JavaScript DOM编程
一、基础知识点
1、概念:文档对象模型Document Object Model,DOM定义了访问和处理HTML文档的标准方法
2、页面加载过程:
浏览器接收到html代码,开始解析。解析过程是先构建dom树,再根据dom树构建渲染树,最后浏览器将渲染树绘制到页面上。构建dom树的过程即根 据html代码自上而下进行构建,当遇到script文件加载/执行会阻塞后面dom树的构建(javascript可能会改变dom树),而遇到css文件则会阻塞渲染树的构建,即dom树依然继续构建(除非遇到script标签并且css文件依旧未加载完成),但不会渲染绘制到页面上。

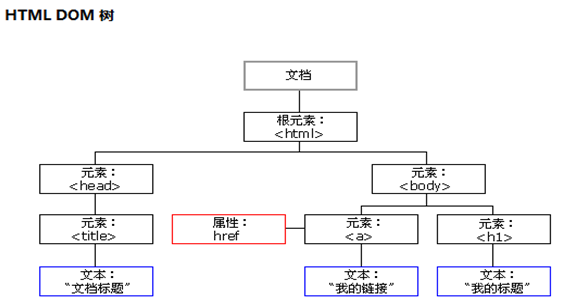
3、节点
Node:构成HTML文档最基本的单元
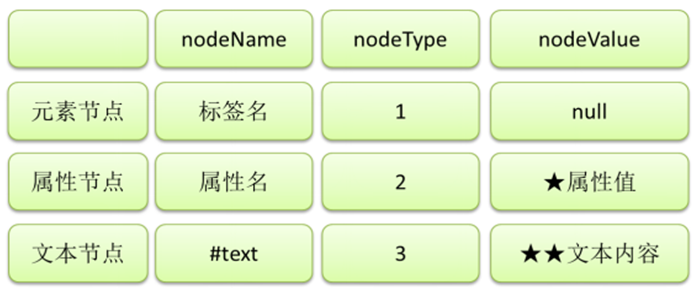
分类:
元素节点:HTML标签
属性节点:标签的属性,键值对形式,属性名为键,属性值为值
文本节点:HTML标签中的文本内容

4、document对象
document是一个文档节点,代表整个文档,所有节点都是他的后代节点;是window的对象属性,可以直接使用
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问
二、DOM查询
1、获取文档元素的子节点:
通过document对象调用:
document.getElementById(); 通过id属性获取一个元素节点对象
//查找id为bj的节点
var btn01=document.getElementById("btn01"); btn01.onclick=function(){ var btnEle=document.getElementById("bj"); alert(btnEle.innerHTML); }
document.getElementsByTagName(); 通过标签名获取一组元素节点对象
//查找所有li节点
var btn02=document.getElementById("btn02"); btn02.onclick=function(){ var liEles=document.getElementsByTagName("li"); for(var i=0;i<liEles.length;i++){ alert(liEles[i].innerHTML); } }
document.getElementsByName(); 通过name属性获取一组元素节点对象
//查找name=genger的所有节点
var btn03=document.getElementById("btn03"); btn03.onclick=function(){ var Eles=document.getElementsByName("gender"); for(var i=0;i<Eles.length;i++){ alert(Eles[i].value); } }
2、获取某一元素的子节点
| 类型 | 作用 | |
| getElementsByTagName(); | 方法 | 返回当前节点的指定标签名的子节点 |
| childNodes | 属性 | 表示当前节点的所有子节点 |
| firstChild | 属性 | 表示当前节点的第一个子节点 |
| lastChild | 属性 | 表示当前节点的最后一个子节点 |
| parentNode | 属性 | 表示当前节点的父节点 |
| previousSibling | 属性 | 表示当前节点的前一个兄弟节点 |
| nextSibling | 属性 | 表示当前节点的后一个兄弟节点 |
元素节点的属性:
获取:元素对象.属性名
设置:元素对象.属性名=新的值
其他属性:
nodeValue:元素节点nodeValue属性值为null,文本节点可以通过nodeValue属性获取和设置文本节点的内容
innerHTML:元素节点通过该属性获取和设置标签内部的html代码
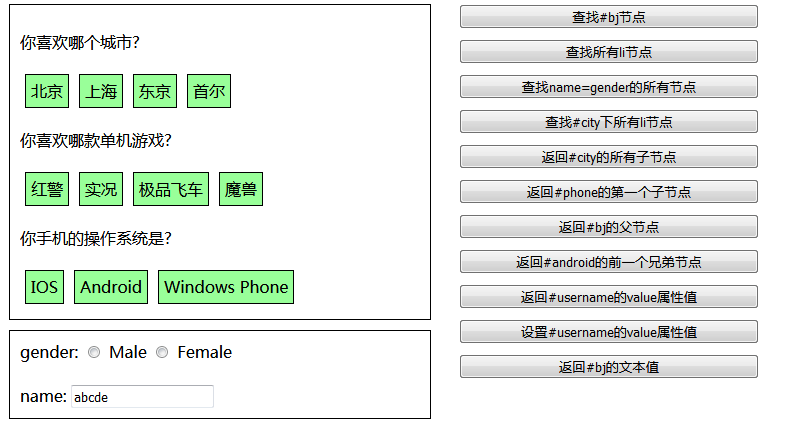
3、练习1:

封装为按钮绑定事件的方法:
1 function myQuery(idStr,func){
2 var btn=document.getElementById(idStr);
3 btn.onclick=func;
4 };
以下代码都写在window.onload=function(){ }中
1.查找id为bj的节点
1 myQuery("btn01",function(){ 2 var bjEle=document.getElementById("bj"); 3 alert(bjEle.innerHTML); 4 });
2.查找所有li节点
1 myQuery("btn02",function(){ 2 var liEles=document.getElementsByTagName("li"); 3 for(var i=0;i<liEles.length;i++){ 4 alert(liEles[i].innerHTML); 5 } 6 });
3.查找name=gender的所有节点
