微信小程序开发-第一弹
前言:
本篇文章为大家详细介绍微信小程序开发第一篇,后续步骤会逐步更新,欢迎大家关注。
第一步 注册
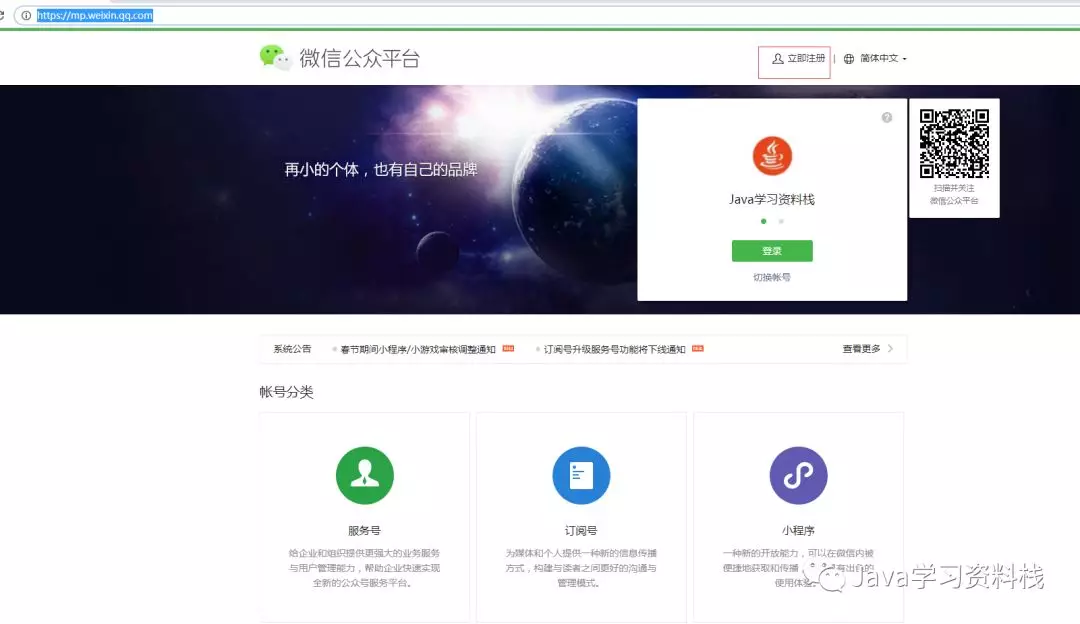
1.1 打开网址 https://mp.weixin.qq.com/ 然后选择右上角的立即注册

