layu tab切换table

var table_box;
var table_box1;
$(function(){
table_box=$("#demo").clone();
table_box1=$("#demo1").clone()
showdemo(1);
});
function showdemo(num){
layui.use('table', function(){
var table = layui.table;
if(num==1){//第一个实例
table.render({
elem: '#demo'
,height: 'auto'
,method:'post'
,url: 'contract_pay_plan/getListTable' //数据接口
,page:true
,cols: [[ //表头
{field: 'contract_code', title: '合同编码', width:100, fixed: 'left'}
,{field: 'pay_plan_name', title: '付款计划名称', width:200}
,{field: 'pay_plan_date', title: '付款计划日期', width:160, templet:'<div>{{ Format(d.pay_plan_date,"yyyy-MM-dd hh:mm")}}</div>'}
,{field: 'pay_method', title: '结算方式', width:100}
,{field: 'pay_type', title: '付款类型', width: 100}
,{field: 'pay_amount', title: '付款金额', width: 140}
,{field: 'status', title: '状态', width: 100, templet:'<div>{{ status(d.status)}}</div>'}
,{field: 'pay_remark', title: '备注', width: 100}
,{field: 'pay_plan_paid_money', title: '付款计划已付金额', width: 200}
]]
})
} else{
//第二个实例
table.render({
elem: '#demo1'
,height: 'auto'
,method:'post'
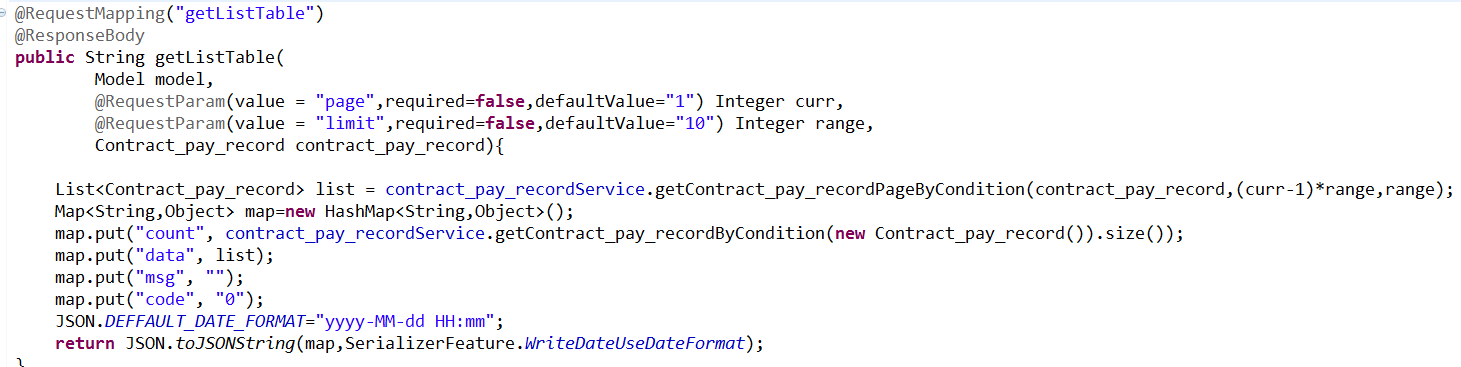
,url: 'contract_pay_record/getListTable' //数据接口
,page:true
,cols: [[ //表头
{field: 'pay_name', title: '付款记录名称', width:200, fixed: 'left'}
,{field: 'pay_plan_name', title: '付款计划名称', width:200}
,{field: 'contract_code', title: '合同编码', width:160, templet:'<div>{{ Format(d.pay_plan_date,"yyyy-MM-dd hh:mm")}}</div>'}
,{field: 'pay_money', title: '付款金额', width:100}
,{field: 'pay_method', title: '结算方式', width: 100}
,{field: 'xm', title: '创建人', width: 140}
,{field: 'pay_date', title: '付款日期', width: 200,templet:'<div>{{ Format(d.pay_date,"yyyy-MM-dd hh:mm")}}</div>'}
]]
})}
});
}
layui.use(['form','laydate', 'laypage', 'layer', 'table', 'carousel', 'upload', 'element', 'slider'], function(){
var form = layui.form
,element = layui.element; //元素操作
element.on('tab(de)', function(data){
if(data.index==0){
$("#content").empty();
$("#content").html(table_box);
showdemo(1);
}
if(data.index==1){
$("#content").empty();
$("#content").html(table_box1);
showdemo(2);
}
});
});
function Format(datetime,fmt) {
if(datetime==null){
return '';
}
if (parseInt(datetime)==datetime) {
if (datetime.length==10) {
datetime=parseInt(datetime)*1000;
} else if(datetime.length==13) {
datetime=parseInt(datetime);
}
}
datetime=new Date(datetime);
var o = {
"M+" : datetime.getMonth()+1, //月份
"d+" : datetime.getDate(), //日
"h+" : datetime.getHours(), //小时
"m+" : datetime.getMinutes(), //分
"s+" : datetime.getSeconds(), //秒
"q+" : Math.floor((datetime.getMonth()+3)/3), //季度
"S" : datetime.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt))
fmt=fmt.replace(RegExp.$1, (datetime.getFullYear()+"").substr(4 - RegExp.$1.length));
for(var k in o)
if(new RegExp("("+ k +")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
return fmt;
}
function status(obj){
if(obj==1)return "未付款";
else return"已付款";
}