1 myQuery("btn03",function(){ 2 var Eles=document.getElementsByName("gender"); 3 for(var i=0;i<Eles.length;i++){ 4 alert(Eles[i].value); 5 } 6 });
4.查找id为city的节点下所有li节点
1 myQuery("btn04",function(){ 2 var cityEle=document.getElementById("city") 3 var liEles=cityEle.getElementsByTagName("li"); 4 for(var i=0;i<liEles.length;i++){ 5 alert(liEles[i].innerHTML); 6 } 7 });
5.返回id为city的节点的所有子节点
1 myQuery("btn05",function(){ 2 var cityEle=document.getElementById("city"); 3 var allNodes=cityEle.childNodes; 4 for(var i=0;i<allNodes.length;i++){ 5 if(allNodes[i].nodeType==1){ 6 alert(allNodes[i].innerHTML); 7 } 8 } 9 });
6.返回id为phone的节点的第一个子节点
1 myQuery("btn06",function(){ 2 var phoneEle=document.getElementById("phone"); 3 var currentNode=phone.firstChild; 4 while(currentNode.nodeType!=1){ 5 currentNode=currentNode.nextSibling; 6 } 7 alert(currentNode.innerHTML); 8 });
7.返回id为bj的节点的父节点
1 myQuery("btn07",function(){ 2 var bjEle=document.getElementById("bj"); 3 var parNode=bjEle.parentNode; 4 alert(parNode.innerHTML); 5 });
8.返回id为android的节点的前一个兄弟节点
1 myQuery("btn08",function(){ 2 var andrEle=document.getElementById("android"); 3 var preNode=andrEle.previousSibling; 4 while(preNode.nodeType!=1){ 5 preNode=preNode.previousSibling; 6 } 7 alert(preNode.innerHTML); 8 });
9.读取id为username的节点的value属性值
1 myQuery("btn09",function(){ 2 var userEle=document.getElementById("username"); 3 alert(userEle.value); 4 });
10.设置id为username的节点的value属性值
1 myQuery("btn10",function(){ 2 var userEle=document.getElementById("username"); 3 //userEle.setAttribute("value","邹梦洁"); 4 userEle.value="邹梦洁"; 5 alert(userEle.value); 6 });
4、练习2

封装按钮单击事件按钮函数:
1 function myClick(btnStr,func){ 2 var btn=document.getElementById(btnStr); 3 btn.onclick=func; 4 };
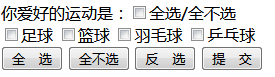
功能实现:
1 window.onload = function() { 2 var items=document.getElementsByName("items"); 3 var checkedAllBox=document.getElementById("checkedAllBox"); 4 //①全选按钮checkedAllBtn:点击后所有爱好都选中 5 myClick("checkedAllBtn",function(){ 6 checkedAllBox.checked=true; 7 for(var i=0;i<items.length;i++){ 8 items[i].checked=true; 9 } 10 }); 11 12 //②全不选按钮checkedNoBtn:点击后所有爱好都不选中 13 myClick("checkedNoBtn",function(){ 14 checkedAllBox.checked=false; 15 for(var i=0;i<items.length;i++){ 16 items[i].checked=false; 17 } 18 }); 19 20 //③反选按钮checkedRevBtn:点击后所有爱好选中状态反转 21 myClick("checkedRevBtn",function(){ 22 for(var