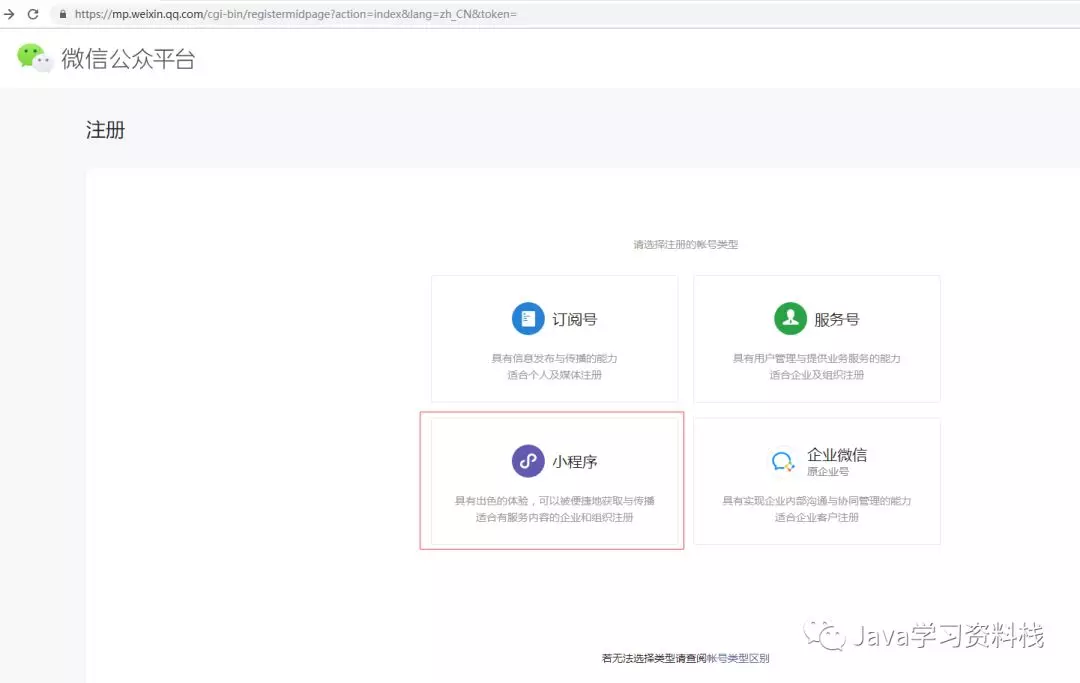
1.2 然后选择小程序

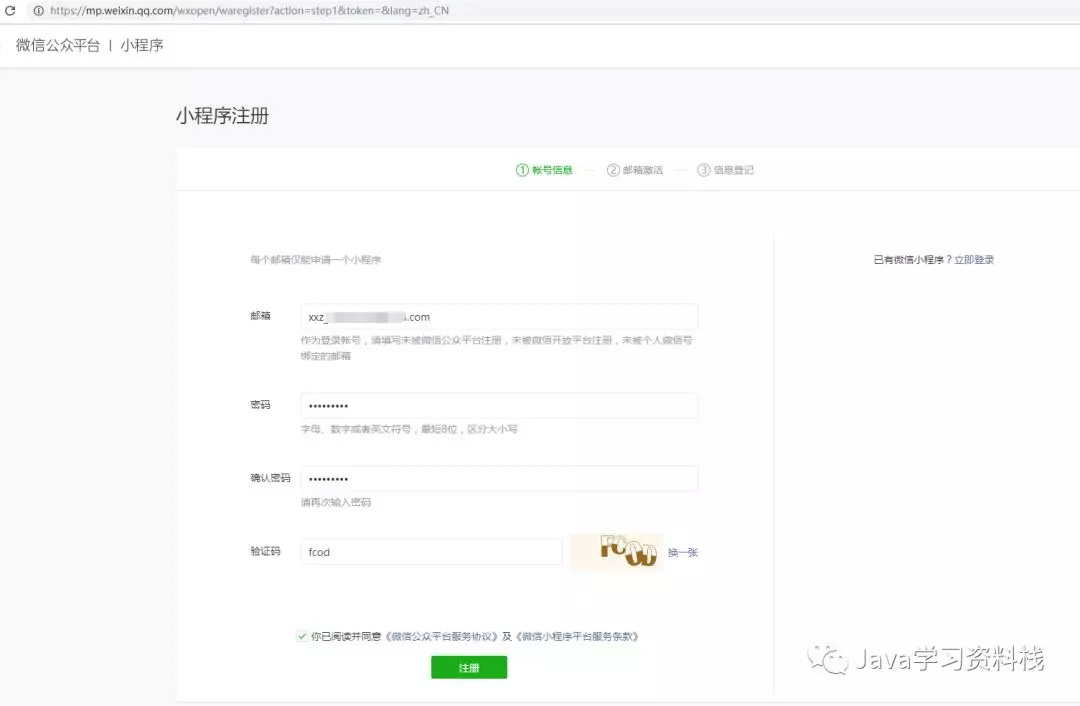
1.3 输入邮箱,密码,以及验证码,然后点击注册,然后按照提示,进行邮箱激活,以及进行小程序信息登记,选择小程序类型为个人,然后填写个人信息

