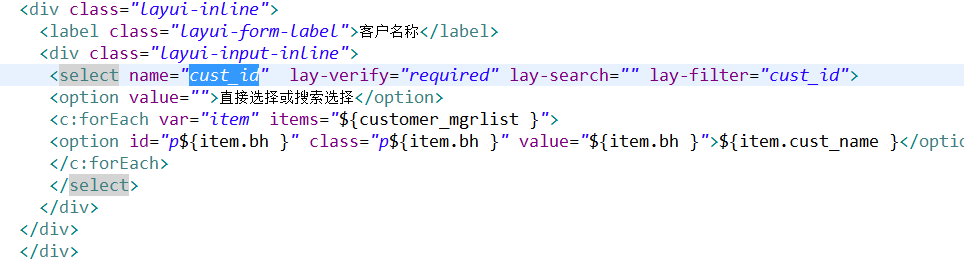
layui select lay-filter就不渲染和全局渲染用法和校验

下拉客户名称改变配合负责人以及协助人动态获取

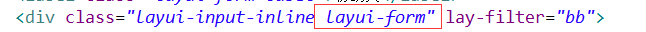
必须加

layui.use(['layer', 'jquery', 'form'], function () {
var layer = layui.layer,
$ = layui.jquery,
form = layui.form;
form.on('select(cust_id)', function(data){
$.ajax({
url:"customer_visit_record/recrd",
data:{cusid:data.value},
dataType:"json",
type:"post",
success:function(data){
var content = '<option value="">请选择或搜素</option>';
$.each(data,function(index,value){
content+="<option value="+value.cus_name+">"+value.cus_name+"</option>";
});
$("#one,#two").empty();
$("#one,#two").append(content);
form.render("select", "bb"); //渲染指定的必须设置div中class=layui-form 或者全局渲染form.render("select");
},error:function(){
}
});
});
});

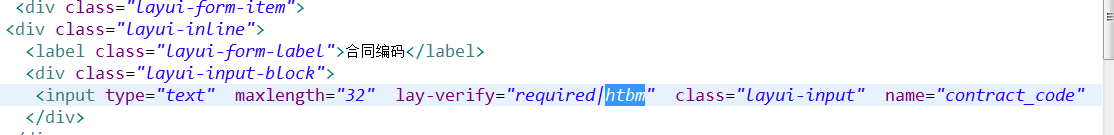
/*校验*/
layui.use(['form'], function(){
var form = layui.form;
form.verify({
htbm:function(value,dom){
var result=null;
if(value!=null&&value!=""){
$.ajax({
url:"contract_info/htbm",
data:{contract_code:value},
dataType:"json",
type:"post",
async:false,
success:function(data){
if(data==true){
result="该编码存在请重新填写";
}
}
});
return result;
}
}
});
return false;
});


