解决前端请求导致的跨域错误

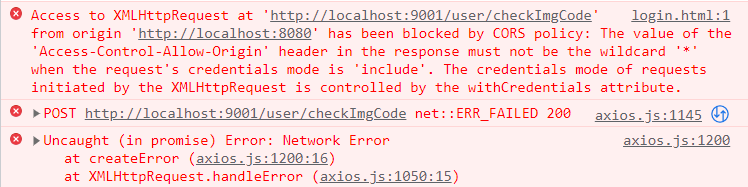
在前端请求时报跨域错误
解决方法
一、使用@CrossOrigin注解
Spring中第一种处理跨域的方式是通过@CrossOrigin注解来标记支持跨域,该注解可以添加在方法上,也可以添加在Controller 上。当添加在Controller 上时,表示Controller中的所有接口都支持跨域,具体配置如下:
@RequestMapping("/test")
@RestController
public class TestController {
@RequestMapping("/test1")
//origins代表的是前端工程的url
@CrossOrigin(origins = "http://localhost:8888")
@GetMapping("/get")
public Books Test1(){
return new Books(1,"666","6666",1,"7895465465465");
}
}
@CrossOrigin注解各属性含义如下
- allowCredentials:浏览器是否应当发送凭证信息,如Cookie。allowedHeaders:请求被允许的请求头字段,*表示所有字段。
- exposedHeaders:哪些响应头可以作为响应的一部分暴露出来。注意,这里只可以一一列举,通配符*在这里是无效的。
- maxAge:预检请求的有效期,有效期内不必再次发送预检请求,默认是1800秒。methods:允许的请求方法,*表示允许所有方法。
- origins:允许的域,*表示允许所有域。
二、全局配置可访问
允许所有请求支持跨域访问,并且不限定域,但是支持持GET方法
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET");
}
}
本文作者:又一岁荣枯
本文链接:https://www.cnblogs.com/java-six/p/16530040.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步