1.4 下载微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
1.5 安装后 双击打开,选择小程序项目

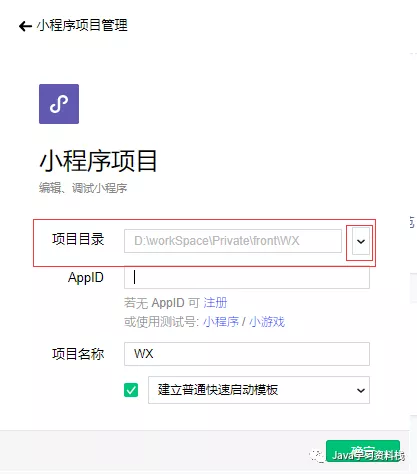
1.6 创建项目
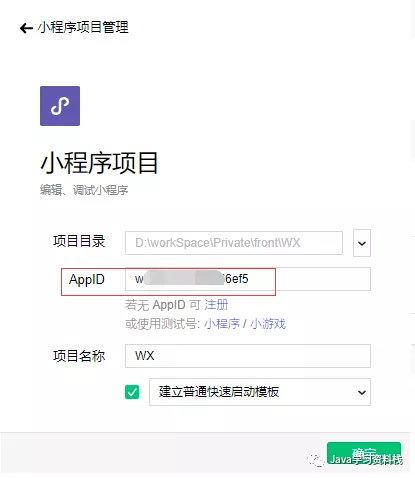
1.6.1 选择项目所在目录

