跨域问题详解(1-跨域解释以及解决办法;2-整合nginx重复配置跨域导致 ‘Access-Control-Allow-Origin‘ contains multiple values)
问题一:No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
浏览器的策略本质:处于安全考虑,一个域下面的JS,没有经过允许是不能读取另外一个域的内容;
ajax请求会通过跨域请求拿到响应数据这样是不安全。
但是浏览器不阻止你向另外一个域发送请求,对于form表单提交来说,原先页面无法获取新页面的内容;
浏览器的安全策略限制的是js脚本,并不限制src,form表单提交之类的请求。就是说form表单提交不存在安全问题,ajax提交跨域存在安全问题。
跨域:在当前页面想要访问其他页面,主要端口、ip、协议有一个不一样就会被定义为跨域;
例如:
在前后端分离的项目中,一个熟悉的场景:前端页面发送ajax请求给后端,后端返回json数据,前端拿到返回的数据进行响应的页面跳转以及数据的展示;
前端:http://front.smile.com:5500/login.html;页面发送ajax请求,给后端http://backend.smile.com:8080/user/login;跨域产生的原因此处就是原地址和目的地址端口和域名不一致;
第一次跨域产生:No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
跨域解决办法一:目的服务器进行跨域允许配置;
@Configuration public class ConfigurationCors implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") //项目中的所有/getTitle/**支持跨域 .allowedOriginPatterns("*")//所有地址都可以访问,也可以配置具体地址 .allowCredentials(true) .allowedMethods("*")//"GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS" .maxAge(3600);// 跨域允许时间 } }
问题二:The ‘Access-Control-Allow-Origin’ header contains multiple values ‘http://front.smile.com:5500, *’, but only one is allowed.
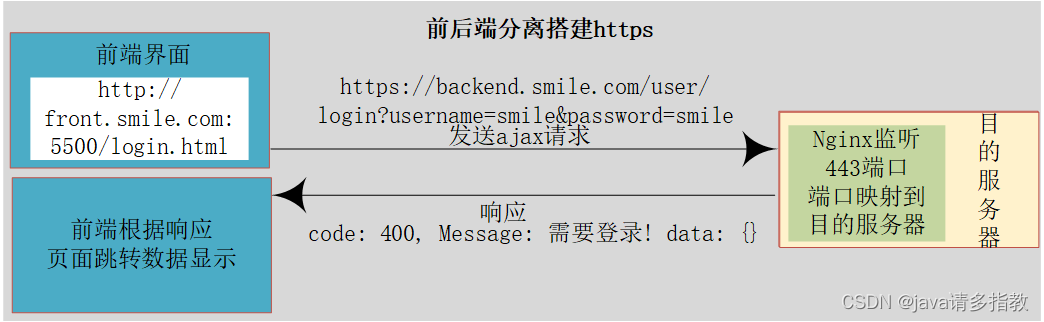
背景:下图简要描述非正式nginx服务器来搭建https服务场景,前端发送请求给后端,由于是https协议,首先nginx443端口会监听到这个请求,然后帮助去找到目标代理服务器;
如问题一所示,这边是会出现跨域请求的,然后解决方法可以选择第一种在目的服务器上面设置,也可以在nginx服务器上面进行配置;
跨域解决办法二:
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
}
这边我一开始没有将目的服务器的配置设置关闭,导致nginx和目的服务器都设置了跨域允许,导致Access-Control-Allow-Origin值重复;The ‘Access-Control-Allow-Origin’ header contains multiple values ‘http://front.smile.com:5500, *’, but only one is allowed.可以在响应头中看到确实重复;





 浙公网安备 33010602011771号
浙公网安备 33010602011771号