vue3 reactive函数
reactive的用法与的用法相似,也是将数据变成响应式数据,当数据发生变化时也会自动更新。不同的是用于基本数据类型,而是用于复杂数据类型,比如对象和数组
例如:定义一个对象类型的变量refUIrefreactiveuser
<template>
<div>
<p>{{ user }}</p>
<button @click="increase">click me! one year later</button>
</div>
</template>
<script>
import { reactive } from "vue";
export default {
name: "reactive",
setup() {
const user = reactive({ name: "Alice", age: 12 });
function increase() {
++user.age
}
return { user, increase };
},
};
</script>
如上,当点击按钮时,让数据加1,当Vue发现数据发生变化,会自动更新
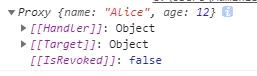
那我们验证了,确实函数可以将一个复杂数据类型变成响应式数据。我们不妨将函数执行的结果打印出来看下,看看它返回值是什么user.ageUIreactivereactive

我们发现,执行结果是将传递的对象包装成了对象reactiveproxy
接下来我们测试一下,如果传递基本数据类型呢?
<template>
<div>
<p>{{ userAge }}</p>
<button @click="increase">click me! one year later</button>
</div>
</template>
<script>
import { reactive } from "vue";
export default {
name: "reactive",
setup() {
let userAge = reactive(12);
function increase() {
console.log(userAge);
++userAge;
}
return { userAge, increase };
},
};
</script>
运行发现,基本数据传递给,并不会将它包装成porxy对象,并且当数据变化时,界面也不会变化reactivereactive
需要注意的是,中传递的参数必须是对象或者数组,如果传递了其他对象(比如),在默认情况下修改对象,界面不会自动更新,如果也需要具有响应式,可以通过重新赋值的方式实现reactivejsonnew Date()
reactive() 的局限性
reactive() API 有两条限制:
-
仅对对象类型有效(对象、数组和 Map、Set 这样的集合类型),而对 string、number 和 boolean 这样的 原始类型 无效。
-
因为 Vue 的响应式系统是通过属性访问进行追踪的,因此我们必须始终保持对该响应式对象的相同引用。这意味着我们不可以随意地“替换”一个响应式对象,因为这将导致对初始引用的响应性连接丢失:
本文作者:又一岁荣枯
本文链接:https://www.cnblogs.com/java-six/p/16841719.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-10-30 Error:(3, 21) java: 程序包javax.servlet不存在的解决方法
2021-10-30 IDEA构建Maven项目过慢的解决方法