavigateUrl = url.Url;
NodesBind(parentnode,Int32.Parse(item["ID"].ToString()),Int32.Parse(item["Level"].ToString())+1);
tvList.Nodes.Add(parentnode);
}
}
/// <summary>
/// 递归绑定子节点内容
/// </summary>
/// <param name="CurrentNode">当前节点</param>
/// <param name="ParentID">上一级导航ID</param>
/// <param name="Level">所在树形的级别</param>
private void NodesBind(TreeNode CurrentNode, int ParentID, int Level)
{
SPSite site = SPContext.Current.Site;
SPWeb web = SPContext.Current.Web;
SPList list = web.Lists["TreeViewList"];
var query = from SPListItem item in list.Items where item["ParentID"].ToString() == ParentID.ToString() && item["Level"].ToString() == Level.ToString() select item;
foreach (SPListItem item in query)
{
TreeNode childnode = new TreeNode();
childnode.Text = item["标题"].ToString();
childnode.Value = item["ID"].ToString();
SPFieldUrlValue url = new SPFieldUrlValue(item["Url"].ToString());
childnode.NavigateUrl = url.Url;
childnode.ImageUrl = "/_layouts/images/folder.gif";
NodesBind(childnode, Int32.Parse(item["ID"].ToString()), Int32.Parse(item["Level"].ToString()) + 1);//递归读取列表,绑定到子节点
CurrentNode.ChildNodes.Add(childnode);
}
}
}
}
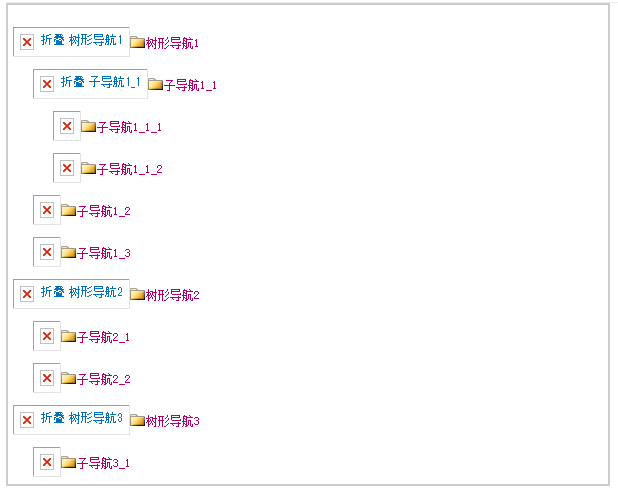
4、问题部分
当TreeView控件tvList的ShowExpandCollapse属性(是否显示展开节点指示符)设为true时,会出现如下错误

查了一些资料,笔者未能解决此问题,只能牺牲一些TreeView控件的显示效果,如有更好的方法,请不吝赐教!!
posted on 2012-01-16 14:24 java课程设计例子 阅读(167) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号