i=0;i<items.length;i++){ 23 items[i].checked=!items[i].checked; 24 } 25 var isAllChecked=true; 26 for(var j=0;j<items.length;j++){ 27 if(!items[j].checked){ 28 isAllChecked=false; 29 } 30 } 31 checkedAllBox.checked=isAllChecked; 32 }); 33 34 //④提交按钮sendBtn:点击后依次弹出选中内容 35 myClick("sendBtn",function(){ 36 for(var i=0;i<items.length;i++){ 37 if(items[i].checked){ 38 alert(items[i].value); 39 } 40 } 41 }); 42 43 //⑤复选框全选、全不选 44 checkall.onclick=function(){ 45 for(var i=0;i<items.length;i++){ 46 items[i].checked=this.checked; //this表示此函数当前对象 47 } 48 }; 49 50 //⑥全选、全不选复选框根据爱好选择改变状态 51 for(var i=0;i<items.length;i++){ 52 items[i].onclick=function(){ 53 var isAllChecked=true; 54 for(var j=0;j<items.length;j++){ 55 if(!items[j].checked){ 56 isAllChecked=false; 57 } 58 } 59 checkedAllBox.checked=isAllChecked; 60 }; 61 } 62 63 };
三、DOM增删改
| 方法 | 描述 |
| createElement("元素名") | 创建元素节点 |
| createAttribute("属性名") | 创建属性节点 |
| createTextNode("文本") | 创建文本节点 |
| appendChild(新节点) | 把新的子节点添加到指定节点,通过父节点添加 |
| insertBefore(新节点,指定节点) | 在指定的子节点前面插入新的子节点,通过父节点插入 |
| removeChild(指定节点) | 删除子节点,通过父节点删除 |
| replaceChild(新节点,被替换节点) | 替换子节点,通过父节点替换 |
| getAttribute(“属性名”) | 返回指定的属性值 |
| setAttribute(“属性名”,“属性值”) | 把指定属性设置或修改为指定的值 |
1、练习1
页面:

封装为按钮添加单击事件的方法
1 function myClick(btnStr,func){ 2 var btn=document.getElementById(btnStr); 3 btn.onclick=func; 4 };
功能实现:
1 window.onload = function() { 2 //①创建一个"广州"节点,添加到#city下 3 myClick("btn01",function(){ 4 var cityEle=document.getElementById("city"); 5 var gzNode=document.createElement("li"); 6 var textNode=document.createTextNode("广州"); 7 gzNode.appendChild(textNode); 8 cityEle.appendChild(gzNode); 9 }); 10 11 //②将"广州"节点插入到#bj前面 12 myClick("btn02",function(){ 13 var bjEle=document.getElementById("bj"); 14 var gzNode=document.createElement("li"); 15 var textNode=document.createTextNode("广州"); 16 gzNode.appendChild(textNode); 17 bjEle.parentNode.insertBefore(gzNode,bjEle); 18 }); 19 20 //③使用"广州"节点替换#bj节点 21 myClick("btn03",function(){ 22 var bjEle=document.getElementById("bj"); 23 var gzNode=document.createElement("li"); 24 var textNode=document.createTextNode("广州"); 25 gzNode.appendChild(textNode); 26 bjEle.parentNode.replaceChild(gzNode,bjEle); 27 }); 28 29 //④删除#bj节点 30 myClick("btn04",function(){ 31 //自杀 32 /* var bjEle=document.getElementById("bj"); 33 bjEle.parentNode.removeChild(bjEle); */ 