Android开发----WebView&Activity生命周期
WebView
webview是一个再应用中设置好位置和大小的浏览器,而且不会放置任何花哨的UI。
在大多数情况下,除非你调用了原生API,否则不必在webview中专门测试web应用。
首先为WebView新建一个活动,并为其增加一个WebView控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/wv_1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
在app中调用本地html文件
使用loadUrl函数调用放在assets中的HTML文件。
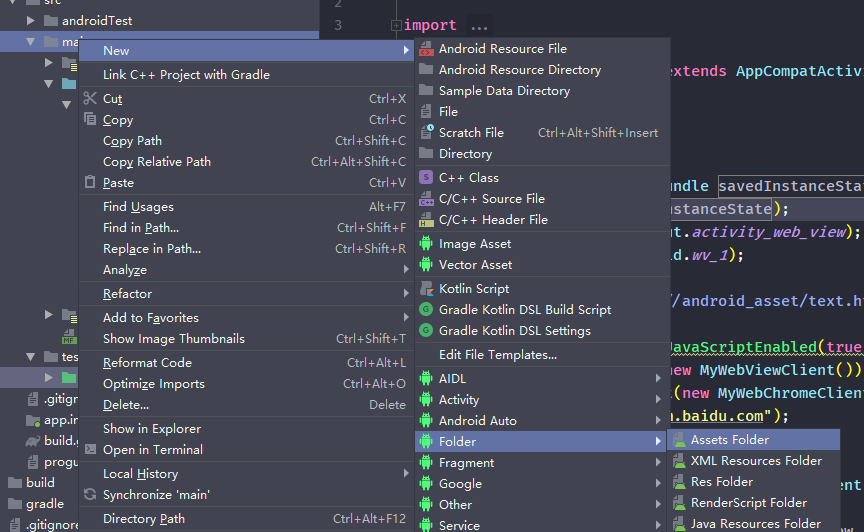
首先需要新建一个assets,并在其中添加一个text.html文件。

调用函数:
public class WebViewActivity extends AppCompatActivity {
private WebView wb1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
wb1 = findViewById(R.id.wv_1);
wb1.loadUrl("file:///android_asset/text.html");
}
在app中调用网络网页资源
需要用到的函数及其功能:
setJavaScriptEnabled(true):假设访问的页面中有Javascript,则webview必须设置支持Javascript。setWebViewClient():在影响View的事件到来时,会通过WebViewClient中的方法回调通知用户。setWebChromeClient():当影响浏览器的事件到来时,就会通过WebChromeClient中的方法回调通知用法。
代码如下(需要手写回调函数):
public class WebViewActivity extends AppCompatActivity {
private WebView wb1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
wb1 = findViewById(R.id.wv_1);
wb1.getSettings().setJavaScriptEnabled(true);//JS
wb1.setWebViewClient(new MyWebViewClient());
wb1.setWebChromeClient(new MyWebChromeClient());
wb1.loadUrl("https://m.baidu.com");
}
class MyWebChromeClient extends WebChromeClient {
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
}
@Override
public void onReceivedTitle(WebView view, String title) {
super.onReceivedTitle(view, title);
setTitle(title);
}
}
class MyWebViewClient extends WebViewClient{
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
Log.d("WebView","stater");
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
Log.d("WebView","adsfdsf");
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK && wb1.canGoBack())
{
wb1.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
加载页面如图:

本文作者:又一岁荣枯
本文链接:https://www.cnblogs.com/java-six/p/15751504.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步