前后端分离+nginx实现动静分离搭建https图解
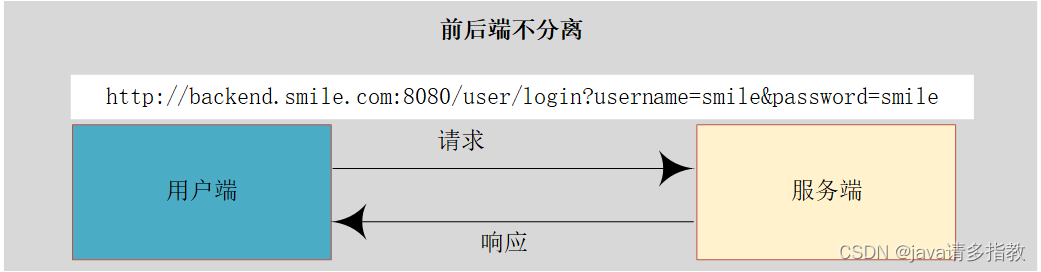
一、前后端不分离:
项目运行在同一个域名以及端口下,通过controller调转到springboot中resources的static下的页面从而实现交互;
前端页面发送ajax请求给目的服务器,目的服务器会响应json数据{code: 400, Message: 需要登录! data:{}}给前端,前端根据响应码进行相应的页面跳转,然后也可以将获取到的数据展示在页面上;
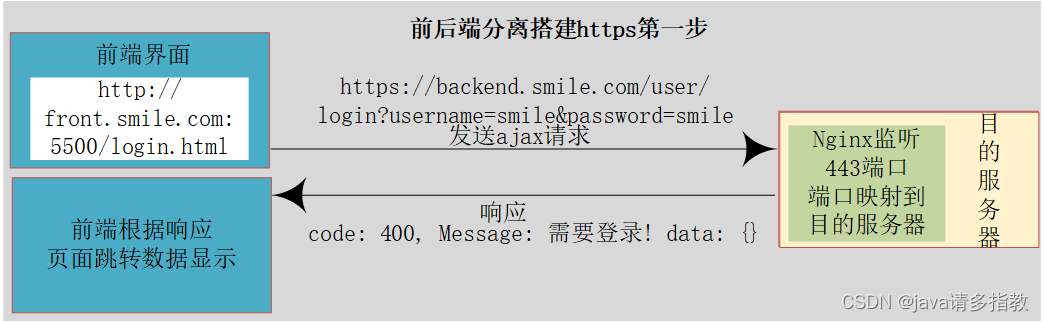
nginx端口监听443:proxy_pass http://127.0.0.1:8080;
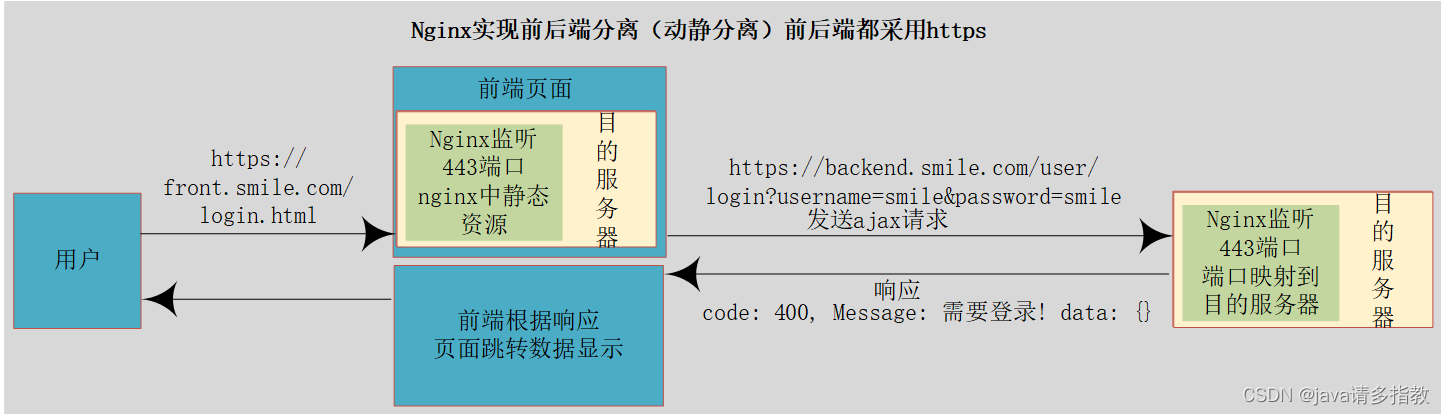
nginx监听443端口,设置location映射;
location /static {
alias D:/web;
autoindex on;
}
下图总体解释:用户访问https://front.smile.com/login.html实则是通过nginx去访问静态资源,页面完成后发送ajax请求给目的服务器实则是通过nginx反向代理去帮助我们寻找目的服务器,nginx返回json数据,前端页面根据响应数据进行页面跳转;

四、总结
本文主要通过图解去描述,任何技术先去理解再去复现哈。
少年的志向,不应该是房子,他们应该伏案疾书,或为心中的梦想而挥洒汗水,畅想着自己未来光明的人生,少年的梦想,也不应该是生活,他们应该想要集齐七颗龙珠,或者幻想着拥有一颗皮卡丘。欢迎关注微信公众号<彭晓琪>,Java学习交流qq群(百人群):608827101




 浙公网安备 33010602011771号
浙公网安备 33010602011771号