34 //他杀 35 var cityEle=document.getElementById("city"); 36 cityEle.removeChild(bjEle); 37 38 }); 39 40 //⑤读取#city内的HTML代码 41 myClick("btn05",function(){ 42 var cityEle=document.getElementById("city"); 43 alert(cityEle.innerHTML); 44 }); 45 46 //⑥设置#bj内的HTML代码 47 myClick("btn06",function(){ 48 var bjEle=document.getElementById("bj"); 49 //bjEle.innerHTML="北京欢迎你"; 50 bjEle.firstChild.nodeValue="北京欢迎你"; 51 }); 52 53 };
2、练习2
页面:

封装为<a>标签添加删除操作的方法:
1 function adelete(){ 2 var trEle=this.parentNode.parentNode; //找到要删除的行 3 var firstTd=trEle.getElementsByTagName("td")[0]; //找到行的第一个单元格 4 var name=firstTd.innerHTML; //获取文本内容 5 var flag=confirm("你确定要删除"+name+"吗?"); //confirm带有布尔类型的返回值 6 if(flag){ 7 var table=trEle.parentNode; //找到要删除行的父节点 8 table.removeChild(trEle); 9 } 10 return false; //a标签onclick事件返回false,取消<a>的默认行为 11 };
删除、添加功能
1 window.onload = function(){ 2 //删除 3 var as=document.getElementsByTagName("a"); 4 for(var i=0;i<as.length;i++){ 5 as[i].onclick=adelete; 6 } 7 8 //添加 9 var btn=document.getElementById("addEmpButton"); 10 btn.onclick=function(){ 11 //获取name,email,salary对象 12 var name=document.getElementById("empName").value; 13 var email=document.getElementById("email").value; 14 var salary=document.getElementById("salary").value; 15 16 //创建1个tr节点 17 var newtr=document.createElement("tr"); 18 19 //创建4个td节点 20 var nametd=document.createElement("td"); 21 var emailtd=document.createElement("td"); 22 var salarytd=document.createElement("td"); 23 var deletetd=document.createElement("td"); 24 25 //创建4个文本节点 26 var nameText=document.createTextNode(name); 27 var emailText=document.createTextNode(email); 28 var salaryText=document.createTextNode(salary); 29 var deleteText=document.createTextNode("delete"); 30 31 //创建1个a标签,并添加文本 32 var aEle=document.createElement("a"); 33 aEle.appendChild(deleteText); 34 aEle.href="#"; 35 aEle.onclick=adelete; 36 37 //将文本节点添加到td节点中 38 nametd.appendChild(nameText); 39 emailtd.appendChild(emailText); 40 salarytd.appendChild(salaryText); 41 deletetd.appendChild(aEle); 42 43 //将td节点添加到tr中 44 newtr.appendChild(nametd); 45 newtr.appendChild(emailtd); 46 newtr.appendChild(salarytd); 47 newtr.appendChild(deletetd); 48 49 //获取table节点,并将tr节点添加到table中 50 var table=document.getElementById("employeeTable"); 51 table.appendChild(newtr); 52 }; 53 54 };