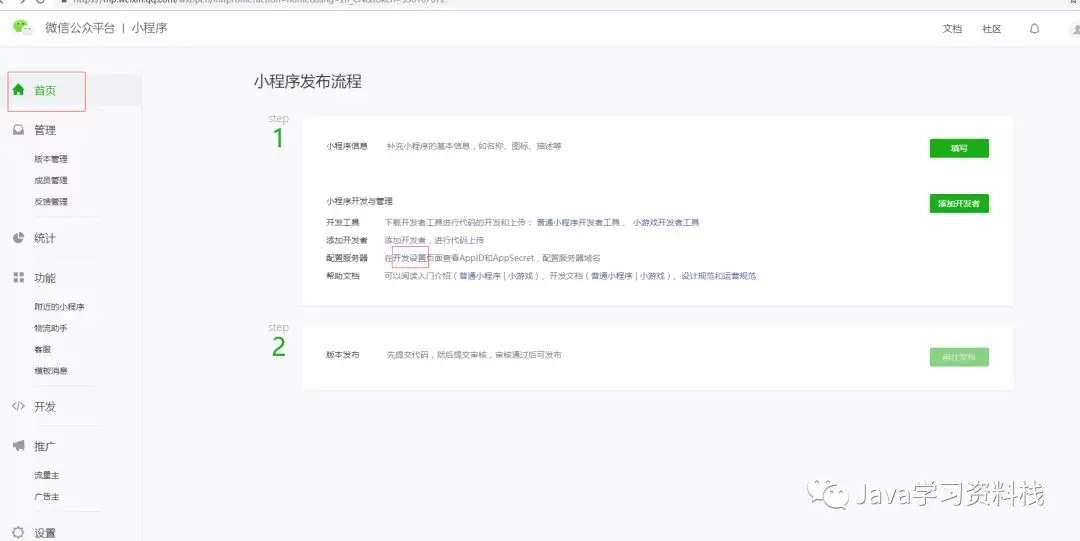
1.6.2 到微信公众平台获取小程序的AppId

1.6.3 复制小程序AppId 填入AppID列

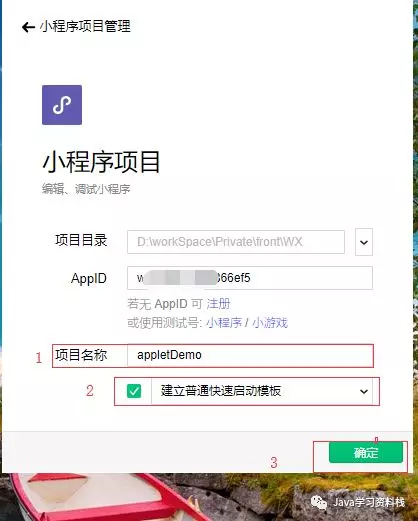
1.6.4 填写小程序项目名称,选择创建的模板,点击确定

1.7 项目结构简述
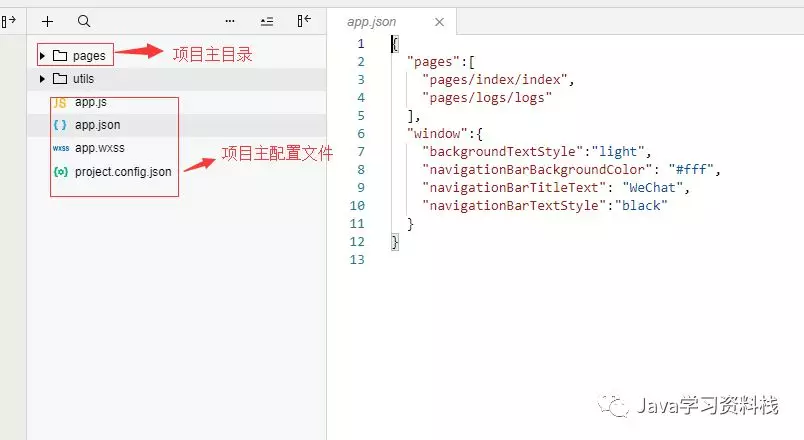
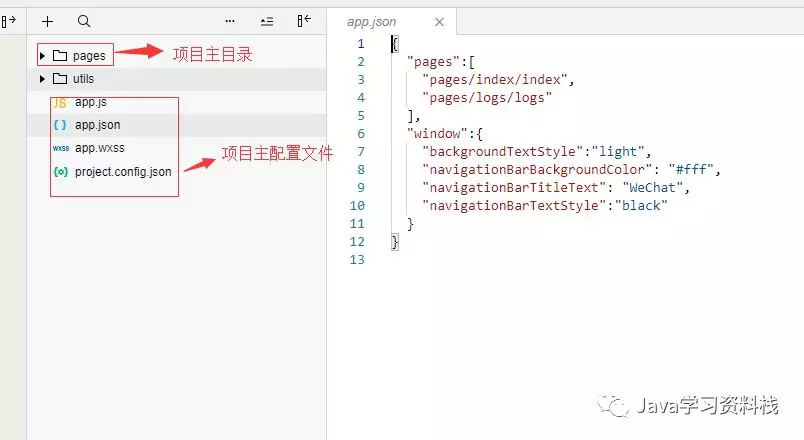
1.7.1 上一步的确定点击之后,微信开发者工具就会为我们自动生成一个项目,具
体结构如下图

1.7.2 快速生成对应功能文件夹,具体操作如下图,然后保存之后,你就会发现 Pages文件夹中会自动生成一个你填的文件夹。以及对应的wxml、wxss、js以及 json文件
wxml --- 对应html
wxss --- 对应css
js --- 我们所有的js操作全部都在这里
json --- 不经常使用,主要用来存放一些平常使用的json参数等

具体一些原生方法或者控件可前往
https://developers.weixin.qq.com/miniprogram/dev/index.html?t=19012313
查看小程序开发
本编文章总结暂时到这里,小编将在下面的文章中,对小程序的开发流程进行进一步详细的总结。
看完本文有收获?请转发分享给更多人
添加小编微信,加入技术交流群or招聘交流

QQ千人技术交流群: 710566091 一起学习一起成长

学习栈公众号,扫码关注回复获取更多学习资料,点击专题学习更多知识



 浙公网安备 33010602011771号
浙公网安备 33010602011771号