浅析HTTP协议get请求与post请求
一、HTTP简介
1、 HTTP协议:(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则(报文格式)。
2、报文: 客户端与服务端通信时传输的内容我们称之为报文。客户端发送给服务器的称为”请求报文“,服务器发送给客户端的称为”响应报文“。
3、 分类:
请求报文:
get请求
post请求
响应报文:
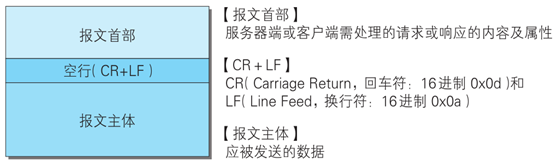
4、报文格式:

报文首部:包括报文首行和报文头部
二、get请求报文
get请求报文只有:报文首部
//报文首行
GET /bookstore01/b.html?username=dfadf&pwd=dfa HTTP/1.1 //请求方式 请求路径?参数键值对&
//报文头部【键值对格式】
Host: localhost:8080 //请求目标ip地址和端口号
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:27.0) Gecko/20100101Firefox/27.0//当前浏览器
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
//浏览器告诉服务器,浏览器可以接收什么格式的文件
Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3
//可以判断你是在是哪个位置
zh-cn:简体中文
en-us:美式英语
Accept-Encoding: gzip, deflate
//浏览器告诉服务器浏览器可以识别的解压方式
Referer: http://localhost:8080/bookstore01/index.html
//Referer:指的是当前页面是从哪个页面跳转过来的
Connection: keep-alive
//keep-alive:表示浏览器告诉服务器这是一个长连接
get请求没有空行和报文主体,get请求是通过地址栏传递参数的!
三、post请求报文
//请求首行
POST /bookstore01/b.html HTTP/1.1 //请求方式 请求路径 请求协议/版本号
//请求头部
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:27.0) Gecko/20100101 Firefox/27.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Referer: http://localhost:8080/bookstore01/index.html
Connection: keep-alive
//空行
username=zhangsan //报文主体
post请求有空行和请求体, post请求通过请求体传递请求参数!
四、响应报文
//响应首行:
HTTP/1.1 200 OK //协议名称/版本号 响应状态码 状态描述符
Server: Apache-Coyote/1.1
Accept-Ranges: bytes
Etag: W/"262-1510560961503"
Last-Modified: Mon, 13 Nov 2017 08:16:01 GMT
//格林威治时间:
Content-Type: text/html
Content-Length: 262
Date: Mon, 13 Nov 2017 08:44:55 GMT
五、常见的响应状态码
200 :响应成功
302 : 重定向
404 : 请求路径错误
405 : 请求方式有问题 以4XXX开头的响应状态码,都表示是浏览器端的错误
500 : 服务器端的错误,表示自己写的java、jsp代码有bug!
六、get与post请求的区别
1、get请求通过地址栏传递参数,post请求通过请求体传递请求参数,相对安全一点!
2、get请求没有空行和请求体,post请求有
3、get请求传递的字符是有限制的,255个字符,而post请求通过请求体传递参数,没有大小限制
总结:通常只有在form表单中,我们使用的是post请求,而在其它地方都是get请求!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号