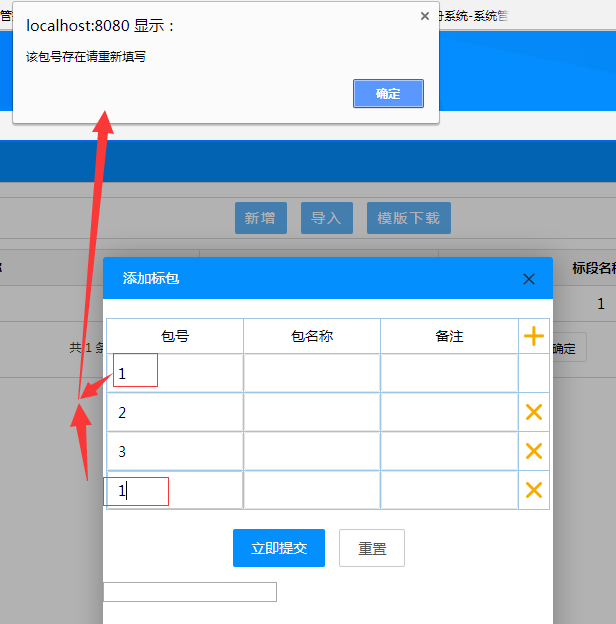
批量添加前台js校验唯一性,前台批量循环添加name【0】后台集合获取
/*************************初始化添加*************************************/
<script type="text/javascript">
//维护删除数组中的某一项
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
//array.remove('1');
//ajax从数据库模拟查出来的数据
var array=new Array(1,2,3,4);
var insertarr="";
var input=$("input[name=bbh]");
$(function(){
for(var i=0;i<input.length;i++){
//定位input
$("input:eq("+i+")").attr("index",i);
//改变的时候进行验证
$("input:eq("+i+")").on("change", function() {
var inputval=$(this).val();
//var inputindex=$(this).attr("index");
if($.inArray(inputval, array)=='-1'){//如果不包含在数组中,则返回 -1;
insertarr=inputval;
}else{
alert("请重新填写")
//$("input:eq("+inputindex+")").val("");
//$("input:eq("+inputindex+")").focus();
$(this).val("");
insertarr="";
}
if(insertarr!=null&&insertarr!=""){
array.push(insertarr);
}
//改变的同时删除数组中的值维护一个数组
if($("#jl").val()!=""&&insertarr!=$("#jl").val()){
array.remove($("#jl").val());
}
});
//获取焦点的时候进行验证
$("input:eq("+i+")").on("focus", function() {
var inputval=$(this).val();
$("#jl").val(inputval)
});
}
})
</script>
</head>
<body>
<center>
记录:
<input type="text" name="lishival" value="" id="jl">
<br/>
<input type="text" class="yz" value=""> <br/>
<input type="text" class="yz" value=""> <br/>
<input type="text" class="yz" value=""> <br/>
<input type="text" class="yz" value=""> <br/>
<input type="text" class="yz" value=""> <br/>
</center>
</body>
------------------------------------layui批量添加时------------------------------
<form class="layui-form" id="addform" method="post" action="bb/doaddBdBbs">
<center>
<table border="1" bordercolor="#a0c6e5"
style="border-collapse:collapse;margin: 0px 3px 0px 3px;">
<tr align="center" style="height: 35px;">
<td style="width: 167px;">包号</td>
<td style="width: 167px;">包名称</td>
<td style="width: 167px;">备注</td>
<td style="width: 7%;"><img src='static/images/add.png' style='cursor: pointer;' title='添加' onclick="append();" /> </td>
</tr>
<tbody id="append">
<tr>
<td><input type="text" name="bbh" onfocus="bbonfocus(this)" onchange="bbchange(this)" lay-verify="required|number" autocomplete="off" class="layui-input"></td>
<td><input type="text" name="bbmc" lay-verify="required" autocomplete="off" class="layui-input" maxlength="64"></td>
<td><input type="text" name="bz" lay-verify="" autocomplete="off" class="layui-input"></td>
<td style="text-align: center;"></td>
</tr>
</tbody>
</table>
</center>
<br/>
<div class="layui-form-item">
<div class="layui-input-block">
<button id="enterSubmit" class="layui-btn" lay-submit lay-filter="formSubmit" >立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
//维护删除数组中的某一项
var array=new Array();
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
$(function(){
$.post("bb/bbhs/${fbh}",{},function(data){
for(var i=0;i<data.length;i++){
if(data[i]['lx']==2){
array.push(data[i]['bbh'])
}
}
})
})
var insertarr="";
function bbchange(obj){
var inputval=$(obj).val();
if($.inArray(inputval, array)=='-1'){
insertarr=inputval;
}else{
alert("该包号存在请重新填写")
$(obj).val("");
array.remove($("#jl").val());此处存在小小bug已解决。上边是直接初始化。获取焦点后记录里的值竟然清空了所以在清空获取焦点之前把记录项删除
$(obj).focus();
insertarr="";
}
if(insertarr!=null&&insertarr!=""){
array.push(insertarr);
}
if(insertarr!=$("#jl").val()){
array.remove($("#jl").val());
}
}
function bbonfocus(obj){
var inputval=$(obj).val();
$("#jl").val(inputval)
}
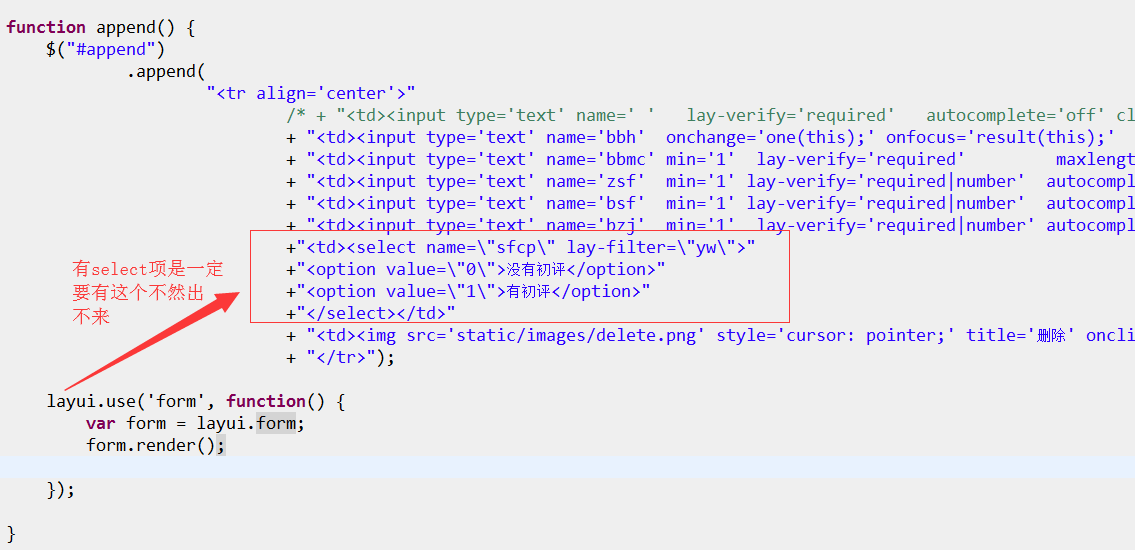
function append(){
var tr=$("#append>tr:eq(0)").clone(true);
var input0=tr.find("td>input:eq(0)").val("");
input0.attr({onfocus:"bbonfocus(this)", onchange:"bbchange(this)"})
var input1=tr.find("td>input:eq(1)").val("");
var input2=tr.find("td>input:eq(2)").val("");
var input3=tr.find("td:last").html("<img src=\"static/images/delete.png\" style=\"cursor: pointer;\" onclick=\"del(this);\" title=\"删除\"/>");
$("#append").append(tr)
}
submitForm("#addform",function(data){
if(data.result=="success"){
parent.loadCount();
closeIframe();
alert(data.msg);
}
});
function del(obj){
$(obj).parent().parent().remove();
}


<table border="1" bordercolor="#a0c6e5"
style="border-collapse:collapse;margin-left: 20%;">
<tr align="center" style="height: 35px;" >
<td>项目名称</td>
<td>内容</td>
<td>时长</td>
<td style="width: 7%;"><img src='static/images/add.png' style='cursor: pointer;' title='添加' onclick="append();" /> </td>
</tr>
<tbody id="append">
<tr>
<td><input type="text" name="bbh" onfocus="bbonfocus(this)" onchange="bbchange(this)" lay-verify="required" autocomplete="off" class="layui-input"></td>
<td><input type="text" name="bbmc" lay-verify="required" autocomplete="off" class="layui-input" maxlength="64"></td>
<td><input type="text" name="bz" lay-verify="" autocomplete="off" class="layui-input"></td>
<td style="text-align: center;"></td>
</tr>
</tbody>
</table>
function append(){
var tr=$("#append>tr:eq(0)").clone(true);
var input0=tr.find("td>input:eq(0)").val("");
input0.attr({onfocus:"bbonfocus(this)", onchange:"bbchange(this)"})
var input1=tr.find("td>input:eq(1)").val("");
var input2=tr.find("td>input:eq(2)").val("");
var input3=tr.find("td:last").html("<img src=\"static/images/delete.png\" style=\"cursor: pointer;\" onclick=\"del(this);\" title=\"删除\"/>");
$("#append").append(tr)
}
function del(obj){
$(obj).parent().parent().remove();
}
/********************checkbox和input混合批量添加***********************************/
function sub() {
var i = 0;
var divArr = $("#Form .div");
$.each(divArr, function(i, n) {
var input = $(this).find("input:eq(0)");
var input1 = $(this).find("input:eq(1)");
var input2 = $(this).find("input:eq(2)");
var input3 = $(this).find("input:eq(3)");
var input4 = $(this).find("input:eq(4)");
var input5 = $(this).find("input:eq(5)");
$(input).attr("name", "h[" + i + "].name");
$(input1).attr("name", "h[" + i + "].happyAll");
$(input2).attr("name", "h[" + i + "].happyAll");
$(input3).attr("name", "h[" + i + "].happyAll");
$(input4).attr("name", "h[" + i + "].happyAll");
$(input5).attr("name", "h[" + i + "].happyAll");
});
//表单提交
//alert($("#Form").html())
document.Form.action = "${pageContext.request.contextPath}/happy/oneSave.do";
document.Form.submit();
/* $.ajax({
url : "${pageContext.request.contextPath}/happy/oneSave.do",
data : $("#Form").serialize(),
dataType : "json",
type : "post",
success : function(res) {
for(var i=0;i<res.list.length;i++){
$("input[value='"+res.list[i]+"']").prop("checked",true);
}
}
})
*/
}
<h3>给予多选框一个字段提交</h3>
<form id="Form" name="Form" action="" method="post">
<div class="div">
名字 <input type="text" name="name">
娱乐 <input type="checkbox" name="hobby" value="1">
游泳 <input type="checkbox" name="hobby" value="2">
健身 <input type="checkbox" name="hobby" value="3">
看报 <input type="checkbox" name="hobby" value="4">
读书 <input type="checkbox" name="hobby" value="5">
</div>
<br />
<div class="div">
名字 <input type="text" name="name">
娱乐 <input type="checkbox" name="hobby" value="1">
游泳 <input type="checkbox" name="hobby" value="2">
健身 <input type="checkbox" name="hobby" value="3">
看报 <input type="checkbox" name="hobby" value="4">
读书 <input type="checkbox" name="hobby" value="5">
</div>
<br />
<input type="button" value="提交" onclick="sub();" />
</form>
/***************针对一个文本框校验是否重复***********************/
var lessonName=new Array();
$.each($("input[name='project_code']"),function(i,n){
lessonName.push(n.value);
})
var repeatName="";
var hash = {};
for(var i=0;i<lessonName.length;i++){
if(!hash[lessonName[i]])
{
//不重复
hash[lessonName[i]]=true;
}
else{
//重复
repeatName+=lessonName[i]+"、";
}
}
if(repeatName!=""){
alert("项目名称存在重复!");
return false;
}
$.ajax({
url:"work_log/doAdd",
data:$("#addform").serialize(),
dataType:"json",
type:"POST",
success:function(data){
},error:function(r){
}
})
});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号